javascript_1
3) string ??
js 字符串三种写法
let a = "hello"; // 双引号
let b = "world"; // 单引号
let c = `hello`; // 反引号html 代码如下,用 java 和 js 中的字符串如何表示?
<a href="1.html">超链接</a>java 显得比较繁琐
String s1 = "<a href=\"1.html\">超链接</a>";
//第二种写法,和上面的写法对等
String s2 = """
<a href="1.html">超链接</a>""";js 就比较灵活
let s1 = '<a href="1.html">超链接</a>';
let s2 = `<a href="1.html">超链接</a>`;模板字符串(Template strings)
需求:拼接 URI 的请求参数,如
/test?name=zhang&age=18
/test?name=li&age=20传统方法拼接
let name = ; // zhang li ...
let age = ; // 18 20 ...
let uri = "/test?name=" + name + "&age=" + age;模板字符串方式
let name = ; // zhang li ...
let age = ; // 18 20 ...
let uri = `/test?name=${name}&age=${age}`;4,5) number 和 bigint??
number 类型标识的是双精度浮动小数,例如
在 js 中,并不是 boolean 才能用于条件判断,你可以在 if 语句中使用【数字】、【字符串】... 作为判断条件


- 既然是浮点小数,那么可以除零


- 浮点小数都有运算精度问题,例如

- 字符串转数字




- 要表示真正的整数,需要用 bigint,数字的结尾用 n 表示它是一个 bigint 类型

-
6) boolean ??
-
Truthy
-
Falsy
这时就有一个规则,当需要条件判断时,这个值被当作 true 还是 false,当作 true 的值归类为 truthy,当作 false 的值归类为 falsy
下面值都是 falsy
false
Nullish (null, undefined)
0, 0n, NaN
"" ''?`` 即长度为零的字符串
剩余的值绝大部分都是 truthy
有几个容易被当作 falsy 实际是 truthy 的
7) symbol
-
"false", "0"即字符串的 false 和 字符串的零 -
[]空数组 -
{}空对象 -
很少使用
对象类型
1) Function ????
定义函数
function 函数名(参数) {
// 函数体
return 结果;
}例
function add(a, b) {
return a + b;
}调用函数
函数名(实参);
例

js 中的函数调用特点:对参数的类型和个数都没有限制,例如



默认参数
java 中(spring)要实现默认参数的效果得这么做:
@RestController
public class MyController {
@RequestMapping("/page")
@ResponseBody
public void page(
@RequestParam(defaultValue="1") int page,
@RequestParam(defaultValue="10") int size
){
// ...
}
}js
function pagination(page = 1, size = 10) {
console.log(page, size);
}匿名函数
语法
(function (参数) {
// 函数体
return 结果;
})例
(function(a,b){
return a + b;
})第一种场景:定义完毕后立刻调用

第二种场景:作为其它对象的方法,例如
页面有元素
<p id="p1">点我啊</p>此元素有一个 onclick 方法,会在鼠标单击这个元素后被执行,onclick 方法刚开始是 null,需要赋值后才能使用
document.getElementById("p1").onclick = (function(){
console.log("鼠标单击了...");
});箭头函数
(参数) => {
// 函数体
return 结果;
}-
如果没有参数,() 还是要保留
-
如果只有一个参数,() 可以省略
-
如果函数体内只有一行代码,{} 可以省略
-
如果这一行代码就是结果,return 可以省略
例

点击p标签之后

函数是对象
以下形式在 js 中非常常见!
-
可以参与赋值,例,具名函数也能参与赋值


-

-
点击p标签之后
-

-
有属性、有方法,执行
console.dir(abc),输出结果如下 -
其中带有 f 标记的是方法,不带的是属性
-
带有 ? 符号的可以继续展开,限于篇幅省略了
-
带有
[[ ]]的是内置属性,不能访问,只能查看 -
相对重要的是
[[Prototype]]和[[Scopes]]会在后面继承和作用域时讲到 -
可以作为方法参数
-

-
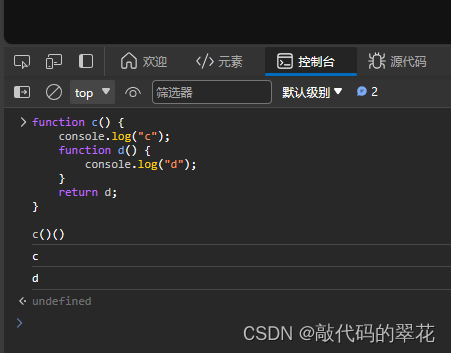
可以作为方法返回值
-

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!