Qt Creator可视化交互界面exe快速入门1
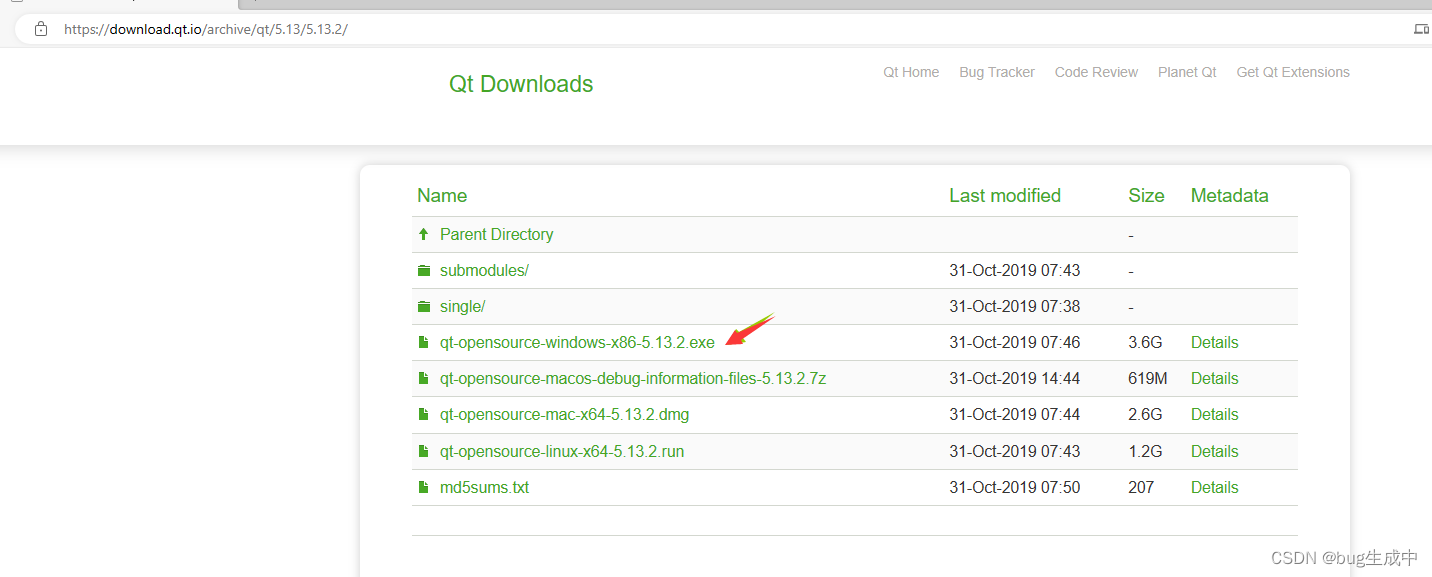
Qt的安装链接:Index of /archive/qt
5.14版本之前都是可以直接离线安装,即下载完整安装包之后在本地安装。

最新及5,15版本之后的都不支持直接的离线安装了,需要通过下载器来进行安装。下载地址:Index of /official_releases/online_installers

这里我也是用的这个下载器先下载后然后再安装。下载完成之后是这样的

双击打开后,需要先注册后才能使用。

注册之后点击下一步。

下一步

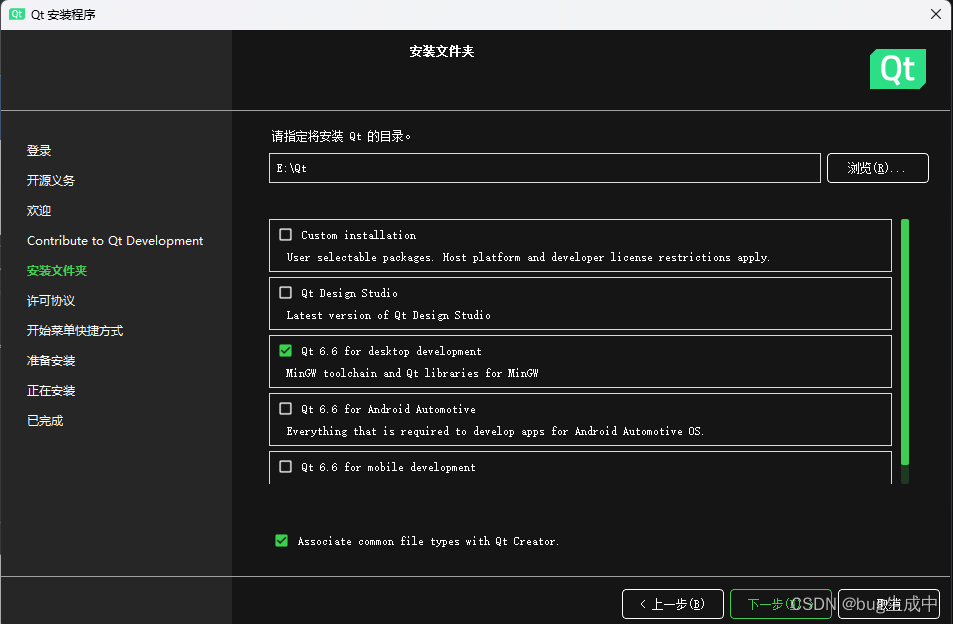
设置自己的安装路径,和安装内容。

下面默认下一步即可,最后安装

完成安装。

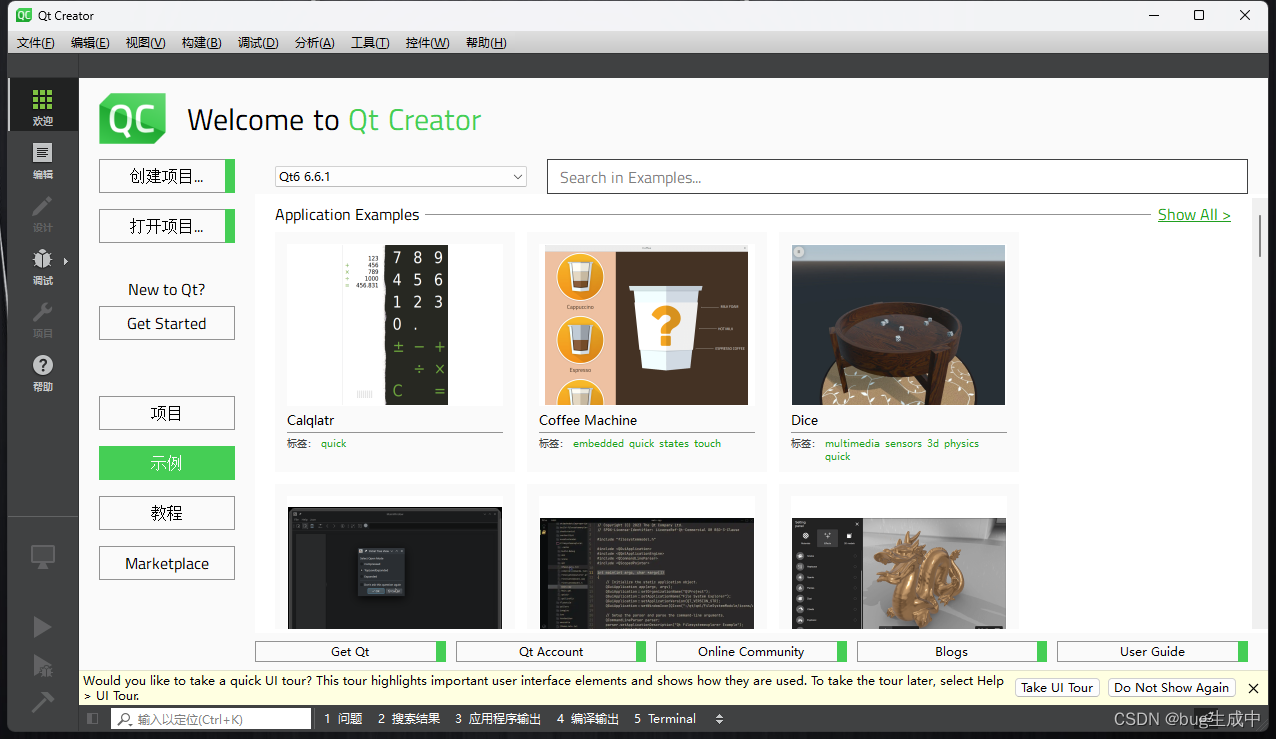
然后打开我们的Qt Creator

然后我们这里来实现一个简单的demo案例,在E盘新建一个文件夹用于存放qt代码目录。

再新建个cpp结尾的文本

这里只是演示简单的案例,我就用VScode打开来敲代码,大家用其他的打开也是可以的。

然后以下是qmake代码里面的内容,每行都有注释。
#include <QApplication> // 包含Qt应用程序类的头文件
#include <QLabel> // 包含标签类的头文件
#include <QLineEdit> // 包含单行文本输入框类的头文件
#include <QPushButton> // 包含按钮类的头文件
#include <QHBoxLayout> // 包含水平布局类的头文件
#include <QVBoxLayout> // 包含垂直布局类的头文件
#include <QWidget> // 包含窗口类的头文件
int main(int argc, char *argv[]) // 主函数入口,接收命令行参数
{
QApplication app(argc, argv); // 创建Qt应用程序对象
QLabel *infoLabel = new QLabel; // 创建标签对象
QLabel *openLabel = new QLabel; // 创建标签对象
QLineEdit *cmdLineEdit = new QLineEdit; // 创建单行文本输入框对象
QPushButton *commitButton = new QPushButton; // 创建按钮对象
QPushButton *cancelButton = new QPushButton; // 创建按钮对象
QPushButton *browseButton = new QPushButton; // 创建按钮对象
infoLabel->setText("input cmd:"); // 设置标签文本内容
openLabel->setText("open"); // 设置标签文本内容
commitButton->setText("commit"); // 设置按钮文本内容
cancelButton->setText("cancel"); // 设置按钮文本内容
browseButton->setText("browse"); // 设置按钮文本内容
QHBoxLayout *cmdLayout = new QHBoxLayout; // 创建水平布局对象
cmdLayout->addWidget(openLabel); // 将标签添加到水平布局
cmdLayout->addWidget(cmdLineEdit); // 将单行文本输入框添加到水平布局
QHBoxLayout *buttonLayout = new QHBoxLayout; // 创建水平布局对象
buttonLayout->addWidget(commitButton); // 将按钮添加到水平布局
buttonLayout->addWidget(cancelButton); // 将按钮添加到水平布局
buttonLayout->addWidget(browseButton); // 将按钮添加到水平布局
QVBoxLayout *mainLayout = new QVBoxLayout; // 创建垂直布局对象
mainLayout->addWidget(infoLabel); // 将标签添加到垂直布局
mainLayout->addLayout(cmdLayout); // 将水平布局添加到垂直布局
mainLayout->addLayout(buttonLayout); // 将水平布局添加到垂直布局
QWidget w; // 创建窗口对象
w.setLayout(mainLayout); // 设置窗口布局为垂直布局
w.show(); // 显示窗口
return app.exec(); // 运行应用程序事件循环
}
然后我们进行编译的话,先要配置好环境,打开高级系统设置
在path中添加E:\Qt\6.6.1\mingw_64\bin,这路径名称是根据自己的安装路径决定的。

配置完成后打开Qt带的MinGW

然后加入到我们的文件目录中

运行命令qmake -project,会在本地生成一个qmake.pro文件

然后打开qmake.pro文件,在最后加载QT += widgets gui避免编译有问题。

然后再在命令行输入qmake后就编译出一堆新的东西了。

这个时候release和debug文件夹下都是空的

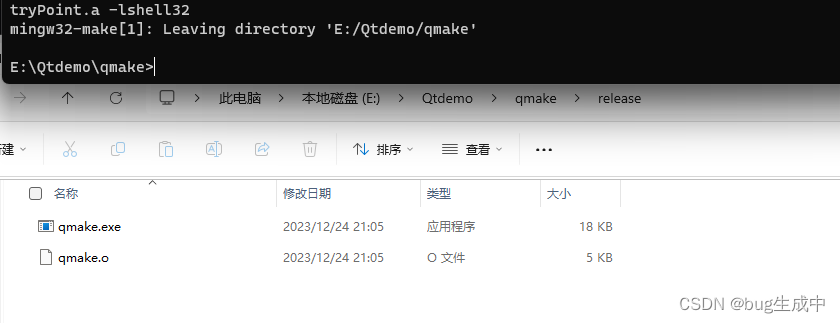
需要再输入mingw32-make来运行编译,最后在release文件夹下会有生成的exe文件。

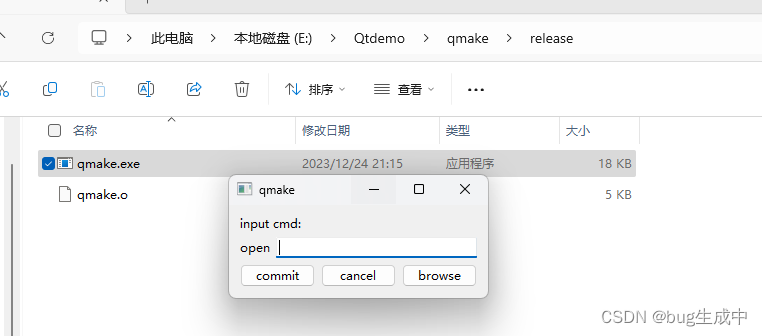
双击这个exe就可以打开我们之前写好的代码了。

这个是通过vscode写的代码,类似用记事本效率很低,这里只是做个对比,来衬托出Qt Creator这个软件的强大。下一期介绍Qt Creator这个软件如何使用。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!