系列学习前端之第 3 章:一文精通 css
2023-12-14 19:12:12
全套学习 HTML+CSS+JavaScript 代码和笔记请下载网盘的资料:
链接: 百度网盘 请输入提取码 提取码: 6666
一、CSS基础
1. CSS简介
CSS
的全称为:层叠样式表
(
Cascading Style Sheets
)
。
CSS
也是一种标记语言,用于给
HTML
结构设置样式,例如:文字大小、颜色、元素宽高等等。
2. CSS的编写位置
2.1 行内样式
写在标签的
style
属性中,(又称:内联样式)。
语法:
<h1 style = "color:red;font-size:60px;" > 欢迎来到xxx学习 </h1>
注意点:
1. style 属性的值不能随便写,写要符合 CSS 语法规范,是 名 : 值 ; 的形式。2. 行内样式表,只能控制当前标签的样式,对其他标签无效。
存在的问题:
书写繁琐、样式不能复用、并且没有体现出: 结构与样式分离 的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
2.2 内部样式
写在
html
页面内部,将所有的
CSS
代码提取出来,单独放在
<style>
标签中。
语法:
<style>
h1 {
color: red;
font-size: 40px;
}
</style>
注意点:
1. <style> 标签理论上可以放在 HTML 文档的任何地方,但一般都放在 <head> 标签中。2. 此种写法:样式可以复用、代码结构清晰。
存在的问题:
1. 并没有实现:结构与样式 完全分离 。2. 多个 HTML 页面无法复用样式。
2.3 外部样式
写在单独的
.css
文件中,随后在
HTML
文件中引入使用
语法:
????????
1.
新建一个扩展名为
.css
的样式文件,把所有
CSS
代码都放入此文件中。
h1{
color: red;
font-size: 40px;
}
????????2. 在
HTML
文件中引入
.css
文件。
<link rel="stylesheet" href="./xxx.css">
注意点:
1. <link> 标签要写在 <head> 标签中。2. <link> 标签属性说明:href :引入的文档来自于哪里。rel : ( relation :关系)说明引入的文档与当前文档之间的关系。3. 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度 ,实现了 结构与样式的完全分离 。4. 实际开发中, 几乎都使用外部样式 ,这是 最推荐的使用方式!
3. 样式表的优先级
优先级规则:
行内样式
>
内部样式
=
外部样式
1. 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记: “ 后来者居上 ” )。2. 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记: “ 后来者居上 ” )。

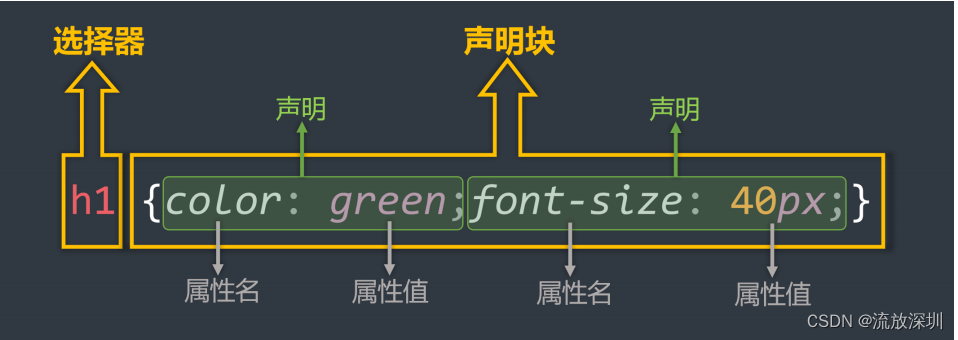
4. CSS语法规范
CSS
语法规范由两部分构成:
选择器 :找到要添加样式的元素。声明块 :设置具体的样式( 声明块 是由一个或多个 声明 组成的),声明的格式为: 属性名 : 属性值 ;
备注
1
:最后一个声明后的分号理论上能省略,但最好还是写上。
备注
2
:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好
还是写上。

注释的写法:
/* 给h1元素添加样式 */
h1 {
/* 设置文字颜色为红色 */
color: red;
/* 设置文字大小为40px */
font-size: 40px
}5. CSS代码风格
展开风格
——
开发时推荐,便于维护和调试。
h1 {
color: red;
font-size: 40px;
}
紧凑风格
——
项目上线时推荐,可减小文件体积。
h1{color:red;font-size:40px;}
备注:
项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
二、CSS选择器
1. CSS基本选择器
1. 通配选择器2. 元素选择器3. 类选择器4. id 选择器
1.1 通配选择器
作用:可以选中所有的
HTML
元素。
语法:
* {
属性名: 属性值;
}
举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细
讲。
1.2 元素选择器
作用:为页面中
某种元素
统一设置样式。
语法:
标签名 {
属性名: 属性值;
}
举例:
/* 选中所有h1元素 */
h1 {
color: orange;
font-size: 40px;
}
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}
备注:元素选择器无法实现
差异化设置
,例如上面的代码中,所有的
p
元素效果都一样。
1.3 类选择器
作用:根据元素的
class
值,来选中某些元素。
class 翻译过来有: 种类 、 类别 的含义,所以 class 值,又称:类名
语法:
.类名 {
属性名: 属性值;
}举例:
/* 选中所有class值为speak的元素 */
.speak {
color: red;
}
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}注意点:
1. 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。2. class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left - menu ,且命名要有意义,做到 “ 见名知意 ” 。3. 一个元素不能写多个 class 属性,下面是 错误示例:<!-- 该写法错误,元素的属性不能重复,后写的会失效 --><h1 class = "speak" class = "big" > 你好啊 </h1>4. 一个元素的 class 属性,能写多个值,要用空格隔开,例如:<!-- 该写法正确, class 属性,能写多个值 --><h1 class = "speak big" > 你好啊 </h1>
1.4 ID选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法:
#id值 {
属性名: 属性值;
}
举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}
注意:
id 属性值:尽量由 字母、数字、下划线 ( _ ) 、短杠 ( - ) 组成,最好以字母开头、不要包含空格、区分大小写。一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。一个元素可以同时拥有 id 和 class 属性。
1.5 基本选择器总结

2. CSS复合选择器
CSS
选择器整体分类两大类:
一、基本选择器:
①通配选择器
②元素选择器
③类选择器
④
ID
选择器
二、复合选择器:
①交集选择器
②并集选择器
③后代选择器
④子元素选择器
1.
复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
2.
复合选择器可以在复杂结构中,快速而准确的选中元素。
2.1 交集选择器
作用:选中
同时符合
多个条件的元素。
交集有 并且 的含义(通俗理解: 即 ...... 又 ...... 的意思),例如:年轻 且 长得帅。
语法:
选择器
1
选择器
2
选择器
3
...
选择器
n
{}
举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}
注意:
1. 有标签名,标签名必须写在前面。2. id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。3. 交集选择器中 不可能 出现 两个元素选择器 ,因为一个元素,不可能即是 p 元素又是 span 元素。4. 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
2.2 并集选择器
作用:选中多个选择器对应的元素,又称:
分组选择器
所谓并集就是 或者 的含义(通俗理解: 要么 ...... 要么 ...... 的意思),例如:给我转 10 万块钱或者 我报警。
语法:
选择器
1
,
选择器
2,
选择器
3
, ...
选择器
n
{}
多个选择器通过
,
连接,此处
,
的含义就是:
或
。
举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}
注意:
1. 并集选择器,我们一般竖着写。2. 任何形式的选择器,都可以作为并集选择器的一部分 。3. 并集选择器,通常用于集体声明,可以缩小样式表体积。
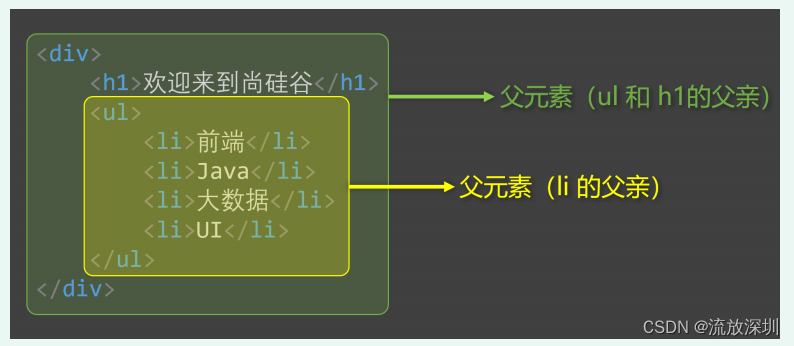
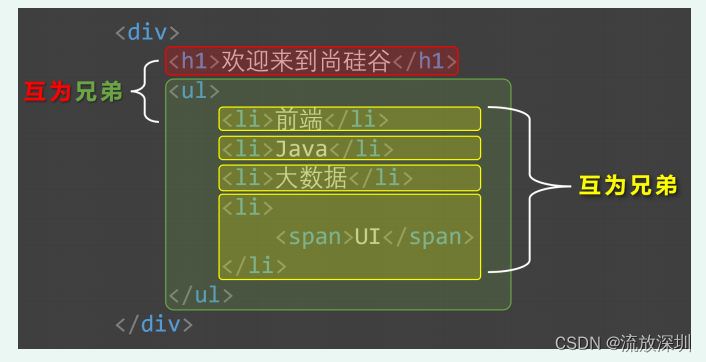
2.3 HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
1.
父元素:
直接
包裹某个元素的元素,就是该元素的父元素。

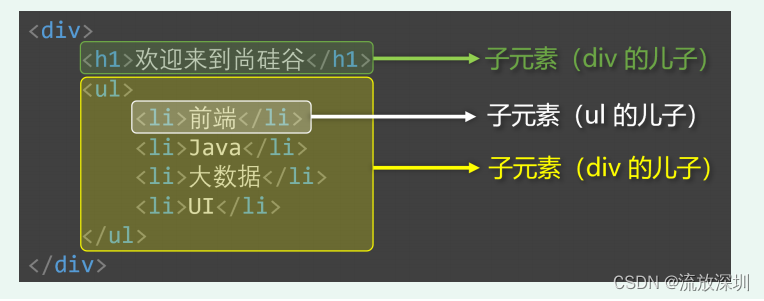
2.
子元素:被父元素
直接
包含的元素(简记:儿子元素)。

3.
祖先元素:父亲的父亲
......
,一直往外找,都是祖先。
备注:父元素,也算是祖先元素的一种。例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。

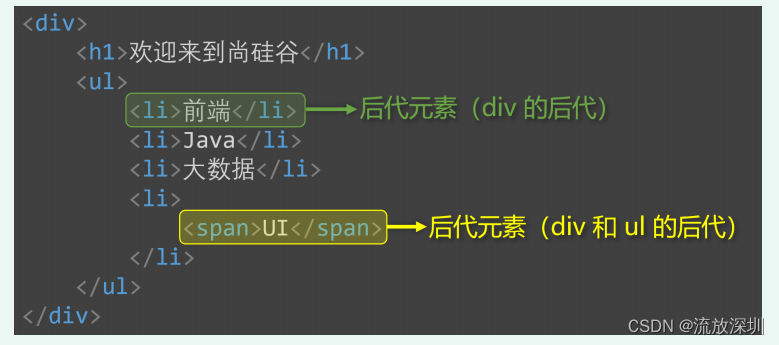
4.
后代元素:儿子的儿子
......
,一直往里找,都是后代。
备注:子元素,也算是后代元素的一种。例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子

5.
兄弟元素:具有相同父元素的元素,互为兄弟元素。

2.4 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:
选择器
1
选择器
2
选择器
3
......
选择器
n
{}
(先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为: " xxx 中的 " ,其实就是后代的意思。选择器 1234....n ,可以是我们之前学的任何一种选择器。
举例:
/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}
注意:
1. 后代选择器,最终选择的是后代,不选中祖先。2. 儿子、孙子、重孙子,都算是后代。3. 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
2.5 子代选择器
作用:选中指定元素中,符合要求的
子
元素(
儿子元素
)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:
选择器
1
>
选择器
2
>
选择器
3
> ......
选择器
n
{}
选择器之间,用 > 隔开, > 可以理解为: " xxx 的子代 " ,其实就是儿子的意思。选择器 1234....n ,可以是我们之前学的任何一种选择器
举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}
注意:
1. 子代选择器,最终选择的是子代,不是父级。2. 子、孙子、重孙子、重重孙子 ...... 统称后代! , 子 就是指 儿子 。
2.6 兄弟选择器
相邻兄弟选择器:
作用:选中指定元素后,符合条件的
相邻兄弟
元素。
所谓相邻,就是 紧挨着 他的下一个,简记:睡在我下铺的兄弟。
语法:
选择器
1+
选择器
2 {}
。
示例:
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}
通用兄弟选择器:
作用:选中指定元素后,符合条件的
所有兄弟
元素。(简记:睡在我下铺的所有兄弟)
语法:
选择器
1~
选择器
2 {}
。
实例:
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}
注意:两种兄弟选择器,选择的是
下面
的兄弟。
2.7 属性选择器
作用:选中属性值符合一定要求的元素。
语法:
1. [ 属性名 ] 选中 具有 某个属性的元素。2. [ 属性名 =" 值 "] 选中包含某个属性,且属性值 等于 指定值的元素。3. [ 属性名 ^=" 值 "] 选中包含某个属性,且属性值以指定的值 开头 的元素。4. [ 属性名 $=" 值 "] 选中包含某个属性,且属性值以指定的值 结尾 的元素。5. [ 属性名 *=“ 值 ”] 选择包含某个属性,属性值 包含 指定值的元素。
举例:
/* 选中具有title属性的元素 */
div[title]{color:red;}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{color:red;}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}
/* 选中title属性值包含g的元素 */
div[title*="g"]{color:red;}2.8 伪类选择器
作用:选中特殊状态的元素。
如何理解 “ 伪 ” ? — 虚假的,不是真的。如何理解 “ 伪类 ” ? — 像类 ( class ) ,但不是类,是元素的一种特殊状态
常用的伪类选择器:
一、动态伪类:
1. :link 超链接 未被访问 的状态。2. :visited 超链接 访问过 的状态。3. :hover 鼠标 悬停 在元素上的状态。4. :active 元素 激活 的状态。5. :focus 获取焦点的元素
什么是激活?
——
按下鼠标不松开。
注意点:遵循
LVHA
的顺序,即:
link
、
visited
、
hover
、
active
。
表单类元素才能使用
:focus
伪类。
当用户:点击元素、触摸元素、或通过键盘的
“
tab
”
键等方式,选择元素时,就是获
得焦点。
二、结构伪类
常用的:
1. :first - child 所有兄弟元素中的 第一个 。2. :last - child 所有兄弟元素中的 最后一个 。3. :nth - child(n) 所有兄弟元素中的 第 n 个 。4. :first - of - type 所有 同类型 兄弟元素中的 第一个 。5. :last - of - type 所有 同类型 兄弟元素中的 最后一个 。6. :nth - of - type(n) 所有 同类型 兄弟元素中的 第 n 个 。
关于
n
的值:
1. 0 或 不写 :什么都选不中 —— 几乎不用。2. n :选中所有子元素 —— 几乎不用。3. 1~ 正无穷的整数 :选中对应序号的子元素。4. 2n 或 even :选中序号为偶数的子元素。5. 2n+1 或 odd :选中序号为奇数的子元素。6. - n+3 :选中的是前 3 个。
了解即可:
1. :nth - last - child(n) 所有兄弟元素中的 倒数第 n 个 。2. :nth - last - of - type(n) 所有 同类型 兄弟元素中的 倒数第 n 个 。3. :only - child 选择没有兄弟的元素(独生子女)。4. :only - of - type 选择没有 同类型 兄弟的元素。5. :root 根元素。6. :empty 内容为空元素(空格也算内容)。
三、否定伪类:
:not(
选择器
)
排除满足括号中条件的元素。
四、
UI
伪类:
1. :checked 被选中的复选框或单选按钮。2. :enable 可用的表单元素(没有 disabled 属性)。3. :disabled 不可用的表单元素(有 disabled 属性)。
五、目标伪类(了解)
:target 选中锚点指向的元素。
六、语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
2.9 伪元素选择器
作用:选中元素中的一些特殊位置。
常用伪元素:
::first - letter 选中元素中的 第一个文字 。::first - line 选中元素中的 第一行文字 。::selection 选中 被鼠标选中的 内容。::placeholder 选中输入框的 提示文字 。::before 在元素 最开始 的位置,创建一个子元素(必须用 content 属性指定内容)。::after 在元素 最后 的位置,创建一个子元素(必须用 content 属性指定内容)。
3. 选择器的优先级(权重)
通过
不同的选择器
,选中
相同的元素
,并且为
相同的样式名
设置
不同的值
时,就发生了样式的冲突。到底应用哪个样式,此时就需要看
优先级
了。
简单描述:
行内样式 > ID 选择器 > 类选择器 > 元素选择器 > 通配选择器 。
详细描述:
1.
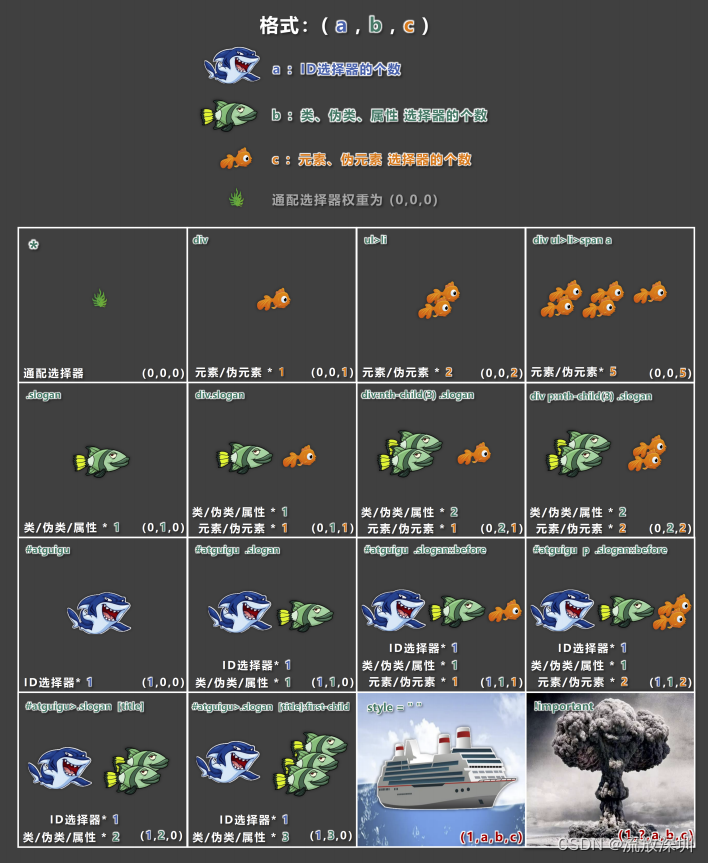
计算方式:每个选择器,都可计算出一组权重,格式为:
(a,b,c)
a : ID 选择器的个数。b : 类、伪类、属性 选择器的个数。c : 元素、伪元素 选择器的个数。
例如:

2.
比较规则:按照
从左到右
的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:
(1,0,0) > (0,2,2)(1,1,0) > (1,0,3)(1,1,3) > (1,1,2)
3.
特殊规则:
1. 行内样式 权重大于 所有选择器 。2. !important 的权重,大于 行内样式 ,大于 所有选择器 , 权重最高!
4.
图示:

三、CSS三大特性
1. 层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆
盖)。
什么是样式冲突? ——— 元素的 同一个样式名 ,被设置了 不同的值 ,这就是冲突。
2. 继承性
概念:元素会自动拥有
其父元素
、或
其祖先元素
上所设置的
某些样式
。
规则:优先继承
离得近
的。
常见的可继承属性:
text - ?? , font - ?? , line - ?? 、 color ......
备注:参照
MDN
网站,可查询属性是否可被继承
3. 优先级
简单聊:
!important >
行内样式
>
ID
选择器
>
类选择器
>
元素选择器
>
*
>
继承的样
式。
详细聊:需要计算权重。
计算权重时需要注意: 并集选择器的每一个部分是分开算的!
四、CSS常用属性
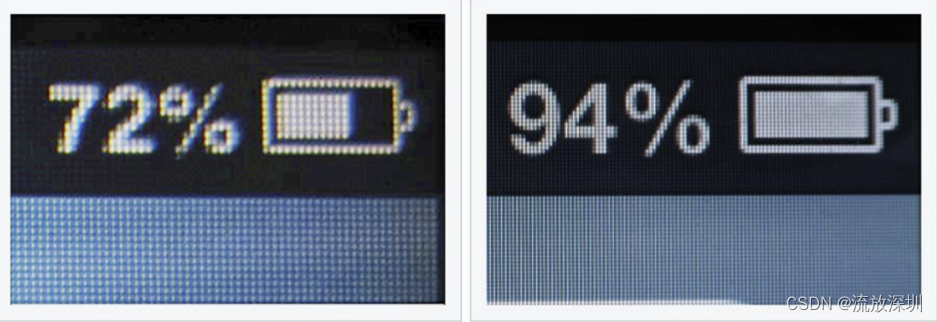
?1. 像素的概念
概念:我们的电脑屏幕是,是由一个一个
“
小点
”
组成的,每个
“
小点
”,就是一个像素(px
)。
规律:像素点越小,呈现的内容就越清晰、越细腻。

2. 颜色的表示
2.1 表示方式一:颜色名
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
1. 红色: red2. 绿色: green3. 蓝色: blue4. 紫色: purple5. 橙色: orange6. 灰色: gray1. 颜色名这种方式,表达的颜色比较单一,所以用的并不多。2. 具体颜色名参考 MDN 官方文档https://developer.mozilla.org/en - US/docs/Web/CSS/named - color
2.2 表示方式二:rgb 或 rgba
编写方式:使用
红、黄、蓝
这三种光的三原色进行组合。
r 表示 红色g 表示 绿色b 表示 蓝色a 表示 透明度
举例:
/* 使用 0~255 之间的数字表示一种颜色 */color : rgb ( 255 , 0 , 0 ); /* 红色 */color : rgb ( 0 , 255 , 0 ); /* 绿色 */color : rgb ( 0 , 0 , 255 ); /* 蓝色 */color : rgb ( 0 , 0 , 0 ); /* 黑色 */color : rgb ( 255 , 255 , 255 ); /* 白色 *//* 混合出任意一种颜色 */color : rgb ( 138 , 43 , 226 ) /* 紫罗兰色 */color : rgba ( 255 , 0 , 0 , 0.5 ); /* 半透明的红色 *//* 也可以使用百分比表示一种颜色(用的少) */color : rgb ( 100% , 0% , 0% ); /* 红色 */color : rgba ( 100% , 0% , 0% , 50% ); /* 半透明的红色 */规律:1. 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。2. rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。3. 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
2.3 表示方式三:HEX 或 HEXA
HEX
的原理同与
rgb
一样,依然是通过:
红
、
绿
、
蓝色
进行组合,只不过要用
6
位(分成
3
组)
来
表达,
格式为:
#
rr
gg
bb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c,d, e, f )所以每一种光的最小值是: 00 ,最大值是: ffcolor : #ff0000 ; /* 红色 */color : #00ff00 ; /* 绿色 */color : #0000ff ; /* 蓝色 */color : #000000 ; /* 黑色 */color : #ffffff ; /* 白色 *//* 如果每种颜色的两位都是相同的,就可以简写 */color : #ff9988 ; /* 可简为: #f98 *//* 但要注意前三位简写了,那么透明度就也要简写 */color : #ff998866 ; /* 可简为: #f986 */
注意点:
IE
浏览器不支持
HEXA
,但支持
HEX
。
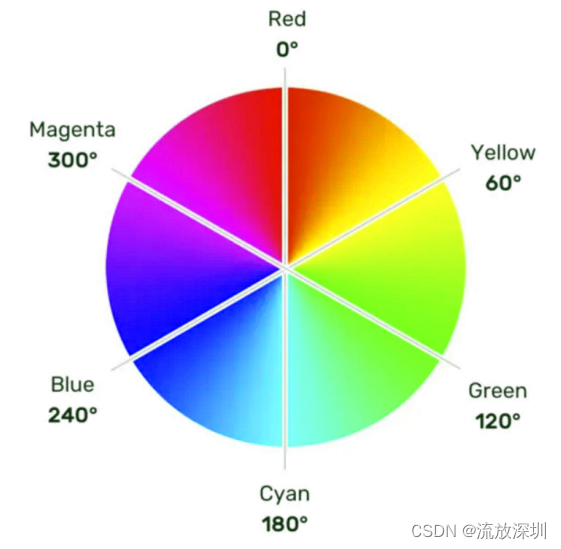
2.4 表示方式四:HSL 或 HSLA
HSL
是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:
hsl(
色相
,
饱和度
,
亮度
)
色相:取值范围是
0~360
度,具体度数对应的颜色如下图:

饱和度:取值范围是
0%~100%
。(向色相中对应颜色中添加灰色,
0%
全灰,
100%
没有
灰)
亮度:取值范围是
0%~100%
。(
0%
亮度没了,所以就是黑色。
100%
亮度太强,所以就是
白色了)
HSLA
其实就是在
HSL
的基础上,添加了透明度。
3. CSS字体属性
3.1 字体大小
属性名:
font
-
size
作用:控制字体的大小。
语法:
div {
font-size: 40px;
}注意点:
1. Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动消失。2. 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。3. 通常以给 body 设置 font - size 属性,这样 body 中的其他元素就都可以继承了。
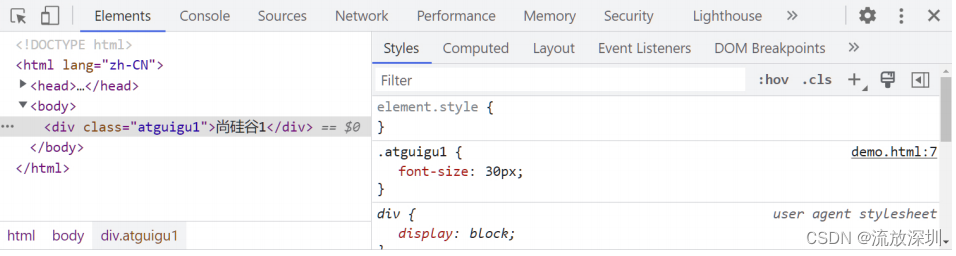
借助控制台看样式:

3.2 字体族
属性名:
font
-
family
作用:控制字体类型。
语法:
div {
font-family: "STCaiyun","Microsoft YaHei",sans-serif
}
注意:
1. 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。2. 如果字体名包含空格,必须使用引号包裹起来。3. 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif (衬线字体)或 sans - serif (非衬线字体)。4. windows 系统中,默认的字体就是微软雅黑
3.3 字体风格
属性名:
font
-
style
作用:控制字体是否为斜体。
常用值:
1. normal :正常(默认值)2. italic :斜体(使用字体自带的斜体效果)3. oblique :斜体(强制倾斜产生的斜体效果)
实现斜体时,更推荐使用
italic
。
语法:
div {
font-style: italic;
}3.4 字体粗细
属性名:
font
-
weight
作用:控制字体的粗细。
常用值:
关键词
1. lighter :细2. normal : 正常3. bold :粗4. bolder :很粗 (多数字体不支持)
数值:
1. 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的精确程度)。2. 100~300 等同于 lighter , 400~500 等同于 normal , 600 及以上等同于bold 。
语法:
div {
font-weight: bold;
}
div {
font-weight: 600;
}3.5 字体复合写法
属性名:
font
,可以把上述字体样式合并成一个属性。
作用:将上述所有字体相关的属性复合在一起编写。
编写规则:
1.
字体大小、字体族必须都写上。
2.
字体族必须是最后一位、字体大小必须是倒数第二位。
3.
各个属性间用空格隔开。
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
font
size
属性。
4. CSS文本属性
4.1 文本颜色
属性名:
color
作用:控制文字的颜色。
可选值:
1. 颜色名2. rgb 或 rgba3. HEX 或 HEXA (十六进制)4. HSL 或 HSLA开发中常用的是: rgb/rgba 或 HEX/HEXA (十六进制)。
举例:
div {
color: rgb(112,45,78);
}4.2 文本间距
字母间距:
letter
-
spacing
单词间距:
word
-
spacing
(通过空格识别词)
属性值为像素(
px
),正值让间距增大,负值让间距缩小。
4.3 文本修饰
属性名:
text
-
decoration
作用:控制文本的各种装饰线。
可选值:
1. none : 无装饰线(常用)2. underline :下划线(常用)3. overline : 上划线4. line - through : 删除线
可搭配如下值使用:
1. dotted :虚线2. wavy :波浪线3. 也可以指定颜色
举例:
a {
text-decoration: none;
}4.4 文本缩进
属性名:
text
-
indent
。
作用:控制文本首字母的缩进。
属性值:
css
中的长度单位,例如:
px
举例:
div {
text-indent:40px;
}
后面我们会学习
css
中一些新的长度单位,目前我们只知道像素
(
px
)
4.5 文本对齐_水平
属性名:
text
-
align
。
作用:控制文本的水平对齐方式。
常用值:
1. left :左对齐(默认值)2. right :右对齐3. center :居中对齐
举例:
div {
text-align: center;
}4.6 细说 font-size
1.
由于字体设计原因,文字最终呈现的大小,并不一定与
font
-
size
的值一致,可能大,也可能
小。
例如: font - size 设为 40px ,最终呈现的文字,可能比 40px 大,也可能比 40px小。
2.
通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下 一些。
4.7 行高
属性名:
line
-
height
作用:控制一行文字的高度。
可选值:
1. normal :由浏览器根据文字大小决定的一个默认值。2. 像素 ( px ) 。3. 数字:参考自身 font - size 的倍数(很常用)。4. 百分比:参考自身 font - size 的百分比。
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响
观感。
举例:
div {
line-height: 60px;
line-height: 1.5;
line-height: 150%;
}
行高注意事项:
1. line - height 过小会怎样? —— 文字产生重叠,且最小值是 0 ,不能为负数。2. line - height 是可以继承的,且为了能更好的呈现文字,最好写数值。3. line - height 和 height 是什么关系?设置了 height ,那么高度就是 height 的值。不设置 height 的时候,会根据 line - height 计算高度。
应用场景:
1.
对于多行文字:控制行与行之间的距离。
2.
对于单行文字:让
height
等于
line
-
height
,可以实现文字垂直居中。
备注:由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果
一行中都是文字,不会太影响观感。
4.8 文本对齐_垂直
1.
顶部:
无需任何属性,在垂直方向上,默认就是顶部对齐。
2.
居中:
对于单行文字,让
height
=
line
-
height
即可。
问题:多行文字 垂直居中 怎么办? —— 后面我们用定位去做
3.
底部:
对于单行文字,目前一个临时的方式:
让
line
-
height
= (
height
×
2
) -
font
-
size
-
x
。
备注:
x
是根据字体族,动态决定的一个值。
问题:垂直方向上的底部对齐,更好的解决办法是什么?
——
后面我们用定位去做。
4.9 vertical-align
属性名:
vertical
-
align
。
作用:用于指定
同一行元素之间
,或
表格单元格
内文字的
垂直对齐方式
。
常用值:
1. baseline (默认值):使元素的基线与父元素的基线对齐。2. top :使元素的 顶部 与其 所在行的顶部 对齐。3. middle :使元素的 中部 与 父元素的基线 加上父元素 字母 x 的一半 对齐。4. bottom :使元素的 底部 与其 所在行的底部 对齐。
特别注意:
vertical
-
align
不能控制块元素。
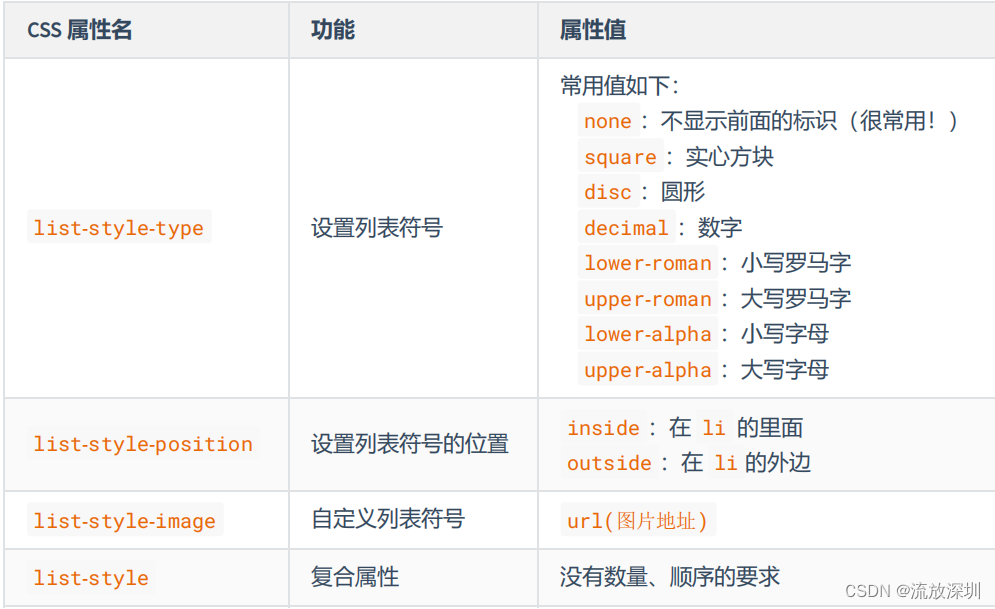
5. CSS列表属性
列表相关的属性,可以作用在
ul
、
ol
、
li
元素上。

6. CSS表格属性
1. 边框相关属性(其他元素也能用)

注意:1. 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。2. 在后面的盒子模型中,我们会详细讲解边框相关的知识。
2. 表格独有属性(只有 table 标签才能使用):

以上
5
个属性,只有表格才能使用,即:
<table>
标签。
7. CSS背景属性


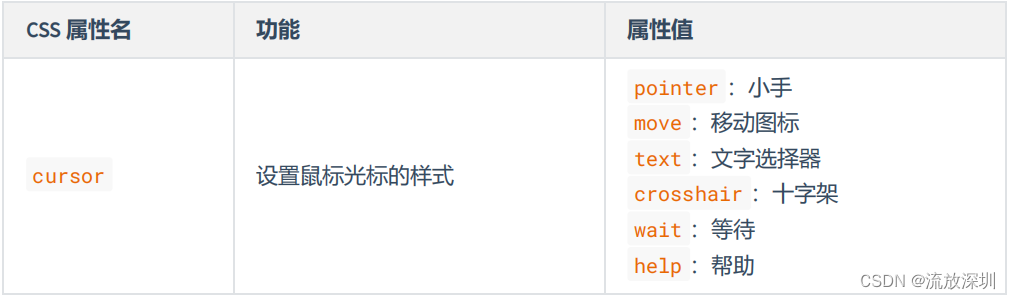
8. CSS鼠标属性

扩展:自定义鼠标图标
/* 自定义鼠标光标 */cursor : url ( "./arrow.png" ), pointer ;
五、CSS盒子模型
1. CSS 长度单位
1. px :像素。2. em :相对元素 font - size 的倍数。3. rem :相对根字体大小, html 标签就是根。4. % :相对父元素计算。
注意:
CSS
中设置长度,必须加单位,否则样式无效!
2. 元素的显示模式
块元素(
block
)
又称:块级元素特点:1. 在页面中 独占一行 ,不会与任何元素共用一行,是从上到下排列的。2. 默认宽度:撑满 父元素 。3. 默认高度:由 内容 撑开。4. 可以 通过 CSS 设置宽高。
行内元素(
inline
)
又称:内联元素特点 :1. 在页面中 不独占一行 ,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。2. 默认宽度:由 内容 撑开。3. 默认高度:由 内容 撑开。4. 无法 通过 CSS 设置宽高。
行内块元素(
inline-block
)
又称:内联块元素特点:1. 在页面中 不独占一行 ,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。2. 默认宽度:由 内容 撑开。3. 默认高度:由 内容 撑开。4. 可以 通过 CSS 设置宽高。
注意:
元素早期只分为:
行内元素
、
块级元素
,区分条件也只有一条:
"
是否独占一行",如果按照这种分类方式,行内块元素应该算作行内元素。
3. 总结各元素的显示模式
块元素(
block
)
1. 主体结构标签: <html> 、 <body>2. 排版标签: <h1> ~ <h6> 、 <hr> 、 <p> 、 <pre> 、 <div>3. 列表标签: <ul> 、 <ol> 、 <li> 、 <dl> 、 <dt> 、 <dd>4. 表格相关标签: <table> 、 <tbody> 、 <thead> 、 <tfoot> 、 <tr> 、 <caption>5. <form> 与 <option>
行内元素(
inline
)
1. 文本标签: <br> 、 <em> 、 <strong> 、 <sup> 、 <sub> 、 <del> 、 <ins>2. <a> 与 <label>
行内块元素(
inline-block
)
1. 图片: <img>2. 单元格: <td> 、 <th>3. 表单控件: <input> 、 <textarea> 、 <select> 、 <button>4. 框架标签: <iframe>
4. 修改元素的显示模式
通过
CSS
中的
display
属性可以修改元素的默认显示模式,常用值如下:

5. 盒子模型的组成
CSS
会把所有的
HTML
元素都看成一个
盒子
,所有的样式也都是基于这个盒子。
1. margin (外边距): 盒子与外界的距离。2. border (边框): 盒子的边框。3. padding (内边距): 紧贴内容的补白区域。4. content (内容): 元素中的文本或后代元素都是它的内容。

盒子的大小
=
content
+
左右
padding
+
左右
border
。
注意:外边距
margin
不会影响盒子的大小,但会影响盒子的位置。
6. 盒子内容区(content)

注意:max - width 、 min - width 一般不与 width 一起使用。max - height 、 min - height 一般不与 height 一起使用。
7. 关于默认宽度
所谓的默认宽度,就是
不设置
width
属性时
,元素所呈现出来的宽度。
总宽度
=
父的
content
—
自身的左右
margin
。
内容区的宽度
=
父的
content
—
自身的左右
margin
—
自身的左右
border
—
自身的左右
padding
。
8. 盒子内边距(padding)

padding
复合属性的使用规则:
1. padding: 10px ; 四个方向内边距都是 10px 。2. padding: 10px 20px ; 上下? 10px ,左右 20px 。(上下、左右)3. padding: 10px 20px 30px ; 上 10px ,左右 20px ,下 30px 。(上、左右、下)4. padding: 10px 20px 30px 40px ; 上 10px ,右 20px ,下 30px ,左 40px 。(上、右、下、左)
注意点:
1.
padding
的值不能为负数。
2.
行内元素
的 左右内边距是没问题的,上下内边距不能完美的设置。
3.
块级元素
、
行内块元素
,四个方向
内边距
都可以完美设置。
9. 盒子边框(border)


边框相关属性共
20
个。
border
-
style
、
border
-
width
、
border
-
color
其实也是复合属性。
10. 盒子外边距_margin

10.1 margin 注意事项
1. 子元素的 margin ,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)2. 上 margin 、左 margin :影响自己的位置;下 margin 、右 margin :影响后面兄弟元素的位置。3. 块级元素、行内块元素,均可以完美地设置四个方向的 margin ;但行内元素,左右margin 可以完美设置,上下 margin 设置无效。4. margin 的值也可以是 auto ,如果给一个 块级元素 设置左右 margin 都为 auto ,该块级元素会在父元素中水平居中。5. margin 的值可以是负值。
10.2 margin 塌陷问题
什么是
margin
塌陷?
答:
第一个子元素的
上
margin
会作用在父元素上,最后一个子元素的
下
margin
会作用在父元素上。
如何解决
margin
塌陷?
方案一: 给父元素设置不为 0 的 padding 。方案二: 给父元素设置宽度不为 0 的 border 。方案三:给父元素设置 css 样式 overflow:hidden
10.3 margin 合并问题
什么是
margin
合并?
答:
上面兄弟元素的
下外边距
和下面兄弟元素的
上外边距
会合并,取一个最大的值,而不是相加。
如何解决
margin
塌陷?
答:无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
11. 处理内容溢出

注意:1. overflow - x 、 overflow - y 不能一个是 hidden ,一个是 visible ,是实验性属性,不建议使用。2. overflow 常用的值是 hidden 和 auto ,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
12. 隐藏元素的方式
方式一:visibility 属性
visibility 属性默认值是 show ,如果设置为 hidden ,元素会隐藏。
元素看不见了,还占有原来的位置(元素的大小依然保持)
方式二: display 属性
设置 display:none ,就可以让元素隐藏。
彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
13. 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
会继承的
css
属性
字体属性、文本属性(除了 vertical-align )、文字颜色 等。
不会继承的
css
属性
边框、背景、内边距、外边距、宽高、溢出方式 等
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
14.默认样式
元素一般都些默认的样式,例如:
1. <a> 元素:下划线、字体颜色、鼠标小手。2. <h1> ~ <h6> 元素: 文字加粗、文字大小、上下外边距。3. <p> 元素:上下外边距4. <ul> 、 ol 元素:左内边距5. body 元素: 8px 外边距(4 个方向)
优先级:
元素的默认样式
>
继承的样式,所以如果要重置元素的默认样式,选择器一定要直接选择器到该元素。
15. 布局小技巧
1.
行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。例如: text - align 、 line - height 、 text - indent 等。
2.
如何让子元素,在父亲中
水平居中
:
若子元素为 块元素 ,给父元素加上: margin:0 auto ; 。若子元素为 行内元素 、 行内块元素 ,给父元素加上: text - align:center 。
3.
如何让子元素,在父亲中
垂直居中
:
若子元素为 块元素 ,给子元素加上: margin - top ,值为: ( 父元素 content -子元素盒子总高 ) / 2 。若子元素为 行内元素 、 行内块元素 : 让父元素的 height = line - height ,每个子元素都加上: vertical-align:middle ; 。补充:若想绝对垂直居中,父元素 font - size 设置为 0 。
16. 元素之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
1. 方案一: 去掉换行和空格(不推荐)。2. 方案二: 给父元素设置 font - size:0 ,再给需要显示文字的元素,单独设置字体大小(推荐)。
17. 行内块的幽灵空白问题
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
解决方案:
方案一: 给行行内块设置 vertical ,值不为 baseline 即可,设置为 middel 、 bottom 、top 均可。方案二: 若父元素中只有一张图片,设置图片为 display:block 。方案三: 给父元素设置 font - size: 0 。如果该行内块内部还有文本,则需单独设置 font-size 。
六、浮动
1. 浮动的简介
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。

2. 元素浮动后的特点
1. 🤢 脱离文档流。2. 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。3. 😊 不会独占一行,可以与其他元素共用一行。4. 😊 不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。5. 😊 不会像行内块一样被当做文本处理(没有行内块的空白问题)。
3. 浮动小练习
详见代码
练习
1
:盒子
1
右浮动,效果如下
练习
2
:盒子
1
左浮动,效果如下
练习
3
:所有盒子都浮动,效果如下
练习
4
:所有盒子浮动后,盒子
3
落下来,效果如下
练习
5
:所有盒子浮动后,盒子
3
卡住了,效果如下
4. 解决浮动产生的影响
4.1 元素浮动后会有哪些影响
对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
4.2 解决浮动产生的影响(清除浮动)
解决方案:
1. 方案一: 给父元素指定高度。2. 方案二: 给父元素也设置浮动,带来其他影响。3. 方案三: 给父元素设置 overflow:hidden 。4. 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both 。5. 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。 ===> 推荐使用
.parent::after {
content: "";
display: block;
clear:both;
}
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
5. 浮动布局小练习
详见代码

具体标注如下:

6.浮动相关属性

七、定位
1. 相对定位
1.1 如何设置相对定位?
给元素设置 position:relative 即可实现相对定位。可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
1.2 相对定位的参考点在哪里?
相对自己原来的位置
1.3 相对定位的特点:
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。2. 定位元素的显示 层级 比普通元素高,无论什么定位,显示层级都是一样的。默认规则是: 定位的元素会盖在普通元素之上都发生定位的两个元素,后写的元素会盖在先写的元素之上。3. left 不能和 right 一起设置, top 和 bottom 不能一起设置。4. 相对定位的元素,也能继续浮动,但不推荐这样做。5. 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
2. 绝对定位
2.1 如何设置绝对定位?
给元素设置 position: absolute 即可实现绝对定位。可以使用 left 、 right 、 top 、 bottom 四个属性调整位置
2.2 绝对定位的参考点在哪里?
参考它的
包含块
什么是包含块?1. 对于没有脱离文档流的元素:包含块就是父元素;2. 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那包含块就是整个页面)
2.3 绝对定位元素的特点:
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。3. 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。4. 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。5. 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素?
——
默认宽、高都被内容所撑开,且能自由设置宽高。
3. 固定定位
3.1 如何设置为固定定位?
给元素设置 position: fixed 即可实现固定定位。可以使用 left 、 right 、 top 、 bottom 四个属性调整位置
3.2 固定定位的参考点在哪里?
参考它的
视口
什么是视口? —— 对于 PC 浏览器来说,视口就是我们看网页的那扇 “ 窗户 ” 。
3.3 固定定位元素的特点
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。3. 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。4. 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。5. 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
4. 粘性定位
4.1 如何设置为粘性定位?
给元素设置 position:sticky 即可实现粘性定位。可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
4.2 粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先
4.3 粘性定位元素的特点
不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。最常用的值是 top 值。粘性定位和浮动可以同时设置,但不推荐这样做。粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
5. 定位层级
1. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。2. 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。3. 可以通过 css 属性 z - index 调整元素的显示层级。4. z - index 的属性值是数字,没有单位,值越大显示层级越高。5. 只有定位的元素设置 z - index 才有效。6. 如果 z - index 值大的元素,依然没有覆盖掉 z - index 值小的元素,那么请检查其包含块的层级。
6. 定位的特殊应用
注意:1. 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。2. 发生相对定位后,元素依然是之前的显示模式。3. 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
?让定位元素的宽充满包含块
1. 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0 。2. 高度想与包含块一致, top 和 bottom 设置为 0 。
让定位元素在包含块中居中
方案一:
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
方案二:
left: 50%;
top: 50%;
margin-left: 负的宽度一半;
margin-top: 负的高度一半;
注意:该定位的元素必须设置宽高!!!
八、布局
1. 版心
在
PC
端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页
的
版心
。
版心的宽度一般是
960
~
1200
像素之间。
版心可以是一个,也可以是多个。

2. 常用布局名词

3. 重置默认样式
很多元素都有默认样式,比如:
1. p 元素有默认的上下 margin 。2. h1~h6 标题也有上下 margin ,且字体加粗。3. body 元素有默认的 8px 外边距。4. 超链接有默认的文字颜色和下划线。5. ul 元素有默认的左 pading 。
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越
多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器
上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
方案一:使用全局选择器
* {
margin: 0;
padding: 0;
......
}
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为
*
选择的是所有元素,而并
不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让
a
元
素的文字是灰色,其他元素文字是蓝色。
方案二:
reset.css
选择到具有默认样式的元素,清空其默认的样式。
经过 reset 后的网页,好似 “ 一张白纸 ” ,开发人员可根据设计稿,精细的去添加具体的样式。
以下代码是 reset.css?
/* 基础设置 */
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{
margin: 0;
padding: 0;
}
ul,ol {
list-style: none;
}
img {
/* 底部留白 */
display: block;
border:0;
}
b,strong {
font-weight: 400;
}
h1,h2,h3,h4,h5,h6 {
/* 父元素字号的百分比 */
font-size: 100%;
font-weight: normal;
}
i,em {
/* 不倾斜 */
font-style: normal;
}
u,ins,s,del {
/* 去掉中划线和下划线 */
text-decoration: none;
}
table {
border: 1px solid #999;
/* 相当于是cellspacing */
border-spacing: 0;
/* 1px边框 */
border-collapse: collapse;
}
td,th {
border: 1px solid #999;
}
input,button {
/* 去掉轮廓线 */
outline: none;
border:none;
}
/* 风格设置 */
body {
font: 12px/1.5 "Microsoft YaHei", Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif;
color: #333;
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color:#DD302D;
text-decoration: none;
}
.leftfix {
float: left;
}
.rightfix {
float: right;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
方案三:
Normalize.css
Normalize.css
是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式
官网地址:
http://necolas.github.io/normalize.css/
?相对于 reset.css , Normalize.css 有如下优点:
1. 保护了有价值的默认样式,而不是完全去掉它们。2. 为大部分 HTML 元素提供一般化的样式。3. 新增对 HTML5 元素的设置。4. 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注:
Normalize.css
的重置,和
reset.css
相比,更加的温和,开发时可根据实际情况进行
选择。
九、CSS 3
1.CSS3 概述
CSS3
是
CSS2
的升级版本,它在
CSS2
的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。
CSS3
在未来会按照
模块化
的方式去发展:
https://www.w3.org/Style/CSS/current-work.html
CSS3
的新特性如下:
新增了 更加实用的选择器 ,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。新增了 更好的视觉效果 ,例如:圆角、阴影、渐变等。新增了 丰富的背景效果 ,例如:支持多个背景图片,同时新增了若干个背景相关的属性。新增了 全新的布局方案 —— 弹性盒子。新增了 Web 字体 ,可以显示用户电脑上没有安装的字体。增强了 颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制透明度。增加了 2D 和 3D 变换 ,例如:旋转、扭曲、缩放、位移等。增加 动画与过渡效果 ,让效果的变换更具流线性、平滑性。
2. CSS3私有前缀
2.1 什么是私有前缀
如下代码中的
-
webkit
-
就是私有前缀
div {
width:400px;
height:400px;
-webkit-border-radius: 20px;
}2.2 为什么要有私有前缀
W3C
标准所提出的某个
CSS
特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,
使用私有前缀来测试该
CSS
特性,在浏览器正式支持该
CSS
特性后,就不需要私有前缀了。
举个例子:
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
查询
CSS3
兼容性的网站:
https://caniuse.com/
2.3 常见浏览器私有前缀
Chrome 浏览器: - webkit -Safari 浏览器: - webkitFirefox 浏览器: - moz -Edge 浏览器: - webkit -
注意:
我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因
为常用的
CSS3
新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
十、CSS3 基本语法
1. CSS3 新增长度单位
1. rem 根元素字体大小的倍数,只与根元素字体大小有关。2. vw 视口宽度的百分之多少 10vw 就是视口宽度的 10% 。3. vh 视口高度的百分之多少 10vh 就是视口高度的 10% 。4. vmax 视口宽高中大的那个的百分之多少。(了解即可)5. vmin 视口宽高中小的那个的百分之多少。(了解即可)
2. CSS3 新增颜色设置方式
CSS3
新增了三种颜色设置方式,分别是:
rgba
、
hsl
、
hsla
,由于之前已经详细讲解,此处略
过。
3. CSS3 新增选择器
CSS3
新增的选择器有:动态伪类、目标伪类、语言伪类、
UI
伪类、结构伪类、否定伪类、伪元素;这些在
CSS2
中已经详细讲解,此处略过。
4. CSS3 新增盒模型相关属性
4.1. box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型

4.2. resize 调整盒子大小
使用
resize
属性可以控制是否允许用户调节元素尺寸。

4.3. box-shadow 盒子阴影
使用
box
-
shadow
属性为盒子添加阴影。
语法:
box-shadow : h-shadow v-shadow blur spread color inset ;

默认值:
box
-
shadow:none
表示没有阴影
示例:
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow: 10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow: 10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;4.4. opacity 不透明度
opacity
属性能为整个元素添加透明效果, 值是
0
到
1
之间的小数,
0
是完全透明,
1
表示完
全不透明。
opacity 与 rgba 的区别?opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。
5. CSS3 新增背景属性
5.1. background-origin
作用:设置背景图的原点。
语法:
1. padding - box :从 padding 区域开始显示背景图像。 —— 默认值2. border - box : 从 border 区域开始显示背景图像。3. content - box : 从 content 区域开始显示背景图像。
5.2. background-clip
作用:设置背景图的向外裁剪的区域。
语法
1. border - box :从 border 区域开始向外裁剪背景。 —— 默认值2. padding - box : 从 padding 区域开始向外裁剪背景。3. content - box : 从 content 区域开始向外裁剪背景。4. text :背景图只呈现在文字上。
注意:若值为
text
,那么
backgroun
-
clip
要加上
-
webkit
-
前缀。
5.3. background-size
作用:设置背景图的尺寸。
语法:
1.
用长度值指定背景图片大小,不允许负值。
background-size : 300px 200px ;
2.
用百分比指定背景图片大小,不允许负值。
background-size : 100% 100% ;
3.
auto
: 背景图片的真实大小。
——
默认值
4.
contain
: 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整
背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size : contain ;
5.
cover
:将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要
注意:背景图片有可能显示不完整。
——
相对比较好的选择
background-size : cover ;
5.4. backgorund 复合属性
语法:
background : color url repeat position / size origin clip
注意:1. origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如果设置了两个值,前面的是 origin ,后面的 clip 。2. size 的值必须写在 position 值的后面,并且用 / 分开。
5.5. 多背景图
CSS3
允许元素设置多个背景图片
/* 添加多个背景图 */background : url ( ../images/bg-lt.png ) no-repeat ,url ( ../images/bg-rt.png ) no-repeat right top ,url ( ../images/bg-lb.png ) no-repeat left bottom ,url ( ../images/bg-rb.png ) no-repeat right bottom ;
6. CSS3新增边框属性
6.1 边框圆角
在
CSS3
中,使用
border
-
radius
属性可以将盒子变为圆角。
同时设置四个角的圆角:
border-radius : 10px ;
分开设置每个角的圆角(几乎不用):

7. CSS3新增文本属性
7.1 文本阴影
在
CSS3
中,我们可以使用
text
-
shadow
属性给文本添加阴影。
语法:
text-shadow : h-shadow v-shadow blur color ;

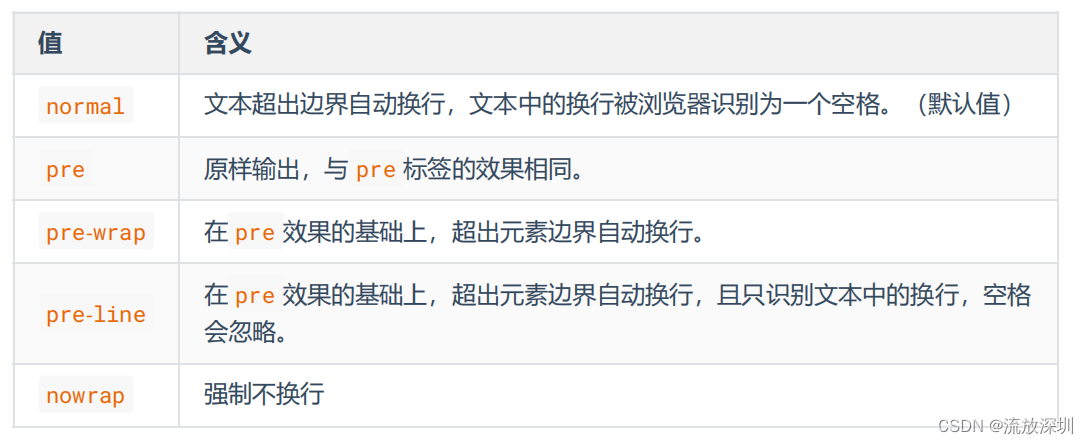
7.2 文本换行
在
CSS3
中,我们可以使用
white
-
space
属性设置文本换行方式。
常用值如下:

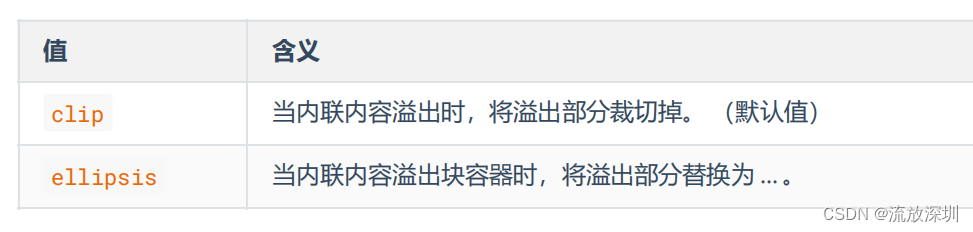
7.3 文本溢出
在
CSS3
中,我们可以使用
text
-
overflow
属性设置文本内容溢出时的呈现模式。
常用值如下:

注意:要使得
text
-
overflow
属性生效,块容器必须显式定义
overflow
为非
visible
值,
white
-
space
为
nowrap
值。
7.4 文本修饰
CSS3
升级了
text
-
decoration
属性,让其变成了复合属性。
text-decoration : text-decoration-line || text-decoration-style || text-decorationcolor
子属性及其含义:text - decoration - line 设置文本装饰线的位置none : 指定文字无装饰 (默认值)underline : 指定文字的装饰是下划线overline : 指定文字的装饰是上划线line - through : 指定文字的装饰是贯穿线text - decoration - style 文本装饰线条的形状solid : 实线 (默认)double : 双线dotted : 点状线条dashed : 虚线wavy : 波浪线text - decoration - color 文本装饰线条的颜色
7.5 文本描边
注意:文字描边功能仅
webkit
内核浏览器支持。
- webkit - text - stroke - width :设置文字描边的宽度,写长度值。- webkit - text - stroke - color :设置文字描边的颜色,写颜色值。- webkit - text - stroke :复合属性,设置文字描边宽度和颜色。
8. CSS3 新增渐变
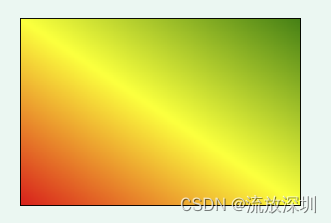
8.1 线性渐变
多个颜色之间的渐变, 默认
从上到下
渐变。

background-image : linear-gradient ( red , yellow , green );
使用关键词设置线性
渐变的方向
。

background-image : linear-gradient ( to top , red , yellow , green );background-image : linear-gradient ( to right top , red , yellow , green );
使用角度设置线性
渐变的方向
。

background-image : linear-gradient ( 30deg , red , yellow , green );
调整开始
渐变的位置
。

background-image
:
linear-gradient
(
red
50px
,
yellow
100px
,
green
150px
);
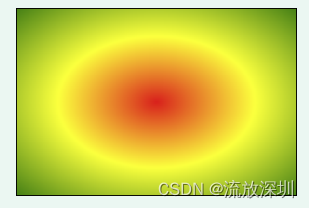
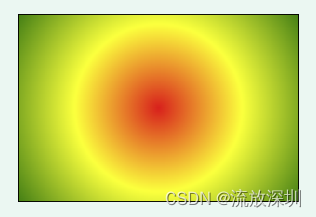
8.2 径向渐变
多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)

background-image : radial-gradient ( red , yellow , green );
使用关键词调整渐变圆的圆心位置。

background-image : radial-gradient ( at right top , red , yellow , green );
使用像素值调整渐变圆的圆心位置

background-image : radial-gradient ( at 100px 50px , red , yellow , green );
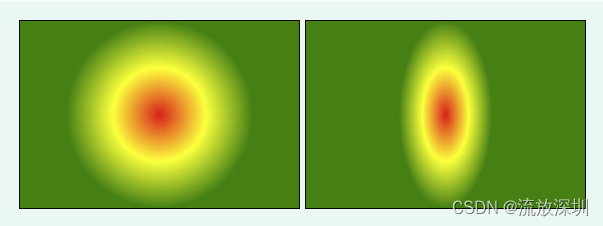
调整渐变形状为正圆 。

background-image : radial-gradient ( circle , red , yellow , green );
调整形状的半径 。

background-image : radial-gradient ( 100px , red , yellow , green );background-image : radial-gradient ( 50px 100px , red , yellow , green );
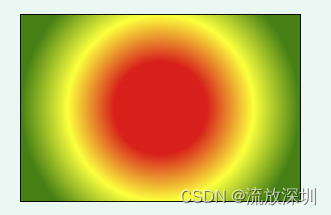
调整开始渐变的位置。

background-image : radial-gradient ( red 50px , yellow 100px , green 150px );
8.3 重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
使用 repeating - linear - gradient 进行重复线性渐变,具体参数同 linear - gradient 。使用 repeating - radial - gradient 进行重复径向渐变,具体参数同 radial - gradient 。
我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。
9. web 字体
9.1 基本用法
可以通过
@font
-
face
指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
语法(简写方式)
@font-face {
font-family: "情书字体";
src: url('./方正手迹.ttf');
}
语法(高兼容性写法)
@font-face {
font-family: "atguigu";
font-display: swap;
src: url('webfont.eot'); /* IE9 */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff'), /* chrome、firefox */
url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android*/
url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}9.2 定制字体
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。可使用阿里 Web 字体定制工具: https://www.iconfont.cn/webfont
9.3 字体图标
相比图片更加清晰。灵活性高,更方便改变大小、颜色、风格等。兼容性好, IE 也能支持。字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南,视频中我们是以使用最多的阿里图标库作为演示。阿里图标官网地址: https://www.iconfont.cn/
10. 2D变换
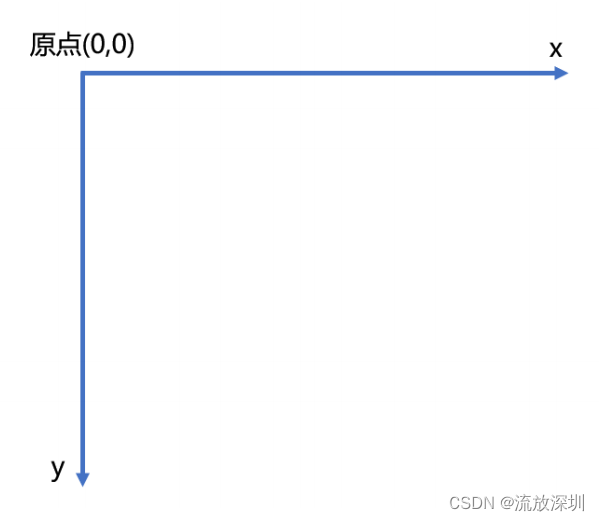
前提:二维坐标系如下图所示

10.1. 2D位移
2D
位移可以改变元素的位置,具体使用方式如下:
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值,相关可选值如下:

3.
注意点:
1. 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。2. 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是其自身。3. 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。4. transform 可以链式编写,例如:transform : translateX ( 30px ) translateY ( 40px );5. 位移对行内元素无效。6. 位移配合定位,可实现元素水平垂直居中
.box {position : absolute ;left : 50% ;top : 50% ;transform : translate ( -50% , -50% );}
10.2. 2D缩放
2D
缩放是指:让元素放大或缩小,具体使用方式如下:
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值,相关可选值如下:

3.
注意点:
1. scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。2. 借助缩放,可实现小于 12px 的文字。
10.3. 2D旋转
2D
旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值,相关可选值如下:rotate? 设置旋转角度,需指定一个角度值 ( deg ) ,正值顺时针,负值逆时针。
注意:
rotateZ(20deg)
相当于
rotate(20deg)
,当然到了
3D
变换的时候,还能写:
rotate(x,x,x)
10.4. 2D扭曲(了解)
2D
扭曲是指:让元素在二维平面内被
“
拉扯
”
,进而
“
走形
”,实际开发几乎不用,了解即可,具体使用方式如下:
1、先给元素添加 转换属性 transform2. 编写 transform 的具体值,相关可选值如下:

10.5. 多重变换
多个变换,可以同时使用一个
transform
来编写。
transform : translate ( -50% , -50% ) rotate ( 45deg );
注意点:多重变换时,建议最后旋转。
10.6. 变换原点
元素变换时,默认的原点是元素的中心,使用 transform - origin 可以设置变换的原点。修改变换原点对位移没有影响, 对旋转和缩放会产生影响。如果提供两个值,第一个用于横坐标,第二个用于纵坐标。如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
?1. transform-origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自
身。 —— 默认值2. transform - origin: left top ,变换原点在元素的左上角 。3. transform - origin: 50px 50px , 变换原点距离元素左上角 50px 50px 的位置。4. transform - origin: 0 ,只写一个值的时候,第二个值默认为 50% 。
11. 3D变换
11.1. 开启3D空间
重要原则:元素进行
3D
变换的首要操作:
父元素
必须开启
3D
空间!
使用 transform - style 开启 3D 空间,可选值如下:flat : 让子元素位于此元素的二维平面内( 2D 空间) —— 默认值preserve - 3d : 让子元素位于此元素的三维空间内( 3D 空间)
11.2. 设置景深
何为景深?
——
指定观察者与
z=0
平面的距离,能让发生
3D
变换的元素,产生透视效果,看来更加立体。
使用 perspective 设置景深,可选值如下:none : 不指定透视 —— (默认值)长度值 : 指定观察者距离 z=0 平面的距离,不允许负值。注意: perspective 设置给发生 3D 变换元素的 父元素!
11.3. 透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
使用 perspective - origin 设置观察者位置(透视点的位置),例如:/* 相对坐标轴往右偏移 400px , 往下偏移 300px (相当于人蹲下 300 像素,然后向右移动 400 像素看元素)*/perspective-origin : 400px 300px ;
注意:通常情况下,我们不需要调整透视点位置
11.4. 3D 位移
3D
位移是在
2D
位移的基础上,可以让元素沿
z
轴位移,具体使用方式如下:
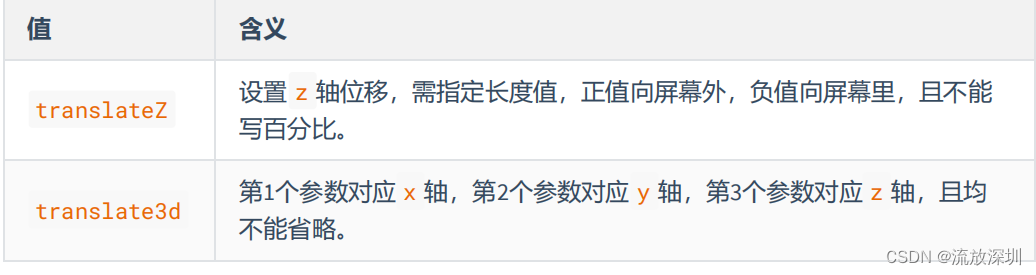
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值, 3D 相关可选值如下:

11.5. 3D 旋转
3D
旋转是在
2D
旋转的基础上,可以让元素沿
x
轴和
y
轴旋转,具体使用方式如下:
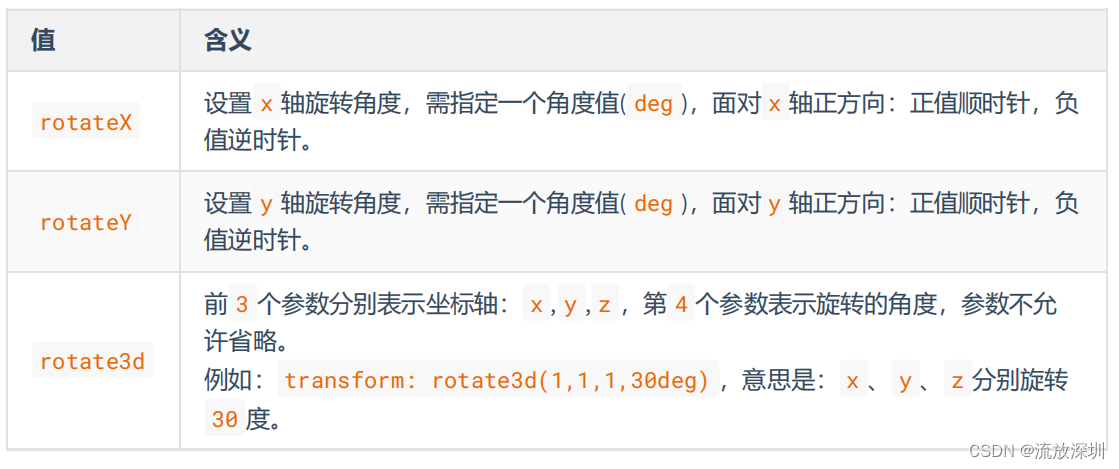
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值, 3D 相关可选值如下:

11.6. 3D 缩放
3D
缩放是在
2D
缩放的基础上,可以让元素沿
z
轴缩放,具体使用方式如下:
1. 先给元素添加 转换属性 transform2. 编写 transform 的具体值, 3D 相关可选值如下:
 11.7. 多重变换
11.7. 多重变换
多个变换,可以同时使用一个
transform
来编写。
transform : translateZ ( 100px ) scaleZ ( 3 ) rotateY ( 40deg );注意点:多重变换时,建议最后旋转。
11.8. 背部可见性
使用
backface
-
visibility
指定元素背面,在面向用户时是否可见,常用值如下:
visible : 指定元素背面可见,允许显示正面的镜像。 —— 默认值hidden : 指定元素背面不可见
注意:
backface
-
visibility
需要加在发生
3D
变换元素的自身上。
12. 过渡
过渡可以在不使用
Flash
动画,不使用
JavaScript
的情况下,让元素从一种样式,平滑过渡为另一 种样式。
12.1. transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡
效果。
常用值:
1. none :不过渡任何属性。2. all :过渡所有能过渡的属性。3. 具体某个属性名 ,例如: width 、 heigth ,若有多个以逗号分隔。不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。常见的支持过渡的属性有:颜色、长度值、百分比、 z - index 、 opacity 、 2D 变换属性、 3D 变换属性、阴影。
12.2. transition-duration
作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
常用值:
1. 0 :没有任何过渡时间 —— 默认值。2. s 或 ms :秒或毫秒。3. 列表 :如果想让所有属性都持续一个时间,那就写一个值。如果想让每个属性持续不同的时间那就写一个时间的列表。
12.3. transition-delay
作用:指定开始过渡的延迟时间,单位: s 或 ms
12.4. transition-timing-function
作用:设置过渡的类型
常用值:
1. ease : 平滑过渡 —— 默认值2. linear : 线性过渡3. ease - in : 慢 → 快4. ease - out : 快 → 慢5. ease - in - out : 慢 → 快 → 慢6. step - start : 等同于 steps(1, start)7. step - end : 等同于 steps(1, end)8. steps( integer,?) :接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。9. cubic - bezie ( number, number, number, number) :特定的贝塞尔曲线类型。
在线制作贝赛尔曲线:
https://cubic-bezier.com
12.5. transition 复合属性
如果设置了一个时间,表示
duration
;如果设置了两个时间,第一是
duration
,第二个是
delay
;其他值没有顺序要求。
transition : 1s 1s linear all ;
13. 动画
13.1. 什么是帧
一段动画,就是一段时间内连续播放
n
个画面。每一张画面,我们管它叫做
“
帧
”
。一定时间内连续
快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流
畅。
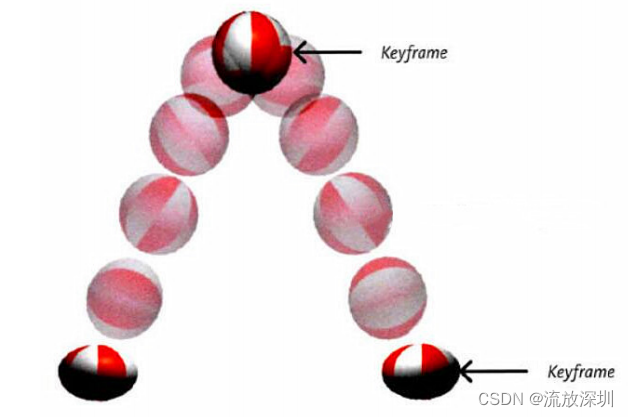
13.2. 什么是关键帧
关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的
2
-
3
帧。

13.3. 动画的基本使用
第一步:定义关键帧(定义动画)
1.
简单方式定义:
/*写法一*/
@keyframes 动画名 {
from {
/*property1:value1*/
/*property2:value2*/
}
to {
/*property1:value1*/
}
}
2.
完整方式定义:
@keyframes 动画名 {
0% {
/*property1:value1*/
}
20% {
/*property1:value1*/
}
40% {
/*property1:value1*/
}
60% {
/*property1:value1*/
}
80% {
/*property1:value1*/
}
100% {
/*property1:value1*/
}
}
第二步:给元素应用动画,用到的属性如下:
1. animation - name :给元素指定具体的动画(具体的关键帧)2. animation - duration :设置动画所需时间3. animation - delay :设置动画延迟
.box {
/* 指定动画 */
animation-name: testKey;
/* 设置动画所需时间 */
animation-duration: 5s;
/* 设置动画延迟 */
animation-delay: 0.5s;
}13.4. 动画的其他属性
animation
-
timing
-
function
,设置动画的类型,常用值如下:
1. ease : 平滑动画 —— 默认值2. linear : 线性过渡3. ease - in : 慢 → 快4. ease - out : 快 → 慢5. ease - in - out : 慢 → 快 → 慢6. step - start : 等同于 steps(1, start)7. step - end : 等同于 steps(1, end)8. steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。9. cubic - bezie ( number, number, number, number) :特定的贝塞尔曲线类型
animation
-
iteration
-
count
,指定动画的播放次数,常用值如下:
1. number :动画循环次数2. infinite : 无限循环
animation
-
direction
,指定动画方向,常用值如下
1. normal : 正常方向 ( 默认 )2. reverse : 反方向运行3. alternate : 动画先正常运行再反方向运行,并持续交替运行4. alternate - reverse : 动画先反运行再正方向运行,并持续交替运行
animation
-
fill
-
mode
,设置动画之外的状态
1. forwards : 设置对象状态为动画结束时的状态2. backwards : 设置对象状态为动画开始时的状态
animation
-
play
-
state
,设置动画的播放状态,常用值如下:
1. running : 运动 ( 默认 )2. paused : 暂停
13.5.
动画复合属性
只设置一个时间表示 duration ,设置两个时间分别是: duration 和 delay ,其他属性没有数量和
顺序要求。
.inner {
animation: atguigu 3s 0.5s linear 2 alternate-reverse forwards;
}
备注:
animation
-
play
-
state
一般单独使用。
14. 多列布局
作用:专门用于实现类似于报纸的布局。

常用属性如下:
column - count :指定列数,值是数字。column - width :指定列宽,值是长度。columns :同时指定列宽和列数,复合属性;值没有数量和顺序要求。column - gap :设置列边距,值是长度。column - rule - style :设置列与列之间边框的风格,值与 border - style 一致。column - rule - width :设置列与列之间边框的宽度,值是长度。column - rule - color :设置列与列之间边框的颜色。coumn - rule :设置列边框,复合属性。column - span 指定是否跨列;值 : none 、 all 。
15.伸缩盒模型
1. 伸缩盒模型简介
2009
年,
W3C
提出了一种新的盒子模型
——
Flexible Box
(伸缩盒模型,又称:弹性盒
子)。
它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序
.......
截止目前,除了在部分
IE
浏览器不支持,其他浏览器均已全部支持。
伸缩盒模型的出现,逐渐演变出了一套新的布局方案
——
flex
布局。
小贴士:1. 传统布局是指:基于传统盒状模型,主要靠: display 属性 + position 属性 + float 属性。2. flex 布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
2. 伸缩容器、伸缩项目
伸缩容器: 开启了
flex
的元素,就是:伸缩容器。
1. 给元素设置: display:flex 或 display:inline - flex ,该元素就变为了伸缩容器。2. display:inline - flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。3. 一个元素可以同时是:伸缩容器、伸缩项目。
伸缩项目
:伸缩容器所有
子元素
自动成为了:伸缩项目。
1. 仅伸缩容器的 子元素 成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。2. 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会 “ 块状化 ” 。
3. 主轴与侧轴
主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边是终点)。侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边是终点)。
4. 主轴方向
属性名:
flex
-
direction
常用值如下:
1. row :主轴方向水平从左到右 —— 默认值2. row - reverse :主轴方向水平从右到左。3. column :主轴方向垂直从上到下。4. column - reverse :主轴方向垂直从下到上。

注意:改变了主轴的方向,侧轴方向也随之改变。
5. 主轴换行方式
属性名:
flex
-
wrap
常用值如下:

6. flex-flow
flex
-
flow
是一个复合属性,复合了
flex
-
direction
和
flex
-
wrap
两个属性。 值没有顺序要求。
flex-flow : row wrap ;
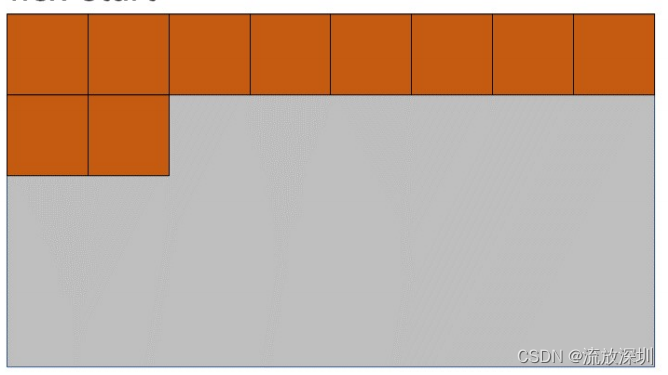
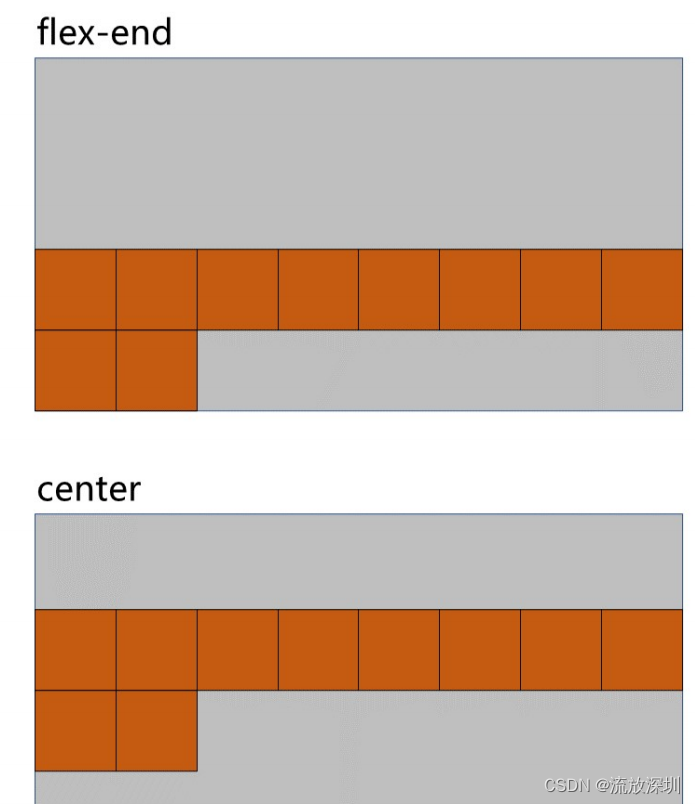
7. 主轴对齐方式
属性名:
justify
-
content
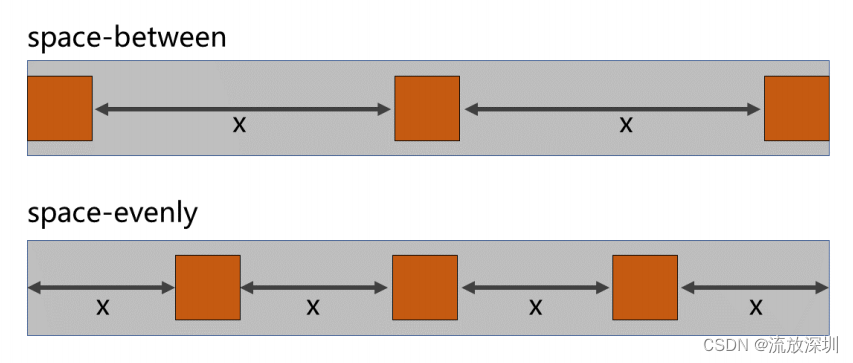
常用值如下:
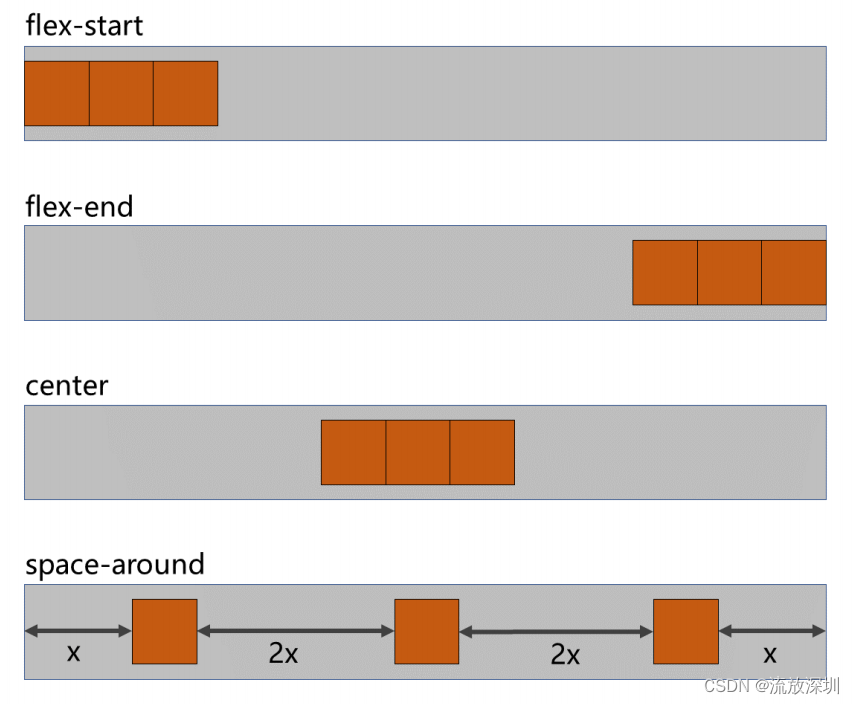
1. flex - start :主轴起点对齐。 —— 默认值2. flex - end :主轴终点对齐。3. center :居中对齐4. space - between :均匀分布,两端对齐(最常用)。5. space - around :均匀分布,两端距离是中间距离的一半。6. space - evenly :均匀分布,两端距离与中间距离一致。


8. 侧轴对齐方式
8.1 一行的情况
所需属性:
align
-
items
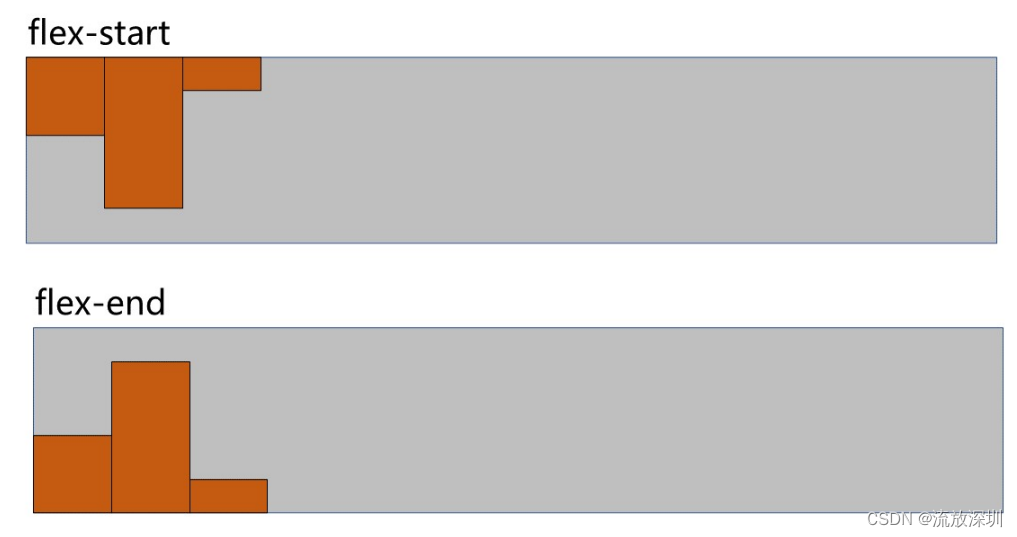
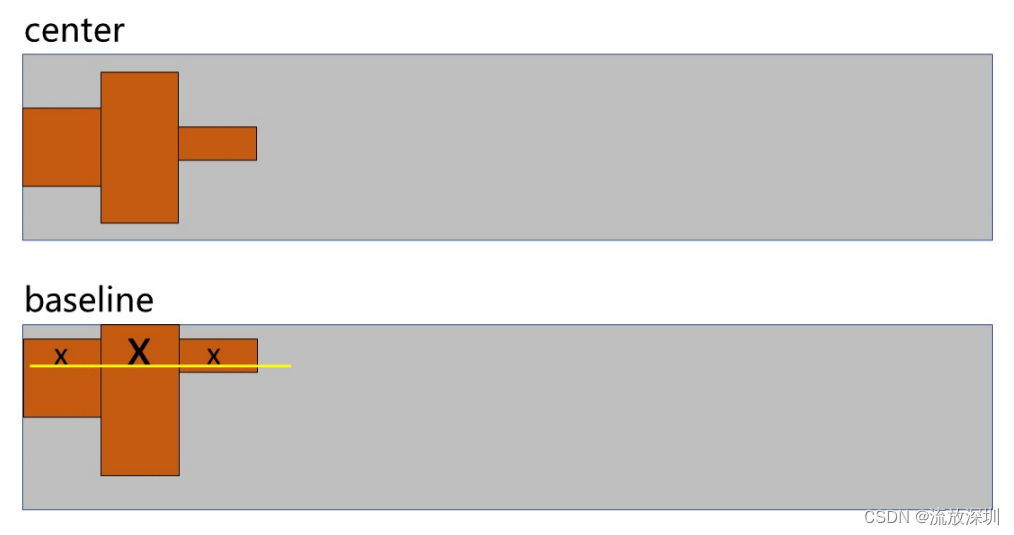
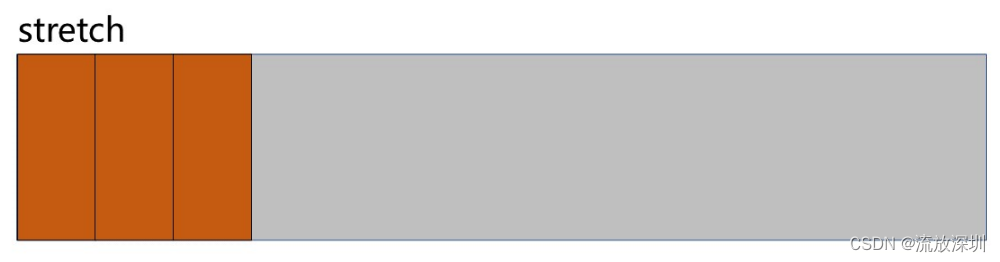
常用值如下:
1. flex - start :侧轴的起点对齐。2. flex - end :侧轴的终点对齐。3. center :侧轴的中点对齐。4. baseline : 伸缩项目的第一行文字的基线对齐。5. stretch :如果伸缩项目未设置高度,将占满整个容器的高度。 —— (默认值)



8.2 多行的情况
所需属性:
align
-
content
常用值如下:
1. flex - start :与侧轴的起点对齐。2. flex - end :与侧轴的终点对齐。3. center :与侧轴的中点对齐。4. space - between :与侧轴两端对齐,中间平均分布。5. space - around :伸缩项目间的距离相等,比距边缘大一倍。6. space - evenly : 在侧轴上完全平分。7. stretch :占满整个侧轴。 —— 默认值


9.flex 实现水平垂直居中
方法一:父容器开启
flex
布局,随后使用
justify
-
content
和
align
-
items
实现水平垂直居中
.outer {
width: 400px;
height: 400px;
background-color: #888;
display: flex;
justify-content: center;
align-items: center;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
}
方法二:父容器开启
flex
布局,随后子元素
margin: auto
.outer {
width: 400px;
height: 400px;
background-color: #888;
display: flex;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
margin: auto;
}10. 伸缩性
1. flex-basis
概念:
flex
-
basis
设置的是主轴方向的
基准长度
,会让宽度或高度失效。
备注:主轴横向:宽度失效;主轴纵向:高度失效
作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值
auto
,即:伸缩项目
的宽或高。
2. flex-grow(伸)
概念: flex - grow 定义伸缩项目的放大比例,默认为 0 ,即:纵使主轴存在剩余空间,也不拉伸(放大)。规则:1. 若所有伸缩项目的 flex - grow 值都为 1 ,则:它们将等分剩余空间(如果有空间的话)。2. 若三个伸缩项目的 flex - grow 值分别为: 1 、 2 、 3 ,则:分别瓜分到: 1/6 、 2/6 、3/6 的空间。
3. flex-shrink(缩)
概念:
flex
-
shrink
定义了项目的压缩比例,默认为
1
,即:如果空间不足,该项目将会缩小。
收缩项目的计算,略微复杂一点,我们拿一个场景举例:
例如:三个收缩项目,宽度分别为: 200px 、 300px 、 200px ,它们的 flex - shrink 值分别为: 1 、 2 、 3若想刚好容纳下三个项目,需要总宽度为 700px ,但目前容器只有 400px ,还差 300px所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算:1. 计算分母: (200×1) + (300×2) + (200×3) = 14002. 计算比例:项目一: (200×1) / 1400 = 比例值 1项目二: (300×2) / 1400 = 比例值 2项目三: (200×3) / 1400 = 比例值 33. 计算最终收缩大小:项目一需要收缩: 比例值 1 × 300项目二需要收缩: 比例值 2 × 300项目三需要收缩: 比例值 3 × 300
11. flex复合属性
flex
是复合属性,复合了:
flex
-
grow
、
flex
-
shrink
、
flex
-
basis
三个属性,默认值为
0 1 auto
。
如果写 flex:1 1 auto ,则可简写为: flex:auto如果写 flex:1 1 0 ,则可简写为: flex:1如果写 flex:0 0 auto ,则可简写为: flex:none如果写 flex:0 1 auto ,则可简写为: flex:0 auto —— 即 flex 初始值。
12. 项目排序
order
属性定义项目的排列顺序。数值越小,排列越靠前,默认为
0
。
13. 单独对齐
通过 align - self 属性,可以单独调整某个伸缩项目的对齐方式默认值为 auto ,表示继承父元素的 align - items 属性。
16. 响应式布局
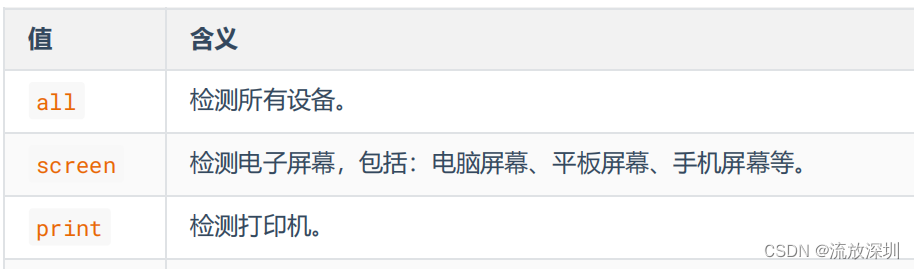
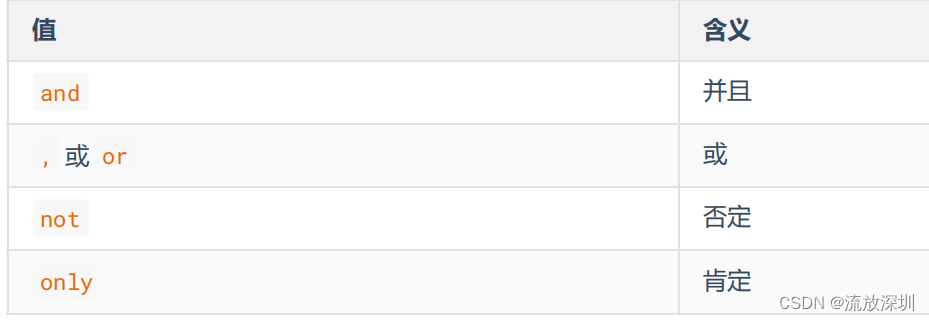
媒体查询
1.1 媒体类型

完整列表请参考:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
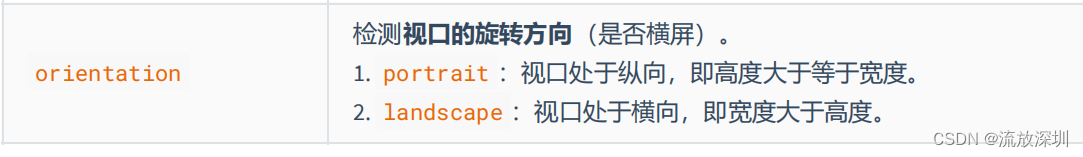
1.2 媒体特性


完整列表请参考:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
1.3 运算符

1.4 常用阈值
在实际开发中,会将屏幕划分成几个区间,例如:

1.5 结合外部样式的用法
用法一
:
< link rel = "stylesheet" media = " 具体的媒体查询 " href = "mystylesheet.css" >
用法二:
@media screen and ( max-width : 768px ) {/*CSS-Code;*/}@media screen and ( min-width : 768px ) and ( max-width : 1200px ) {/*CSS-Code;*/}
17. BFC
1. 什么是BFC
W3C
上对
BFC
的定义:
原文: Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.译文:浮动、绝对定位元素、不是块盒子的块容器(如 inline - blocks 、 table - cells 和table - captions ),以及 overflow 属性的值除 visible 以外的块盒,将为其内容建立新的块格式化上下文。
MDN
上对
BFC
的描述:
块格式化上下文( Block Formatting Context , BFC ) 是 Web 页面的可视 CSS 渲染的一部分, 是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
更加通俗的描述:
1. BFC 是 Block Formatting Context ( 块级格式上下文 ),可以理解成元素的一个“ 特异功能 ” 。2. 该 “ 特异功能 ” ,在默认的情况下处于关闭状态;当元素满足了某些条件后,该 “ 特异功能 ” 被激活。3. 所谓激活 “ 特异功能 ” ,专业点说就是:该元素创建了 BFC (又称:开启了 BFC )。
2. 开启了BFC能解决什么问题
1. 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。2. 元素开启 BFC 后,自己不会被其他浮动元素所覆盖。3. 元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
3. 如何开启BFC
根元素浮动元素绝对定位、固定定位的元素行内块元素表格单元格: table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 captionoverflow 的值不为 visible 的块元素伸缩项目多列容器column - span 为 all 的元素(即使该元素没有包裹在多列容器中)display 的值,设置为 flow - root
全文结束
文章来源:https://blog.csdn.net/BiandanLoveyou/article/details/134227995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!