uniapp 使用wx.getFuzzyLocation获取当前的模糊地理位置
2024-01-03 11:53:28
前言:
最近在进行一个小程序项目开发的时候,需要用到定位的功能,然后首先是尝试了getLocation方法,但是sccess中的内容始终无法打印,后来才知道是需要申请权限,在连续小程序后台管理员申请权限之后,被小程序官方拒绝了,后来又找到了getLocation方法的平替,wx.getFuzzyLocation()方法。接下来就带着大家一起来看一看如何使用wx.getFuzzyLocation获取当前的模糊地理位置:
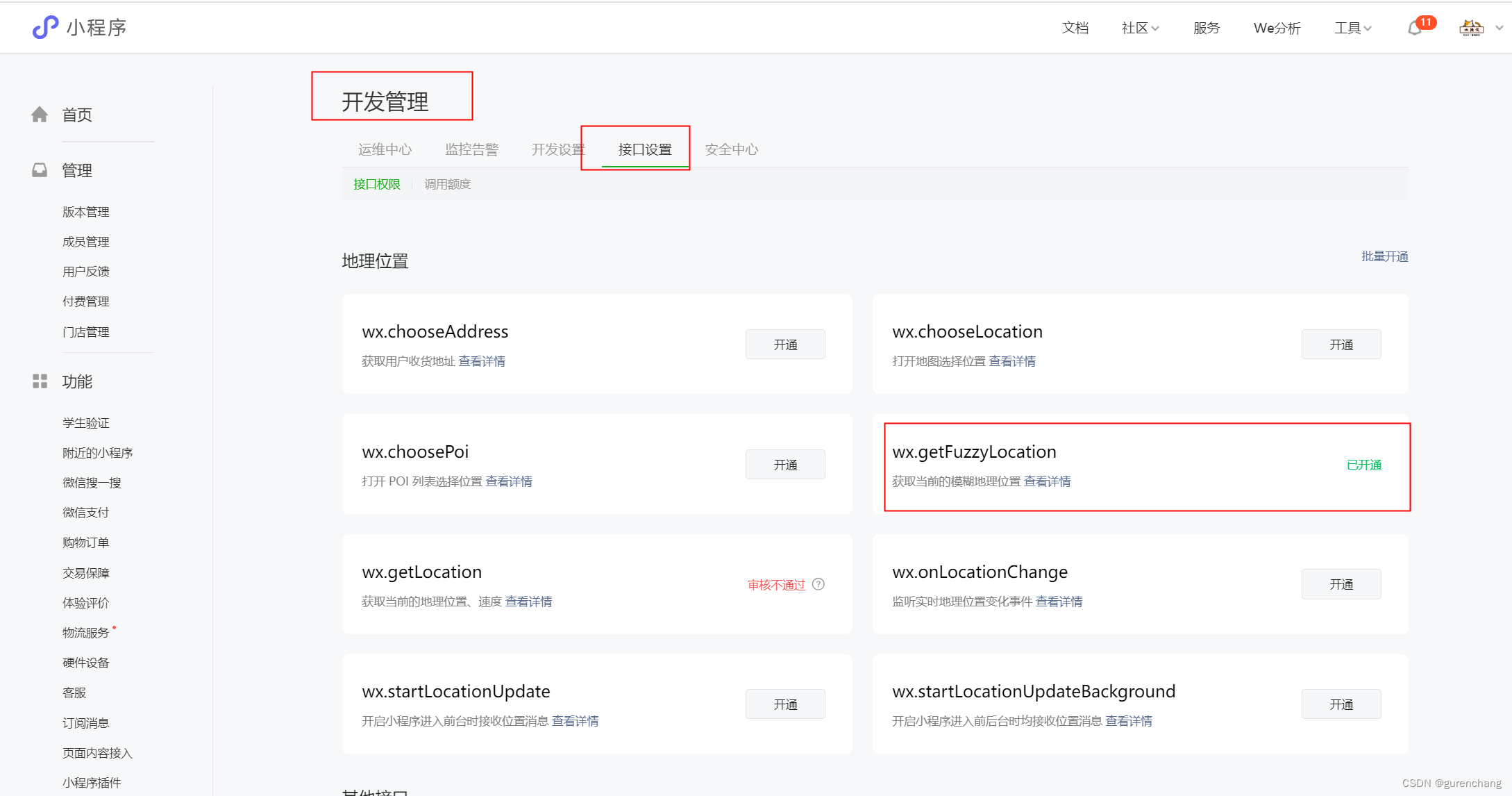
1.联系小程序后台管理员在微信公众平台申请wx.getFuzzyLocation获取当前的模糊地理位置
位置具体为:开发——>开发管理——>接口设置——>wx.getFuzzyLocation

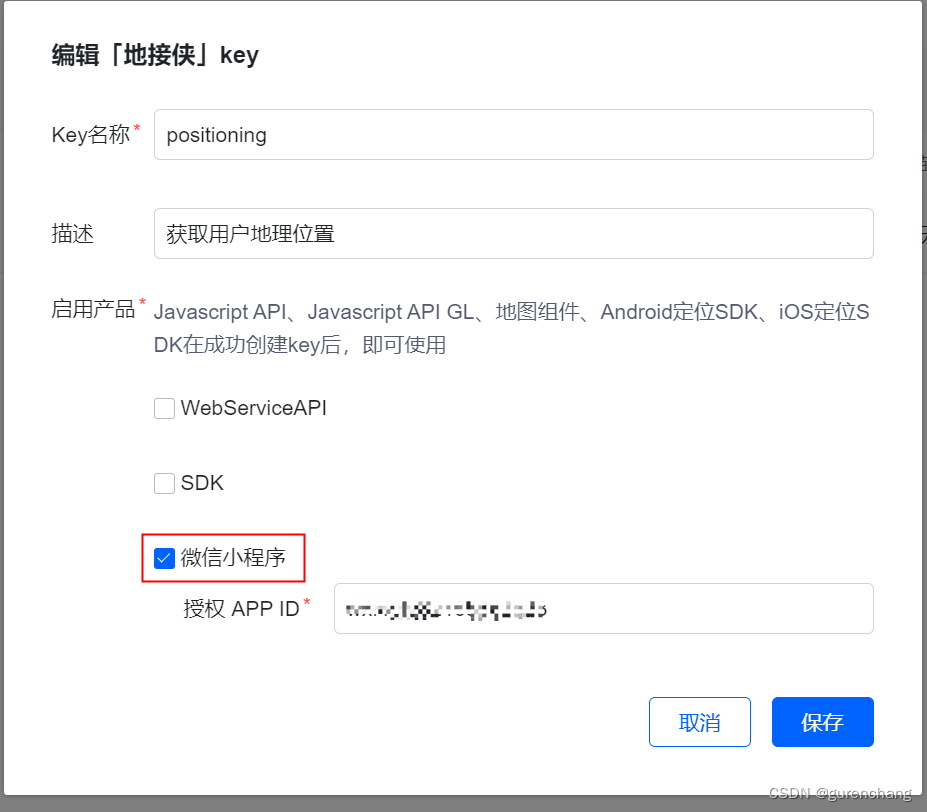
2.qqmap-wx-jssdk.js下载

跟着官方教程一步一步走块就可以啦,在第2步的时候你可以勾选小程序,填写自己的APP ID:

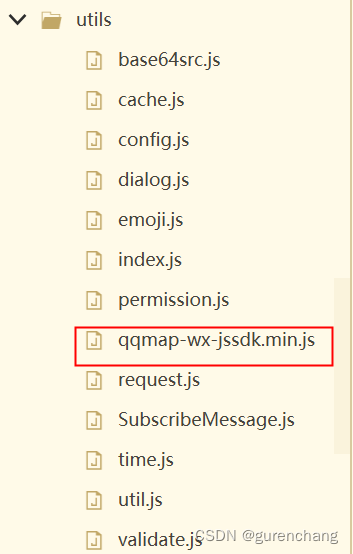
第3步下载文件的时候放在你项目中,自己需要添加的文件位置:我存在utils文件夹下

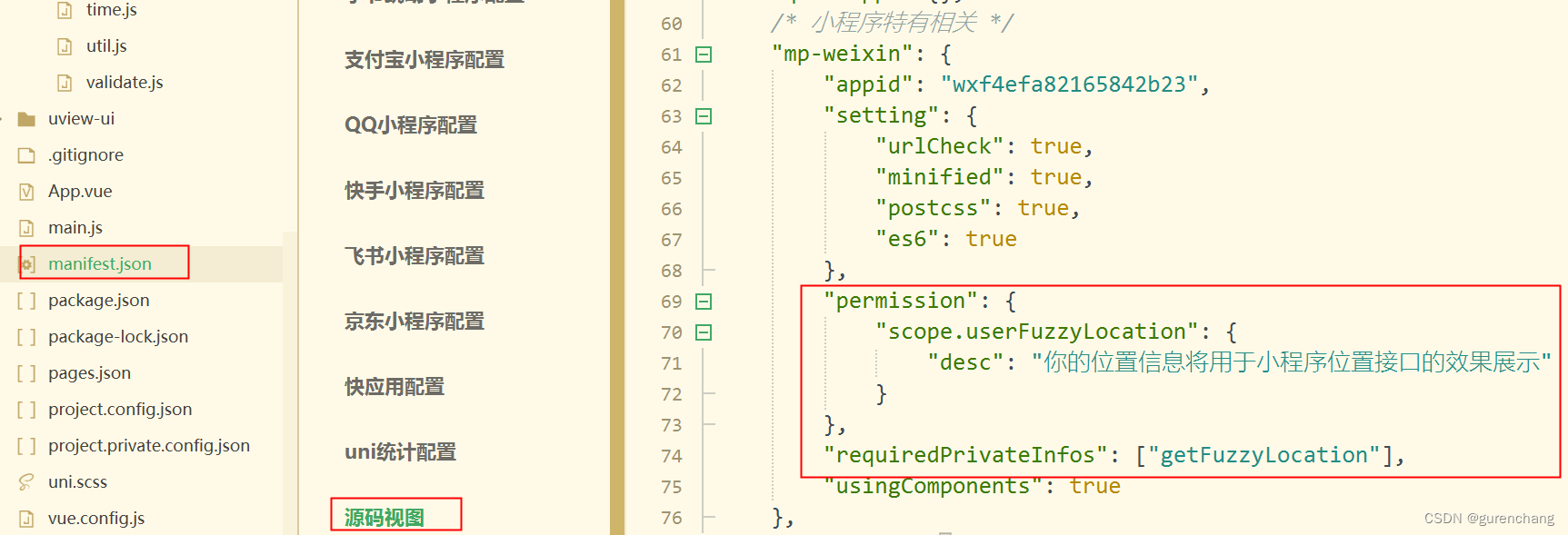
3.在manifest.json文件中添加配置
在项目文件中,找到manifest.json文件——>源码视图——>?小程序特有相关
"permission" : {
"scope.userFuzzyLocation":{
"desc":"位置信息效果展示"
}
},
"requiredPrivateInfos" : [ "getFuzzyLocation" ]

4.在需要使用的页面进行引入
<script>
var QQMapWX = require("../../utils/qqmap-wx-jssdk.min");
var qqmapsdk;
</script>5.声明变量与方法并在onLoad中调用方法
调用方法的具体网站参考:?wx.getFuzzyLocation(Object object) | 微信开放文档
<script>
export default {
data() {
return {
longitude: null,
latitude: null,
address: ""
}
},
onLoad() {
this.getLocalCity();
},
methods: {
// 获取当前市区定位
getLocalCity() {
wx.getFuzzyLocation({
type: 'wgs84',
success(res) {
//填入自己的key
qqmapsdk = new QQMapWX({
key: "自己的key"
}),
this.latitude = res.latitude;
this.longitude = res.longitude;
//wx.getFuzzyLocation()方法获取的只是所在地区的经纬度,
//获取所在地区的具体城市信息还需要进行逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: this.latitude,
longitude: this.longitude
},
success: function(res) {
this.address = res.result.address_component.city;
},
fail: function(err) {
console.log(err);
},
})
}
})
},
}
</script>
补充:
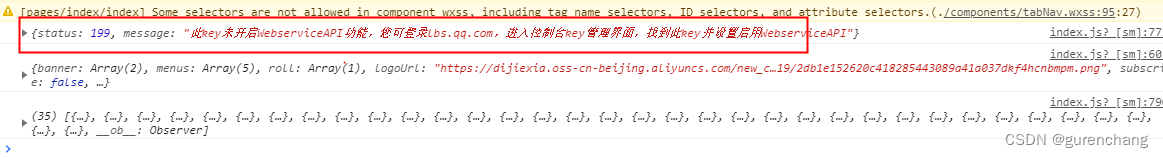
如果在运行的过程中,报错:

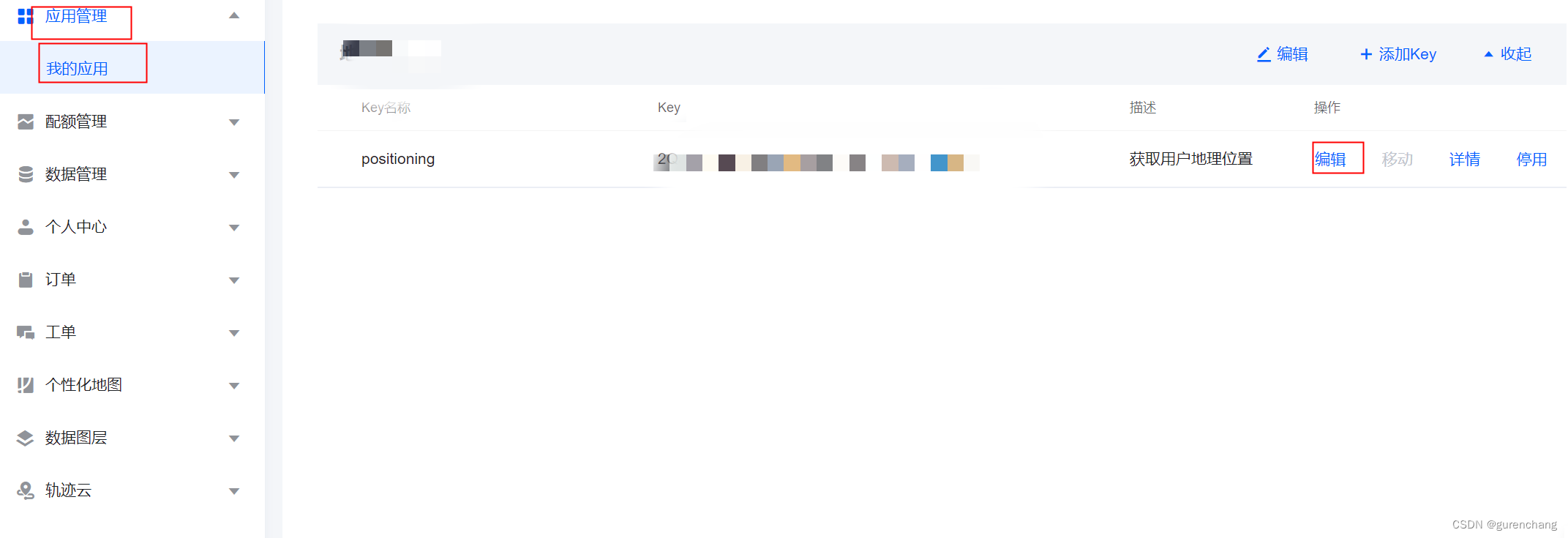
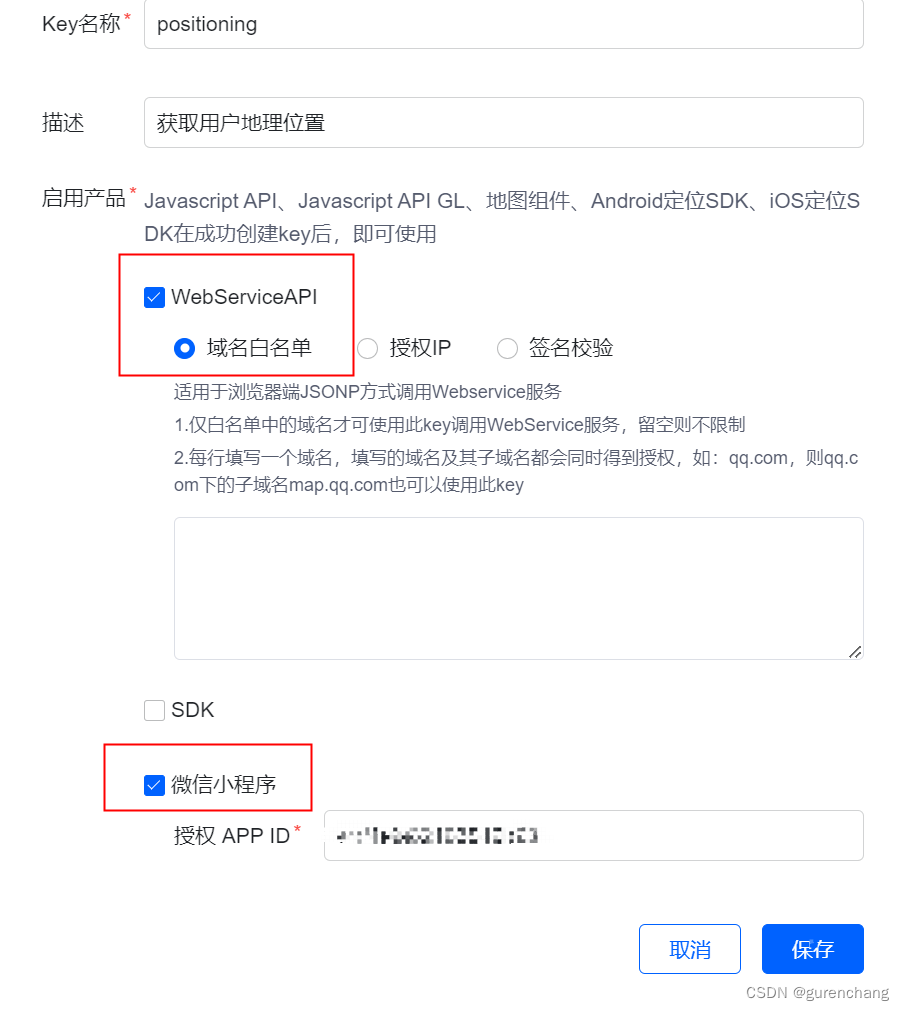
打开腾讯位置服务 - 立足生态,连接未来找到应用管理——>我的应用——>点击编辑——>勾选WebServiceAPI项


文章来源:https://blog.csdn.net/gurenchang/article/details/135350783
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!