静态网页设计——旅游网(HTML+CSS+JavaScript)
2024-01-07 18:13:06
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1KN4y1v7jx/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对个人旅游进行管理。
主要内容
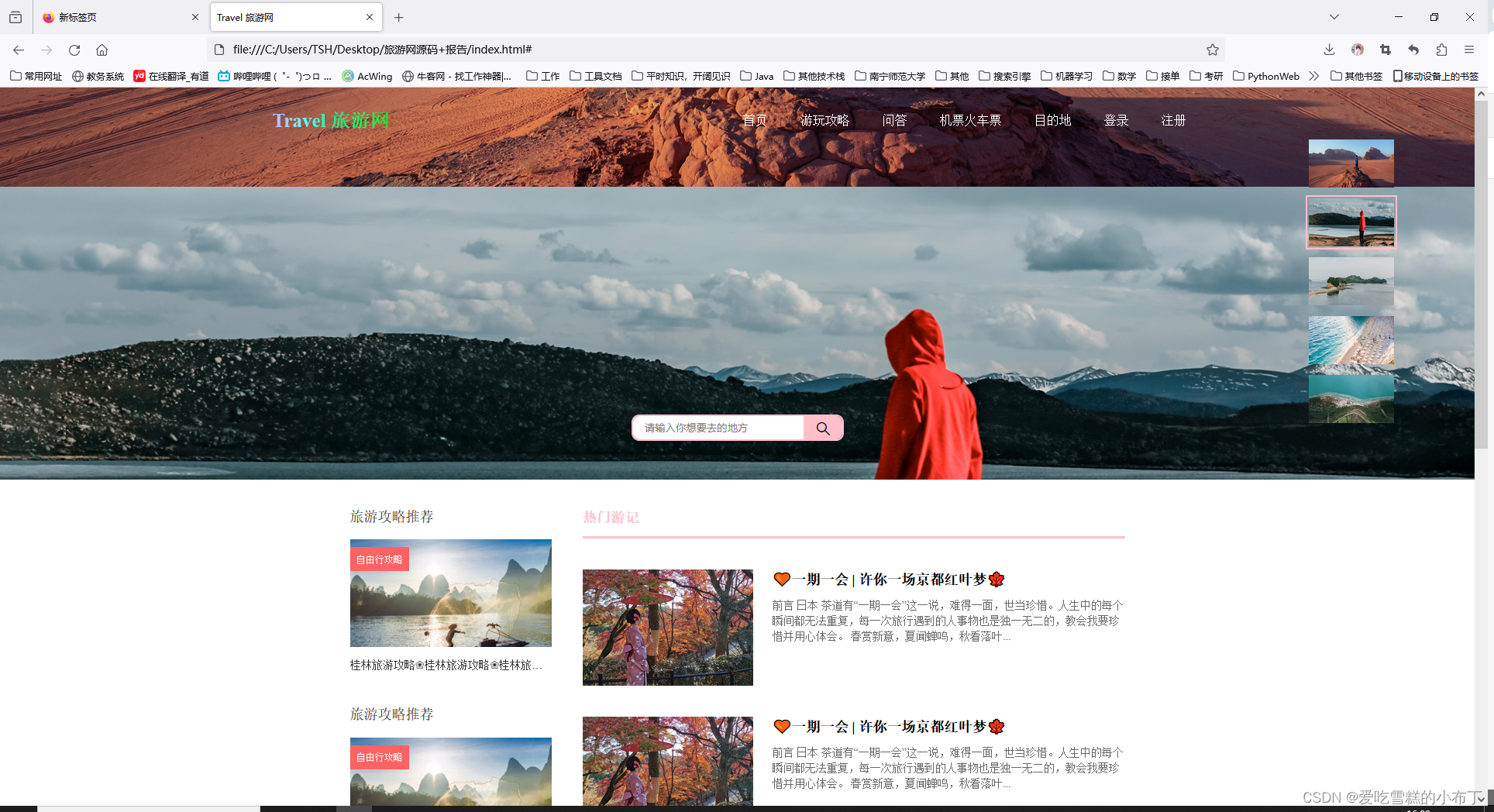
1、首页
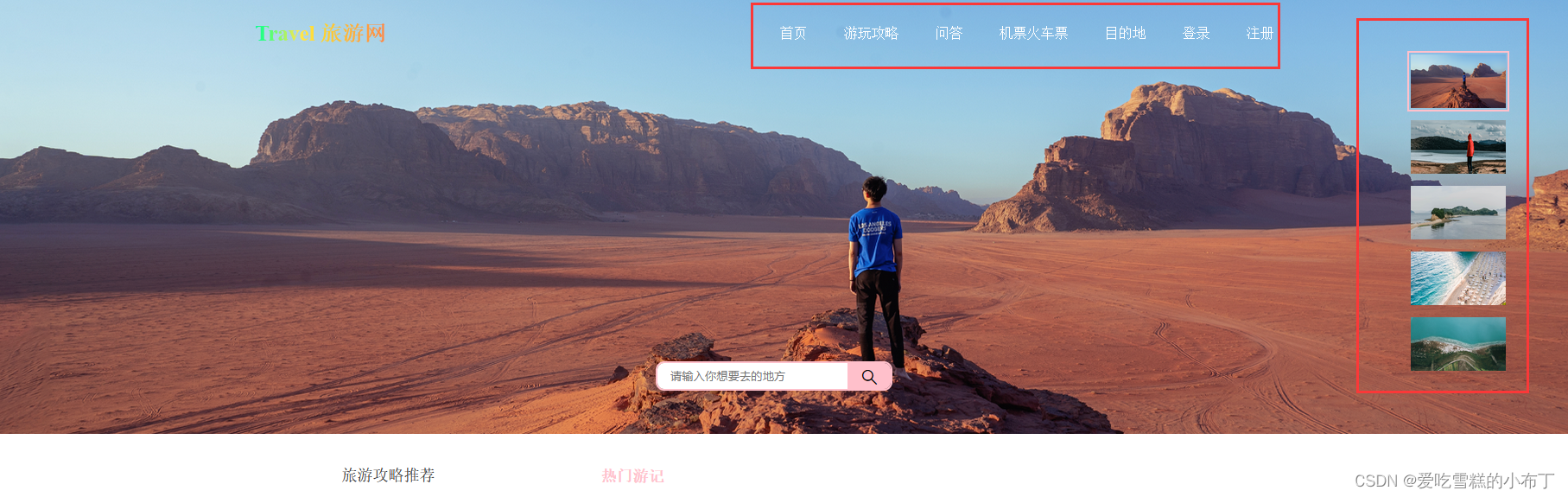
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<!-- 导航栏开始 -->
<div class="nav">
<div class="w">
<h1>
<a href="index.html" class="ft-color">Travel 旅游网</a>
</h1>
<ul>
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="#">游玩攻略</a>
<ul class="hidden">
<li>
<a href="strategy1.html">云南攻略</a>
</li>
<li>
<a href="strategy2.html">洛阳攻略</a>
</li>
<li>
<a href="strategy3.html">重庆攻略</a>
</li>
<li>
<a href="strategy4.html">西藏攻略</a>
</li>
</ul>
</li>
<li>
<a href="questions.html">问答</a>
</li>
<li>
<a href="ticket.html">机票火车票</a>
</li>
<li>
<a href="destination.html">目的地</a>
</li>
<li>
<a href="user1.html">登录</a>
</li>
<li>
<a href="user2.html">注册</a>
</li>
</ul>
</div>
</div>
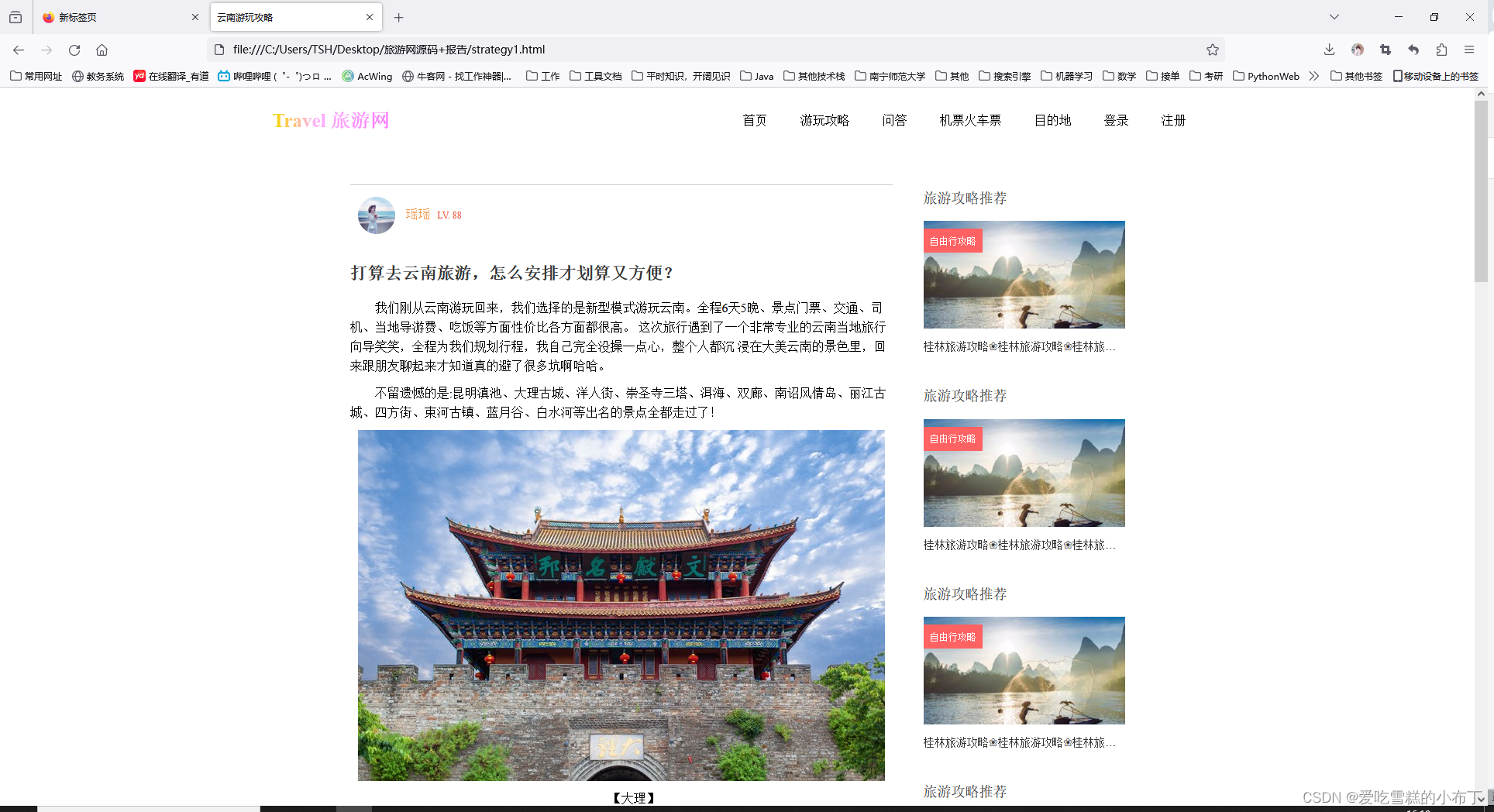
2、游玩攻略
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="main w1 clearfix">
<div class="m-l">
<div class="user">
<img src="images/user.jpg" alt="">
<a href="#">瑶瑶</a>
<span>LV. 88</span>
</div>
<h2>打算去云南旅游,怎么安排才划算又方便?</h2>
<div class="nr">
<p>
我们刚从云南游玩回来,我们选择的是新型模式游玩云南。全程6天5晚、景点门票、交通、司机、当地导游费、吃饭等方面性价比各方面都很高。 这次旅行遇到了一个非常专业的云南当地旅行向导笑笑,全程为我们规划行程,我自己完全没操一点心,整个人都沉 浸在大美云南的景色里,回来跟朋友聊起来才知道真的避了很多坑啊哈哈。
</p>
<p>
不留遗憾的是:昆明滇池、大理古城、洋人街、崇圣寺三塔、洱海、双廊、南诏风情岛、丽江古城、四方街、束河古镇、蓝月谷、白水河等出名的景点全都走过了!
</p>
<img src="images/gl1.jpg" alt="">
<p class="tac">【大理】</p>
<img src="images/gl2.jpg" alt="">
<p class="tac">【玉龙雪山】</p>
<img src="images/gl3.jpg" alt="">
<p class="tac">【洱海】</p>
<p>
之前也考虑过自己玩,但没时间做那么细的功课再说云南景点太分散,高原地区山路多想想就头疼,听好几个去过的朋友说云南第一次去99%会迷路,没那个体力又想玩的舒心,没有当地人带你玩根本行不通。
这次真心 感谢云南向导笑笑 的热情服务及周到安排,想要玩得省心省钱的朋友,为了你云南之旅的最佳体验.最重要的是本地人对云南特别熟,没带我们走弯路,全程没有强制购物也没有强制消费,非常热情,有问必答,专业的事交给专业的人做,省心多了 !!
</p>
<img src="images/gl4.jpg" alt="">
<p class="tac">【丽江】</p>
<p>
去之前一直担心云南的酒店会不会很差(因为在电视上看新闻报道旅游团在云南吃不好住不好的),结果给我的是超惊喜,好不好!住宿统一安排地段繁华有特色的酒店(我们蜜月游还给我们制造了小惊喜喔,嘻嘻!!)可以这么说,算不上超级豪华但是很温馨舒适,这个真的一点都不夸张!大家可以看看我拍的酒店照片 ...没错,酒店也是笑笑向导一手安排的。
</p>
<img src="images/gl5.jpg" alt="">
</div>
</div>
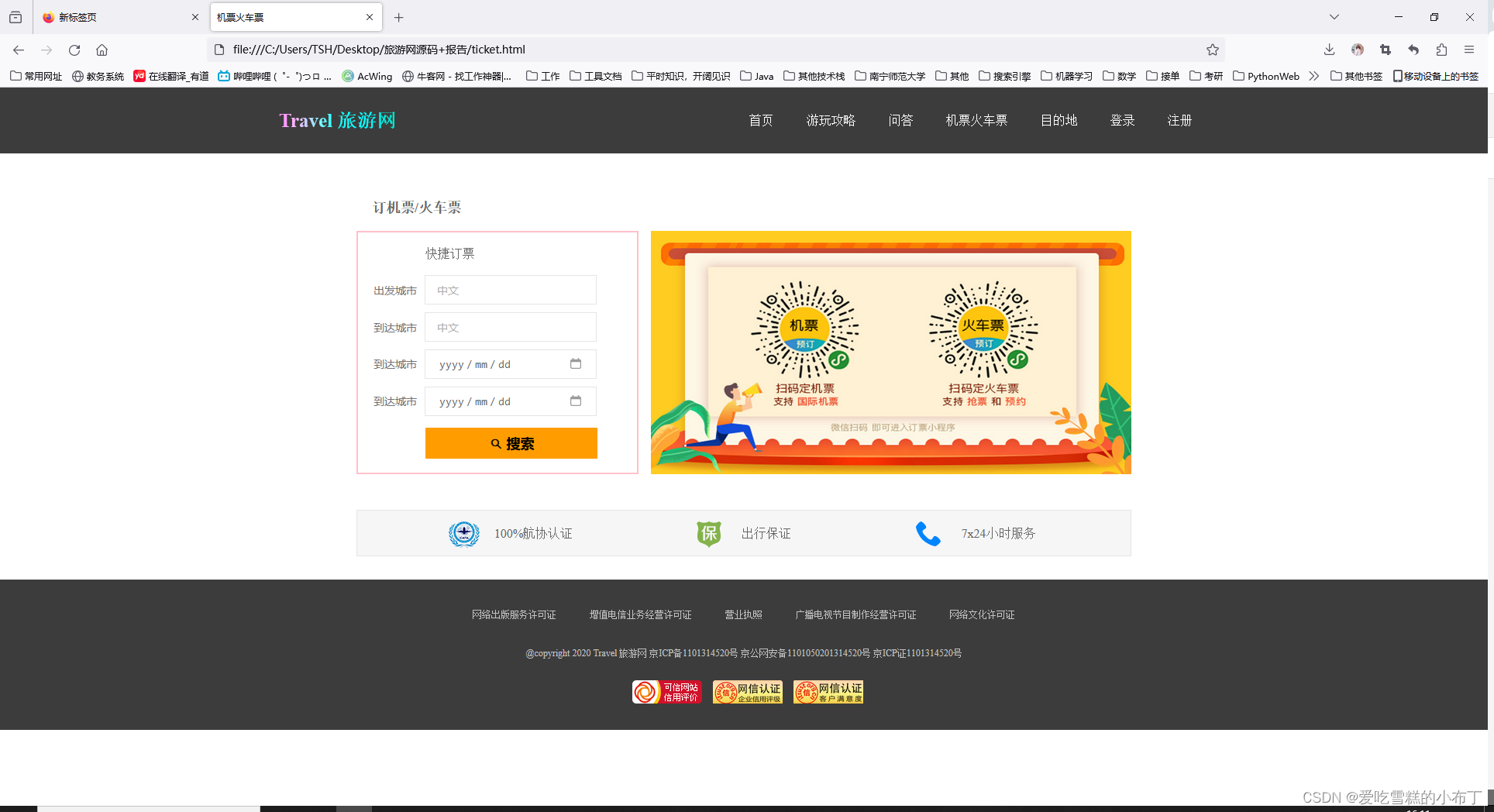
3、机票火车票
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

代码:
<h2>订机票/火车票</h2>
<div class="m-b">
<div class="mb-l">
<p>快捷订票</p>
<div class="city">
<div class="c1">
<span>出发城市</span><input type="text" name="" id="" placeholder="中文">
</div>
<div class="c2">
<span>到达城市</span><input type="text" name="" id="" placeholder="中文">
</div>
<div class="c3">
<span>到达城市</span><input type="date" name="" id="" >
</div>
<div class="c4">
<span>到达城市</span><input type="date" name="" id="">
</div>
<button class="iconfont"> 搜索</button>
</div>
</div>
<img src="images/ticket1.jpg" alt="" class="mb-r">
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1KN4y1v7jx/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135427853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!