[VUE]5-TypeScript
目录
?🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹
📕所属专栏:前端(专栏的其他文章,详见文末?)
🍔您的一键三连,是我创作的最大动力🌹
1 TypeScript 介绍
- TypeScript(简称:TS) 是微软推出的开源语言
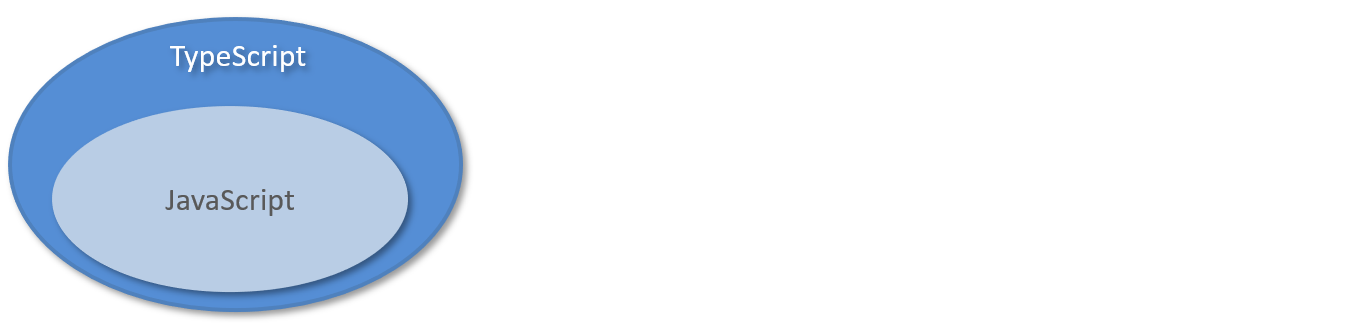
- TypeScript 是 JavaScript 的超集(JS 有的 TS 都有)

- TypeScript = Type + JavaScript(在 JS 基础上增加了类型支持)
- TypeScript 文件扩展名为 ts
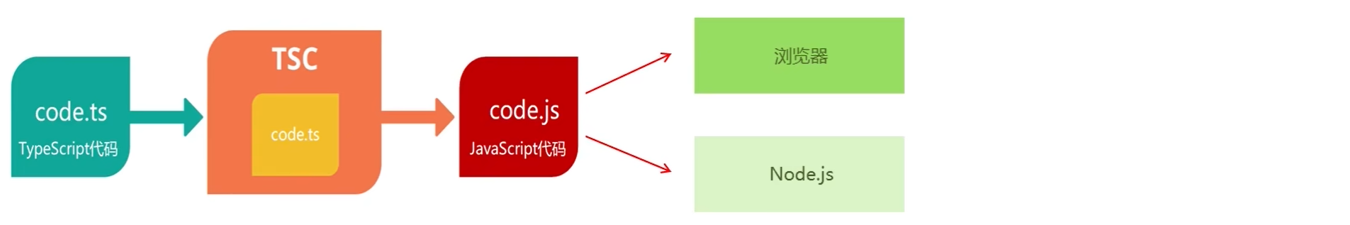
- TypeScript 可编译成标准的 JavaScript,并且在编译时进行类型检查

主要特性:
1. 静态类型检查:TypeScript 在编译阶段进行类型检查,可以在代码运行前发现并纠正错误。
2. 类和接口:TypeScript 提供了基于类的面向对象编程语法,使得代码的组织和重用更加方便。
3. 模块系统:TypeScript 支持 ES6 的模块系统,可以更好地组织和管理代码。
4. 泛型:TypeScript 支持泛型,提供了更强大的代码重用和类型检查能力。
5. 装饰器:TypeScript 支持装饰器,可以用来修改类、方法、属性等的行为。
2、安装
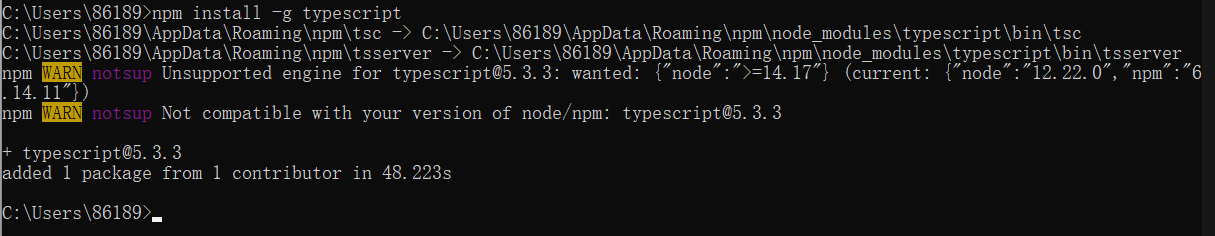
在前端项目中使用TS,需要进行安装,命令为:npm install -g typescript
查看TS版本:
3、快速上手
①创建 hello.ts 文件,内容如下:
//定义一个函数 hello,并且指定参数类型为string
function hello(msg:string) {
console.log(msg)
}
//调用上面的函数,传递非string类型的参数
hello(123)
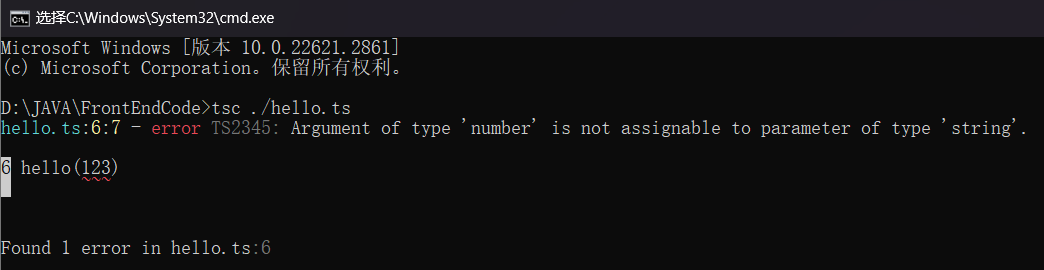
②使用 tsc 命令编译 hello.ts 文件
可以看到编译报错,提示参数类型不匹配。这说明在编译时TS会进行类型检查。
需要注意的是在编译为JS文件后,类型会被擦除。
思考:TS 为什么要增加类型支持 ?
- TS 属于静态类型编程语言,JS 属于动态类型编程语言
- 静态类型在编译期做类型检查,动态类型在执行期做类型检查
- 对于 JS 来说,需要等到代码执行的时候才能发现错误(晚)
- 对于 TS 来说,在代码编译的时候就可以发现错误(早)
- 配合 VSCode 开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改 Bug 的时间
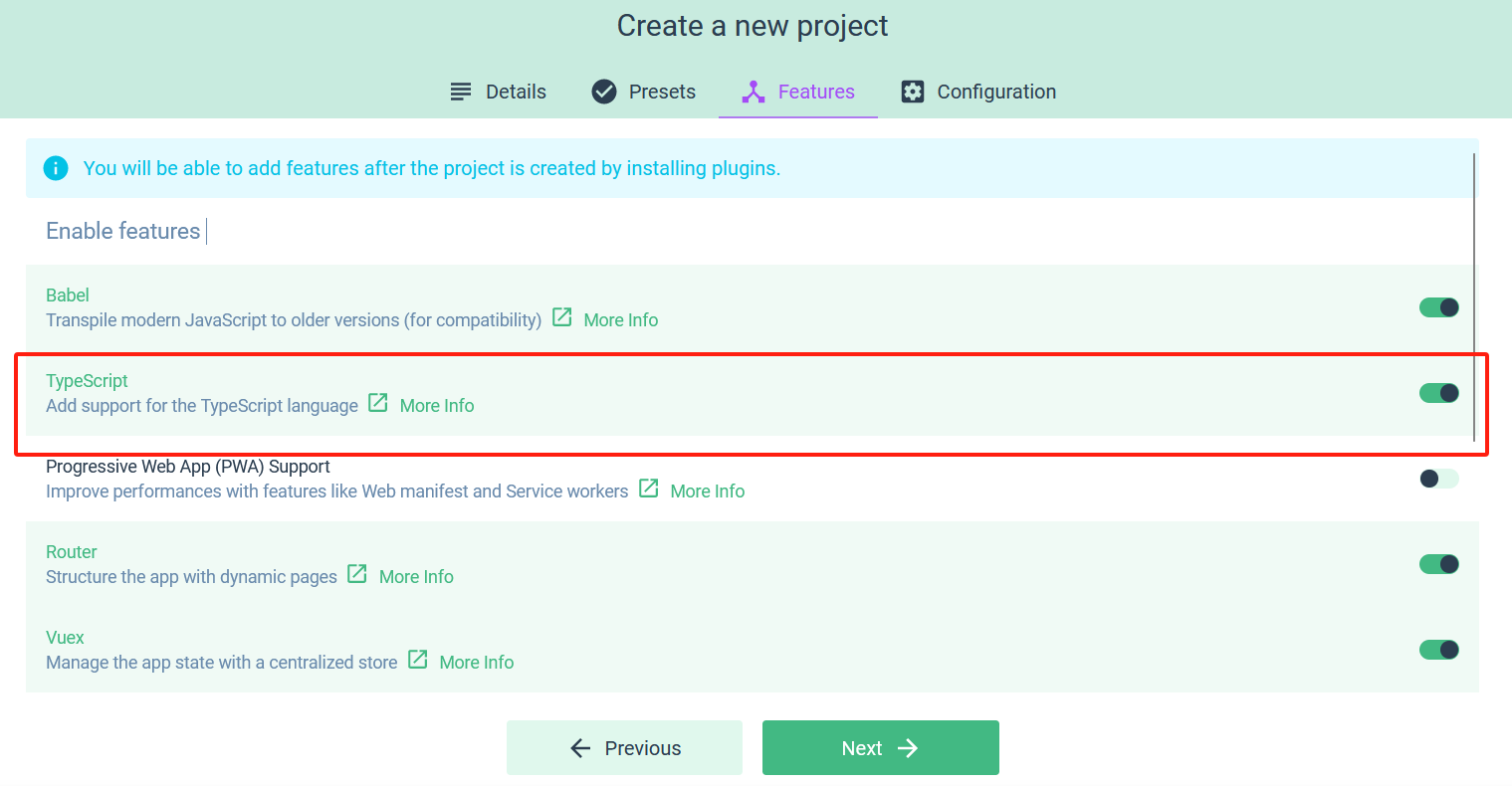
在前端项目中使用TS,需要创建基于TS的前端工程:
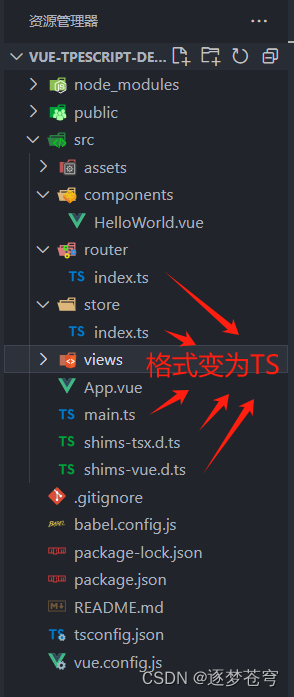
工程目录如下:

4、TypeScript 常用类型
TS中的常用类型如下:
| 类型 | 例 | 备注 |
|---|---|---|
| 字符串类型 | string | |
| 数字类型 | number | |
| 布尔类型 | boolean | |
| 数组类型 | number[],string[], boolean[] 依此类推 | |
| 任意类型 | any | 相当于又回到了没有类型的时代 |
| 复杂类型 | type 与 interface | |
| 函数类型 | () => void | 对函数的参数和返回值进行说明 |
| 字面量类型 | “a”|“b”|“c” | 限制变量或参数的取值 |
| class 类 | class Animal |
4.1 类型标注的位置
基于TS进行前端开发时,类型标注的位置有如下3个:
- 标注变量
- 标注参数
- 标注返回值

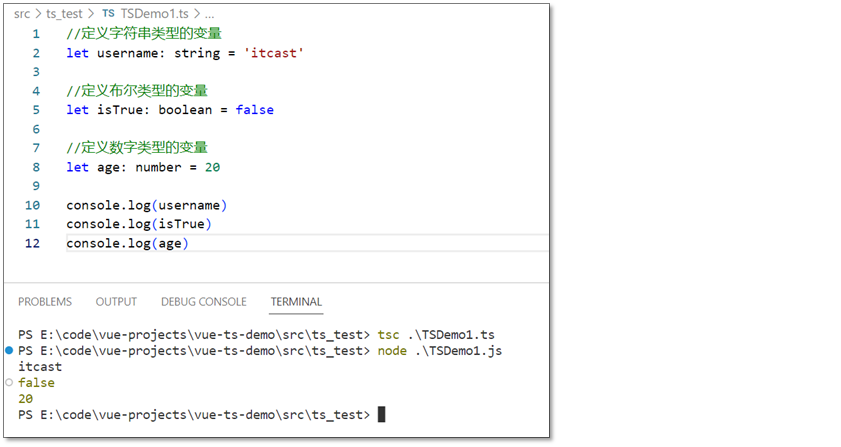
4.2 字符串、数字、布尔类型
字符串、数字、布尔类型是前端开发中常用的类型
4.3 字面量类型
字面量类型用于限定数据的取值范围,类似于java中的枚举
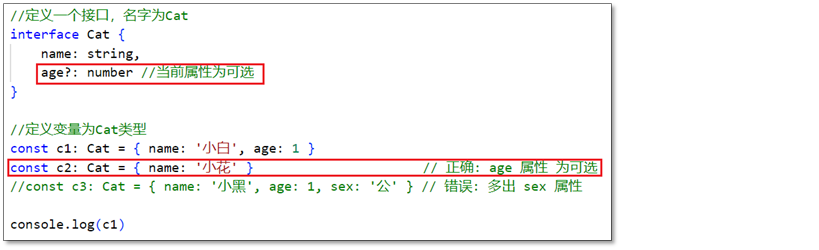
4.4 ?interface 类型
interface 类型是TS中的复杂类型,它让 TypeScript 具备了 JavaScript 所缺少的、描述较为复杂数据结构的能力。
可以通过在属性名后面加上?,表示当前属性为可选,如下:
4.5 class 类型
使用 class 关键字来定义类,类中可以包含属性、构造方法、普通方法等
在定义类时,可以使用 implments 关键字实现接口,如下:
在定义类时,可以使用 extends 关键字 继承其他类,如下:
????????????????????前端的其他文章:
📕 1-创建vue工程
📕 2-vue的基本使用
📕 3-路由vue-router
📕 4-状态管理vuex
🌻感谢您的支持🌹
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!