vue3 elementplus左侧无限级菜单
2023-12-16 20:04:39
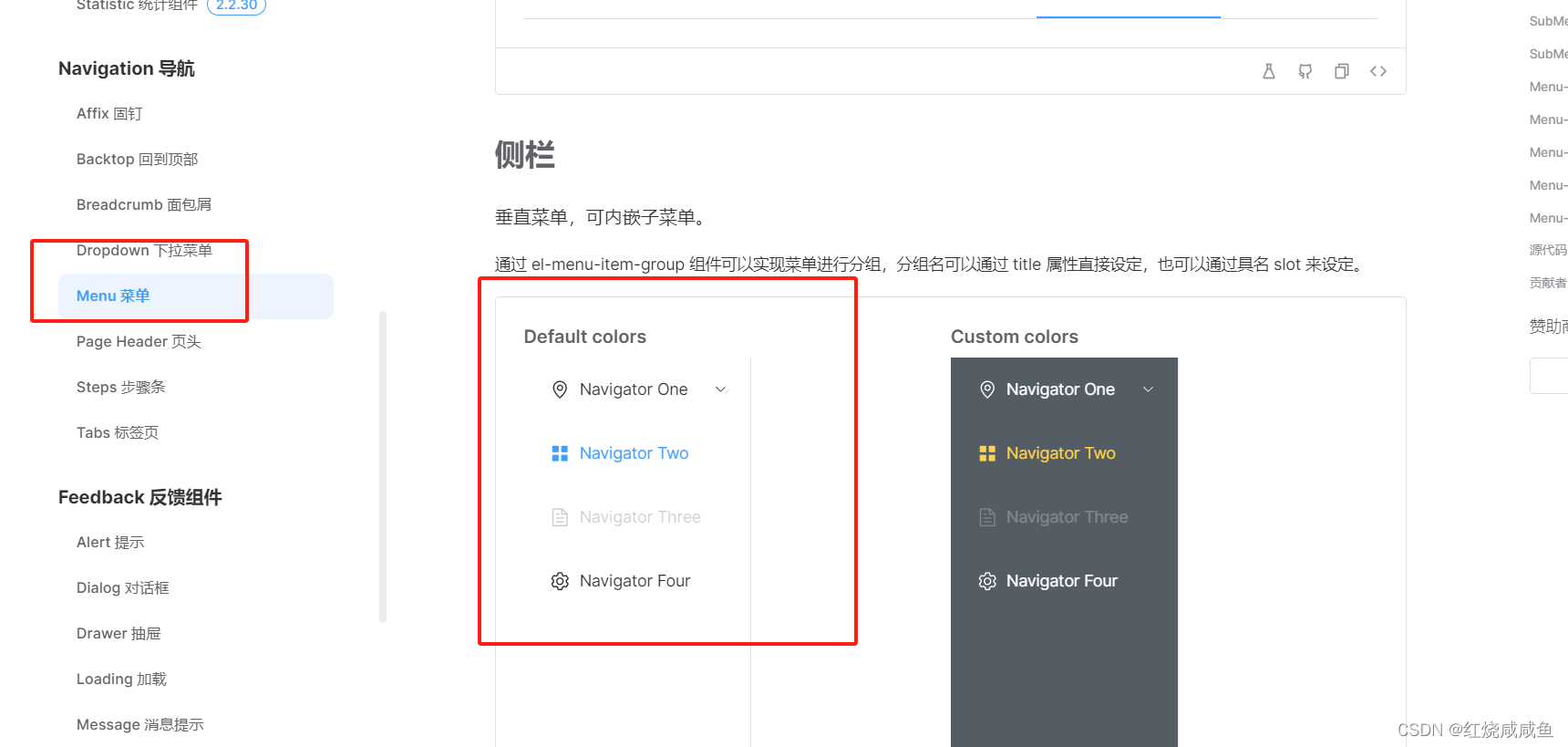
使用的组件是 element Plus Menu 菜单

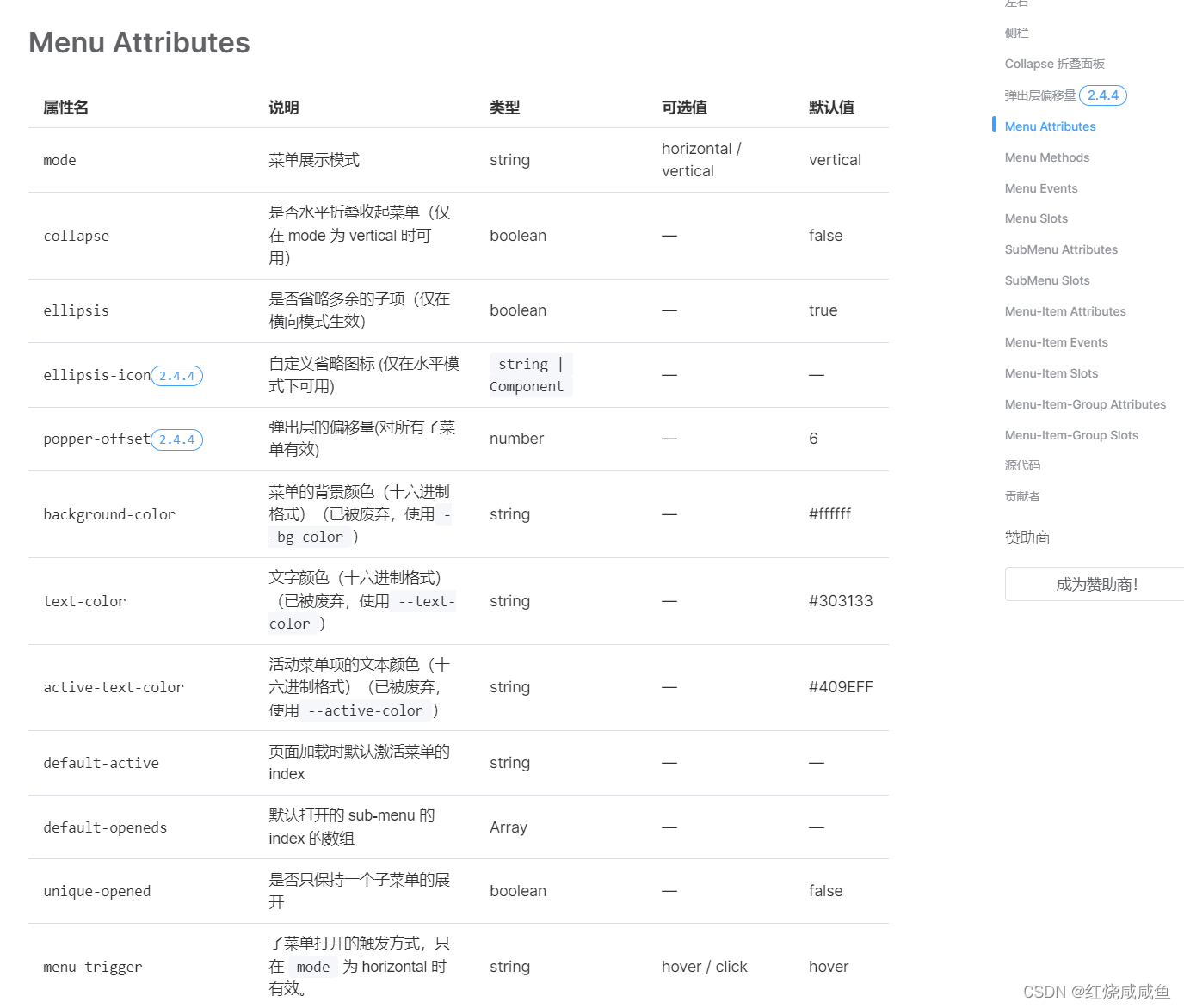
注意:Menu 菜单属性参数可以自己配置

链接: Menu 菜单
//父级页面
<el-container>
<el-aside width="320px">
<el-menu
@open="handleOpen"
@close="handleClose"
:default-active="defaultIndex"
:default-openeds="defaultOpeneds"
router
@select="menuSelect"
>
<MenuChild :list="list" />
</el-menu>
</el-aside>
<el-main>
//这个地方可以放路由名称等
<router-view v-slot="{ Component, route }">
<transition name="fade" mode="out-in">
<component :is="Component" :key="route.fullPath" />
</transition>
</router-view>
</el-main>
</el-container>
//值
const state = reactive({
list: [] as any,
defaultIndex: '',
defaultOpeneds: []
});
//方法
const handleOpen = (key: string, keyPath: string[]) => {};
const handleClose = (key: string, keyPath: string[]) => {};
//菜单选择
const menuSelect = (index, indexPath, item, routeResult) => {
}
//子级菜单
<template v-for="(item, index) in list" :key="index">
<!-- 非叶子节点 -->
<el-sub-menu v-if="item.children" :index="index">
<template #title>
<!-- 路由名称 -->
<div>{{ item.meta.name }}</div>
</template>
<MenuChild :child="item.children" />
</el-sub-menu>
<!-- 叶子节点 -->
<el-menu-item v-else :index="index" :route="item">
<!-- 路由名称 -->
<div>{{ item.meta.name }}</div>
</el-menu-item>
</template>
//重点 自调用自己
import MenuChild from './child.vue';
//接受父级传过来的数据
defineProps({
list: {
type: Array as any,
required: true,
default: () => []
}
});
文章来源:https://blog.csdn.net/weixin_44180579/article/details/135035512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!