在WPF窗口中增加水印效果
2023-12-13 15:34:49
**
原理:
**
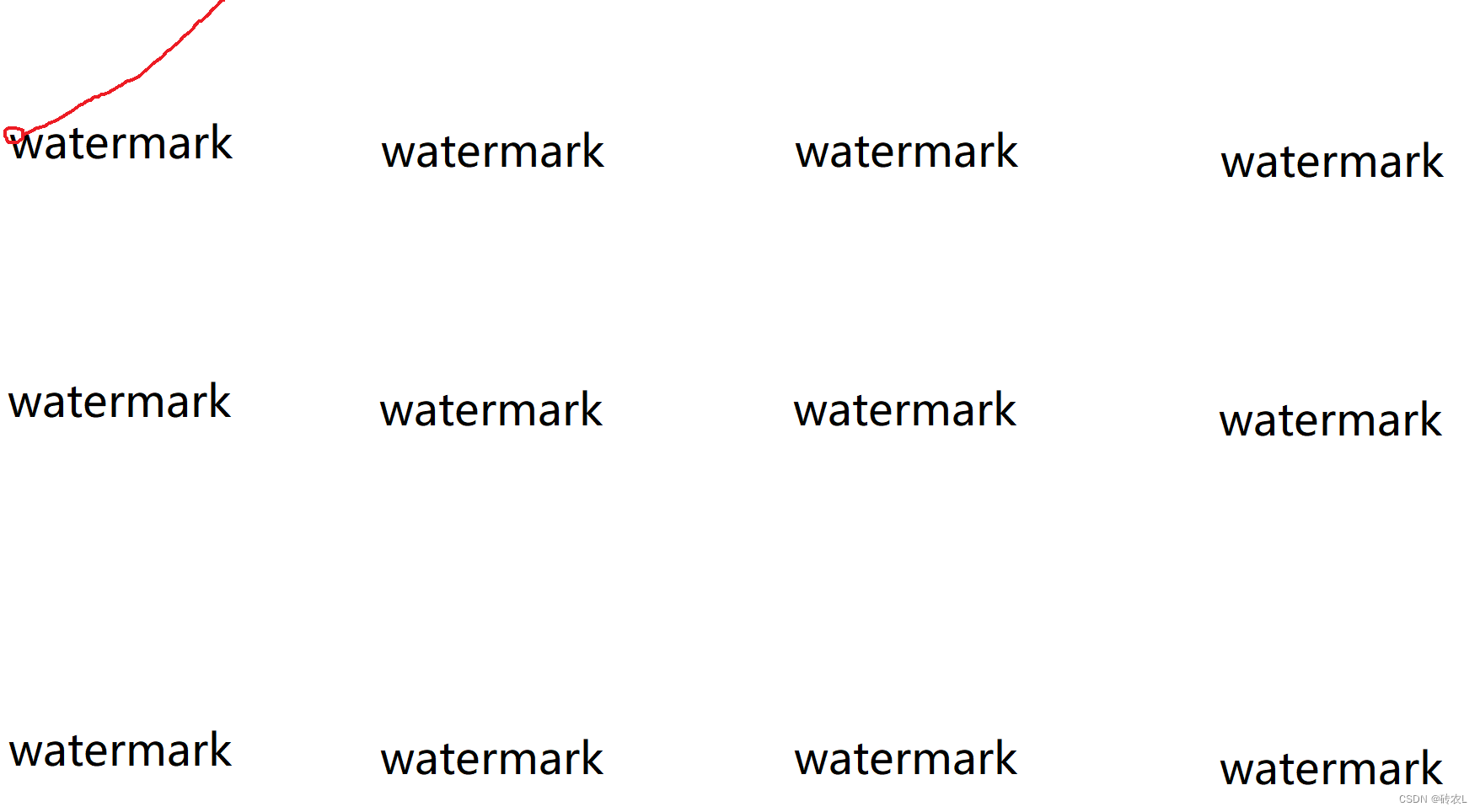
以Canvas作为水印显示载体,在Canvas中创建若干个TextBlock控件用来显示水印文案,如下图所示

然后以每一个TextBlock的左上角为中心旋转-30°,最终效果会是如图红线所示:

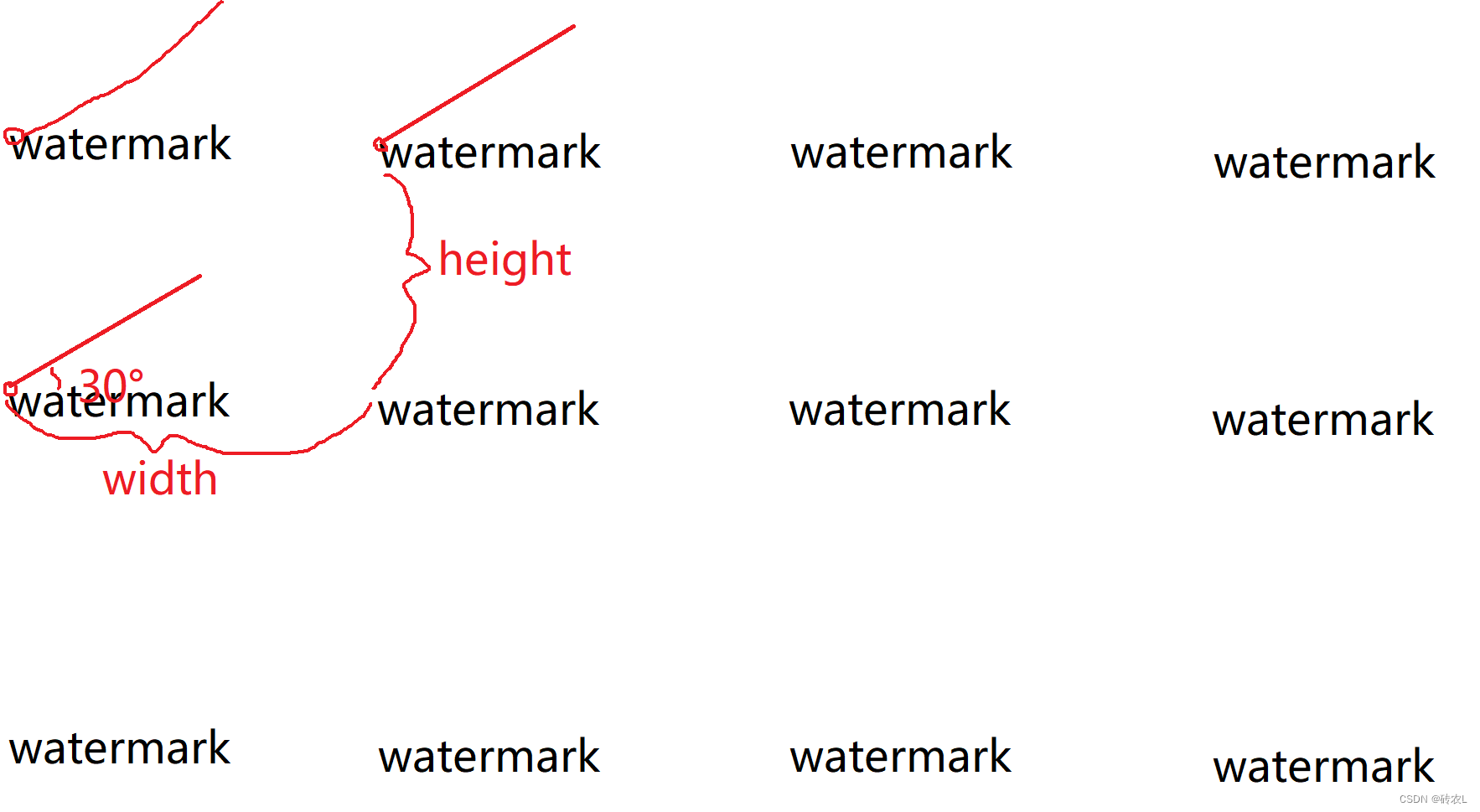
为了达到第一行旋转后刚好与窗口上边沿齐平,需要计算第一行其实位置的Top坐标,由于旋转角度为-30,由正余弦可以得出第一行的高度应该是斜边(文字宽度,即上图中红线的长度)的一半(sin30°)
接下来确定行间距已经行中间距,首先可以确定行间距为150(height),为了达到如下图所示旋转后在同一直线上,见下图

即width = height * sqrt(3),如果计算结果width小于文字宽度加上文字间隔,则以文字宽度加文字间隔重新计算height
之后根据宽高可计算出一共需要多个TextBlock,双循环循环创建即可
为了使水印显示在其他控件上面,需要在xaml中最后位置创建Canvas,且Canvas的IsHitTestVisible必须为false(不响应鼠标事件)、透明度根据需要自行设置(如0.2)
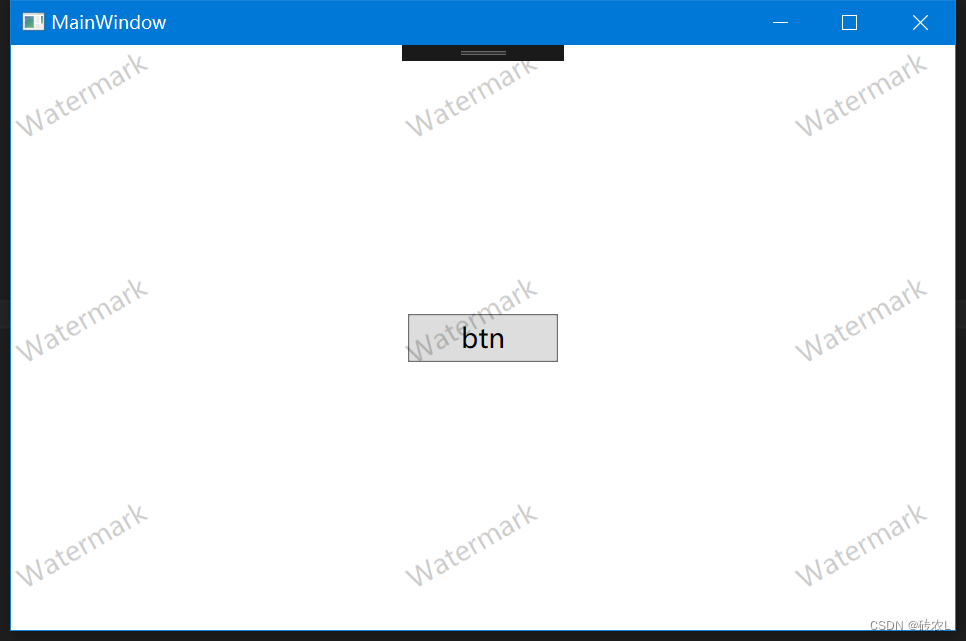
最终显示效果见下图:

具体代码如下:
xaml:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d" FontSize="18"
SizeChanged="Window_SizeChanged"
Title="MainWindow" Height="400" Width="400">
<Grid>
<Button Height="32" Width=
文章来源:https://blog.csdn.net/liusarzn/article/details/134970545
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!