React 中虚拟DOM是什么,为什么需要它?
2023-12-14 15:36:32
注意:本节主要讲React中的虚拟DOM,但是虚拟DOM并不是React中特有的内容。
1. React 中虚拟 DOM是什么?
虚拟DOM是对真实DOM的描述,虚拟DOM是JS对象,实际上就是 JSX 通过 babel 转换成 React.createElement(),然后这个函数执行后变成的 JS 对象。关于JSX的介绍可以参考我的这篇文章 JSX 代码是如何成为 DOM 的?。
2. React 中虚拟DOM是如何工作的?
虚拟DOM在组件挂载和更新阶段都会出现,工作流程如下:
-
挂载阶段:React 将结合 JSX 的描述,构建出虚拟 DOM 树,然后通过 ReactDOM.render 实现虚拟 DOM 到真实 DOM 的映射。
-
更新阶段:页面的变化在作用于真实 DOM 之前,会先作用于虚拟 DOM,虚拟 DOM 将在 JS 层借助算法先对比出具体有哪些真实 DOM 需要被改变,然后再将这些改变作用于真实 DOM。
3. React 中为什么需要虚拟DOM?
使用虚拟DOM主要有下面三方面的优势:
-
提升性能
传统的web开发中都是直接操作真实DOM来更新页面,这些操作非常消耗性能,特别是在数据频繁变化的情况下。
-
提高开发效率
手动操作DOM非常麻烦而且容易出错,通过使用虚拟 DOM可以将更新逻辑抽象为对虚拟DOM的操作,也就是对JS对象的操作。
-
跨平台兼容性
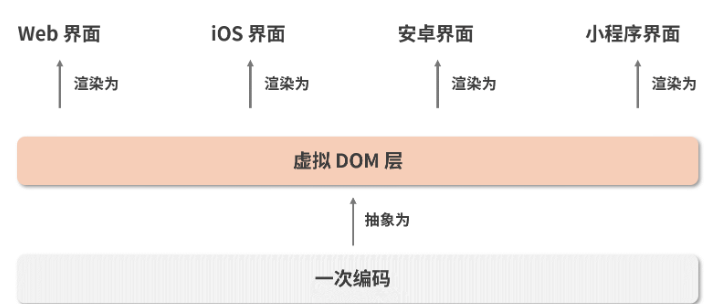
虚拟 DOM 是对真实渲染内容的一层抽象。若没有这一层抽象,那么视图层将和渲染平台紧密耦合在一起,为了描述同样的视图内容,你可能要分别在 Web 端和 Native 端写完全不同的两套甚至多套代码。但现在中间多了一层描述性的虚拟 DOM,它描述的东西可以是真实 DOM,也可以是iOS 界面、安卓界面、小程序…同一套虚拟 DOM,可以对接不同平台的渲染逻辑,从而实现“一次编码,多端运行”,如下图所示。

完,如有不恰当地方欢迎指正。
文章来源:https://blog.csdn.net/qq_43199318/article/details/134851517
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!