电子科大软件系统架构设计——用户界面设计
文章目录
用户界面设计
用户界面设计概述
用户界面定义
用户界面(User Interface)泛指用户与系统之间进行交互所采用的方式、途径、内容、布局及结构的总称。它是系统和用户之间进行交互和信息交换的媒介。
用户界面作用
- 用户界面作为信息系统软件的表示层构件,它们的基本作用是实现系统功能控制操作、数据输入/输出。
- 用户界面使得用户与系统之间实现人机交互,并将信息进行表达与展现。
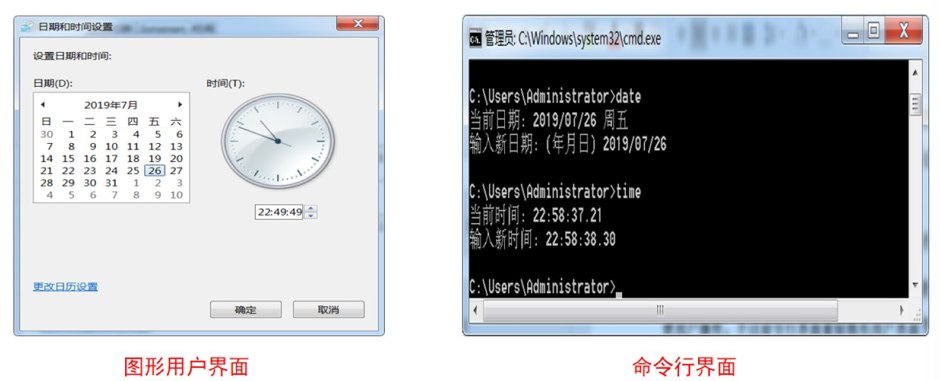
用户界面类型

良好界面应具有的特性
- 易用性:软件使用简单、操作方便。用户不用查阅帮助就能理解界面功能,并能引导用户完成业务功能操作。
- 灵活性:用户可定制界面风格、界面功能、界面信息。支持用户灵活使用功能。
- 安全性:可保证用户正确地使用系统,并确保数据安全操作。
- 艺术性:软件界面美观、可使用户爽心悦目。
用户界面设计
用户界面设计是指对信息系统的界面组织结构、界面布局、界面视觉、人机
交互等方面的整体设计。
用户界面设计目标:
用户界面不仅需实现信息系统功能操作,还需使信息系统软件操作变得友好、舒适、简单、方便,同时使用户获得好的操作体验。
用户界面设计原则
1.用户能有效控制系统
- 界面应该操作简单,大多数操作从开始到执行不多于3次鼠标点击
- 提供灵活的人机交互
- 允许交互被中断或撤消
- 允许有经验的用户以快捷方式操作
- 允许用户对出现在屏幕上的对象直接操作
2.减少用户的记忆负担
- 界面设计应记忆过去的动作和结果需求
- 建立有意义的缺省
- 定义有意义的捷径
- 界面的布局应基于现实世界的直观展示
- 以不断进展的方式提示信息
3.保持界面一致性
- 在应用系列内保持一致性
- 使用户执行一个功能时,能够预测将会发生什么
4.界面实用与美观
- 界面不仅需实用,还应通过精心的布局、色彩、字体和空白来吸引用户
- 界面应该爽心悦目和符合用户预期心理
5.界面客户化与个性化
- 针对不同类型用户,可以进行功能裁剪与流程定义,使信息系统能实现客户化定制需求。
- 为用户提供个体偏好的界面风格和布局设置,给用户带来可控性和个性化体验。
用户界面设计规范
1.一致性规范
-
系统各个用户界面的风格、界面布局、界面的交互方式应保持前后一致,遵循统一的设计规范。用户不需要太多培训就可以方便使用信息系统。
-
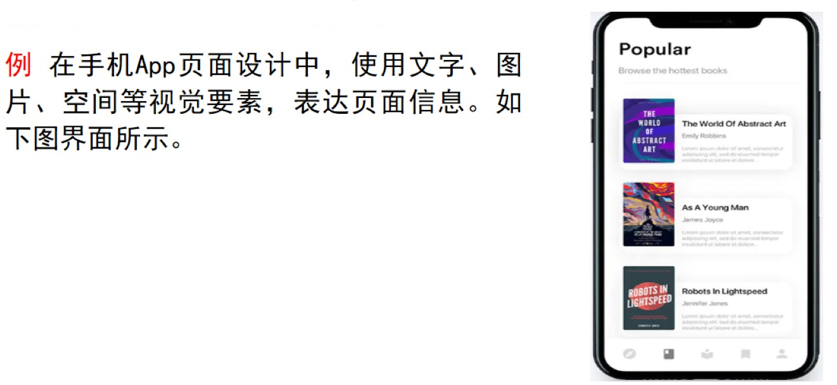
系统界面的色彩、文字、图标、图片、空间等视觉设计应保持前后一致,并符合系统应用领域主题
2.准确性规范
- 使用与应用领域相符的界面风格,显示信息的含义应该非常明确,避免给用户产生歧义。
- 显示有意义的出错信息,而不是单纯的程序错误代码。
- 避免使用文本输入框来放置不可编辑的文字内容。
- 使用备注说明来辅助理解。
3.界面布局规范
- 在进行UI设计时需要充分考虑布局的合理化问题,遵循用户从上而下,从左至右浏览与操作习惯。
- 避免将功能按键排列过于分散,以造成用户鼠标移动距离过长的弊端。
- 多做“减法”处理,将不常用的功能区块隐藏,以保持界面的简洁,使用户专注于主要业务操作流程,有利于提高软件的易用性及可用性。
4.系统操作规范
- 在查询条件输入框内按回车应该自动触发查询操作。
- 在进行一些不可逆或者删除操作时应该有信息提示用户,并让用户确认是否继续操作,必要时应该把操作造成的后果也告诉用户。
- 信息提示窗口的“确认”及“取消”按钮需要分别映射键盘按键“Enter和“ESC”
- 避免使用鼠标双击动作,不仅会增加用户操作难度,还可能会引发用户误会,认为功能点击无效。
- 在表单录入时,需要把输入焦点定位到第一个输入项。用户通过Tab键可以在输入框或操作按钮间切换,并注意Tab的操作应该遵循从左向右、从上而下的顺序。
5.系统响应时间规范
- 系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。
- 提交请求处理应在3秒内完成,窗口应立即给出处理结果信息。
- 提交请求处理在3秒以上完成,需在处理响应窗口中显示进度条。
- 当一个长时间的处理完成时,应给出一个完成消息显示。
用户界面设计内容
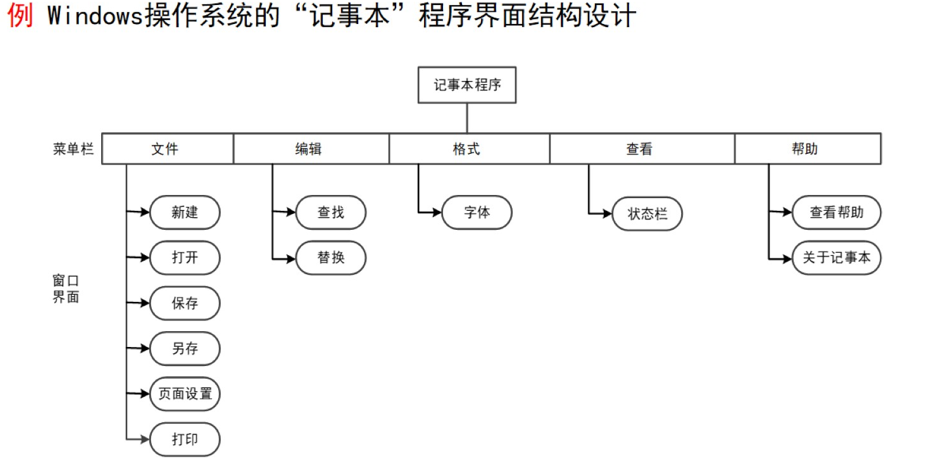
1.界面结构设计
界面结构设计是对用户界面系统的组成结构与控制关系进行设计。通过设计的界面结构图可以将系统所有的屏幕界面、表格和报表等组成元素联系起来,展示出系统的界面组织结构。在界面结构设计中,给出信息系统用户界面的层次结构关系和界面控制关系,从而将系统功能结构通过界面结构有效组织与呈现出来。

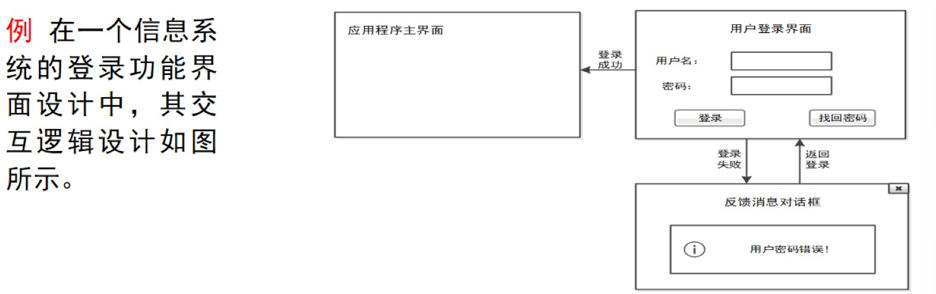
2.界面交互设计
界面交互设计是对用户实现功能操作的交互过程进行设计。信息系统功能服务通常需要用户通过操作来完成。用户在功能操作中需要与系统界面进行交互才能实现功能处理。因此,在设计用户界面时,需要针对每个功能的执行,给出交互逻辑设计。

3.界面导航设计
一个信息系统通常有大量用户界面组成,这些界面需要有导航机制才能帮助用户操作使用,否则用户将淹没在界面交互的复杂链接关系中。在用户界面导航设计中,需要采用导航机制来帮助用户定位,告诉用户“从哪里来”、“现在在哪里”、“可以去哪”。

4.界面视觉设计
界面视觉设计是指在用户界面中通过使用恰当的视觉要素 (如色彩、文字、图片、空间) 满足用户功能需求和心理需求。一个出色的界面设计,必然是将这些要素做到了淋漓尽致。

5.界面布局设计
界面布局设计是指对界面内各元素的位置安排与分布来呈现内容。界面布局的目标是提高用户兴趣、方便用户操作。用户界面中布局方式直接影响着使用者视觉和操作两方面的用户体验。

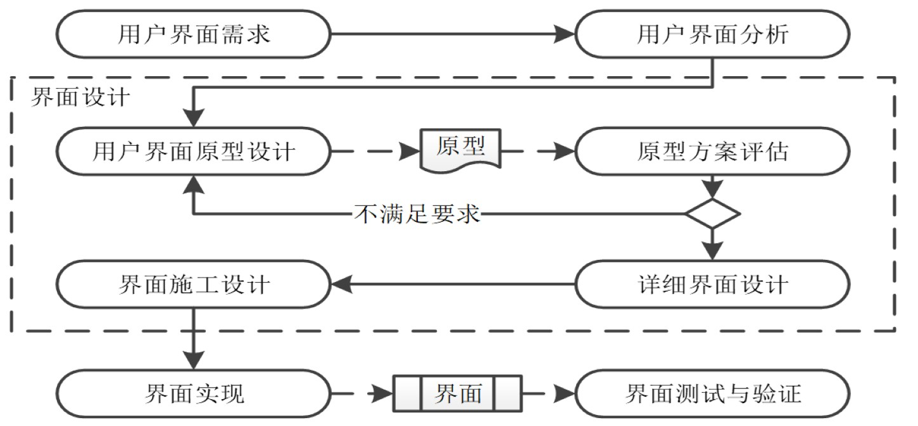
用户界面设计流程

Web系统GUI设计
Web总体页面结构定义
Web总体页面结构是指连接Web系统所有页面的整体结构模型,它决定了系统
功能模块组织、页面导航路径、人机交互关系。
总体页面结构类型
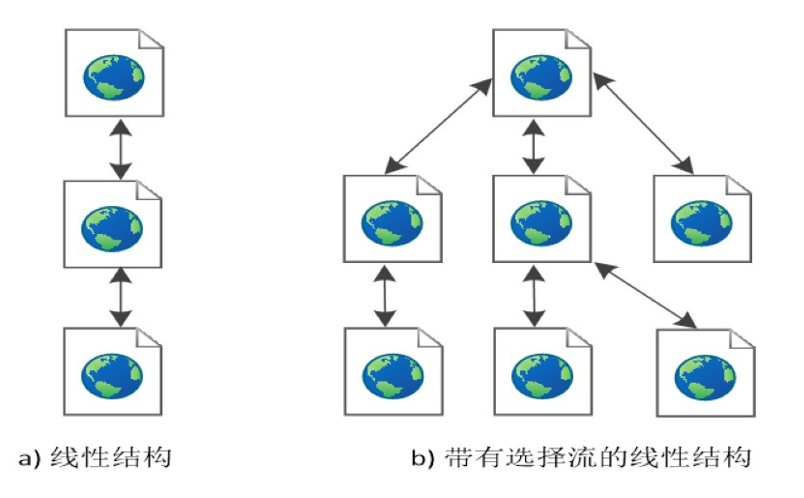
1.线性结构
Web系统的页面交互采用顺序流程时,页面之间结构便为线性结构。当页面交
互有分支时,线性结构则为带有选择流的线性结构。
优点:页面之间关联结构简单,容易实现导航控制。
缺点: 页面之间关联单一,实现较复杂的人机交互需耗用更多时间。

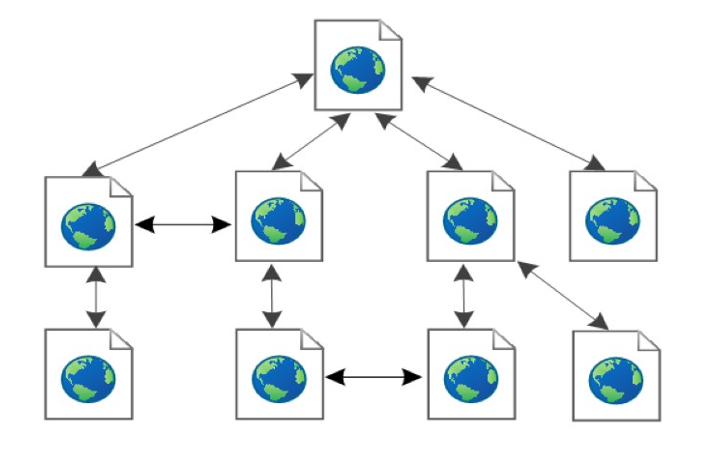
2.分层结构
当Web系统的页面结构除了在垂直方向上支持控制流程外,还可以在水平方向
实现控制流程时,页面之间的这种结构便称为分层结构。
优点:页面之间关联结构较简单,通过水平关联分支容易实现快速导航。
缺点: 若用户界面没有明确的导航机制,可能会给用户带来更多寻径时间。

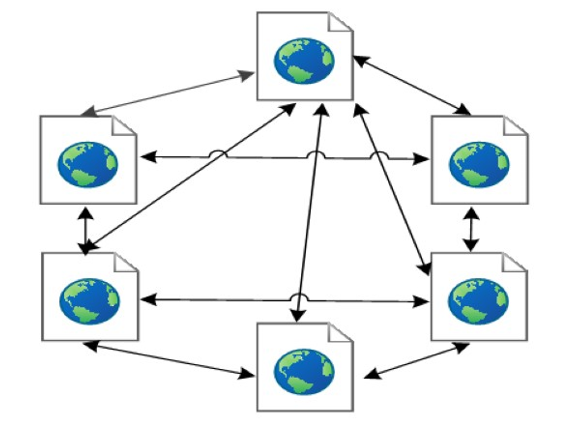
3.网络结构
在Web系统中,页面之间除了上下左右有关联外,还有跨层连接,则页面之间
的关系成为网络结构关系。

优点: 页面之间关联灵活,通过彼此关联容易实现快速导航。
缺点:若用户界面没有明确的导航机制,用户可能会迷失在网络迷宫。
页面布局设计
页面布局设计是指页面板块及元素的结构分布。页面布局的目标是规划页面
中各版块的内容呈现、方便用户操作。
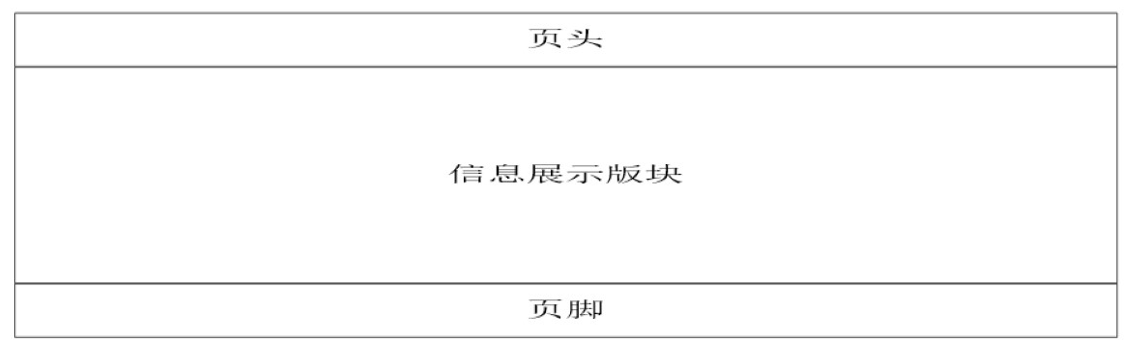
1.一栏式页面布局

优点: 1) 页面布局结构简单,用户视觉流清晰;2) 信息展示集中显示,用
户能够迅速找到页面中重点内容。
缺点: 排版方式受到局限,页面内容可承载的信息量小。

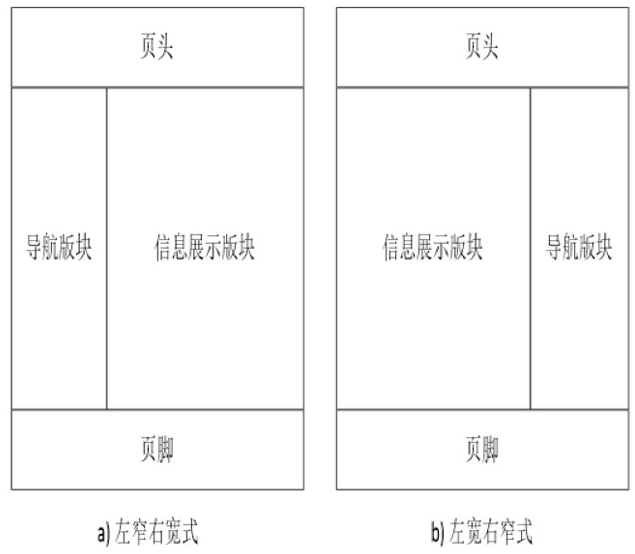
2.两栏式页面布局
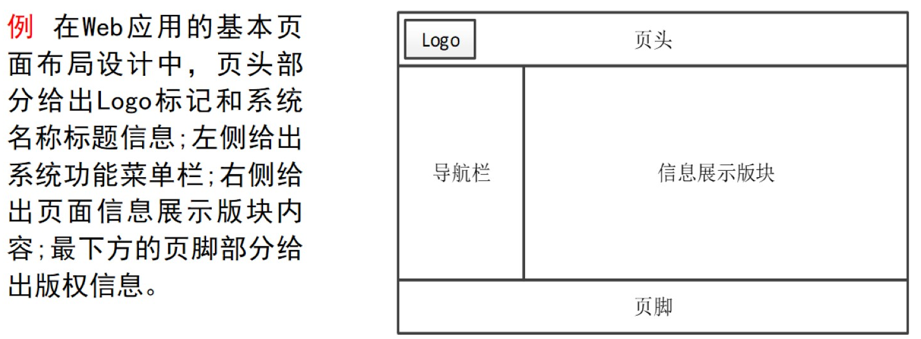
两栏式页面布局是一种除页头和页脚外,将页面分为导航版块和信息展示版
块,并进一步细分为左窄右宽式、左宽右窄式。

优点:相比于一栏式布局,两栏式布局可以容纳更多信息内容; 用户可通过导航版块链接选取,切换信息展示版块内容。
缺点:排版方式受到局限,页面不具备超大内容量呈现和视觉冲击力。

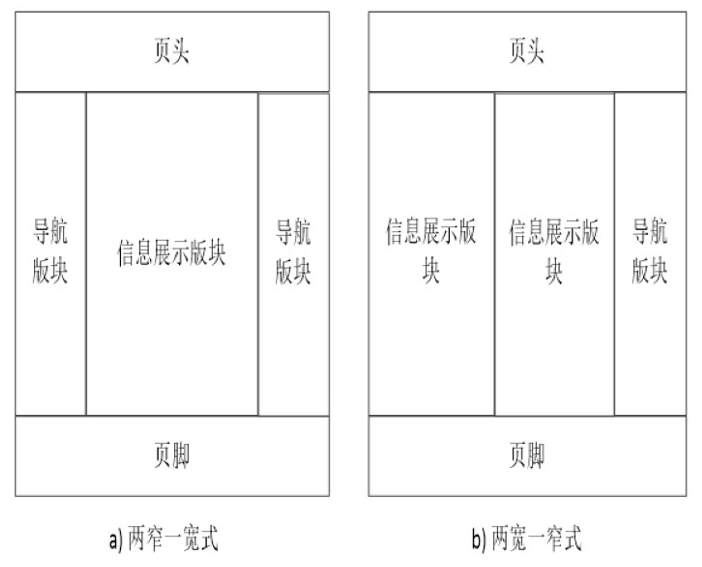
3.三栏式页面布局
三栏式页面布局也将整个页面分为导航版块和信息展示版块,但它细分为两窄一宽式、两宽一窄式。
优点:相比于两栏式,三栏式页面布局可以尽量多地展示信息内容通过导航版块链接选取,可以切换信息展示版块内容。
缺点:排版方式会造成页面上信息的拥挤,用户查找目标信息花费更多时间,同时页面内容的可控性降低。


页面导航设计
当Web系统的页面结构和页面布局确定之后,设计人员便可开始进行页面导航
设计,其目标是使用户能够方便地访问Web系统各个功能页面。在页面导航设
计中,需要定义Web系统的导航结构、导航机制和导航语义。
1.导航结构作用
导航结构作用就是告诉用户访问系统的页面链接结构,当前在哪个页面,如
何到达哪些其他页面。
2.导航结构类型
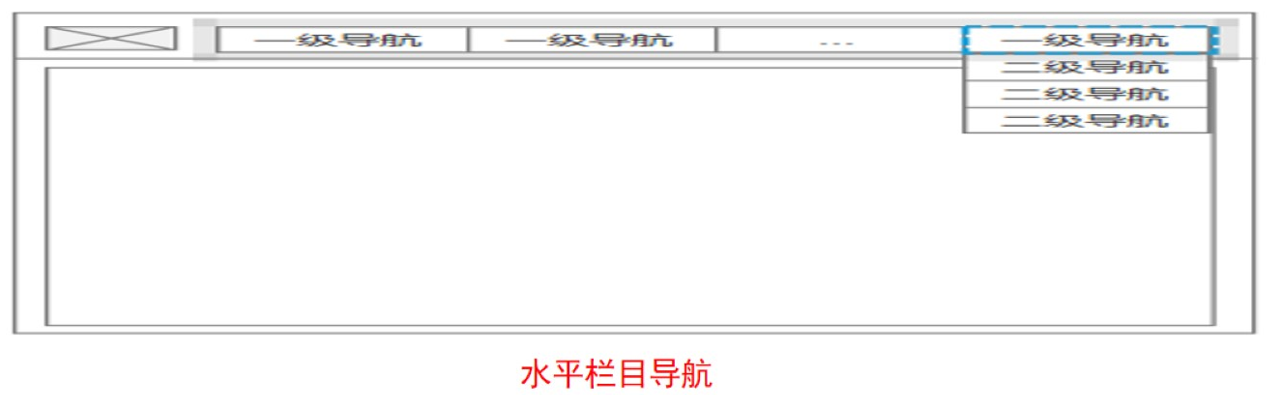
水平栏目导航

- 在页面头部区域版块中,采用水平栏目导航主菜单,实现功能页面一级导航。在一级菜单下,还可以扩展二级菜单。
- 水平栏目导航主菜单的区域长度受限,其一级导航菜单数目有限。
- 适用于业务简单,功能较少的信息系统。

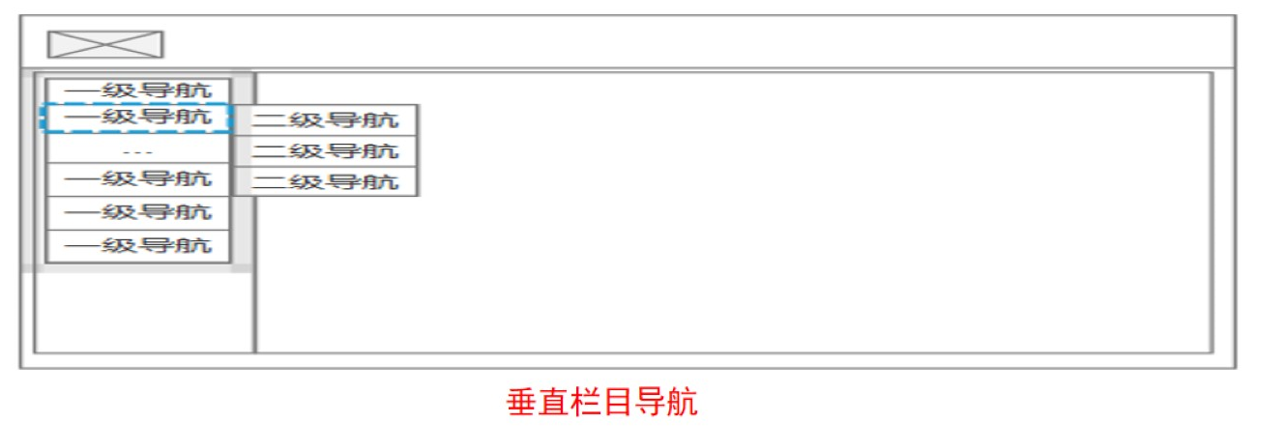
垂直栏目导航

- 在页面的左侧区域垂直给出主菜单栏目,它们实现功能页面一级导航,也可扩展二级导航。
- 垂直方式层级拓展性强,可支持更多栏目数,但减少了信息展示版块宽度,易受客户端显示器影响。
- 适用于系统功能较多,需要频繁切换功能页面的信息系统。

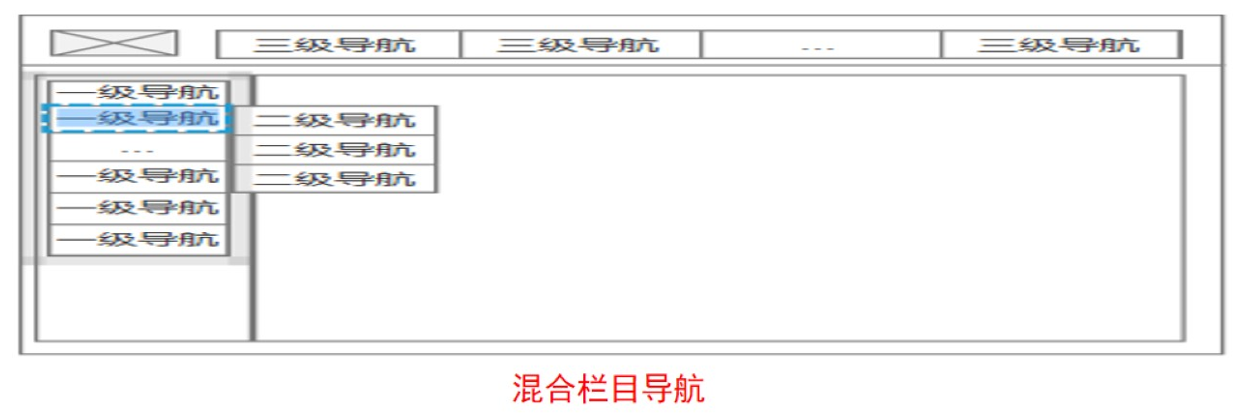
混合栏目导航

- 混合栏目导航同时在页面的顶部区域和左侧区域给出栏目导航菜单。
- 混合栏目导航方式层级与栏目扩展性强,适用于功能模块多且复杂度较高的信息系统。

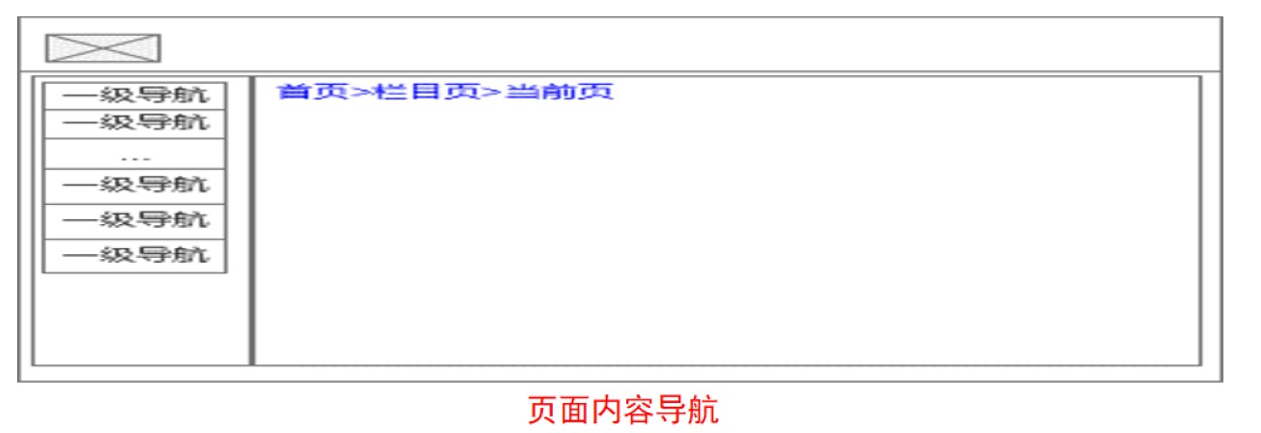
页面内容导航

-
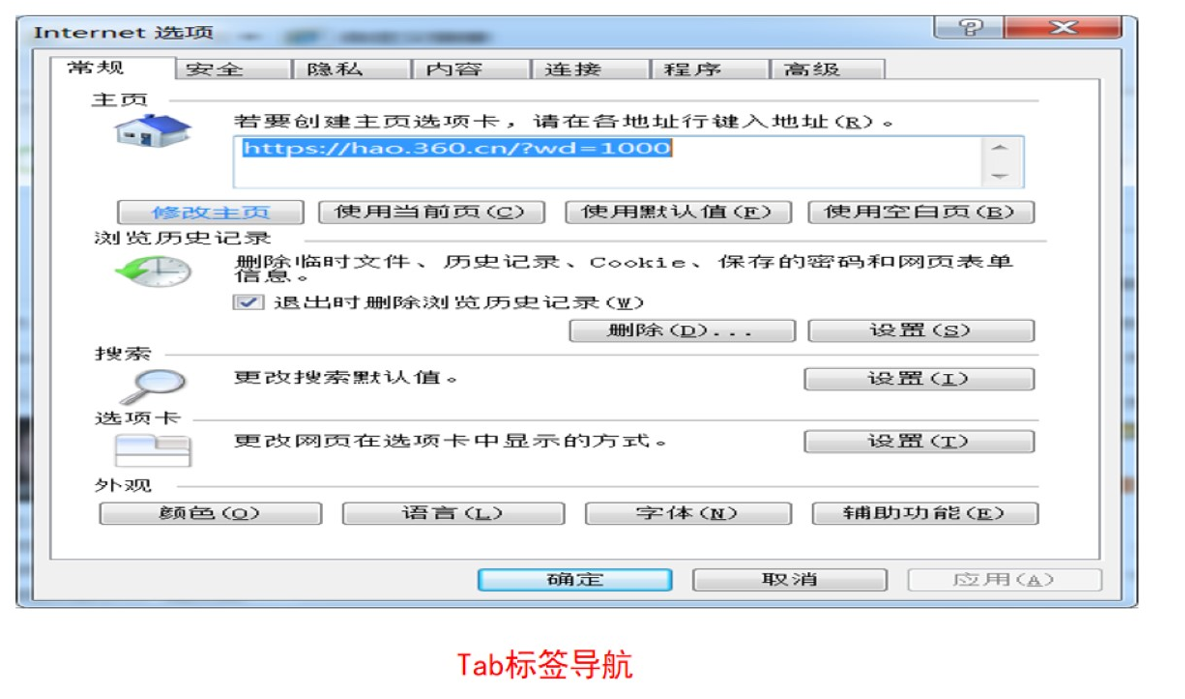
典型的页面内容导航方式有面包屑导航、超链导航、Tab标签导航等。
-
页面内容导航可提供更灵活的页面导航方式,适用于页面功能较多、交互关系复杂的人机交互。

3.导航机制
导航机制是指Web系统提供的页面导航元素及使能方式。
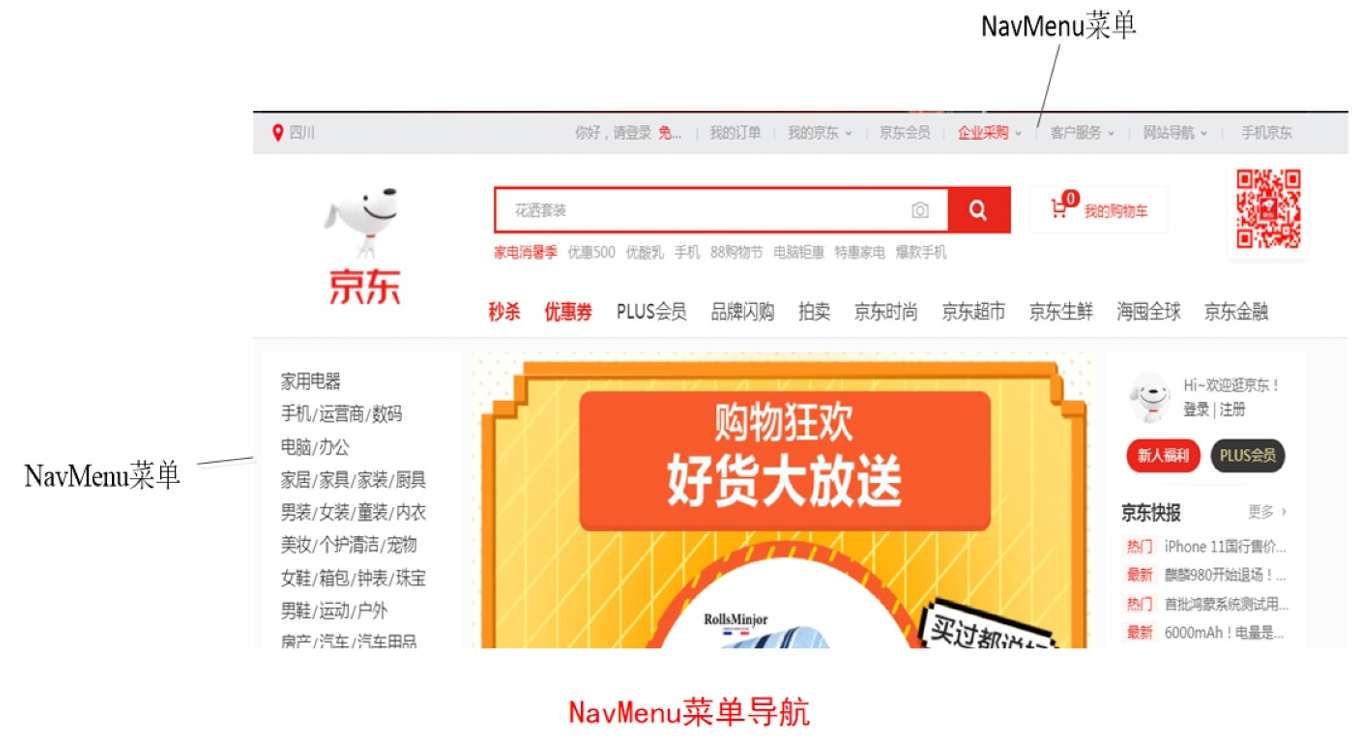
典型的页面导航元素有NavMenu导航菜单、Breadcrumb (面包屑) 导航链
接、Tab导航标签、超文本导航链接、导航面板等。
导航使能方式通常为用户在导航元素上触发的事件,如鼠标点击或快捷按键操作。当事件出现后,根据导航元素关联的链接进行页面跳转。
NavMenu导航菜单

面包屑导航链接

Tab标签导航

4.导航语义
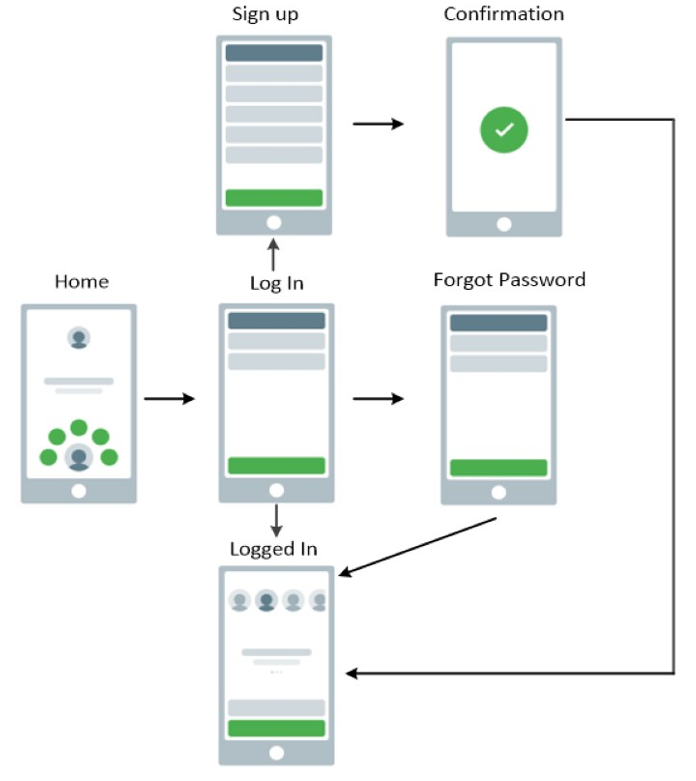
导航语义是指用户完成系统一个功能操作的页面导航流程。
例:在登录页面中,若用户忘记密码,可以通过“密码找回”功能重置用户密码。其“密码找回”链接导航语义的流程为:
- “在登录页面中点取“密码找回”链接
- 在密码找回页面中输入用户账户和邮箱信息
- 系统发送重置密码邮件
- 在邮件界面中点取重置页面链接
- 打开重置密码页面
- 在重置密码页面中输入新密码和确认密码
- 系统显示密码修改成功操作页面”
页面输入设计
在Web系统中,数据输入是通过页面表单输入来实现的。页面表单是Web页面中一种用于组织数据输入到Web服务器的前端控件容器,它可以包含文本输入框、复选框、单选按钮、列表框、文件域、按钮等控件。

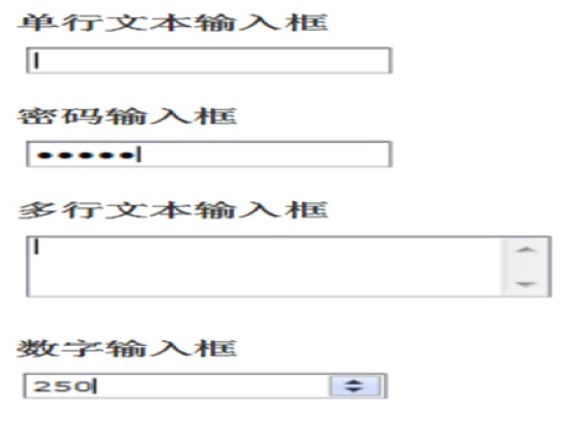
1.文本输入框
文本输入框是一种用于在表单中输入文本内容的控件。在文本输入框控件属性中,可以定义输入文本为固定长度的字符串,也可不限制文本长度。

- 文本输入框可以有单行文本输入框、密码输入框、多行文本输入框,以及数字输入框等类型。
- 在文本框控件属性中,还可限定输入数据格式,这样输入数据可以进行格式校验检查。
- 在表单设计时,需要在文本输入框前,添加文本标签,用于提示用户输入什么数据内容。
2.复选框
复选框在表单中用于呈现多个输入选项列表。用户可以在复选框中选择多个选项,作为表单的输入数据。

- 当用户提交表单执行后,已选择的复选框值被输入到系统进行处理。
- 在Web页面表单设计时,复选框标签按照一定顺序放置。
- 每个特定的选项序列通常不超过20个复选项。
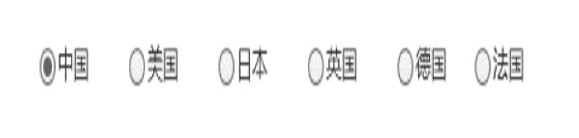
3.单选按钮
在表单中,单选按钮是一种用于输入单个选项值的控件。单选按钮呈现一个完整的、互斥的选项列表,每个选项前都有一个小圆圈。

- 在Web表单设计时,单选按钮标签按照一定顺序放置。
- 每个特定的选项序列使用不超过6个单选按钮。
4.列表框
列表框在表单中用于列表选项输入。在列表框中可以选择单个选项或多个选项。使用列表数据输入,可以方便用户快速输入,并防止错误数据输入。

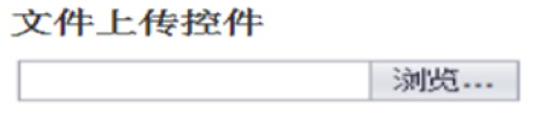
5.文件域
文件域在表单中用于文件上传输入。文件域控件允许用户从操作系统文件目录中选取文件上传。

在文件域控件属性中,可以限定上传文件类型或文件大小,以确保输入系统的文件有效性。
6.按钮
在表单中,按钮是一种用于产生事件,触发执行表单脚本程序的控件。它通常用于表单数据提交系统的输入处理。

- “提交”按钮的点击事件用于触发表单提交脚本程序执行,实现输入数据写入系统。
- “重置”按钮的点击事件用于触发清除数据脚本程序执行,实现表单输入域数据的清除处理。
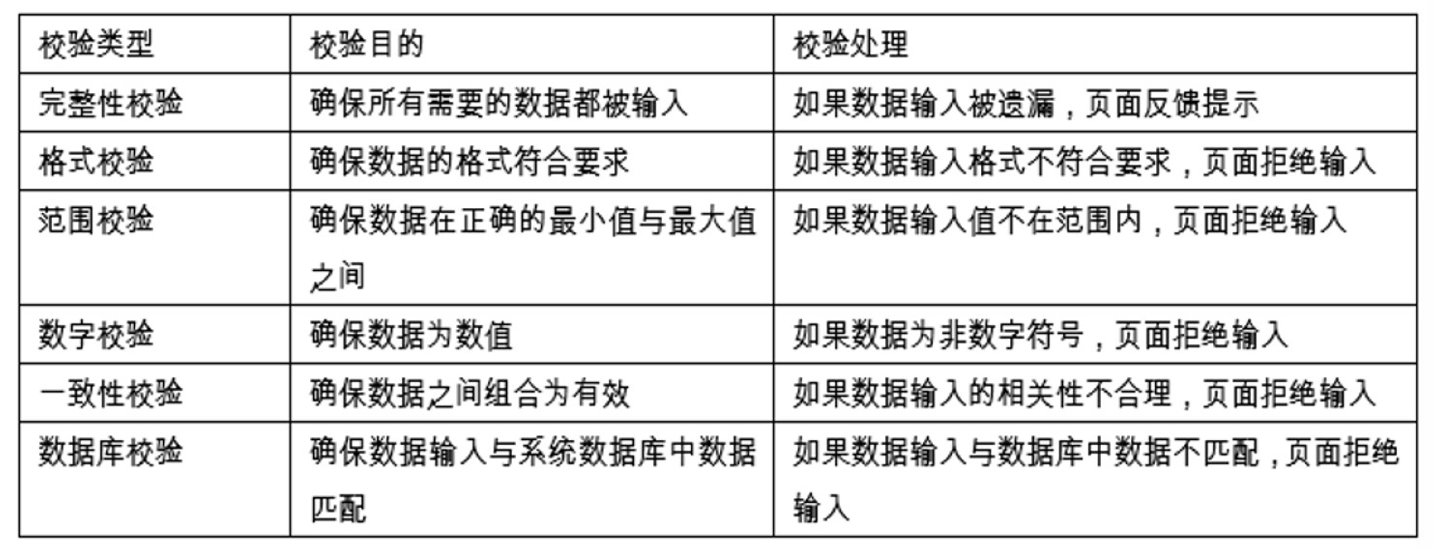
7.表单输入数据校验
为了确保表单输入到信息系统中的数据是有效的,通常需要在页面表单中编写脚本程序,对输入数据进行校验检查。

页面输出设计
在任何信息系统中,结果数据输出都是信息系统应提供的基本功能。无论是在屏幕显示、报告打印、音视频呈现,还是数据文件输出,它们均可为用户提供结果数据输出服务。
在Web系统中,页面数据输出有多种实现形式:
- 数据列表输出
- 数据报表输出
- 数据图形输出
- 数据文件输出
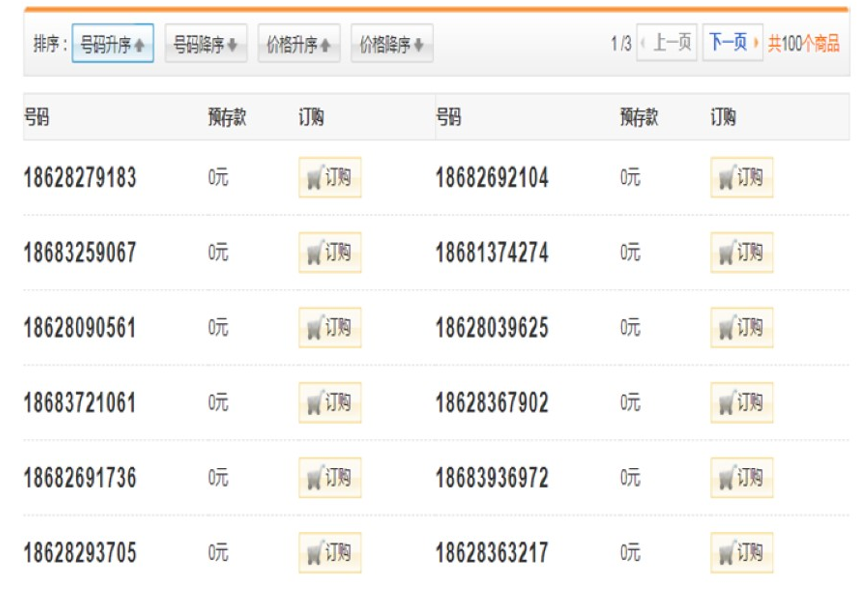
1.数据列表输出
在Web系统中,数据列表输出是一种最基本的页面输出实现形式,它可以将数据直接在页面中以列表方式输出。

-
Web数据列表输出具有结构简单、分隔明确、易于用户快速扫描浏览并获取所需信息等特点。
-
在数据列表交互层面,Web数据列表可以为用户提供数据信息排序、搜索、筛选,以及相关业务功能处理等操作。
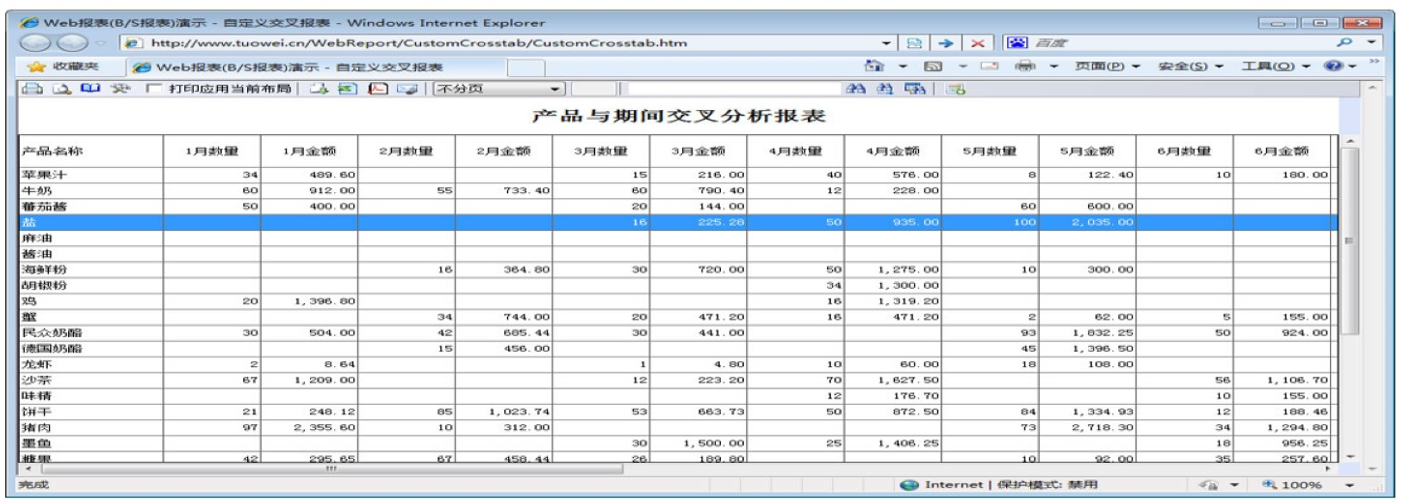
2.数据报表输出
数据报表也是一种以表格形式呈现结果数据的输出形式,但它与数据列表相比,可以提供更复杂的数据统计处理,其表格形式多样化,并可支持打印或文档输出。在信息系统中,数据报表使用非常普遍,它们为用户提供各类数据统计结果信息,可以支持业务管理与决策服务。

3.数据统计图输出
数据统计图输出是一种对用户直观的数据可视化呈现方式。在页面输出数据时,可以采多种图形(饼图、直方图、条形图、曲线图、散点图、雷达图、面积图等) 方式给出数据统计信息。

- 在该页面输出信息中,主要采用饼图形式给出用户在7月份的话费消费构成数据。
- 通过该图展示信息,用户可以很容易地分析出话费的消费构成和各项的数据比例关系。
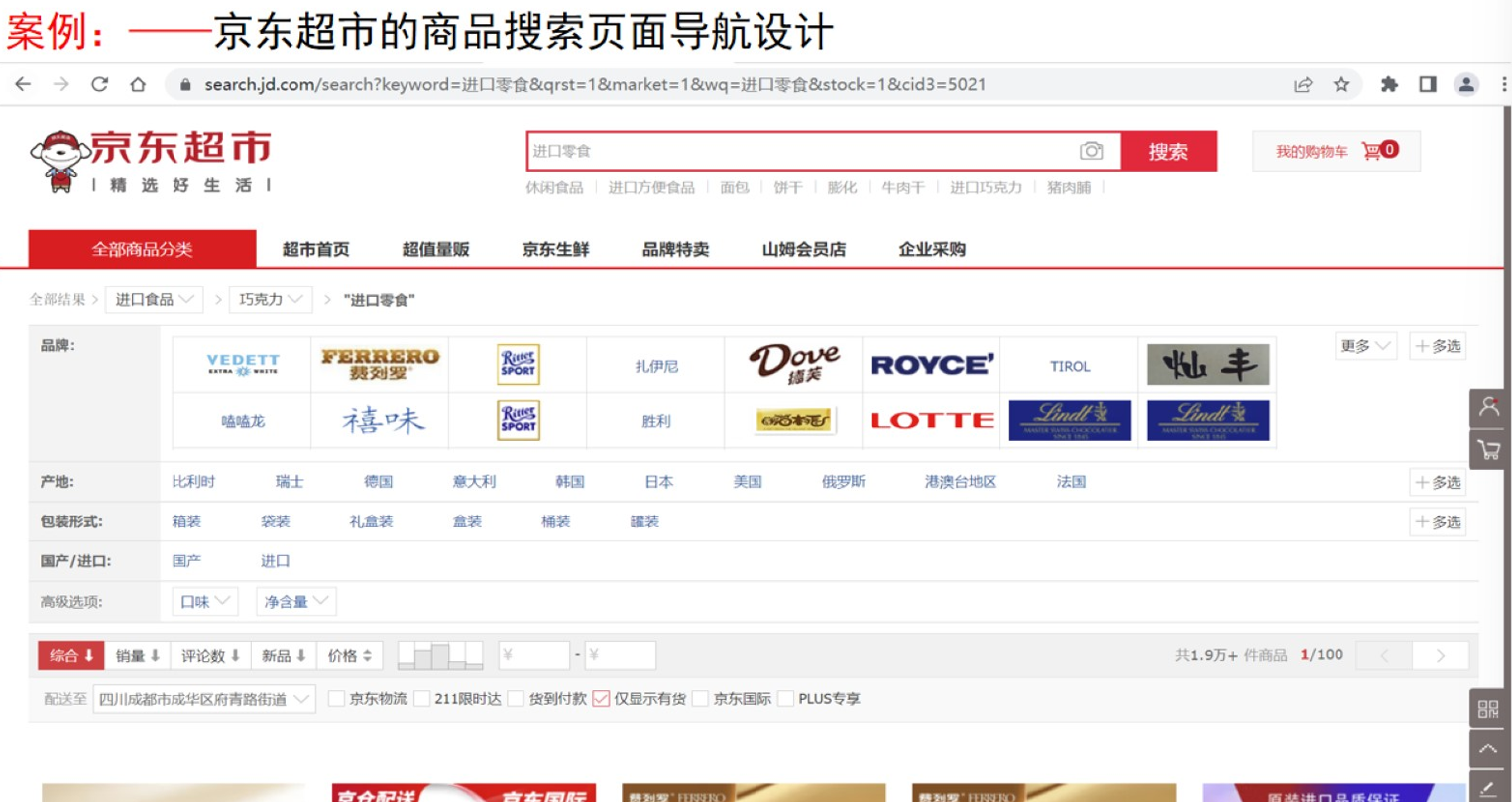
Web系统GUI设计案例
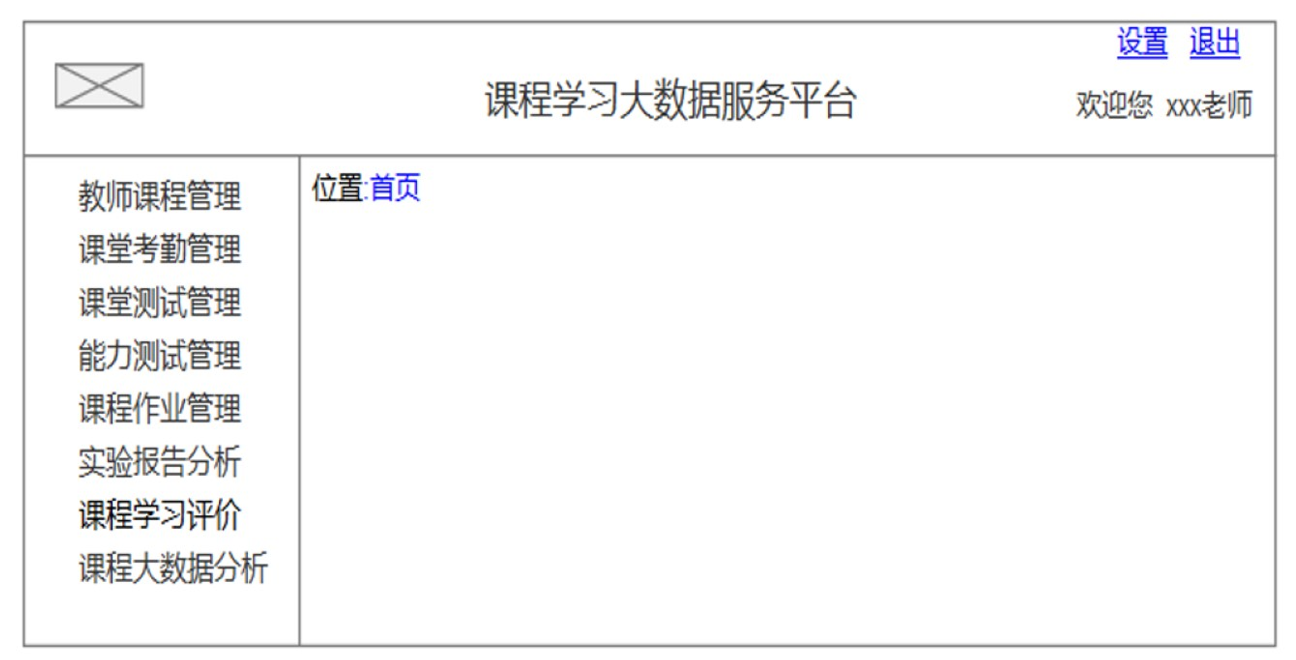
针对一个课程学习评价系统的教师用户子系统,设计课程班级的学生学习成绩管理、课程学习成果达成分析,以及课程试卷分析报告等功能Web界面。
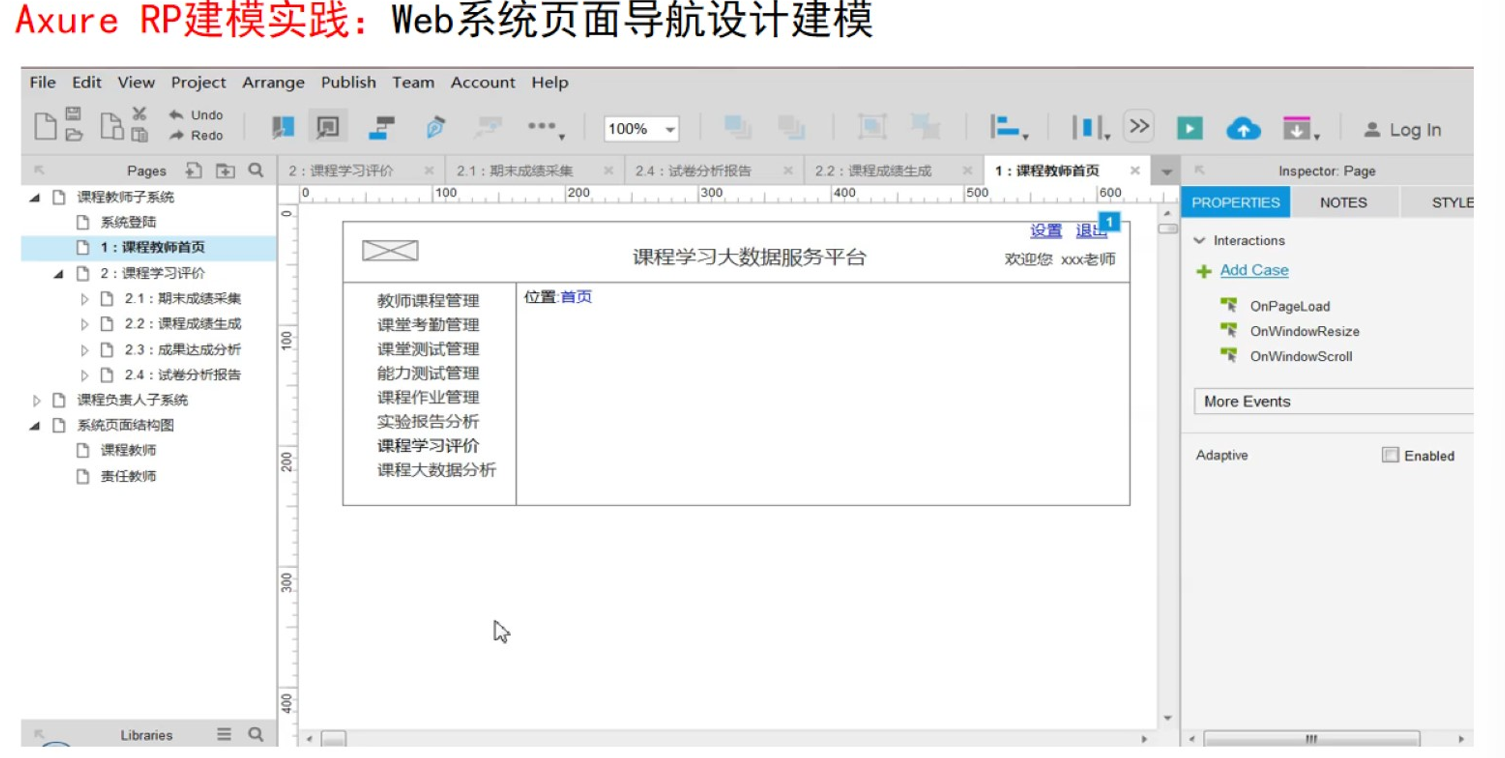
在设计该子系统界面时,采用原型开发工具Axure RP分别对系统页面结构页面布局、页面导航、页面输入、页面输出等界面内容进行建模设计,从而为开发课程学习评价子系统界面给出设计蓝图与原型方案。
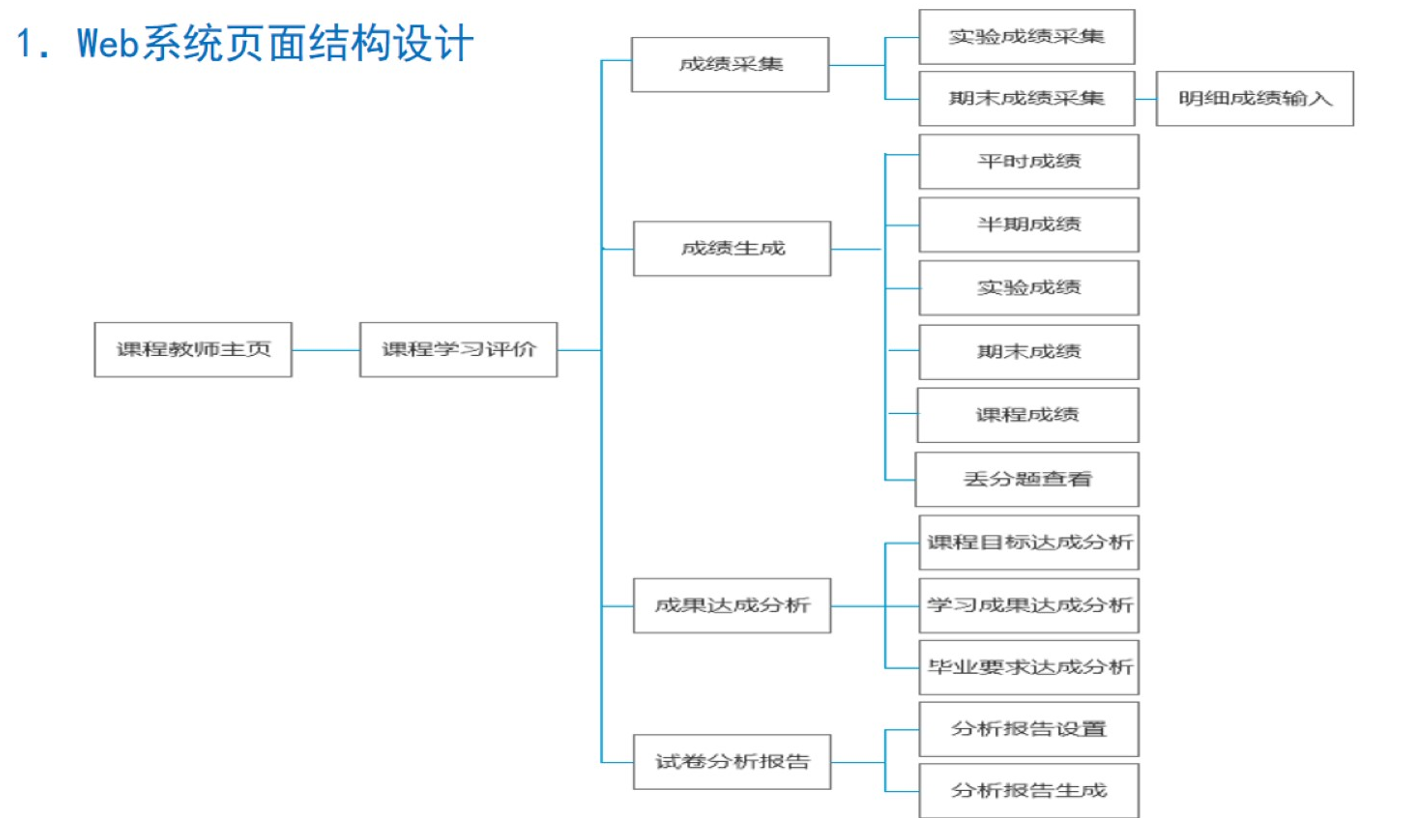
1.Web系统页面结构设计

2.Web系统页面布局设计

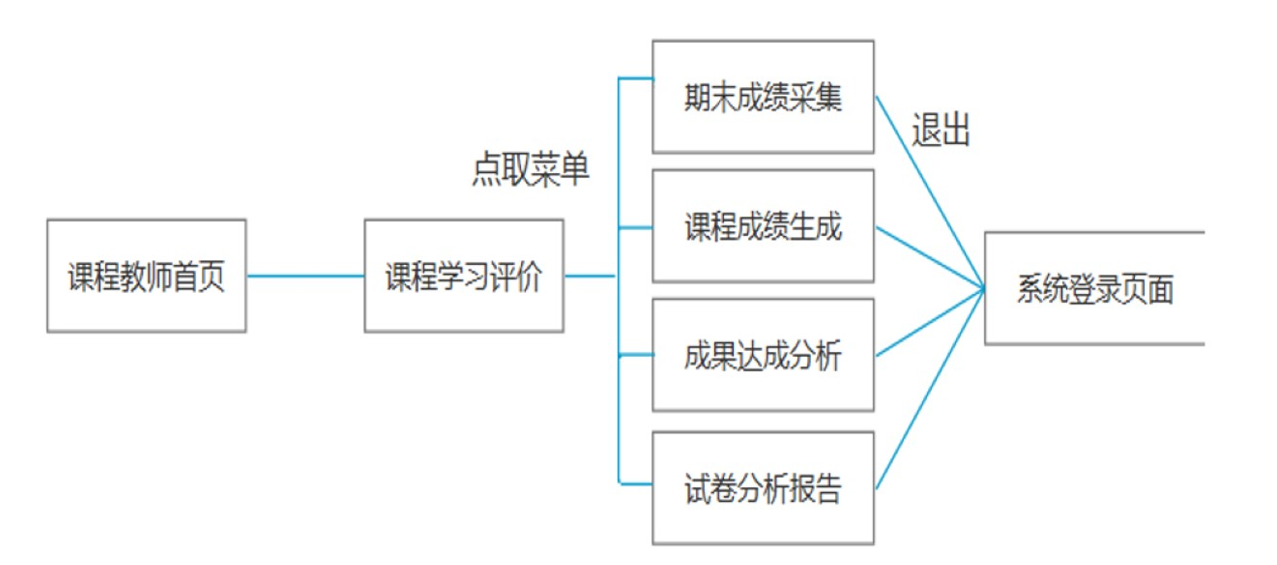
3.Web系统页面导航设计


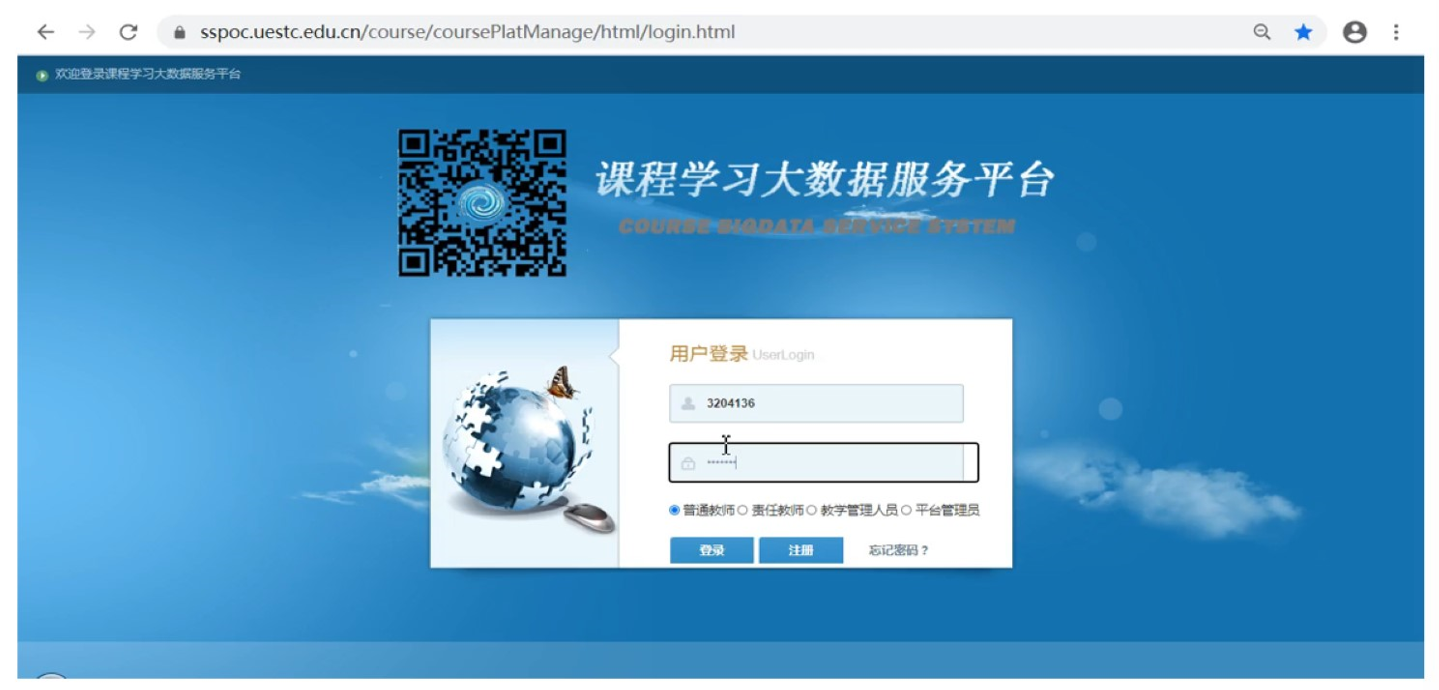
4.Web系统页面输入设计

5.Web系统页面输出设计

6.Web系统页面实现结果

移动App软件GUI设计
移动App软件定义
移动App是指基于移动终端设备 (如智能手机、平板电脑、可穿戴设备等)的应用软件。移动App已广泛应用在信息系统中,成为用户普遍使用的应用软件。
移动App软件与桌面软件区别
移动App软件与传统的电脑软件有较大不同,它基于有限软硬件资源的移动终端运行,并且需要面对多种终端屏幕、多种终端操作系统、多种使用场景、无线通信网络、大量用户访问的复杂应用情况。
移动App软件界面设计挑战
- 设计一个适应多种屏幕尺寸、不同像素分辨率、不同嵌入式硬核技术、不同操作系统环境的移动App应用界面具有一定难度。
- 充分利用移动终端传感器为用户界面提供大量灵活交互是有难度的,并且在设计阶段进行处理会是一个挑战。
- 移动终端设备的运行资源 (CPU、内存) 是有限的,针对一个需要较多数据处理的App应用来说,设计一个快速运行的App用户男面具有较大挑战性。
- 移动应用市场正在快速变化。创新性和创造力使这个生态系统高度活跃。因此,移动App用户男面设计需要不断创新。
移动 App 软件界面设计原则
-
环境贴切原则——信息的表达需要符合真实世界场景、用户心理预期和使用习惯等。

-
易取原则——移动 App 的系统信息内容与操作控件可视化展示,可降低用户的记忆负担。

-
优美简约原则——为了让用户快速获取有用信息,可以采用简约设计原则。

-
人性化帮助原则——适当的信息提示,为用户提供导引帮助。

-
用户可控原则——用户对系统的页面操作与使用自主可控,以用户为中心组织功自界面。

-
灵活高效原则——支持用户快速高效达成目标。

-
防错原则——适当的风险提示可以防止用户错误操作,重要操作需要二次确认。

-
容错原则——用户可撤销、重做,恢复至原样。

-
系统状态可见原则——用户知道当前所在位置,可操作性和系统反馈均有视觉提示。

-
界面一致性原则——界面风格、视觉语言与反馈效果前后具有一致性。

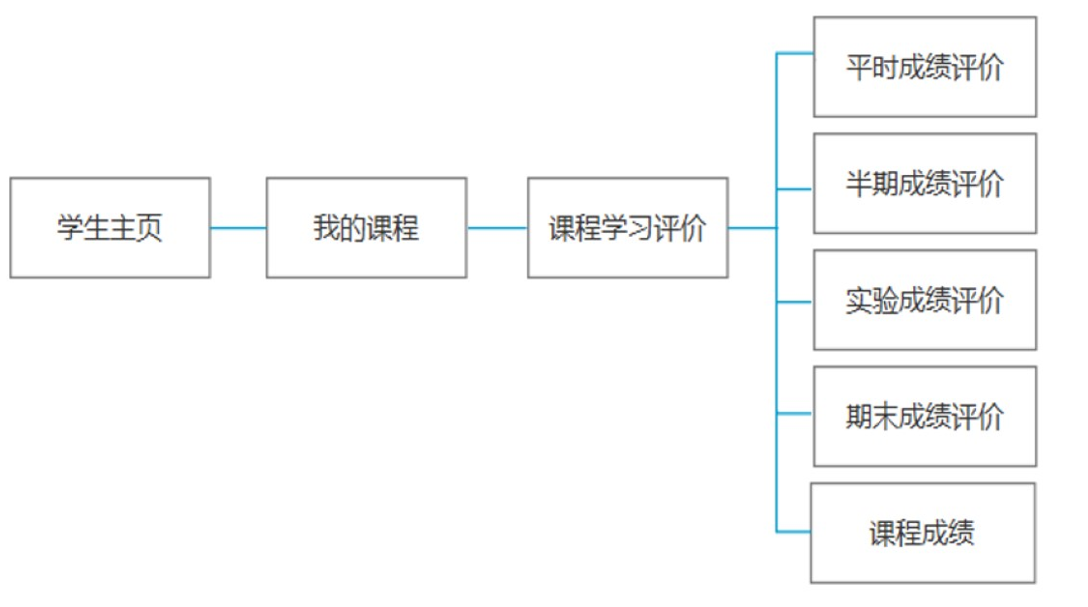
总体界面结构
在移动 App 软件 GUI开发中,首先需要设计系统总体界面结构,将 App 各个界面按照一定结构(如思维导图)组织起来,让用户了解 App 功能界面结构。

界面布局设计
移动 App 界面布局设计是指在 App 界面中对内容文字、表格、图形、图像、视频等元素进行版面排布设计。它需要对界面主题内容、界面信息展示形式、用户行为心理、用户功能操作灵便性等方面进行整体考虑。

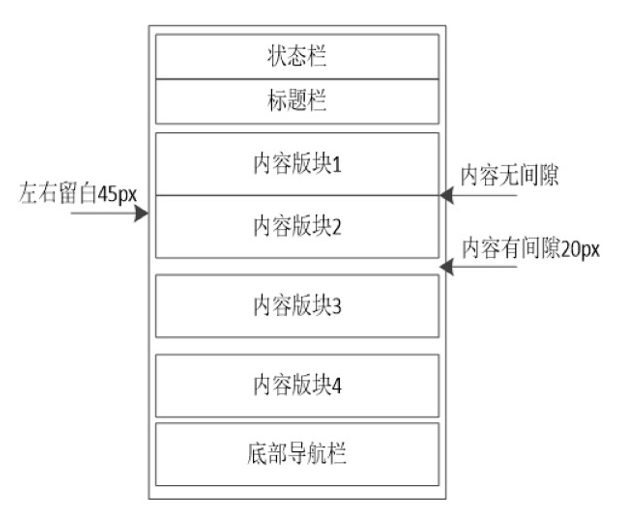
- App 界面的内容版块布局通常采用垂直分布,从上到下依次进行排列启动页、导引页、主页、内容页、设置页的布局有一定差别。
- 不同内容版块的界面内容需要以间隙进行区分(如 20p ×间距)
- 若某些界面元素本身带有效果,可以有效区分不同内容,内容版块之间则无需间隙。
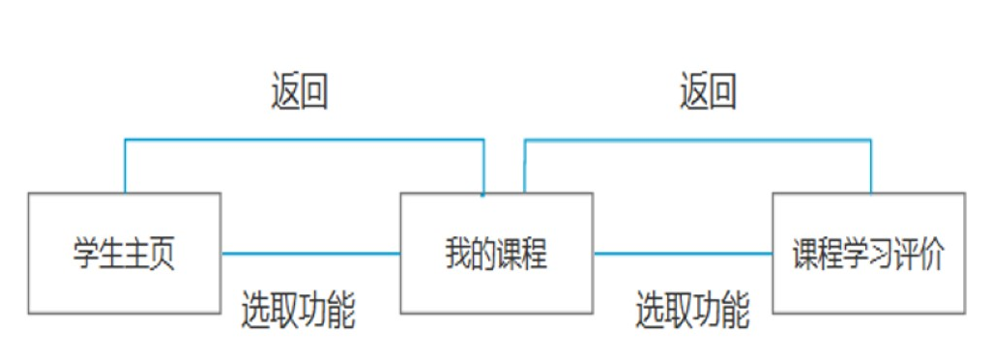
界面导航设计
界面导航是移动 App 用户界面中不可缺少的组成部分,它们引导用户抵达目标界面。移动 App 用户界面导航主要有标签导航、宫格导航、列表导航、抽屉式导航、轮播导航等多种形式。
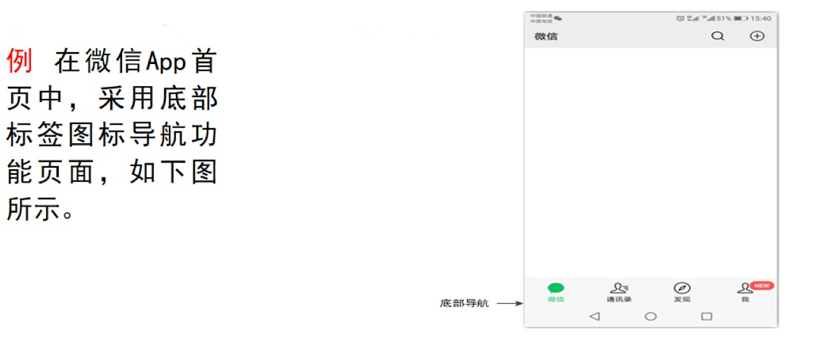
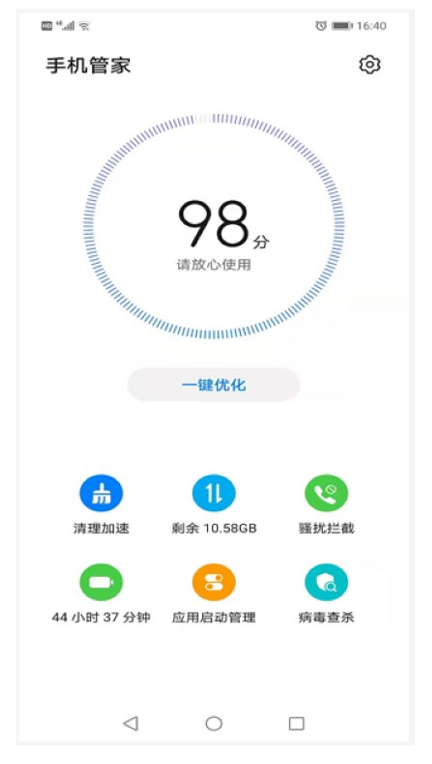
1.底部标签导航

底部标签导航位于界面底部,采用文字加图标的方式展现,一般有 3 一 5 个标签。它适合在相关的几类核心功能模块中频繁地切换使用。
-
优点:使用户清楚当前所在的入口位置;直接展现最重要入口的内容信息。
-
缺点:标签不宜超过 5 个,否则容易分散注意力增加用户选择难度。标签图标会占用一定的显示面积。如果用户使用小屏幕手机,用户体验不是太好。
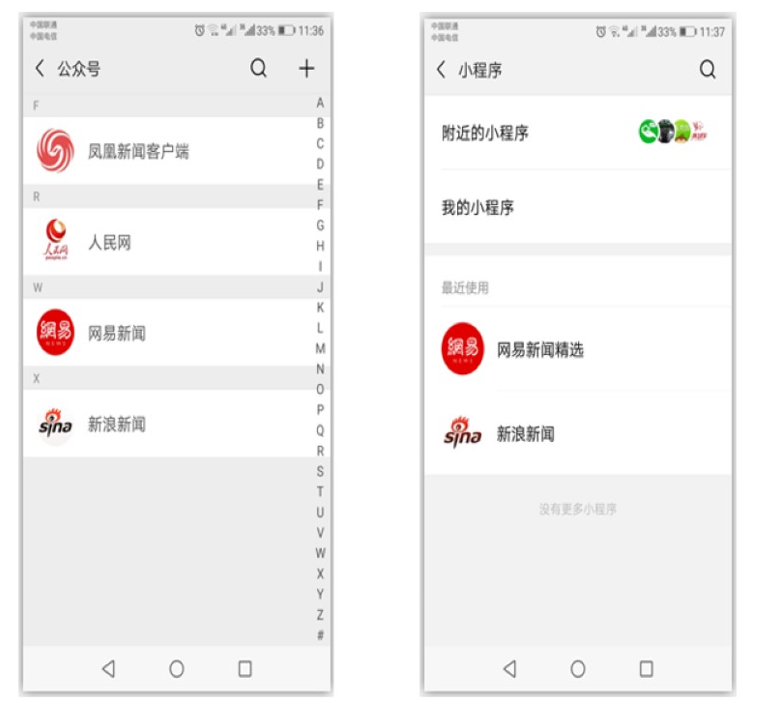
2.顶部+底部双标签导航
如果界面内容分类与维度较多,可采用顶部和底部结合的标签导航形式。例如,腾讯新闻和网易新闻这种新闻类 App ,采用了顶部导航+底部导航结构,且加入手势切换的操作,方便用户在高频的标签中快速切换,能带来更好地阅读体验。

- 优点:使用户清楚当前所在的入口位置;直接展现最重要入口的内容信息。
- 缺点:最多 5 个标签。占用一定的高度,一般是图标加文字,如果用户使用小屏幕手机,用户体验不是太好。
3.舵式标签导航
当界面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口时,可以采用舵式标签导航。舵式标签导航可以看为底部标签式导航的一种变体。它在后者的基础上,强调了一个高频核心功能,并且放在中间。
- 优点:需要突出重要且频繁操作的入口。
- 缺点:同标签导航,最多 5 个,功能入口过多时,该模式显得笨重不实用
4.宫格导航
宫格导航将主要入口全部聚合在页面内,让用户整体了解 App 的服务,从而选择自己需要的服务。各个入口之间相互独立,没有太多的交集,无法跳转互通。

- 优点:导航类目清晰,页面可容纳多种类目,方便快速查找。
- 缺点:信息独立,无法相互通达;不能直接展现入口内容,只能点击进去才能获知,容易形成更深的路径。
5.列表导航
列表导航主要用于级别不多,标题内容较长的入口。它通常用于二级界面,不会默认展示任何实质内容。这种导航结构清晰,易于理解,能够帮助用户快速定位相应界面。

- 优点:层次展现清晰,可展现内容较长的标题,可展示标题的次级内容。
- 缺点:同级过多时,容易产生疲劳;排版灵活性不高,只能通过排列顺序、颜色来区分各入口重要程度。一屏承载不下,用户需要下拉才能操作。
6.抽屉式导航
抽屉式导航与常用主导航搭配,作于次级导航。因为抽屉式导航的核心就是"藏",隐藏低频操作的功能,如设置、关于、会员等功能,使用频率少,让核心功能更加突出。抽屉式菜单隐藏在当前界面后,只要侧面滑动或者点击入口就能将其拉出来,减少了主界面中导航控件的数量,让主界面更加干净利落。

- 优点:节省界面展示空间;让用户注意力聚焦到当前界面;扩展性好;不用担心小屏手机用户体验问题。
- 缺点:不适合频繁切换的应用。次级功能入口比较隐藏,用户不容易发现,同时次级功能需要二次点击,增加用户操作时间。
7.轮播导航
轮播导航也是一种常见的导航方式,使用者可以向左或者向右滑动进行快速切换界面,比较适合界面层级较低的交互,几乎不需要进一步的交互。

- 优点:一般不需要用户更多的点击操作,适合层级简单的应用,一个界面基本就能满足需求。
- 缺点:不适合交互复杂的 App 。
交互设计
在 App 应用中,交互是指用户与 App 应用之间发生的一系列操作与信息反馈。 App 应用交互设计是定义用户与 App 应用之间交流的内容和结构,使之互相配合,共同达成某种目的。
1.移动 App 交互设计与应用交互设计区别
- 用户与界面交互方式不同
- 设备尺寸不同
- 使用环境不同
- 网络环境不同
- 通知方式不同
- 基于位置服务的精细度不同
2.移动 App 交互流程设计
交互流程设计是对用户完成任务的交互点梳理,并设计交互操作流程,以达到让用户顺利地完成相关任务功能。

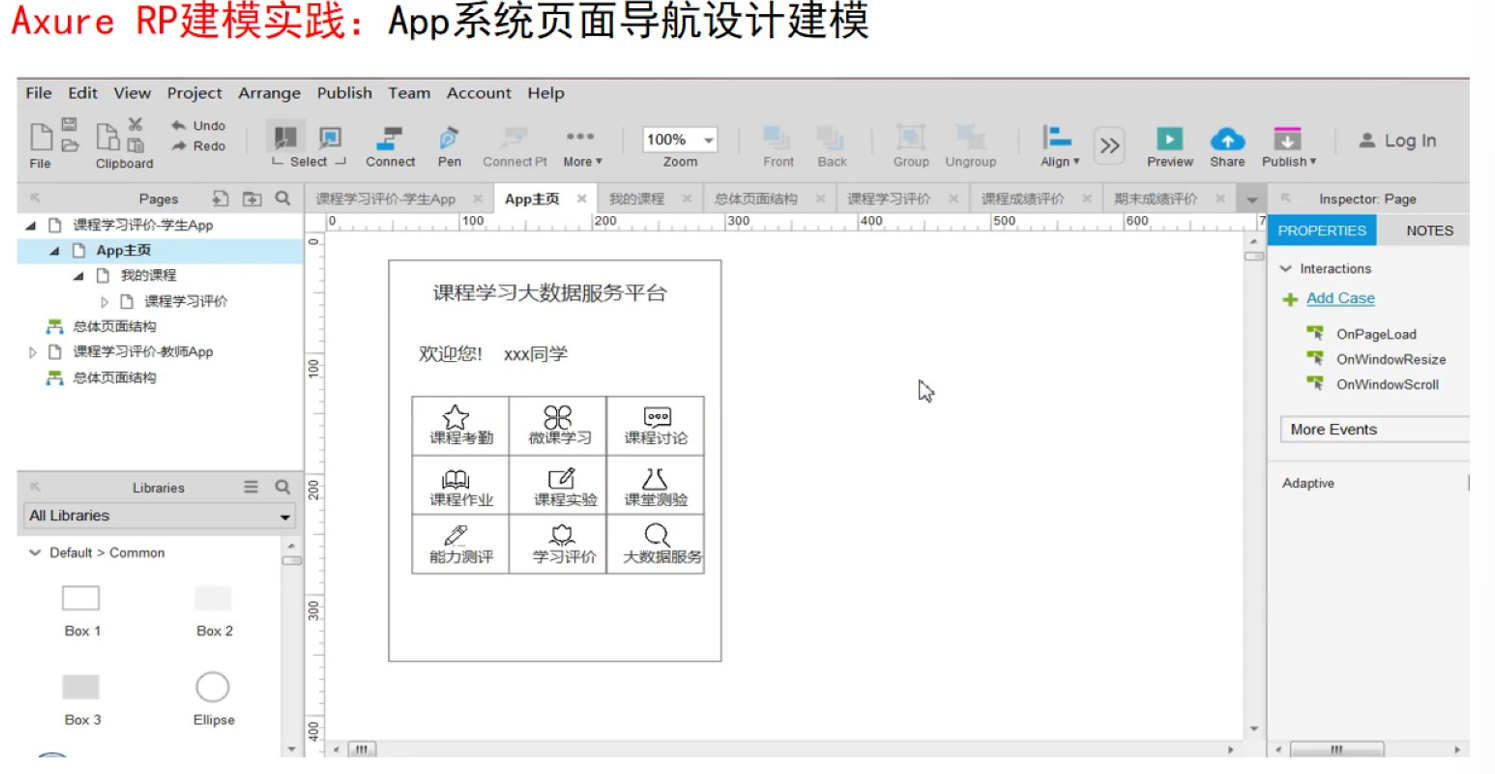
App 系统界面设计案例
针对一个课程学习评价系统,采用手机微信小程序 App 方式实现课程学生学习过程成绩查看、课程学习成果评价等服务功能。
在设计该 App 用户界面时,可以采用原型开发工具 Axure RP 分别对系统页面结构、页面布局、页面导航、页面交互等用户界面内容进行建模设计,从而为开发课程学习评价微信小程序 App 提供设计蓝图与原型方案。
1.App 系统页面结构设计

2.App 系统页面布局设计

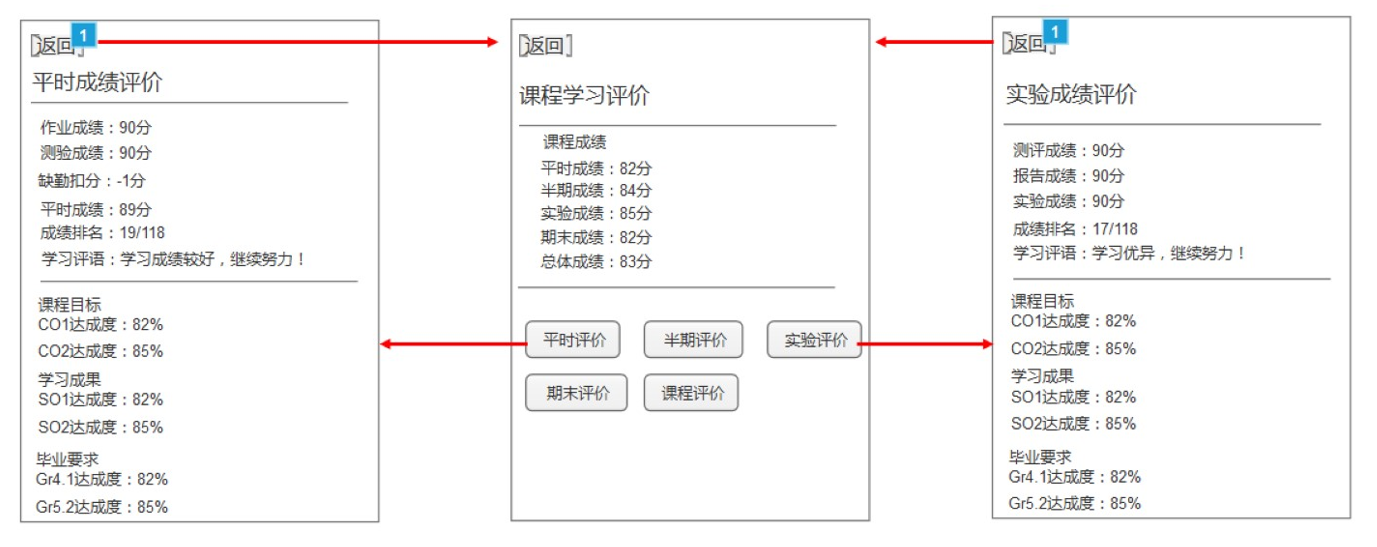
3.App 系统页面导航设计


4.App 系统页面交互设计

5.App 系统页面实现结果

课堂作业与作业练习
单选题
1.在信息系统中,下面哪项不是用户界面功能?(C)
A.功能执行
B.状态查看
C.数据存取
D.输入/输出
2.下面哪项不在界面布局元素范围中? (B)
A.菜单
B.导航关系
C.按钮
D.列表
3.下面哪种页面结构适合电商Web系统? (C)
A.线性结构
B.分层结构
C.网络结构
D.以上均可
4.新闻类Web系统页面导航一般采用哪种方式? (D)
A.水平栏目导航
B.垂直栏目导航
C.混合栏目导航
D.页面内容导航
5.下面哪项不属于界面交互流程设计的步骤? (C)
A.任务确定
B.场景梳理
C.界面布局
D场景流程添加
二、判断题
1.信息系统的功能是通过用户与系统界面交互来实现的。(√)
2.人的视觉规律是以中心为重点向四周发散。 ( ⅹ )
3.在详细界面设计前需要进行系统原型设计。( √ )
4.输入数据格式校验是通过执行检查程序来实现的。( √ )
5.页面的数据列表可以打印输出。 ( ⅹ )
三、填空题
为减少用户记忆负担,在界面上可以给出场景导引、默认值、(历史信息呈现)等提示。(或者填下拉列表值 / 快捷方式 / 逐次推进的提示方式 )
用户界面设计一般包括界面结构设计、界面交互设计、界面导航设计、界面视觉设计和(界面布局设计)。
Web页面导航主要有水平栏目导航、垂直栏目导航、混合栏目导航和(页面内容导航)。
在移动App页面布局设计中,需要对页面信息内容、页面主题内容、用户行为心理和(用户功能操作)进行整体考虑。
在手机App页面布局设计中,页面可以分为背景层、内容层、悬浮层和(弹出层)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!