css画三角形
2023-12-13 16:12:51
https://blog.csdn.net/xuchaoxin1375/article/details/122443789


transition
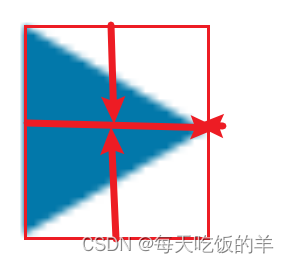
.trigle {
display: inline-block;
width: 0;
height: 0;
border-style: solid;
transition: all 0.3s ease-in-out;
border-width: 12.5px 0 12.5px 21.7px;
border-color: transparent transparent transparent #0278aa;
}
<div class="trigle"></div>
文章来源:https://blog.csdn.net/m0_47999208/article/details/134971255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!