JavaScript--DOM增删改以及大小和滚动
1.创建DOM对象
方法一
var box =document.querySelector(.bo2);
box.innerHTML = '<h2 class="title">dwad</h2>'缺点:1.不能将添加的东西当作元素操作,因为它是字符串
2.浏览器会先解析字符串效率低
一般在插入普通文本时使用
方法二
var h2El =document.createElement("[元素标签类型]");
var h2El =document.createElement("h2");//创建一个元素
h2El.className = "title"
h2El.classList.add("active")
h2El.textContent = "我是标题"
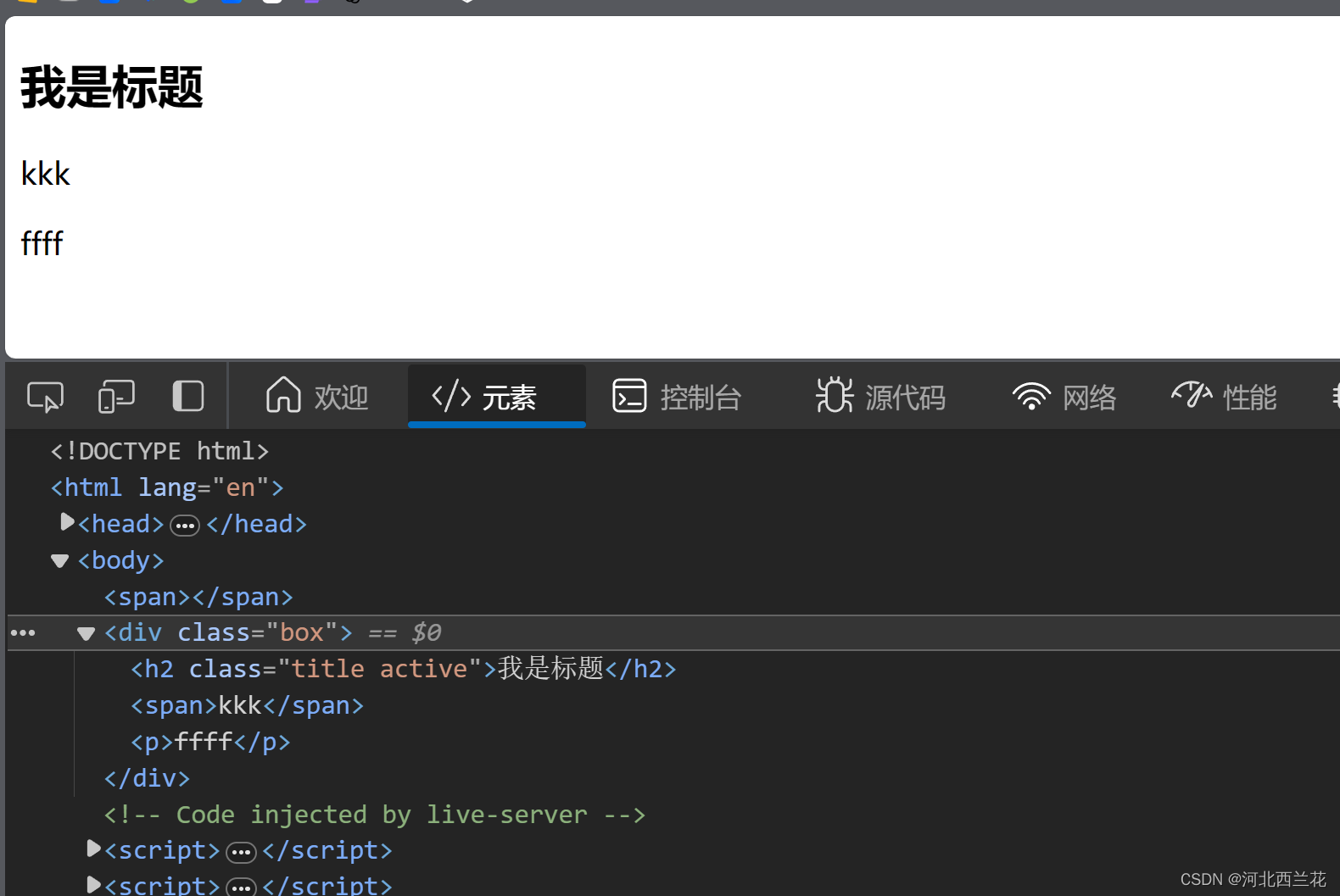
box.append(h2El)//添加到最后一个?可以直接进行有关元素的操作
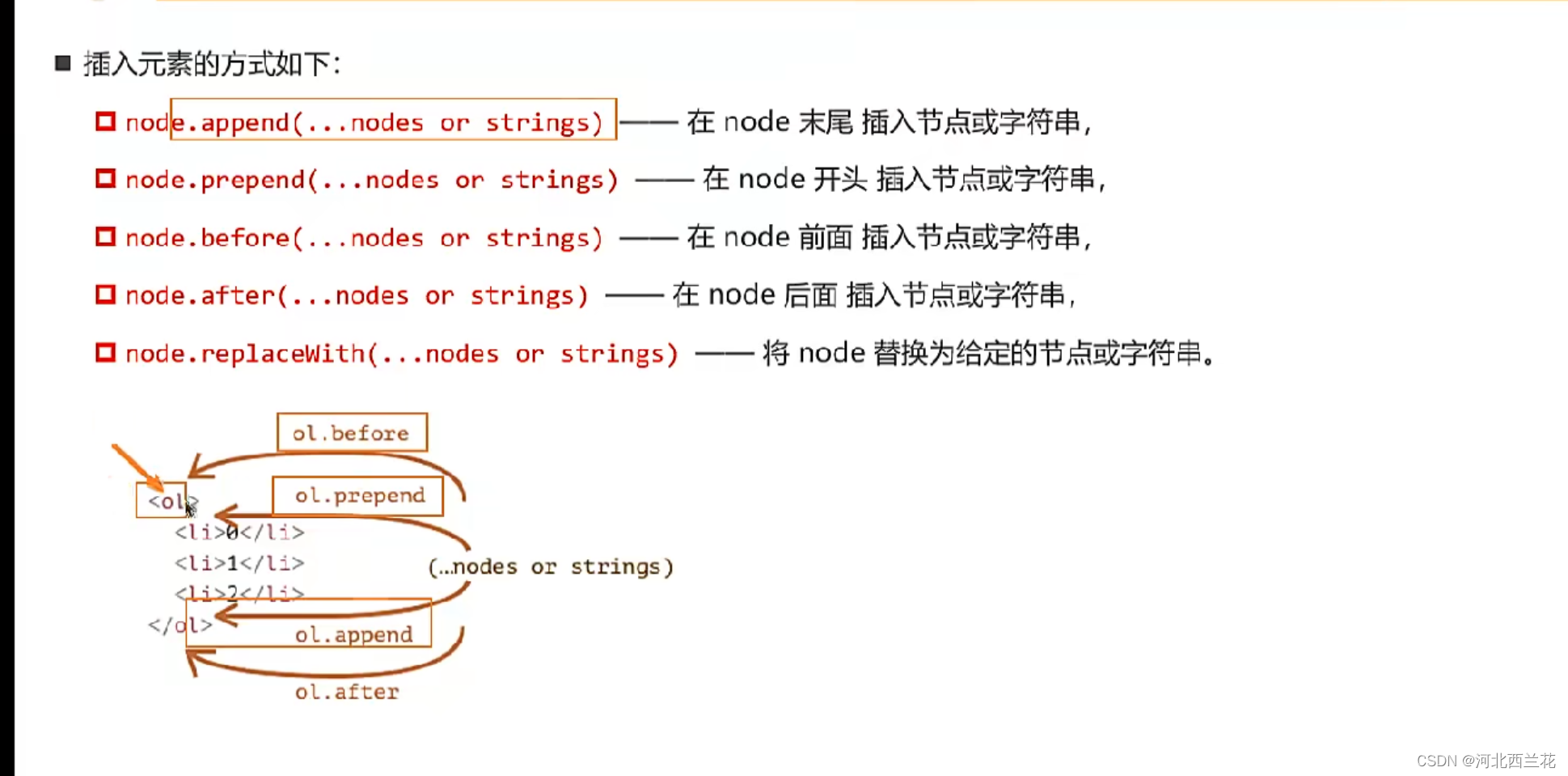
各插入位置的语句
 1.node.append()插入末尾
1.node.append()插入末尾
 ?2.node.prepend()
?2.node.prepend()
?
?3.node.before()元素之前

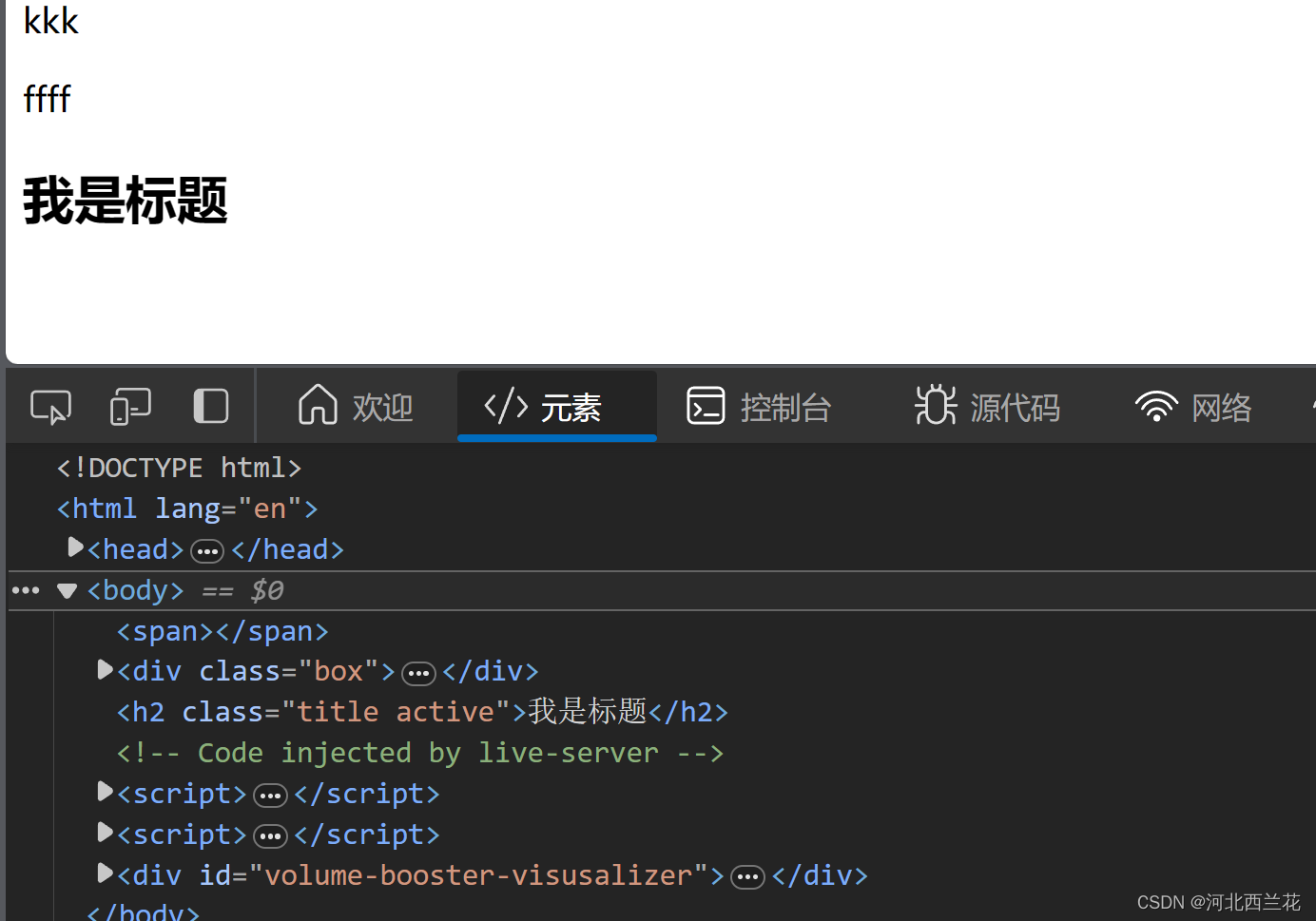
4.node.after()元素之后
?
 ?
?
5.node.replaceWith()替换
 ?
?
2.移除和克隆元素
2.1移除元素
h2El.remove()//移除本身
boxEl.removeChild(node)//移除某一个元素?2.2克隆元素
var newnode = boxEl.cloneNode(true)复制返回一个元素
括号中的是布尔类型代表是否将其子节点一同复制。
3.元素的大小和滚动
clientWidth:contentWidth+padding(内容宽度+内边距)
clientHeight:contentHeight+padding(内容高度+内边距)
offsetWidth元素完整的宽度包括(边框,内容,内边距,滚动条宽度)
offsetHeight
offsetLeft元素距父元素相对x的距离
offsetTop元素距父元素y轴的距离
scrollHeight可滚动长度
scrollTop已滚出长度
4.window的大小和滚动
-
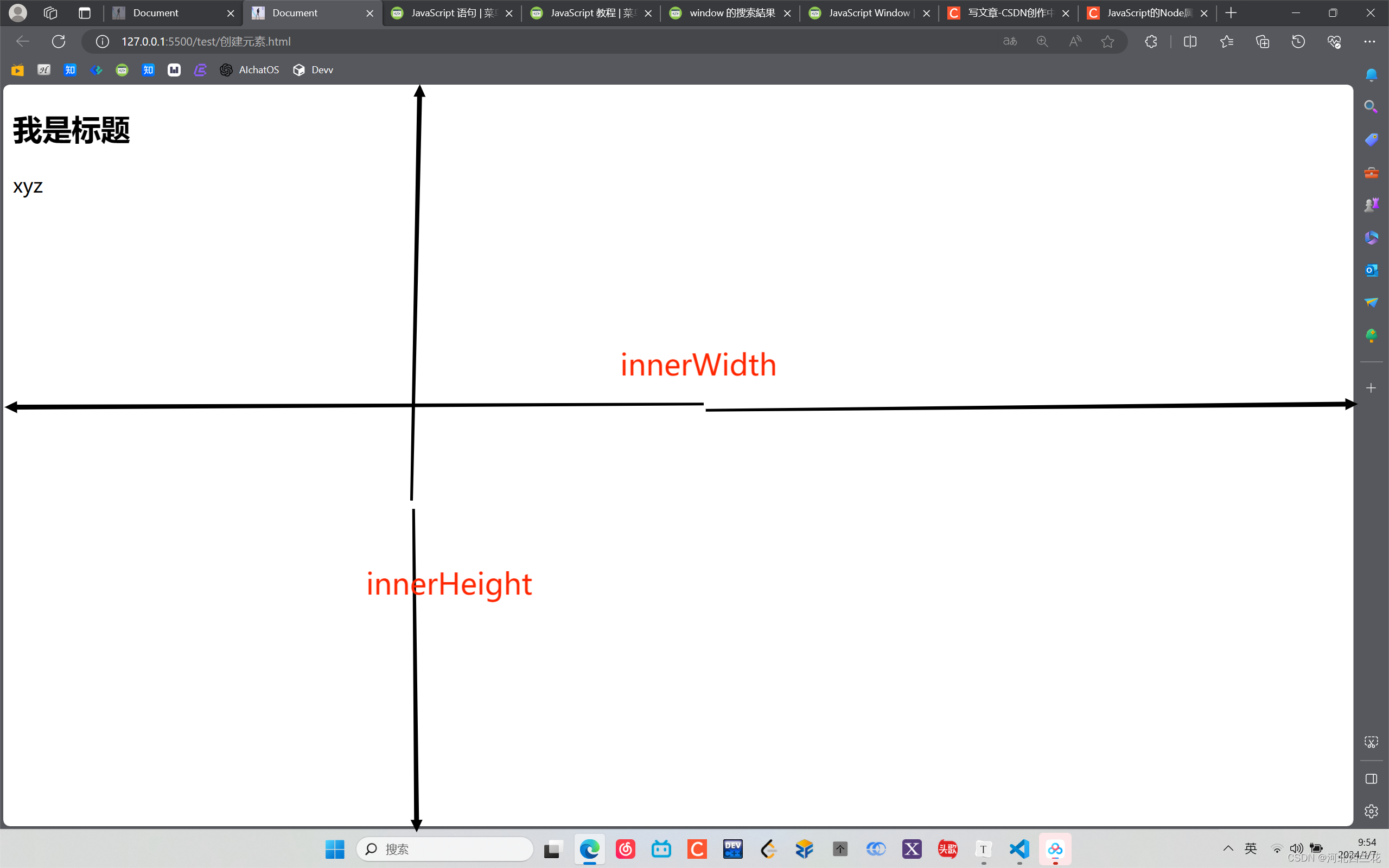
window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
-
window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
-

-
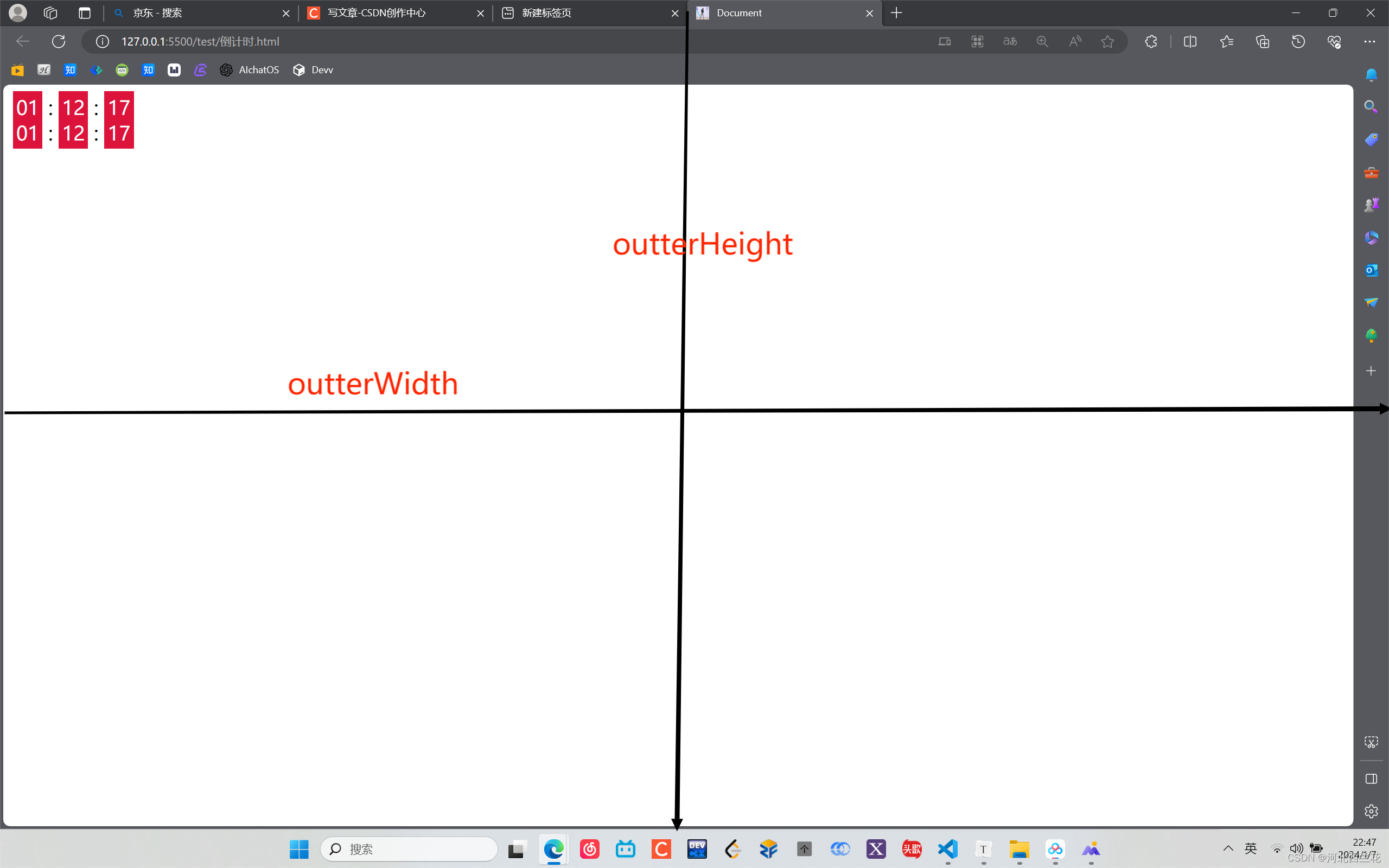
window.outterHeight - 浏览器窗口的整体高度(包括滚动条)
-
window.outterWidth - 浏览器窗口的整体宽度(包括滚动条)
-

-
documentElement.clientHeight,HTML高度
-
documentElement.clientWidth,HTML宽度
window.scrollX(横向滚动长度)
window.scrollY(竖向滚动长度)
window.onscroll()监听滚动事件触发
5.案列
滚动一定位置出现回到顶部块并点击回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body{
width: 100%;
height: 100%;
}
div{
height: 800px;
background-color: rgb(141, 202, 202);
border: 3px solid black;
width: 100%;
}
.box{
height: 50px;
width: 50px;
position: fixed;
right: 20px;
bottom: 30px;
background-color: blue;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box"></div>
<div>aaaa</div>
<div>bbbb</div>
<div>cccc</div>
</body>
<script>
var box =document.querySelector(".box");
box.style.display="none";
window.onscroll =function()
{
if(window.scrollY>600)
{
console.log(window.scrollY)
box.style.display="block";
}
else
box.style.display="none";
}
box.onclick = function()
{
window.scrollTo(0,0)
}
</script>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!