el-table表格动态添加列。多组数据拼接和多层级数据的处理
2024-01-03 12:59:15
提示:el-table表格动态添加列
前言
需求:富文本编辑器
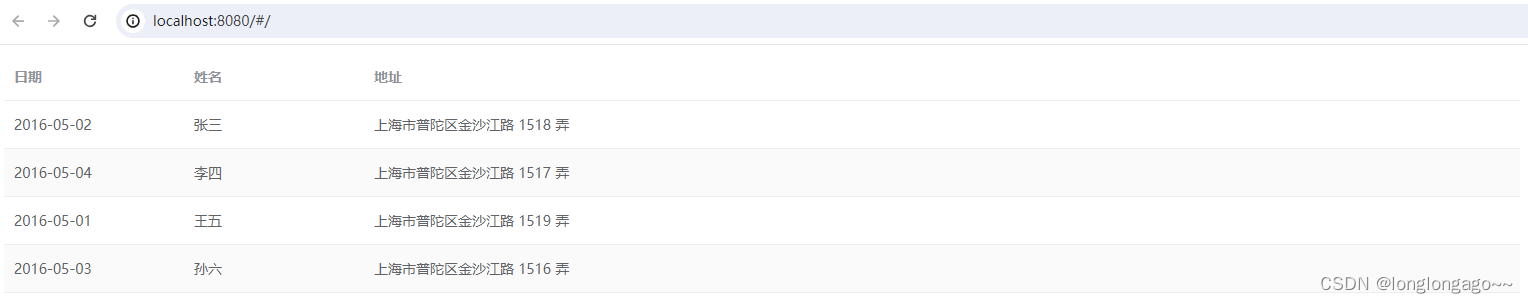
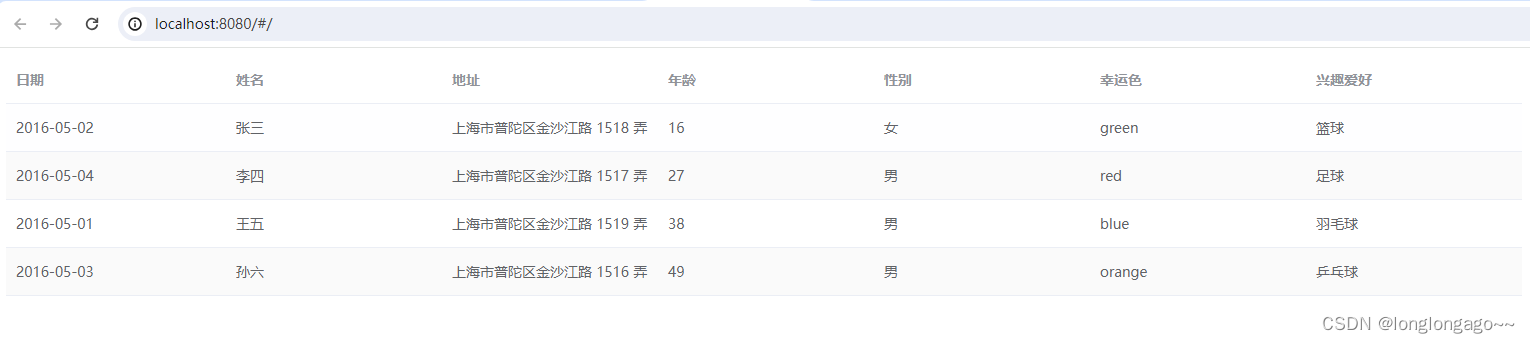
一、多组数据拼接
<template>
<div class="test">
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<template>
<el-table-column v-for="item,index in addHeadColumn" :prop="item.key" :label="item.lable" :key="index"></el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
tableData: [{
id:1,
date: '2016-05-02',
name: '张三',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id:2,
date: '2016-05-04',
name: '李四',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id:3,
date: '2016-05-01',
name: '王五',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id:4,
date: '2016-05-03',
name: '孙六',
address: '上海市普陀区金沙江路 1516 弄'
}],
customTableData:[],
userTableData:[],
addHeadColumn:[],
}
},
created(){
this.getcustomTableData();
},
methods:{
//获取自定义表头数据
getcustomTableData(){
this.addHeadColumn = [];
this.customTableData = [];
//模拟接口调用延时
setTimeout(()=>{
this.customTableData =[
{ id:1,name: '张三',age:16,gender:'女'},
{ id:2,name: '李四',age:27,gender:'男'},
{ id:3,name: '王五',age:38,gender:'男'},
{ id:4,name: '孙六',age:49,gender:'男'}
];
this.userTableData =[
{ id:1,name: '张三',color:'green',hobby:'篮球'},
{ id:2,name: '李四',color:'red',hobby:'足球'},
{ id:3,name: '王五',color:'blue',hobby:'羽毛球'},
{ id:4,name: '孙六',color:'orange',hobby:'乒乓球'}
];
this.addHeadColumn = [
{key:'age',lable:'年龄'},
{key:'gender',lable:'性别'},
{key:'color',lable:'幸运色'},
{key:'hobby',lable:'兴趣爱好'},
]
//tableData为基础表格数据,定制表头并渲染数据到tableData里
let newTableData = [];
for(let i=0;i<this.tableData.length;i++){
newTableData[i] = this.tableData[i]||{};
for(let j=0;j<this.customTableData.length;j++){
let customTableDataJ = this.customTableData[j]||{};
//当表格数据id相同时 合并数据
if(newTableData[i].id == customTableDataJ.id){
let obj = {...newTableData[i],...customTableDataJ};
newTableData[i] = obj;
}
}
for(let k=0;k<this.userTableData.length;k++){
let userTableDataK = this.userTableData[k]||{};
//当表格数据id相同时 合并数据
if(newTableData[i].id == userTableDataK.id){
let obj = {...newTableData[i],...userTableDataK};
newTableData[i] = obj;
}
}
}
this.tableData = newTableData;
},5000);
},
}
}
</script>


二、多层级处理
<template>
<div class="test">
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<template>
<el-table-column v-for="item,index in addHeadColumn" :prop="item.key+'Msg'" :label="item.lable" :key="index"></el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
tableData: [{
id:1,
date: '2016-05-02',
name: '张三',
address: '上海市普陀区金沙江路 1518 弄',
msg:{age:16,gender:'女',color:'green',hobby:'篮球'}
}, {
id:2,
date: '2016-05-04',
name: '李四',
address: '上海市普陀区金沙江路 1517 弄',
msg:{age:27,gender:'男',color:'red',hobby:'足球'}
}, {
id:3,
date: '2016-05-01',
name: '王五',
address: '上海市普陀区金沙江路 1519 弄',
msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}
}, {
id:4,
date: '2016-05-03',
name: '孙六',
address: '上海市普陀区金沙江路 1516 弄',
msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}
}],
customTableData:[],
userTableData:[],
addHeadColumn:[],
}
},
created(){
this.getcustomTableData();
},
methods:{
//获取自定义表头数据
getcustomTableData(){
this.addHeadColumn = [];
this.customTableData = [];
//模拟接口调用延时
setTimeout(()=>{
let matchObj = {age:'年龄',gender:'性别',color:'幸运色',hobby:'兴趣爱好'}
let differenceStr = 'Msg';
for(let i=0;i<this.tableData.length;i++){
let msgObj = (this.tableData[i]||{}).msg||{};
for(let key in msgObj){
let obj = {key,lable:matchObj[key]}
let index = this.addHeadColumn.findIndex(item=>{return item.key == obj.key});
if(index<0){this.addHeadColumn.push(obj)}
//区分msg里字段与tableData[i]的字段有重复的,加个string区分,el-table-column的prop对应添加:prop="item.key+'Msg'"
this.tableData[i][key+differenceStr] = msgObj[key];
}
}
},5000);
},
}
}
</script>


三、实际应用中,为避免闪屏,可以表格数据统一渲染
<template>
<div class="test">
<el-table :data="tableData" stripe style="width: 100%">
<!-- <el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column> -->
<template>
<el-table-column v-for="item,index in addHeadColumn" :prop="index>2?item.key+'Msg':item.key" :label="item.label" :key="index"></el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
tableData: [],
customTableData:[],
userTableData:[],
addHeadColumn:[],
}
},
created(){
this.getcustomTableData();
},
methods:{
//获取自定义表头数据
getcustomTableData(){
this.addHeadColumn = [];
this.customTableData = [];
this.addHeadColumn = [
{key:'date',label:'日期'},
{key:'name',label:'姓名'},
{key:'address',label:'地址'},
{key:'age',label:'年龄'},
{key:'gender',label:'性别'},
{key:'color',label:'幸运色'},
{key:'hobby',label:'兴趣爱好'}
];
let responseData = [
{
id:1,
date: '2016-05-02',
name: '张三',
address: '上海市普陀区金沙江路 1518 弄',
msg:{age:16,gender:'女',color:'green',hobby:'篮球'}
}, {
id:2,
date: '2016-05-04',
name: '李四',
address: '上海市普陀区金沙江路 1517 弄',
msg:{age:27,gender:'男',color:'red',hobby:'足球'}
}, {
id:3,
date: '2016-05-01',
name: '王五',
address: '上海市普陀区金沙江路 1519 弄',
msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}
}, {
id:4,
date: '2016-05-03',
name: '孙六',
address: '上海市普陀区金沙江路 1516 弄',
msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}
}
];
//模拟接口调用延时
setTimeout(()=>{
let differenceStr = 'Msg';
for(let i=0;i<responseData.length;i++){
let msgObj = (responseData[i]||{}).msg||{};
for(let key in msgObj){
responseData[i][key+differenceStr] = msgObj[key];
}
}
this.tableData = responseData;
},5000);
},
}
}
</script>


总结
踩坑路漫漫长@~@
文章来源:https://blog.csdn.net/weixin_44434938/article/details/135357696
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!