vue3中如何使用vuex
最近想出一版如何在vue3中使用vuex
????????首先,在这里回答一个粉丝的问题,为什么有local storage 和session storage还要使用vuex,这里我解释一下,我们要明白浏览器的存储和vuex的存储的不同点,首先,浏览器存在本地,vuex存在内存里,所以vuex刷新会丢失,从现在来看,好像存在浏览器里会更好,但是,有个问题时,存在浏览器里不是响应式的啊,只有存在vuex才是响应式啊,我们通过计算属性或者watch监听下在同步更新下就行,但是,浏览器不支持响应式,所以,我们为了规避掉vuex的的刷新丢失的问题,所以,当刷新时,从浏览器的存储里拿数据,防止在vuex里面,在传给组件,借助vuex的特性,实现浏览器本地存储的内容响应式组件,这里可能又有人杠了,说,有方法能够不通过vuex实现浏览器存储响应式,但是,你没发现,这不就和vuex的状态管理一样吗,原装的不用,用一个不健全的状态管理,早晚得出问题!!
言归正传
1,下载vuex
? ? ? ??npm i vuex@next --save
2,创建vuex对象
? ? ? ? 2.1 在src文件夹下新建一个文件夹store,在文件夹下面新建index.ts文件
????????
? ? ? ? 2.2 在index.ts文件里创建vuex对象
import { createStore } from 'vuex'
export default createStore({
state: {
name:123
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
? ? ? ? 2.3 在入口文件main.ts那里将store对象添加到vue实例里去

3.vuex介绍
? ? ? ? 3.1 store?
? ? ? ? ? ? ? ? 数据的存储位置,所有的数据都会存储在这里。
? ? ? ? 3.2 getters
? ? ? ? ? ? ? ? 类似于计算属性,当state的数据有变化时,执行这里的代码,首次执行
? ? ? ? 3.3 mutations
? ? ? ? ? ? ? ? 修改store里的数据的代码需要在这里面进行填写,但是在这里不能异步修改store的数据。
? ? ? ? 3.4?actions
? ? ? ? ? ? ? ? 异步修改store的数据,异步执行完成后,调用mutations的修改函数,对store的数据进行修改。
4. store
? ? ? ? 定义
????????
import { createStore } from 'vuex'
export default createStore({
state: {
name:123
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})? ? ? ? 在组件中使用
? ? ? ? ?这里一定要注意下,要记得配合技术属性computed来使用,这样就能同步更新了
<template>
<div>
{{ name }}
</div>
</template>
<script lang="ts">
import { useStore } from 'vuex' //导入usestore方法来获取store数据
import { onMounted } from 'vue';
import axios from "axios"
export default {
setup() {
const store = useStore() //将方法赋值给store
const name = computed(()=>store.state.arr) //通过state.name来获取name的数据
return {
name
}
}
}
</script>
5.getters
????????
import { createStore } from 'vuex'
export default createStore({
state: {
name:123
},
getters: {
counte(state){ //定义好后在页面上直接使用即可,只能接受一个参数,这个参数就是来自于state
return state.name+1
}
},
mutations: {
},
actions: {
},
modules: {
}
})
????????在页面上配合computed计算属性使用
const message = computed(()=>store.getters.counte)?????????5.1 getters如何接收组件传入的参数??
? ? ? ? ????????寻常方法肯定是不能接收组件传入的参数,得使用特殊的方法,需要在vuex里这样定义
getters: {
counte(state){
return (sum:any)=>{ //返回一个函数,函数接收一个形参,然后在组件中调用时传入实参即可获取到,如果通过获取到的参数和store里的数据进行计算后在return即可
return state.name+sum
}
}
},? ? ? ? 在组件中
const message = computed(()=>store.getters.counte(999))? ? ? ? ?counte(999),其中999就是我们传递的参数
6.mutations
? ?????????6.1 修改基础类型数据
? ?????????我们想要修改store里的数据,只能通过mutations进行修改,修改store只有这一个渠道
? ????????? 在vuex中
? ??
mutations: {
updata(store){
store.name=777
}
},????????在组件中调用修改函数进行修改,只需要把updata函数绑定一个点击时间即可,其中commit接收一个对象,对象里type的属性值就是我们在mutations里定义好的修改store内容的函数名称
const updata=()=>{
store.commit({type:"updata"})
}? ? ? ? 6.2 修改引用数据类型(数组)
? ? ? ? 由于我们在mutations接收的store的数据如果是引用类型的数据的话,我们接收的数据只是该数据的地址,所以,如果要修改数组的话,只能是将store的数据全部替换
? ? ? ? 先解构,然后在重新赋值,这样就能实现修改store里数组的数据了
arrupdata(store){
let arr1=[...store.ar]
arr1[2]=999
store.arr=arr1
}????????在组件中使用
????????
const updata = () => {
store.commit("arrupdata")
}? ? ? ? 6.3 修改引用类型数据(对象)
? ? ? ? ? ? ? ? ?这里用的思路和修改数组的思路一致,但是要借助一点的是,就是使用对象的属性,先将对象解构,然后重新填入对象里要修改的属性,对象有个特性,就是属性相同时,后传入的覆盖之前传入的,这也就能修改对象数据。
state: {
obj:{name:"张三"}
},
mutations:{
objupname(state){
state.obj={...state.obj,name:"李四"} //重新传入一个name,属性值是我们要新修改的内容
}
},7,异步修改数据
? ? ? ? 异步修改state里的数据大体的逻辑是,在异步修改时,调用mutations进行修改state的数据。代码如下
const store = createStore({
state: {
obj:{name:"张三"}
},
mutations:{
objupname(state){
state.obj={...state.obj,name:"李四"} //重新传入一个name,属性值是我们要新修改的内容
}
},
actions:{
fn(commtext){ //接收一个参数,这个参数是mutations里定义的方法
setTimeout(()=>{ //写于异步代码
commtext.commit({type:"objupname"}) //调用mutations里的修改方法进行修改state里的数据
},3000)
}
}
});在组件中使用
import { useStore } from 'vuex';
export default ({
setup() {
const store = useStore()
const updata =()=>{
store.dispatch({type:"fn"})
}同时,直接接收组件中的参数
actions:{
fn(commtext,payload){ //接收2个参数,第一个参数是vuex里的修改函数,第二个参数是组件中传入进来的数据
console.log(payload,99)
setTimeout(()=>{
commtext.commit({type:"objupname"})
},3000)
}
}在组件中传入,属性名称随便定义,属性值就是我们要传递给actions里的数据
const updata =()=>{
store.dispatch({type:"fn",a:1111})
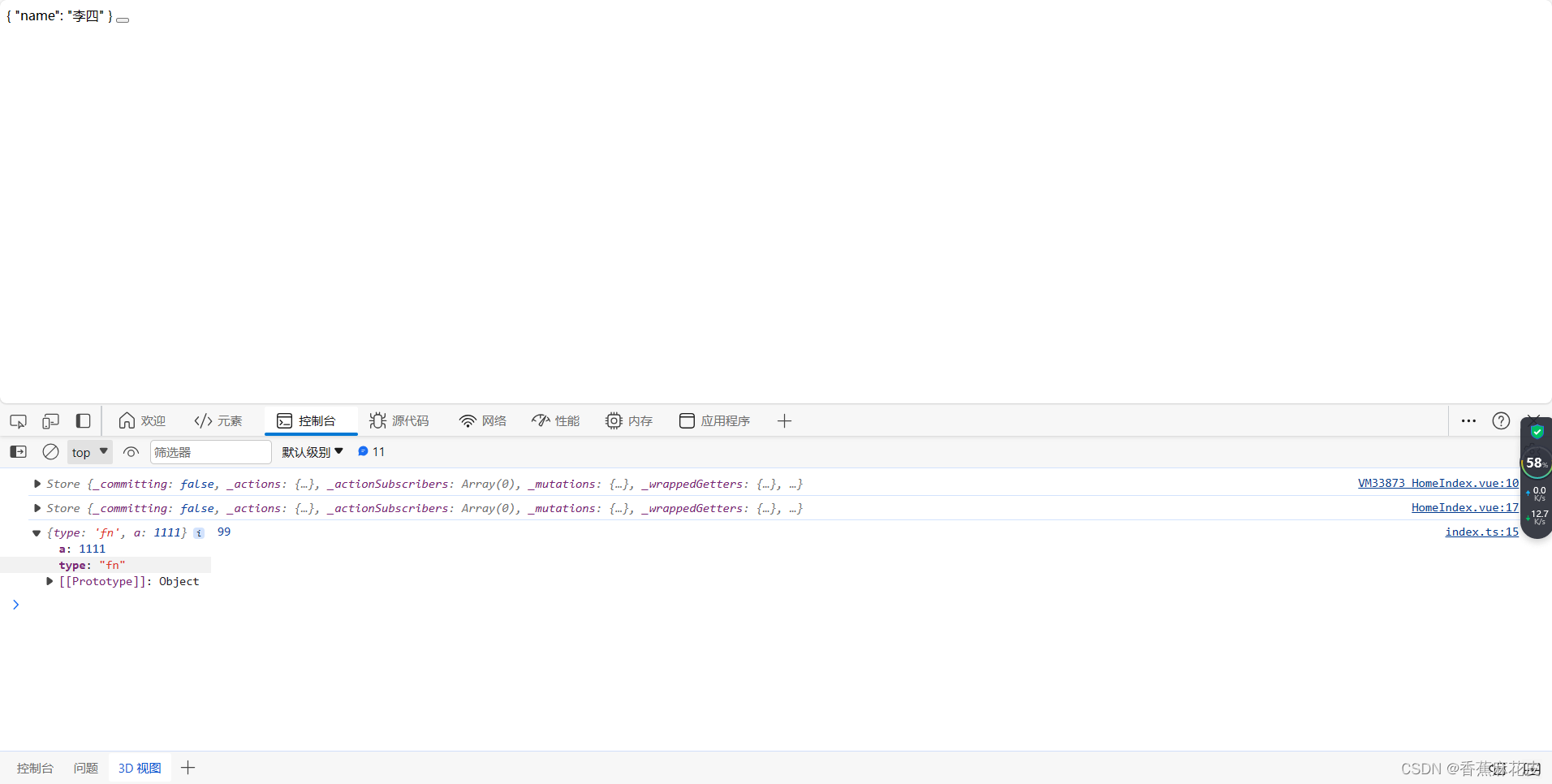
}打印如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!