echart饼状图文字大小位置颜色调整属性
2023-12-19 21:29:28
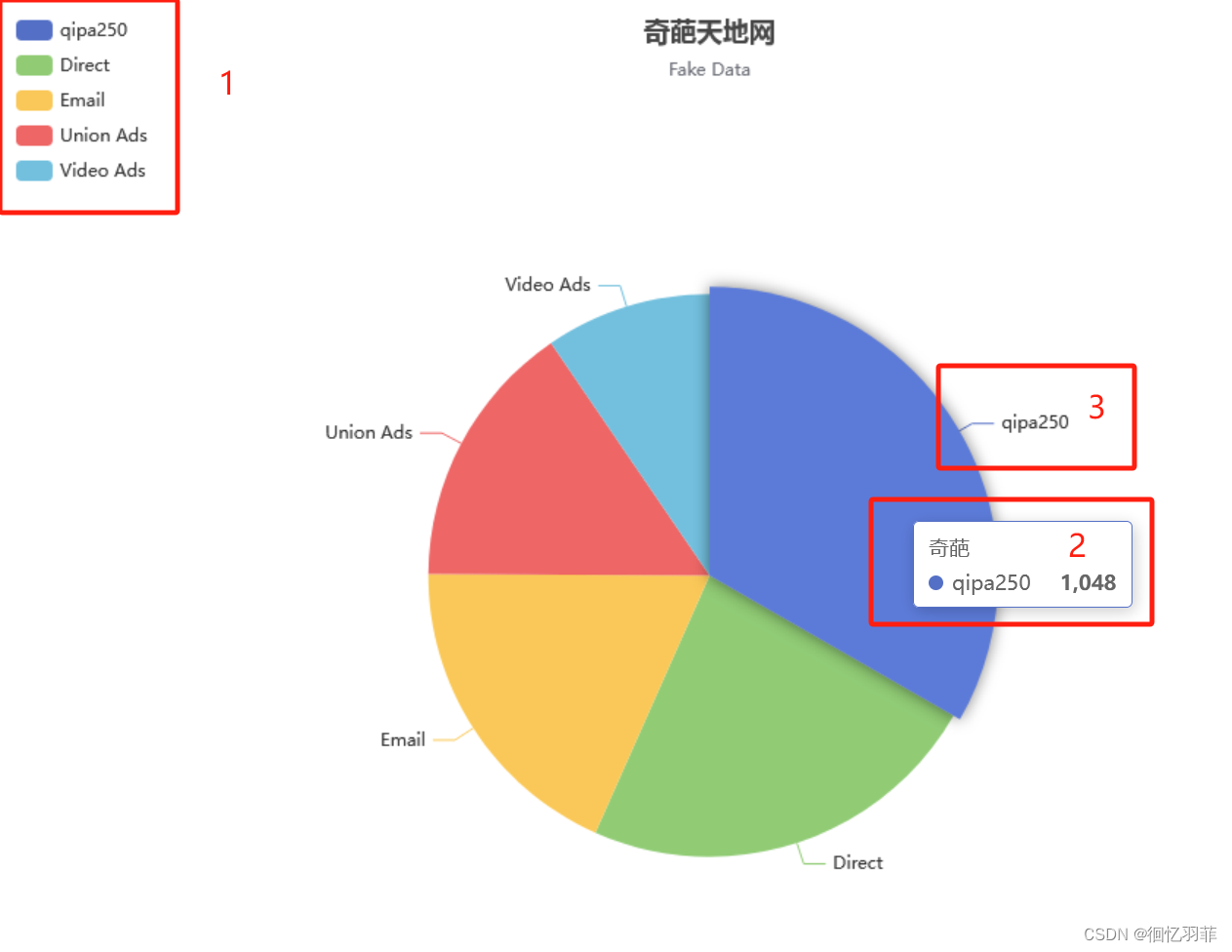
文字位置对应属性

1.图中‘1’的文字大小调整在‘legend’对象下的‘textStyle’属性里
2.图中‘2’的文字大小调整在‘tooltip’对象下的‘textStyle’属性里
3.图中‘3’的文字大小调整在‘series’对象下的‘label’属性里
代码
option = {
title: {
text: '奇葩天地网',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br\/>{b} : {c}%",
textStyle: {
"fontSize": 18
}
},
legend: {
orient: 'vertical',
left: 'left',
textStyle: {
"fontSize": 38
}
},
"toolbox": {
"feature": {
"dataView": {
"show": true,
"readOnly": false
},
"saveAsImage": {
"show": true
}
}
},
series: [
{
name: '奇葩',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'qipa250' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
"label": {
"normal": {
"show": true,
"textStyle": {
"fontSize": 18
}
},
"emphasis": {
"show": true
}
},
"lableLine": {
"normal": {
"show": true
},
"emphasis": {
"show": true
}
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
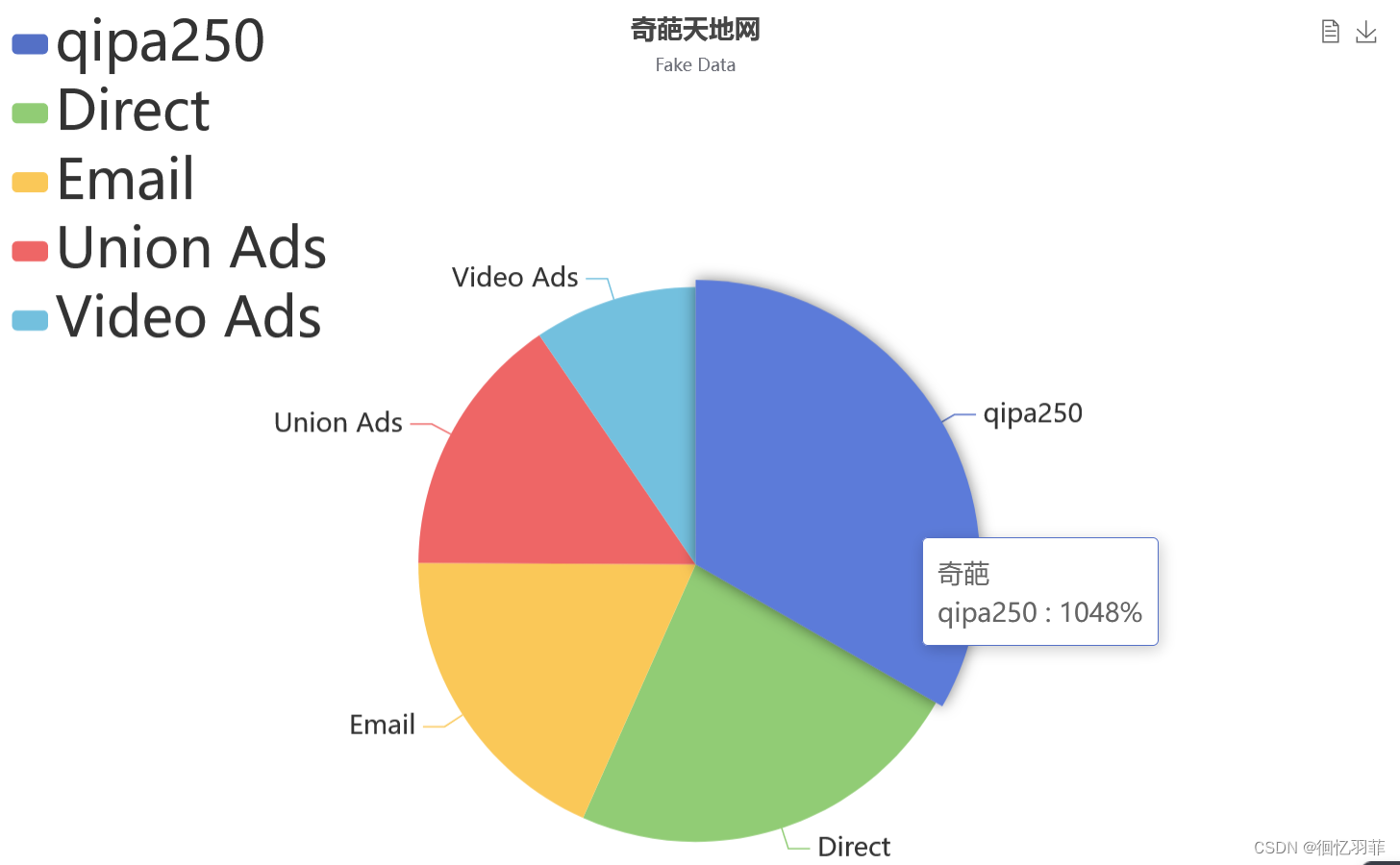
效果图

文章来源:https://blog.csdn.net/guo_qiangqiang/article/details/135090257
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!