vxe-form 表单中内嵌组件,添加表单校验,校验提示位置错乱
2023-12-25 18:14:51
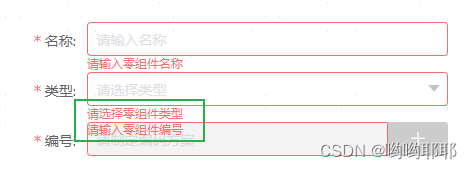
1.vxe-form 表单中内嵌组件,添加表单校验,校验提示位置错乱。
2.错误代码,EncoderInput自定义组件。
<vxe-form ref="mdlForm" class-name="yoOne" :rules="rules" >
<vxe-form-item title="编号:" field="objectNo" span="23">
<template #default>
<EncoderInput placeholder="请制定编码方案"/>
</template>
</vxe-form-item>
</vxe-form>
3.通过在组件外层添加父元素在文档流中占用空间来解决
<vxe-form ref="mdlForm" class-name="yoOne" :rules="rules" >
<vxe-form-item title="编号:" field="objectNo" span="23">
<template #default>
<div style="height:34px;width:100%;">
<EncoderInput placeholder="请制定编码方案"/>
</div>
</template>
</vxe-form-item>
</vxe-form>

文章来源:https://blog.csdn.net/2301_76671906/article/details/135198321
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!