SpringBoot+thymeleaf+echarts引入mysql数据库数据
2023-12-13 08:08:24
首先我们先不引入echarts,先简单展现数据库数据
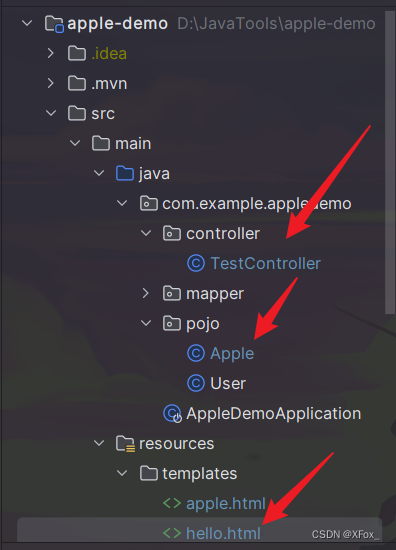
这涉及到三个文件,

TestController.java
package com.example.appledemo.controller;
import com.example.appledemo.mapper.AppleMapper;
import com.example.appledemo.mapper.UserMapper;
import com.example.appledemo.pojo.Apple;
import com.example.appledemo.pojo.User;
import jakarta.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@Controller
public class TestController {
@Resource
UserMapper userMapper;
@Resource
AppleMapper appleMapper;
@RequestMapping("/test")
public String test(Model model){
List<Apple> apple = appleMapper.findAll();
model.addAttribute("apple",apple);
model.addAttribute("user",user);
return "hello";
}
}
再给出pojo中声明的数据库字段
package com.example.appledemo.pojo;
import lombok.Getter;
@Getter
public class Apple {
public Integer appleId;
public Integer price;
public Integer weight;
public void setAppleId(Integer appleId) {
this.appleId = appleId;
}
public void setPrice(Integer price) {
this.price = price;
}
public void setWeight(Integer weight) {
this.weight = weight;
}
}
最后在templates中的hello.html中标签内引入apple
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> <!--需要添加此行标注为thymeleaf模板 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = "main" style="width: 400px;height: 300px"> </div>
<div th:each="item: ${apple}">
<span th:text="${item.appleId}"></span>
</div>
</body>
</html>
输入url:http://localhost:8080/test就可以看到
接下来引入echarts,要在TestController中增加一部分内容
我们要声明arraylist,用add方法将apple.price以及apple.appleId分别加到两个列表中;这边注意声明的必须是list,不能是StringBuilder
package com.example.appledemo.controller;
import com.example.appledemo.mapper.AppleMapper;
import com.example.appledemo.mapper.UserMapper;
import com.example.appledemo.pojo.Apple;
import com.example.appledemo.pojo.User;
import jakarta.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@Controller
public class TestController {
@Resource
UserMapper userMapper;
@Resource
AppleMapper appleMapper;
@RequestMapping("/test")
public String test(Model model){
List<Apple> apple = appleMapper.findAll();
model.addAttribute("apple",apple);
List<User> user = userMapper.findAll();
model.addAttribute("user",user);
List<Integer> appleData = new ArrayList<>();
List<Integer> applePrice = new ArrayList<>();
for (Apple appleItem : apple) {
appleData.add(appleItem.getAppleId());
applePrice.add(appleItem.getPrice());
}
model.addAttribute("appleData", appleData);
model.addAttribute("applePrice", applePrice);
return "hello";
}
}
在hello.html中引入echarts
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> <!--需要添加此行标注为thymeleaf模板 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
</head>
<body>
<div id = "main" style="width: 400px;height: 300px"> </div>
<div th:each="item: ${apple}">
<span th:text="${item.appleId}"></span>
</div>
<span th:text="${appleData}"></span>
<span th:text="${applePrice}"></span>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
var appleData = [[${appleData}]];
var applePrice = [[${applePrice}]];
// var appleData = [2,8,9];
// var applePrice = [14,12,12];
option = {
xAxis: {
type: 'category',
data: appleData
},
yAxis: {
type: 'value'
},
series: [{
data: applePrice,
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
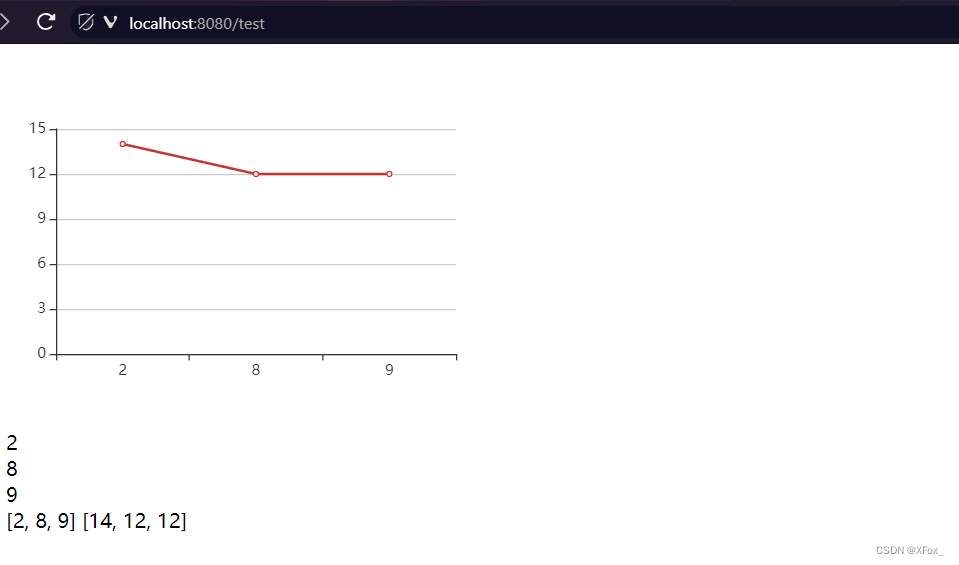
最后看一下运行结果:

文章来源:https://blog.csdn.net/XFox_/article/details/134947540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!