【DOM笔记一】什么是DOM?获取元素的方法有哪些?什么是事件以及事件的三要素包括哪些?
2023-12-18 17:56:22
文章目录
1 引入
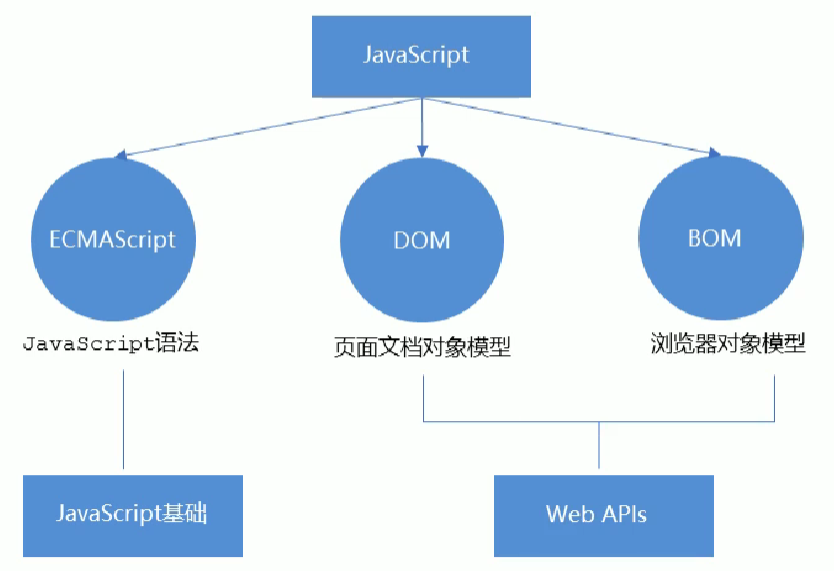
1.1 JS组成

JS基础 阶段:ECMAScript
- 只是标准规定的基本语法,做不了常用的网页交互效果
Web APIs 阶段:DOM;BOM
- Web APIs是W3C组织的标准,可以用来做页面交互功能(需要基于ECMAScript)
1.2 API 和 Web API
-
APl (Application Programming Interface,应用程序编程接口):
一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
-
Web API:
- 针对浏览器,提供的一套操作 浏览器功能 和 页面元素的API(分别对应BOM和DOM),做页面交互效果。因为Web API很多,因此称为Web APIs。
- 比如:我们想要浏览器弹出一个警示框,直接使用alert(‘弹出’),alert就是用的API。
- Web API一般都有输入和输出(函数的传参和返回值),很多都是方法(函数)
- MDN详细 APl : https://developer.mozilla.org/zh-CN/docs/Web/API
1.3 DOM
概念: 文档对象模型(Document Object Model,简称DOM ) ,是W3C组织推荐的处理可扩展标记语言(HTML或者XML )的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
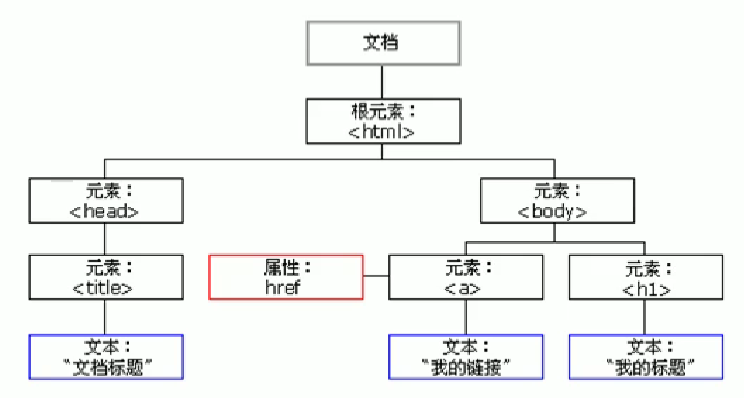
1.4 DOM树

-
文档:一个页面就是一个文档,DOM中用
document表示 -
元素:页面中的所有标签都是元素,DOM中用
element表示 -
节点:网页中的所有内容都是节点(标签,属性,文本,注释等),DOM中用
node表示 -
DOM把以上内容都看作是
对象,因此DOM也叫文本对象模型
2 获取元素
DOM主要用来操作元素,操作前要先获取元素。获取页面中元素的方式主要为以下几种:
- 通过
ID获取:document.getElementByld('id') - 通过
标签名获取:document.getElementsByTagName('li') - 通过
HTML5新增的方法获取:document.getElementsByClassName('类名');document.querySelectorAll('类名') - 获取
特殊元素:
2.1 通过ID获取
使用document.getElementByld('id')方法可以获取带有ID的元素对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="time">2019-9-9</div> <!-- 标签有id -->
<script>
// 文档页面从上往下加载,得先有标签,再去获取它,因此script写到标签的下面。
var timer = document.getElementById('time');
console.log(timer); // <div id="time">2019-9-9</div>
console.log(typeof timer); // object 返回的是元素对象
console.dir(timer); // 打印我们返回的元素对象 ,可以更好的查看里面的属性和方法
</script>
</body>
</html>
2.2 通过标签名获取
使用document.getElementsByTagName('li')获取指定标签名的对象的集合(一个标签可能对应多个元素)
<ul>
<li>你好!</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
<li>你好</li>
</ul>
<ol id="ol"> <!-- 给要获取的元素的父元素设置id -->
<li>他好</li> <!-- 获取这个li -->
<li>他好</li>
<li>他好</li>
<li>他好</li>
<li>他好</li>
</ol>
<script>
var lis = document.getElementsByTagName('li')
// 1. 返回的是 获取过来元素对象的集合 以伪数组的形式存储
console.log(lis) // 获取了所有的li
console.log(lis[0]) // <li>你好!</li>
// 2. 用遍历 依次打印里面的元素对象
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是 伪数组
// 4. 如果页面中没有li 返回的是 空的伪数组
// 5. 只要ol下的li,可以使用element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素(用ID指定更方便)
var ol = document.getElementById('ol'); // ID获得ol
console.log(ol.getElementsByTagName('li')); // 标签名获得li
</script>
2.3 通过类名的方法获取
html5新增了使用:document.getElementsByClassName('类名'),或者document.querySelectorAll('.box'),通过类名获取元素。
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据 类名 获得 某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs); // HTMLCollection(2) [div.box, div.box]
// 2. querySelector 返回 指定选择器 的 第一个元素对象
var firstBox = document.querySelector('.box');
console.log(firstBox); // <div class="box">盒子1</div>
var nav = document.querySelector('#nav');
console.log(nav); // <div id="nav">...</div>
var li = document.querySelector('li');
console.log(li); // <li>首页</li>
// 3. querySelectorAll() 返回 指定选择器 的 所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox); // NodeList(2) [div.box, div.box]
var lis = document.querySelectorAll('li');
console.log(lis); // NodeList(2) [li, li]
</script>
</body>
因为相同的类名可能对应多个元素,所有返回的结果也是一个伪数组
2.4 获取特殊元素
<body>
<script>
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle); // <body>...</body>
console.dir(bodyEle); // body
// 2.获取html 元素
// var htmlEle = document.html;
var htmlEle = document.documentElement;
console.log(htmlEle); // <html lang="en">...</html>
</script>
</body>
3 事件基础
概念: 触发后进行响应的一种机制
组成: 事件源,事件类型,事件处理程序(事件三要素)
- 事件源: 事件被触发的对象
- 事件类型: 如何触发对象,例:鼠标点击
onclick,鼠标经过,键盘按下等 - 事件处理程序: 通过一个函数赋值的方式完成
<body>
<button id="btn">唐伯虎</button> <!-- 事件源:我们声明了一个按钮 -->
<script>
// 点击一个按钮,弹出对话框
var btn = document.getElementById('btn');
btn.onclick = function() { // 事件类型:`.onclick`点击就可以触发对象
alert('点秋香'); // 事件处理程序:`=function(){ }`使用一个赋值函数的方式
}
</script>
</body>
执行事件的步骤:
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
// 执行事件步骤:
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
- 常见的鼠标事件:

文章来源:https://blog.csdn.net/waski/article/details/135064355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!