layui
1、
<!DOCTYPE html>
<html lang="zh">
<head>
?? ?<meta charset="UTF-8">
?? ?<meta http-equiv="X-UA-Compatible" content="IE=edge">
?? ?<meta name="viewport" content="width=device-width, initial-scale=1.0">
?? ?<title>Document</title>
?? ?<style>
?? ??? ?.layui-show-loading {
?? ??? ? ?position: fixed;
?? ??? ? ?top: 0;
?? ??? ? ?left: 0;
?? ??? ? ?width: 100%;
?? ??? ? ?height: 100%;
?? ??? ? ?background-color: rgba(0, 0, 0, 0.5);
?? ??? ? ?z-index: 9999;
?? ??? ? ?display: flex;
?? ??? ? ?justify-content: center;
?? ??? ? ?align-items: center;
?? ??? ?}
?? ??? ?
?? ??? ?.layui-spinner {
?? ??? ? ?display: inline-block;
?? ??? ? ?width: 30px;
?? ??? ? ?height: 30px;
?? ??? ? ?border: 2px solid #fff;
?? ??? ? ?border-top-color: #1E9FFF;
?? ??? ? ?border-radius: 50%;
?? ??? ? ?animation: layui-rotate 1s linear infinite;
?? ??? ?}
?? ??? ?
?? ??? ?@keyframes layui-rotate {
?? ??? ? ?to { transform: rotate(360deg); }
?? ??? ?}
?? ?</style>
</head>
<body>
?? ?<div class="layui-show-loading">
?? ? ?<div class="layui-spinner layui-anim layui-anim-rotate layui-anim-loop"></div>
?? ?</div>
</body>
<script>
?? ?// 显示加载动画
?? ?function showLoading() {
?? ? ?$('.layui-show-loading').show();
?? ?}
?? ?
?? ?// 隐藏加载动画
?? ?function hideLoading() {
?? ? ?$('.layui-show-loading').hide();
?? ?}
</script>
</html>
效果图

2、时间筛选框
<!DOCTYPE html>
<html>
<head>
? <meta charset="utf-8">
? <title>Layui时间筛选框</title>
? <!-- 引入layui样式 -->
? <link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
</head>
<body>
? <div class="layui-container" style="margin-top: 50px;">
? ? <div class="layui-row">
? ? ? <div class="layui-col-md6 layui-col-md-offset3">
? ? ? ? <form class="layui-form" action="">
? ? ? ? ? <div class="layui-form-item">
? ? ? ? ? ? <div class="layui-input-inline">
? ? ? ? ? ? ? <input type="text" name="start_time" id="start_time" class="layui-input" placeholder="开始时间">
? ? ? ? ? ? </div>
? ? ? ? ? ? <div class="layui-input-inline">
? ? ? ? ? ? ? <input type="text" name="end_time" id="end_time" class="layui-input" placeholder="结束时间">
? ? ? ? ? ? </div>
? ? ? ? ? ? <button class="layui-btn layui-btn-primary" id="search_btn">搜索</button>
? ? ? ? ? </div>
? ? ? ? </form>
? ? ? </div>
? ? </div>
? </div>
? <!-- 引入layui.js文件 -->
? <script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
? <script>
? ? layui.use(['laydate', 'form'], function() {
? ? ? var laydate = layui.laydate;
? ? ? var form = layui.form;
? ? ? // 开始时间选择器
? ? ? laydate.render({
? ? ? ? elem: '#start_time',
? ? ? ? type: 'datetime',
? ? ? ? done: function(value, date) {
? ? ? ? ? // 当开始时间选择器选中时间后,结束时间选择器自动变为可选状态
? ? ? ? ? endDateTime.max = value;
? ? ? ? ? endDateTime.render();
? ? ? ? }
? ? ? });
? ? ? // 结束时间选择器
? ? ? var endDateTime = laydate.render({
? ? ? ? elem: '#end_time',
? ? ? ? type: 'datetime',
? ? ? ? done: function(value, date) {
? ? ? ? ? // 当结束时间选择器选中时间后,开始时间选择器自动变为不可选状态
? ? ? ? ? startDateTime.min = value;
? ? ? ? ? startDateTime.render();
? ? ? ? }
? ? ? });
? ? ? // 搜索按钮点击事件
? ? ? $('#search_btn').on('click', function() {
? ? ? ? var start_time = $('#start_time').val();
? ? ? ? var end_time = $('#end_time').val();
? ? ? ? console.log('开始时间:' + start_time);
? ? ? ? console.log('结束时间:' + end_time);
? ? ? ? // 这里可以添加具体的搜索逻辑
? ? ? });
? ? });
? </script>
</body>
</html>
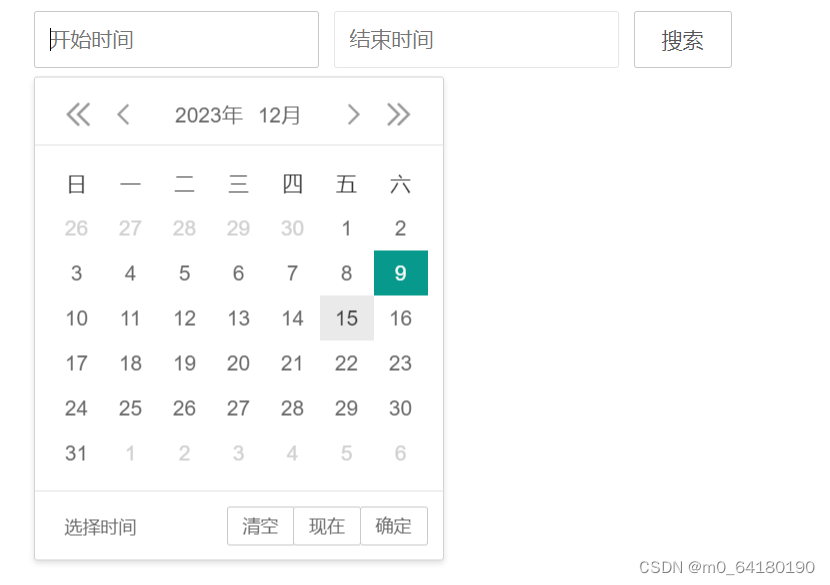
结果图:

3、Layui下拉框:
<!DOCTYPE html>
<html lang="zh">
<head>
?? ?<meta charset="UTF-8">
?? ?<meta http-equiv="X-UA-Compatible" content="IE=edge">
?? ?<meta name="viewport" content="width=device-width, initial-scale=1.0">
?? ?<title>Document</title>
?? ?<style>
?? ??? ?/* 下拉框样式 */
?? ??? ?.layui-form-select dl {
?? ??? ? ?max-height: 200px;
?? ??? ?}
?? ??? ?.layui-form-selected dl {
?? ??? ? ?display: none;
?? ??? ?}
?? ?</style>
</head>
<body>
?? ?<div class="layui-form-item">
?? ? ?<label class="layui-form-label">下拉框</label>
?? ? ?<div class="layui-input-block">
?? ? ? ?<select name="city" lay-verify="">
?? ? ? ? ?<option value=""></option>
?? ? ? ? ?<option value="0">北京</option>
?? ? ? ? ?<option value="1">上海</option>
?? ? ? ? ?<option value="2">广州</option>
?? ? ? ? ?<option value="3">深圳</option>
?? ? ? ? ?<option value="4">杭州</option>
?? ? ? ?</select>
?? ? ?</div>
?? ?</div>
</body>
<script>
?? ?// 初始化下拉框
?? ?layui.use('form', function(){
?? ? ?var form = layui.form;
?? ? ?
?? ? ?//监听提交
?? ? ?form.on('submit(formDemo)', function(data){
?? ? ? ?layer.msg(JSON.stringify(data.field));
?? ? ? ?return false;
?? ? ?});
?? ?});
</script>
</html>
4、
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!