js中的事件循环执行顺序
2023-12-27 16:56:13
同步任务
很简单,按照代码顺序依次去执行的就是同步任务。
举个例子,就像去超市排队结账一样,按照顺序一个一个来
console.log(1)
console.log(2)
console.log(3)
//1 2 3for循环,Promise初始化实例,普通函数调用等等,都属于同步操作
注意promise这里容易让人混淆
console.log(0)
for (let i = 1; i < 5; i++) {
console.log(i)
}
new Promise(res => {
console.log(5)
})
function fn(){
console.log(6)
}
fn()?
?
异步任务
异步就是并非按照既定的代码编译执行顺序来,异步就像是你预约排队一样。拿着号,去等待区(队列)排队去。你并不确定代码准确的执行事件和顺序。
异步任务一般是用来处理延时任务,或者是耗时较长的任务。
setTimeout(()=>{
console.log(1) //异步
})
console.log(2) //同步
new Promise(res=>{
console.log(3) //同步
res('成功')
}).then((res,rej)=>{
console.log(4) //异步
rej('失败')
}).catch(reason=>{
console.log(5) //异步
})
setTimeout(()=>{
console.log(6) //异步
},1000)
js中的异步任务分为两种,宏任务和微任务
宏任务
script脚本:script代码
定时器:setTimeout,setInterval
跨文档通信:postMessage
ajax请求:ajax
dom事件:dom
微任务
dom元素监听:MutationObserver
nodejs中异步回调:nextTick
Promise中的部分方法:如then,catch等异步等待结果的实例方法
事件循环执行顺序
eventLoop(事件循环)是用来调配js代码执行顺序的一套模型。
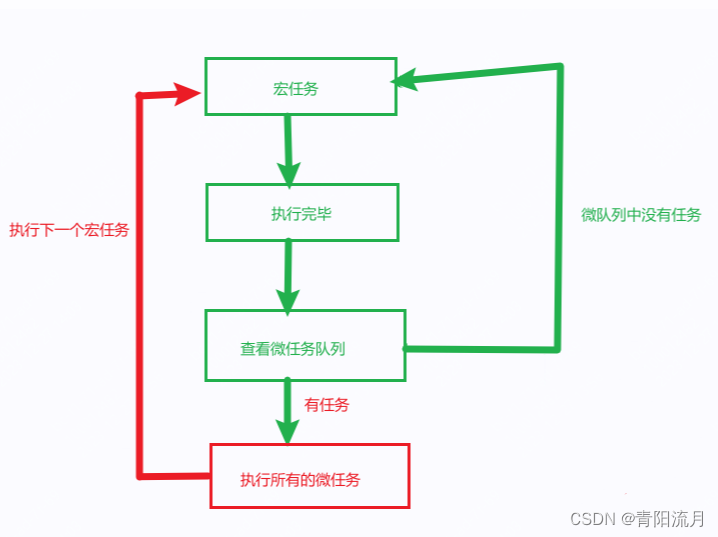
执行规则
1. 从宏队列中取出一个任务执行;
2. 如果该任务中产生了微任务,将它们放入微队列中;
3. 执行微队列中的所有的任务;
4. 检查是否需要重新渲染页面;
5. 重复执行上述步骤,直到任务队列和微任务队列中都没有任务;
自己画了个草图,将就着看吧...
草图

演示
//window环境下
console.log('1');
setTimeout(function () {
console.log('2');
new Promise(function (resolve) {
console.log('3');
resolve();
}).then(function () {
console.log('4')
})
})
new Promise(function (resolve) {
console.log('5');
resolve();
}).then(function () {
console.log('6')
})
setTimeout(function () {
console.log('7');
new Promise(function (resolve) {
console.log('8');
resolve();
}).then(function () {
console.log('9')
})
})
//1 5 6 2 3 4 7 8 9//在node环境中运行,如果想在window中运行,就删除nextTick部分的代码
console.log('1');
setTimeout(function () {
console.log('2');
process.nextTick(function () {
console.log('3');
})
new Promise(function (resolve) {
console.log('4');
resolve();
}).then(function () {
console.log('5')
})
})
process.nextTick(function () {
console.log('6');
})
new Promise(function (resolve) {
console.log('7');
resolve();
}).then(function () {
console.log('8')
})
setTimeout(function () {
console.log('9');
process.nextTick(function () {
console.log('10');
})
new Promise(function (resolve) {
console.log('11');
resolve();
}).then(function () {
console.log('12')
})
})
//输出顺序为:1 7 6 8 2 4 3 5 9 11 10 12?
注意
这里的东西其实对于很多人来说还是比较棘手的,第一是因为本身的长代码容易让人混淆,第二很多面试官喜欢用这个东西给人挖坑。
总归就一点,你多练,你自然就明白了。
一句话,先同后异步,先微后宏。
文章来源:https://blog.csdn.net/m0_54741495/article/details/135242120
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!