【Bootstrap学习 day13】
Bootstrap5 下拉菜单
下拉菜单通常用于导航标题内,在用户鼠标悬停或单击触发元素时显示相关链接列表。
基础的下拉列表
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
下拉按钮
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item" href="#">链接 3</a></li>
</ul>
</div>

Bootstrap下拉菜单基本上有两个组件–下拉触发元素(可以是超链接或按钮)和下拉菜单本身.dropdown类只是下拉菜单.
如需打开下拉菜单,使用设置.dropdown-toggle类,.dropdown-toggle类定义了触发器元素,而触发器元素上需要属性data-bs-toggle="dropdown"来切换下拉菜单.
带有.dropdown-menu类的<div>元素可构建下拉菜单。然后将.dropdown-item类添加到下拉菜单中的每个元素(链接或按钮)。
下拉列表分隔线
.dropdown-divider类用于通过水平细边框分隔下拉菜单中的链接
.dropdown-header向下拉菜单的标签区域添加标题
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
下拉按钮
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item" href="#">链接 3</a></li>
<li class="dropdown-divider">下拉菜单标题</li>
<li>
<a class="dropdown-item" href="#">分离的链接</a>
</li>
</ul>
</div>

导航中的下拉菜单
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学习</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">前端</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">HTML</a><li>
<li><a class="dropdown-item" href="#">HTML</a><li>
<li><a class="dropdown-item" href="#">HTML</a><li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">禁用</a>
</li>
</ul>

表单
HTML表单是网页和应用程序不可或缺的一部分。Bootstrap通过预定义的类集极大地简化了表单控件(如标签、输入字段、选择框、文本区域、按钮等)的样式设置和对齐过程。
三种不同类型的表单布局:
- 垂直表单(默认)
- 水平表单
- 内联表单
创建垂直表单布局
基本的表单结构是Bootstrap自带的,个别的表单控件自动接收一些全局样式,把标签和空间放在一个带有class .form-group的
label元素添加了.form-label类以确保正确的填充。
向所有的文本元素<input><textarea>添加class=“form-control”。
<form>
<div class="form-group">
<label class="form-label">名称</label>
<input type="text" class="form-control" placeholder="请输入名称">
</div>
<div class="form-group">
<label class="form-label">Email</label>
<input type="email" class="form-control" placeholder="Email">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>

创建内联表单
表单元素并排显示,可以使用.row和.col
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="请输入名称">
</div>
<div class="col">
<input type="email" class="form-control" placeholder="Email">
</div>
</div>
</form>

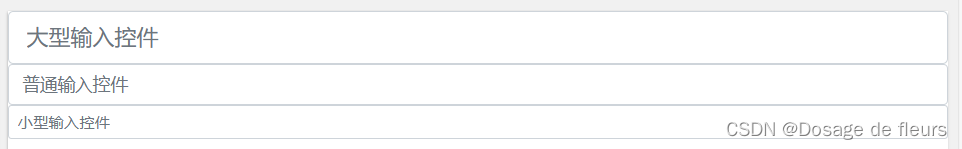
表单控件尺寸
.form-control-lg或.form-control-sm更改.form-control输入控件的大小
<input type="text" class="form-control form-control-lg" placeholder="大型输入控件">
<input type="text" class="form-control" placeholder="普通输入控件">
<input type="text" class="form-control form-control-sm" placeholder="小型输入控件">

向表单控件添加帮助文本
<div class="row">
<div class="col-auto">
<label class="col-form-label" for="inputPassword">Password</label>
</div>
<div class="col-auto">
<input type="password" class="form-control">
</div>
<div class="col-auto">
<span class="form-text">必须8-20个字符长.</span>
</div>
</div>

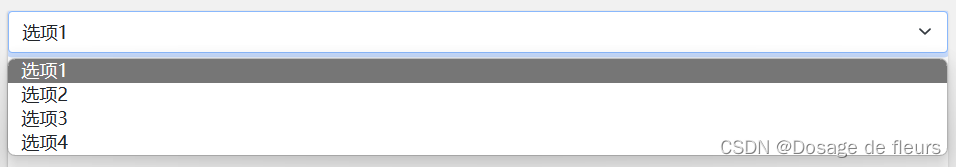
选择菜单
通过将.form-select类添加到<select>元素
<select class="form-select">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>

选择菜单的大小
使用.form-select-lg或.form-select-sm类来改变选择菜单的大小
<select class="form-select form-select-lg"></select>
<select class="form-select form-select-sm"></select>

复选框和单选按钮
复选框有不同的标记,它们被设置了.form-check类的容器元素包围.label设置.form-check-label类,而复选框和单选按钮使用.form-check-input。希望默认选中复选框,可以使用checked属性。
复选框
使用class="form-check"的包装元素,来确保标签和复选框有适当的外边距
<div class="form-check">
<input class="form-check-input" type="checkbox" checked>
<label class="form-check-label">选项1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">选项2</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">选项3</label>
</div>

单选按钮
<div class="form-check">
<input class="form-check-input" type="radio" name="option1" checked>选项1
<label class="form-check-label"></label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="option1" checked>选项2
<label class="form-check-label"></label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="option1" checked>选项3
<label class="form-check-label"></label>
</div>

拨动开关
将复选框设置为切换开关的样式,可以将.form-switch类与.form-check容器一起使用
<div class="form-switch">
<input class="form-check-input" type="checkbox" checked>
<label class="form-check-label">开关</label>
</div>

滑块
.form-range类添加到type="range"的input元素,可以设置范围菜单的样式
<label class="form-label">开关</label>
<input class="form-range" type="range" checked>

表单组
.input-group类是一种容器,通过在输入字段的前面或后面添加图标、文本或按钮作为“帮助文本”来增强输入。.input-group-text类指定帮助文本的样式.
<div class="input-group">
<span class="input-group-text">用户名</span>
<input type="text" class="form-control" placeholder="用户名">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入邮箱">
<span class="input-group-text">@qq.com</span>
</div>

输入组大小
.input-group-sm类用于小型输入组,将.input-group-lg用于大型输入组
<div class="input-group input-group-sm">
<span class="input-group-text">用户名</span>
<input type="text" class="form-control" placeholder="用户名">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入邮箱">
<span class="input-group-text">@qq.com</span>
</div>

多个输入
<div class="input-group">
<span class="input-group-text">输入姓名</span>
<input type="text" class="form-control" placeholder="姓">
<input type="text" class="form-control" placeholder="名">
</div>

带复选框和单选框的输入组
<div class="input-group">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="这是内容">
</div>
<div class="input-group">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="这是内容">
</div>

带按钮的输入组
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<button class="btn btn-success" type="submit">搜索</button>
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入内容">
<button class="btn btn-primary" type="button">搜索</button>
</div>

带下拉按钮的输入组
<div class="input-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">下拉按钮 </button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">链接1</a></li>
<li><a class="dropdown-item" href="#">链接2</a></li>
<li><a class="dropdown-item" href="#">链接3</a></li>
</ul>
</div>

卡片
卡片提供了一个灵活的、可扩展的内容容器。可以通过类.card与.card-body可以快速创建一个简单的卡片,卡片可以包含头部、内容、底部以及各种颜色设置。
创建基本的卡片
外部包装器需要基类.card,而内容可以放置在.card-body元素内
<div class="card">
<div class="card-body">基础的卡片</div>
</div>

页眉和页脚
<div class="card">
<div class="card-header">页眉</div>
<div class="card-body">内容</div>
<div class="card-footer">页脚</div>
</div>

带有标题、文本和链接的卡片
<div class="card w-60">
<div class="card-header">页眉</div>
<div class="card-body">
<h4 class="card-title">卡片标题</h4>
<p class="card-text">这是一些文本</p>
<a href="#" class="card-link">卡片链接</a>
</div>
<div class="card-footer">页脚</div>
</div>

卡片图像
可以给<img>添加.card-img-top使图片位于文字上方,或添加.card-img-bottom使图片位于文字下方来设置卡片中图片的位置。
<div class="card" style="width:300px">
<div class="card-header">页眉</div>
<img class="card-img-top" src="avatar.png">
<div class="card-body">
<h4 class="card-title">卡片标题</h4>
<p class="card-text">这是一些文本</p>
<a href="#" class="card-link">卡片链接</a>
</div>
<div class="card-footer">页脚</div>
</div>

图像作为卡片背景
将图像转换为卡片背景并使用.card-img-overlay并叠加卡片的文字
<div class="card" style="width:300px">
<img class="card-img-top" src="avatar.png">
<div class="card-img-overlay">
<h4 class="card-title">卡片标题</h4>
<p class="card-text">这是一些文本</p>
<a href="#" class="card-link">卡片链接</a>
</div>
</div>

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!