vue-打包
2024-01-08 21:53:22
打包的作用
说明:vue脚手架只是开发过程中,协助开发的工具,当真正开发完了=>脚手架不参与上线
打包的作用:
1)将多个文件压缩合并成一个文件
2)语法降级
3)less sass ts语法解析
打包后,可以生成,浏览器能够直接运行的网页=>就是需要上线的源码
打包的命令和配置
说明:vue脚手架工具已经提供了打包命令,直接使用即可
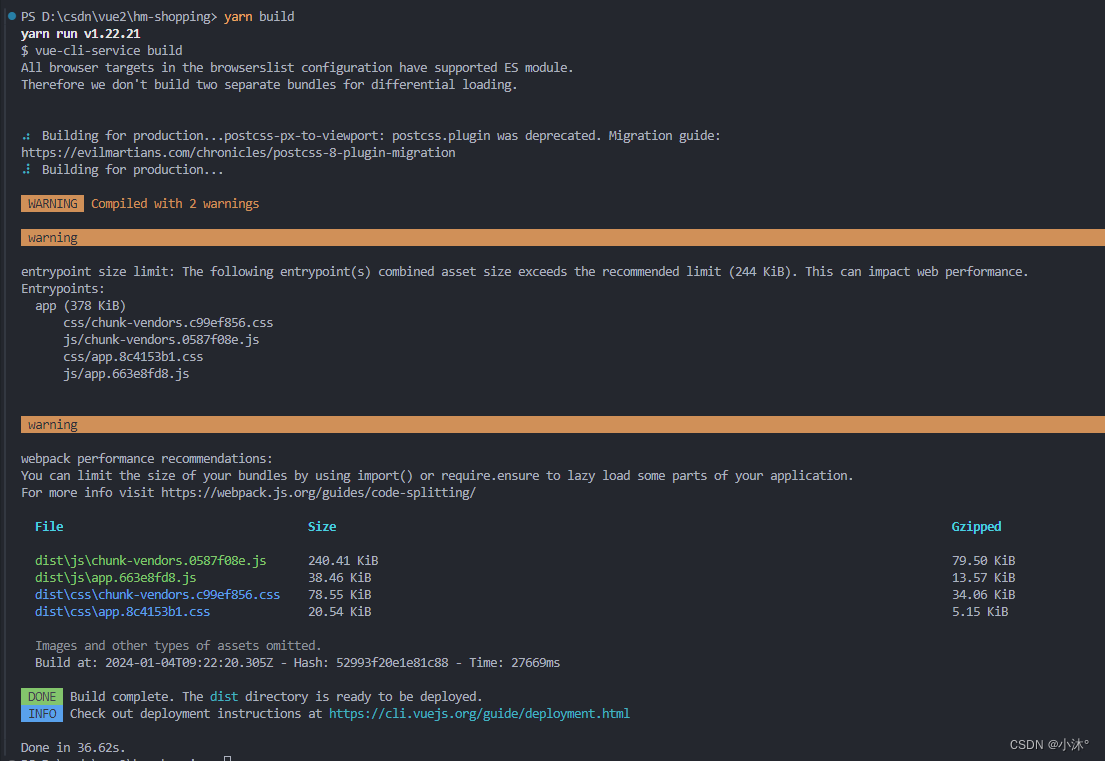
命令:yarn build

结果:在项目的根目录会自动创建一个文件夹'dist',dist中的文件就是打包后的文件,放到服务器中即可

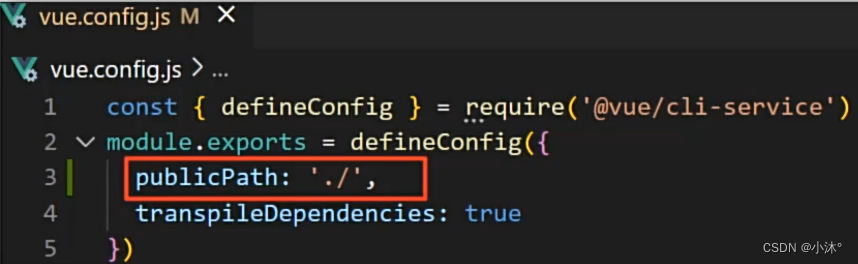
配置:默认情况下,需要放到服务器根目录打开,如果希望双击运行,需要配置publicPath配成相对路径
publicPath: './'
配置好后再使用命令打包,就可以本地双击打开或者不用放到根目录也能正常打开
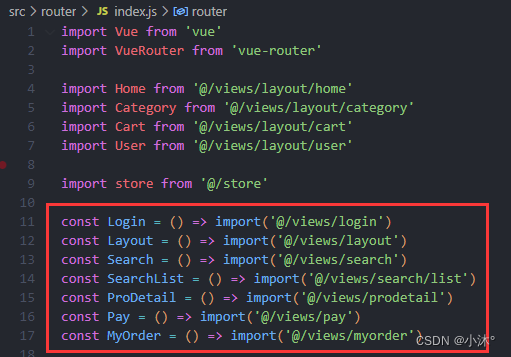
路由懒加载
说明:当打包构建应用时,Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
异步组件改造
判断:与首页相关的页面默认加载,无需更改;不与首页相关的页面进行改造

改造完后,懒加载的页面需要往下放

完成后,再重新使用打包命令,懒加载实现
文章来源:https://blog.csdn.net/weixin_46479909/article/details/135391731
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!