油猴脚本教程案例【长按元素】- 哔哩哔哩一键三连
2023-12-22 06:41:32
1. 元数据
在编写油猴脚本时,首先需要设置一些元数据,包括脚本的名称、命名空间、版本、描述等信息。以下是本脚本的元数据部分:
// ==UserScript==
// @name bilibili一键三连脚本
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 点击按钮实现一键三连脚本
// @author D0ublecl1ck
// @match https://www.bilibili.com/video/*
// @match https://www.bilibili.com/list/*
// @icon https://static.hdslb.com/mobile/img/512.png
// @grant GM_addStyle
// ==/UserScript==
- name: 脚本的名称,这里是 “bilibili一键三连脚本”。
- namespace: 命名空间,一般使用默认值。
- version: 脚本版本号,初始版本为 “0.1”。
- description: 脚本的描述,简要介绍了脚本的功能。
- author: 脚本作者,这里是 “D0ublecl1ck”。
- match: 脚本运行的网页地址,匹配Bilibili视频和列表页。
- icon: 脚本图标的URL。
- grant: 油猴脚本所需的额外权限,这里使用了
GM_addStyle。
2. 编写函数
2.1 关键函数
longPressElement(targetElement, 3000);
// 2.4 长按指定元素
function longPressElement(element, duration) {
// 创建 mousedown(鼠标按下) 事件
const pressEvent = new Event('mousedown');
// 创建 mouseup(鼠标释放) 事件
const releaseEvent = new Event('mouseup');
// 触发鼠标按下事件
element.dispatchEvent(pressEvent);
// 延时一定时间后触发鼠标释放事件,模拟长按
setTimeout(() => {
element.dispatchEvent(releaseEvent);
}, duration);
}
2.2 完整代码
接下来,我们将编写代码逻辑
(function () {
'use strict';
// 2.1 创建悬浮窗
function createFloatingWindow() {
// 创建一个 div 元素作为悬浮窗
const floatingWindow = document.createElement('div');
// 设置悬浮窗的样式
floatingWindow.id = 'floating-window';
floatingWindow.style.position = 'fixed';
floatingWindow.style.bottom = '20px';
floatingWindow.style.left = '20px';
floatingWindow.style.padding = '10px';
floatingWindow.style.zIndex = '9999';
floatingWindow.style.background = '#ffffff';
floatingWindow.style.border = '1px solid #cccccc';
floatingWindow.style.padding = '10px';
floatingWindow.style.boxShadow = '0 0 10px rgba(0, 0, 0, 0.1)';
// 将悬浮窗添加到页面中
document.body.appendChild(floatingWindow);
// 2.2 创建按钮
const button = document.createElement('button');
button.textContent = '一键三连';
button.style.marginRight = '10px';
// 添加按钮点击事件监听器
button.addEventListener('click', handleButtonClick);
// 将按钮添加到悬浮窗中
floatingWindow.appendChild(button);
}
// 2.3 处理按钮点击事件
function handleButtonClick() {
// 查找页面中类名为 'video-like' 且属于 'video-toolbar-left-item' 的元素
const targetElement = document.querySelector('.video-like.video-toolbar-left-item');
// 如果找到目标元素
if (targetElement) {
// 调用长按指定元素的函数,长按时间为 3000 毫秒(3秒)
longPressElement(targetElement, 3000);
} else {
// 如果未找到目标元素,输出错误信息到控制台
console.error('未找到目标元素');
}
}
// 2.4 长按指定元素
function longPressElement(element, duration) {
// 创建 mousedown(鼠标按下) 事件
const pressEvent = new Event('mousedown');
// 创建 mouseup(鼠标释放) 事件
const releaseEvent = new Event('mouseup');
// 触发鼠标按下事件
element.dispatchEvent(pressEvent);
// 延时一定时间后触发鼠标释放事件,模拟长按
setTimeout(() => {
element.dispatchEvent(releaseEvent);
}, duration);
}
// 2.5 初始化脚本,调用创建悬浮窗的函数
createFloatingWindow();
})();
3. 验证和调试
在安装油猴脚本之前,我们需要确认已经安装了油猴插件,并且在支持的浏览器中打开了Bilibili视频或列表页。然后,按照以下步骤验证和调试脚本:
-
打开浏览器,确保已经安装了油猴插件。
-
打开Bilibili视频或列表页。
-
右键单击油猴图标,选择 “管理面板”。
-
在管理面板中,选择 “已安装的脚本”。
-
确保 “bilibili一键三连脚本” 被正确列出,并且启用状态为 “启用”。
-
刷新Bilibili页面。
-
点击页面左下角的悬浮窗按钮,观察是否正确显示并且按钮点击是否触发一键三连。
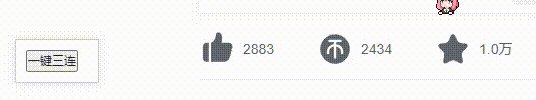
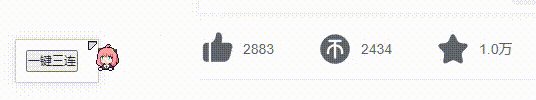
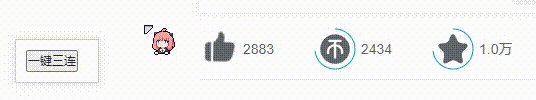
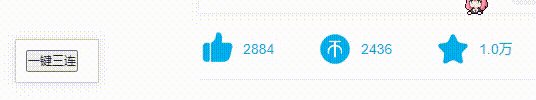
3.1 效果演示

4. 可能遇到的问题和解决方法
如果脚本在验证过程中遇到问题,可以尝试以下解决方法:
-
浏览器兼容性: 确保你使用的浏览器支持油猴插件,并且插件已经正确安装。
-
脚本错误: 检查脚本中的语法错误或拼写错误。在浏览器的开发者工具中查看控制台输出,寻找错误信息。
-
元素选择器问题: 如果脚本无法找到目标元素,可能是选择器不正确。使用浏览器的开发者工具检查页面结构,并更新选择器。
5. 结语
通过本教程,你学会了如何编写简单的油猴脚本,实现了在Bilibili上一键三连的功能。希望这个教程对于零基础的用户也能够容易理解。如果在使用过程中遇到问题,可以查看油猴插件的文档或在评论区寻求帮助。祝你编写更多实用的脚本!
文章来源:https://blog.csdn.net/PengXing_Huang/article/details/135143113
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!