uni tabs组件,tab选项卡滑动切换
2023-12-20 00:03:05
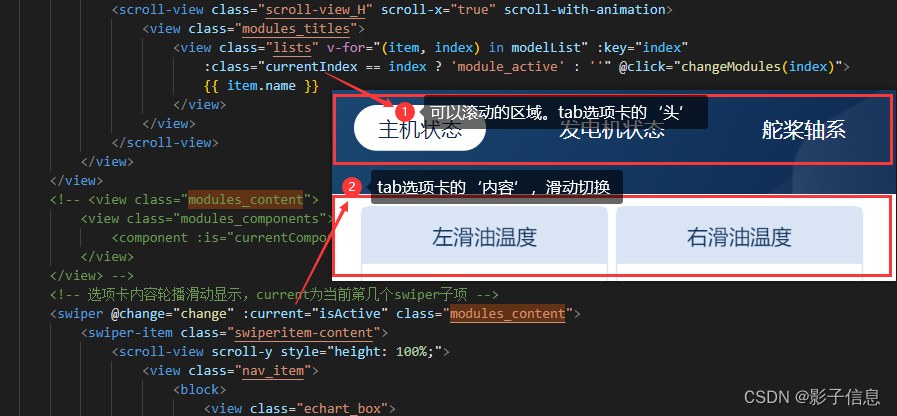
效果展示:

效果描述:
1.tabs点击和左右切换滑动,
2.uni框架,思路是找寻存在的tab组件,发现uni组件库没有
参考链接:uniapp实现tab选项卡?
核心思路:

技术背景:
uni框架,基于vue2语法
完整代码:
<template>
<view class="content">
<view class="head">
<view class="my_information">
<view class="name">
<view class="toBack"></view>
<view class="title_name">设备状态监控</view>
<view class="ship_change">
<uni-data-select v-model="shipGuid" :localdata="shipList" @change="changeShip"
placeholder="请选择船舶"></uni-data-select>
</view>
</view>
<scroll-view class="scroll-view_H" scroll-x="true" scroll-with-animation>
<view class="modules_titles">
<view class="lists" v-for="(item, index) in modelList" :key="index"
:class="currentIndex == index ? 'module_active' : ''" @click="changeModules(index)">
{{ item.name }}
</view>
</view>
</scroll-view>
</view>
</view>
<!-- <view class="modules_content">
<view class="modules_components">
<component :is="currentComponents"></component>
</view>
</view> -->
<!-- 选项卡内容轮播滑动显示,current为当前第几个swiper子项 -->
<swiper @change="change" :current="isActive" class="modules_content">
<swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
<block>
<view class="echart_box">
<pieChart :option="hostOpt1" echartsId="IndexA" height="300rpx"></pieChart>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左滑油温度</view>
<pieChart :option="hostOpt2" echartsId="IndexB" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右滑油温度</view>
<pieChart :option="hostOpt22" echartsId="Indexb" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box" style="margin-top: 30rpx;">
<pieChart :option="hostOpt3" echartsId="IndexC" height="300rpx"></pieChart>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
<swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
<block>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左淡水排温温度</view>
<pieChart :option="hostOpt2" echartsId="IndexD" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右淡水排温温度</view>
<pieChart :option="hostOpt22" echartsId="Indexd" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左淡水进温温度</view>
<pieChart :option="hostOpt22" echartsId="IndexE" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右淡水进温温度</view>
<pieChart :option="hostOpt22" echartsId="Indexe" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左排烟管排气温度</view>
<view class="container">
<block v-for="(item, index) in 2" :key="index">
<view class="item">
<div class="item_xuhao">#{{ index + 1 }}</div>
<div class="item_right">
<div class="num">50.5</div>
<div class="unit">゜C</div>
</div>
</view>
</block>
</view>
</view>
<view class="termp_home">
<view class="title">右排烟管排气温度</view>
<view class="container">
<block v-for="(item, index) in 2" :key="index">
<view class="item">
<div class="item_xuhao">#{{ index + 1 }}</div>
<div class="item_right">
<div class="num">50.5</div>
<div class="unit">゜C</div>
</div>
</view>
</block>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
<swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
<block>
<view class="echart_box">
<pieChart :option="altOpt1" echartsId="AltA" height="300rpx"></pieChart>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左排温温度</view>
<pieChart :option="altOpt2" echartsId="AltB" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右排温温度</view>
<pieChart :option="altOpt22" echartsId="Altb" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box" style="margin-top: 30rpx;">
<pieChart :option="altOpt3" echartsId="AltC" height="300rpx"></pieChart>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
<swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
<block>
<view class="echart_box">
<pieChart :option="rudOpt1" echartsId="RudderA" height="300rpx"></pieChart>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左液压油温度</view>
<pieChart :option="rudOpt2" echartsId="RudderB" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右液压油温度</view>
<pieChart :option="rudOpt22" echartsId="Rudderb" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box" style="margin-top: 30rpx;">
<pieChart :option="rudOpt3" echartsId="RudderC" height="300rpx"></pieChart>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
<swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
<block>
<view class="echart_box">
<pieChart :option="rudOpt4" echartsId="RudderD" height="300rpx"></pieChart>
</view>
<view class="echart_box"
style="width: 100%;display: flex;justify-content: space-evenly;align-items: center;">
<view class="termp_home">
<view class="title">左滑油温度</view>
<pieChart :option="rudOpt5" echartsId="RudderE" height="300rpx"></pieChart>
</view>
<view class="termp_home">
<view class="title">右滑油温度</view>
<pieChart :option="rudOpt55" echartsId="Ruddere" height="300rpx"></pieChart>
</view>
</view>
<view class="echart_box" style="margin-top: 30rpx;">
<pieChart :option="rudOpt6" echartsId="RudderF" height="300rpx"></pieChart>
</view>
</block>
</view>
</scroll-view>
</swiper-item>
<!-- <swiper-item class="swiperitem-content">
<scroll-view scroll-y style="height: 100%;">
<view class="nav_item">
另一个页面
</view>
</scroll-view>
</swiper-item> -->
</swiper>
</view>
</template>
<script>
import host from "@/components/IndexComponents/host.vue"
import alternator from "@/components/IndexComponents/alternator.vue"
import rudder from "@/components/IndexComponents/rudder.vue"
import store from '@/store/index.js'
import pieChart from '@/components/graph/pieChart.vue';
import { pieSpeed, tempBar } from "@/utils/chart.js"
export default {
components: {
host,
alternator,
rudder,
pieChart,
},
data() {
return {
currentIndex: 0,//选中的设备类型
isActive: 0,//选中的swiper
// currentComponents: "host",
modelList: [
{
name: "主机状态",
components: "host",
},
{
name: "发电机状态",
components: "alternator",
},
{
name: "舵桨轴系",
components: "rudder",
},
],
shipGuid: "",
shipList: [],
//主机
hostOpt1: {},
hostOpt2: {},
hostOpt22: {},
hostOpt3: {},
//发电机
altOpt1: {},
altOpt2: {},
altOpt22: {},
altOpt3: {},
//舵桨轴系
rudOpt1: {},
rudOpt2: {},
rudOpt22: {},
rudOpt3: {},
rudOpt4: {},
rudOpt5: {},
rudOpt55: {},
rudOpt6: {},
}
},
created() {
this.getApiData()
},
methods: {
// 当前点击子元素靠左留一个选项展示,子元素宽度不相同也可实现
changeModules(index) {
// this.currentIndex = index;
// this.currentComponents = this.modelList[index].components
switch (index) {
case 0:
this.isActive = 0
break;
case 1:
this.isActive = 2
break;
case 2:
this.isActive = 3
break;
default:
this.isActive = 0
break;
}
},
changeShip() {
console.log(11, this.shipGuid)
this.$store.commit('setShipGuids', this.shipGuid);
},
// swiper滑动时,获取其索引,也就是第几个
change(e) {
const { current } = e.detail;
this.isActive = current;
},
getApiData() {
console.log('api parseInt(1000/10)>>>', parseInt(3000 / 10));
let host1 = [
{ title: '左主机转速', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右主机转速', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
let host3 = [
{ title: '左增压器转速', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右增压器转速', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
let luProps = {
title: '31.2゜C',
TP_max: 80,
TP_min: 20,
TP_value: 30,
kdtop: 135,
grids: {
xgrid: "40%",
chartGrid: -17,
kdGrid: -7,
}
}
this.hostOpt1 = pieSpeed(host1)
this.hostOpt2 = tempBar(luProps)
this.hostOpt22 = tempBar(luProps)
this.hostOpt3 = pieSpeed(host3)
let alt1 = [
{ title: '左发电机转速', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右发电机转速', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
let alt2 = [
{ title: '左启动空气压力', name: 'MPa', value: 0.60, unit: '', pos: ['25%', '50%'], rangeMax: 1 },
{ title: '右启动空气压力', name: 'MPa', value: 0.65, unit: '', pos: ['75%', '50%'], rangeMax: 1 },
]
this.altOpt1 = pieSpeed(alt1)
this.altOpt2 = tempBar(luProps)
this.altOpt22 = tempBar(luProps)
this.altOpt3 = pieSpeed(alt2)
let rud1 = [
{ title: '左桨角', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右桨角', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
let rud3 = [
{ title: '左舵桨转速', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右舵桨转速', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
this.rudOpt1 = pieSpeed(rud1)
this.rudOpt2 = tempBar(luProps)
this.rudOpt22 = tempBar(luProps)
this.rudOpt3 = pieSpeed(rud3)
let rud4 = [
{ title: '左舵桨中间轴转速', name: 'r/min', value: 890, unit: '', pos: ['25%', '50%'], rangeMax: 1200 },
{ title: '右舵桨中间轴转速', name: 'r/min', value: 890, unit: '', pos: ['75%', '50%'], rangeMax: 1200 },
]
let rud6 = [
{ title: '左滑油压力', name: 'r/min', value: 0.62, unit: '', pos: ['25%', '50%'], rangeMax: 1 },
{ title: '右滑油压力', name: 'r/min', value: 0.62, unit: '', pos: ['75%', '50%'], rangeMax: 1 },
]
this.rudOpt4 = pieSpeed(rud1)
this.rudOpt5 = tempBar(luProps)
this.rudOpt55 = tempBar(luProps)
this.rudOpt6 = pieSpeed(rud3)
},
},
mounted() {
this.shipGuid = store.state.shipGuids
this.shipList = store.state.shipLists
},
watch: {
// swiper与上面选项卡联动
isActive(newval) {
// this.currentIndex = newval;
switch (newval) {
case 0:
this.currentIndex = 0
break;
case 1:
this.currentIndex = 0
break;
case 2:
this.currentIndex = 1
break;
case 3:
this.currentIndex = 2
break;
case 4:
this.currentIndex = 2
break;
default:
this.currentIndex = 0
break;
}
},
},
}
</script>
<style lang="scss" scoped>
page {
height: 100%;
display: flex;
background-color: #FFFFFF;
}
.content {
width: 100%;
// height: calc(100vh - 50px);
flex: 1;
// background-image: url("@/static/head_bg.png");
// background-size: 100% 388rpx;
// background-repeat: no-repeat;
display: flex;
flex-direction: column;
.head {
width: 100%;
height: 230rpx;
// height: 21%;
padding: 0 40rpx 0;
color: #FFFFFF;
box-sizing: border-box;
background-image: url("@/static/head_bg.png");
background-size: 100% 388rpx;
background-repeat: no-repeat;
.my_information {
width: 100%;
height: 230rpx;
font-size: 36rpx;
text-align: center;
padding-top: 50rpx;
left: 0;
background: none;
z-index: 200;
.name {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
.ship_change {
width: 200rpx;
/deep/.uni-select {
border: none;
.uni-select__input-placeholder {
color: #fff;
}
.uni-icons::before {
// display: none;
color: #fff;
}
.uni-select__selector-item {
color: #000;
}
.uni-select__input-text {
color: #fff;
}
.uni-select__selector {
z-index: 1000;
}
}
}
.toBack {
width: 200rpx;
}
}
.scroll-view_H {
white-space: nowrap;
width: 100%;
}
.modules_titles {
display: flex;
justify-content: space-between;
margin-top: 30rpx;
font-weight: 500;
font-size: 28rpx;
.lists {
width: 172rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.module_active {
background: #FFFFFF;
border-radius: 98rpx;
color: #0C274F;
}
}
}
}
.modules_content {
width: 100%;
flex: 1;
.modules_components {
height: 100%;
background: #FFFFFF;
min-height: 1000rpx;
padding: 38rpx 20rpx 0rpx;
box-sizing: border-box;
}
.swiperitem-content {
background-color: #ffffff;
.nav_item {
background-color: #FFFFFF;
padding: 20rpx 40rpx 0rpx 40rpx;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
}
}
}
</style>
?
文章来源:https://blog.csdn.net/weixin_45024453/article/details/135084949
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!