jQuery: 整理4---创建元素和添加元素
2023-12-24 22:51:32
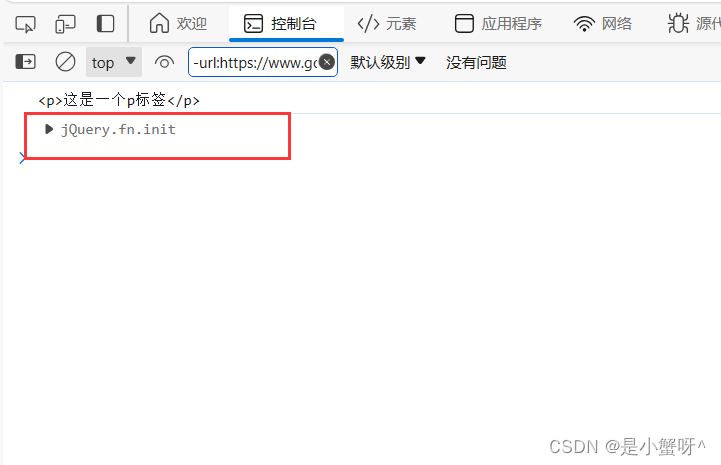
1.创建元素:$("内容")
const p = "<p>这是一个p标签</p>"
console.log(p)
console.log($(p))
2. 添加元素
2.1?前追加子元素
1.??指定元素.prepend(内容) ?-> ?在指定元素的内部的最前面追加内容,内容可以是字符串、html标签或者jQuery对象
<style>
div{
margin: 10px 0;
}
.green {
background-color: green;
}
</style>
<div class="green">
<span>333</span>
</div>
// 1. 创建一个span
const span = "<span>666</span>"
// 2. 前追加子元素:
$(".green").prepend(span)
 ?
?
?2.?$(内容).prependTo(指定元素) ? -> 把内容追加到指定元素内部的最前面
const span2 = "<span>777</span>"
$(span2).prependTo($(".green"))
2.2?后追加子元素?
1.?指定元素.append(内容) ?-> ?在指定元素的内部的最后面追加内容,内容可以是字符串、html标签或者jQuery对象
与前追加子元素一样,这边就省略了 -_-
2.3?前追加同级元素
before() ? -> 在指定元素的前面追加内容
const span2 = "<span>777</span>"
$(".blue").before(span2)?
 ?
?
?2.4?后追加同级元素
const span2 = "<span>777</span>"
$(".blue").after(span2) ?
?
注意:将已存在的内容追加到指定元素中: 会将原来元素直接剪切放到指定元素?
?
?
文章来源:https://blog.csdn.net/m0_61495539/article/details/135187766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!