nestjs入门教程系列(一):让项目先跑起来
2023-12-28 20:20:21
nestjs启动基本步骤
-
Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用的框架。 它使用渐进式 JavaScript,构建并完全支持 TypeScript(但仍然允许开发者使用纯 JavaScript 进行编码)并结合了 OOP(面向对象编程)、FP(函数式编程)和 FRP(函数式反应式编程)的元素。
-
在幕后,Nest 使用强大的 HTTP 服务器框架,如 Express
TIPS: 确保 Node.js(版本 >= 16)。否则,启动就会报错 ?? 这种符号找不到
全局安装nestjs的cli
npm i -g @nestjs/cli
构建项目
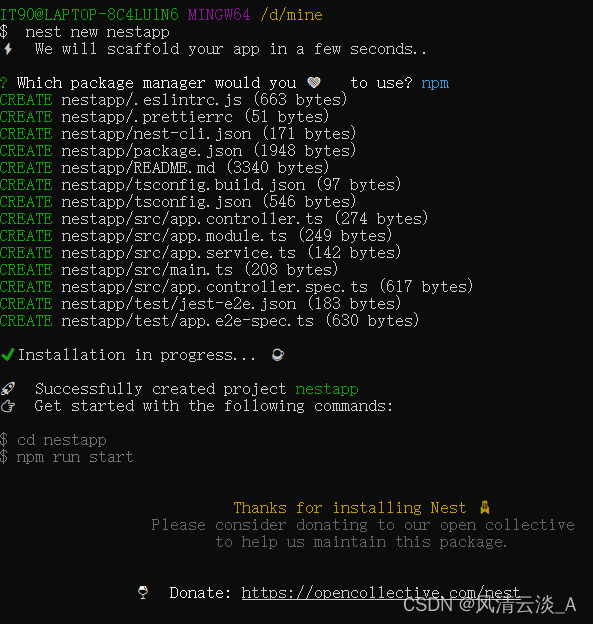
nest new nestapp
安装成功
这个过程要等2分钟左右,因为要下载项目的依赖文件,稍等片刻,看到下面的界面就说明安装成功了

启动项目
找到我们的命令,使用
"start:dev": "nest start --watch",
可以监听到我们文件的改动,不用频繁的重启服务
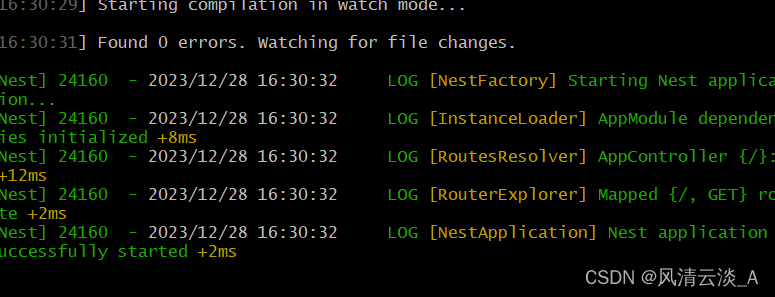
完成
启动成功就会看到下面的界面展示!cgs!!!

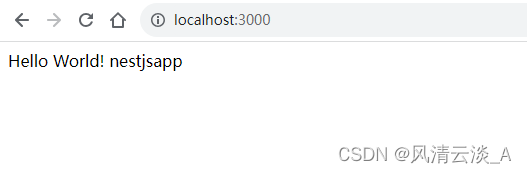
启动完成后,如何预览呢?我们找到main.ts文件里面看到眼熟的listen
...
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
...
修改部分默认内容,可以在浏览器或者postman中进行预览

关注我的个人公众号,获取更多前后端开发经验知识

文章来源:https://blog.csdn.net/qq_27702739/article/details/135273853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!