第九节HarmonyOS 常用基础组件8-Span
2024-01-07 17:47:13

1、描述
作为Text组件和RichEditor组件的子组件,用于显示行内文本的组件。
2、接口
Span(value:string | Resource)
3、参数
value - string | Resource - 必填 - 文本内容。
4、属性
| 名称 | 参数类型 | 描述 |
| decoration | { | 设置文本装饰线样式及其颜色。 |
| letterSpacing | number |string | 设置文本字符间距。取值小于0,字符聚集重叠,取值大于0且随着数值变大,字符间距越来越大,稀疏分布。 |
| textCase | 设置文本大小写。 | |
| font | 设置文本样式。包括字体大小、字体粗细、字体族和字体风格。 |
5、事件
通用事件仅支持点击事件
6、实例
@Entry
@Component
struct SpanPage {
@State message: string = '作为Text组件和RichEditor组件的子组件,用于显示行内文本的组件。'
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('96%')
Blank(12)
Text('Basic Usage')
.fontSize(9)
.fontColor(Color.Black)
.width('96%')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text() {
Span('我是')
Span(' Span')
Span(' 默认值!')
}.width('96%').fontSize(20)
Blank(12)
Text() {
Span('Span的decoration中TextDecorationType.None,没有对文本进行装饰,所以后面color属性设置也无效。').fontSize(16).textCase(TextCase.Normal)
.decoration({ type: TextDecorationType.None, color: Color.Green })
}.width('96%').fontSize(20)
Blank(12)
Text('文本横线添加')
.fontSize(9)
.fontColor(Color.Black)
.width('96%')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text() {
Span('I am Underline-span')
.decoration({ type: TextDecorationType.Underline, color: Color.Red })
.fontSize(16)
}.width('96%').fontSize(20)
Text() {
Span('I am LineThrough-span')
.decoration({ type: TextDecorationType.LineThrough, color: Color.Red })
.fontSize(16)
}.width('96%').fontSize(20)
Text() {
Span('I am Overline-span').decoration({ type: TextDecorationType.Overline, color: Color.Green })
.fontSize(16)
}.width('96%').fontSize(20)
Blank(12)
Text('文本字符间距 - LetterSpacing')
.fontSize(9)
.fontColor(Color.Black)
.width('96%')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text() {
Span('span letter spacing')
.letterSpacing(0)
.fontSize(16)
}.width('96%').fontSize(20)
Text() {
Span('span letter spacing')
.letterSpacing(-2)
.fontSize(16)
}.width('96%').fontSize(20)
Text() {
Span('span letter spacing')
.letterSpacing(3)
.fontSize(16)
}.width('96%').fontSize(20)
Blank(12)
Text('文本大小写展示设置 - Text Case:')
.fontSize(9)
.fontColor(Color.Black)
.width('96%')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Text() {
Span('I am Lower-span').fontSize(16)
.textCase(TextCase.LowerCase)
.decoration({ type: TextDecorationType.None })
}.width('96%').fontSize(20)
Text() {
Span('I am Upper-span').fontSize(16)
.textCase(TextCase.UpperCase)
.decoration({ type: TextDecorationType.None })
}.width('96%').fontSize(20)
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
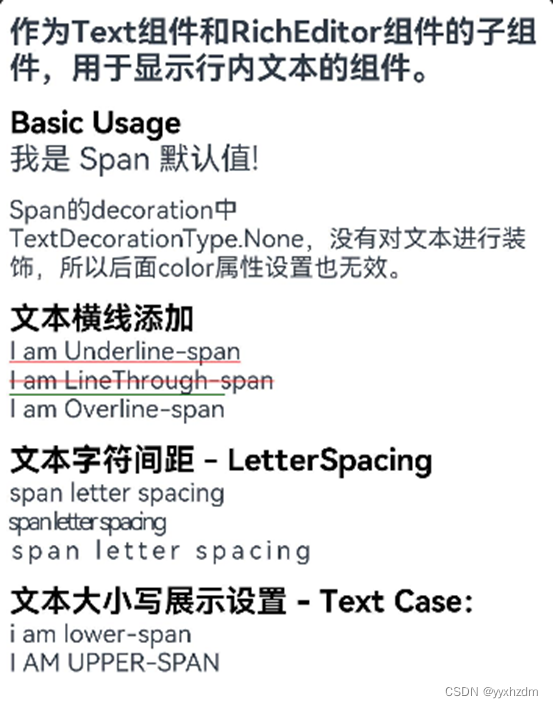
效果图:

文章来源:https://blog.csdn.net/yyxhzdm/article/details/135424775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!