mapboxgl 中给地图添加遮罩蒙版,并不遮罩其中一块区域
2023-12-27 12:07:44
概要
本篇文章主要是给一整块地图添加遮罩层蒙版,但是不遮罩其中一个区域,以反向高亮地区内容。
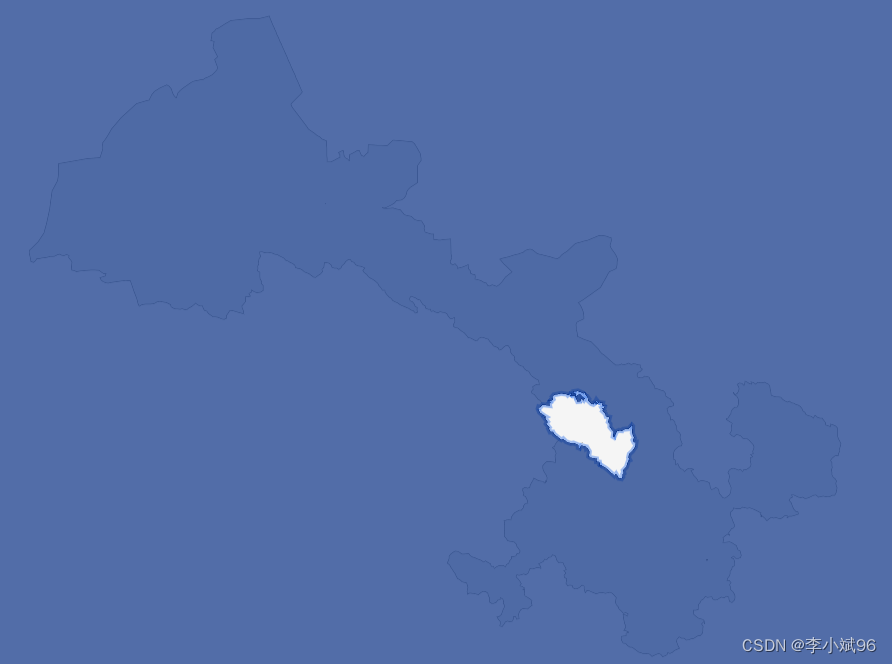
效果预览

技术思路
- 这里要实现某个区域反显高亮,需要这个区域的边界json文件,与echarts中的相同,这都是通用的。
- 实现全局遮罩给定的坐标就是-180,180.如果只想遮罩这个省,不想全部,也需要引入边界json文件即可。
- 总体来说就是某个遮罩,除去了某个区域遮罩。就会形成这个效果。
技术细节
提示:以下代码仅为主要代码,其余不再赘述。
- 给省级(甘肃省)添加蒙版
NationBounds 是全国省级边界json
/**
* 给省级添加蒙版遮罩
*/
createGanSuMBLayer() {
let bounds = {}
for(let i = 0; i < NationBounds.features.length; i++) {
let bound = NationBounds.features[i]
if (bound.properties.adcode == '620000') {
bounds = bound
}
}
this.MBConfigOption(bounds)
},
- 根据选择地区添加蒙版遮罩
GanSuBounds是甘肃省内市州级边界json
/**
* 根据选择地区添加蒙版遮罩
*/
createMBLayer(areacode) {
const map = this.map
let bounds = {}
let center = [] // 展示层中心点位
for(let i = 0; i < GanSuBounds.features.length; i++) {
let bound = GanSuBounds.features[i]
if (bound.properties.adcode == areacode) {
bounds = bound
center = bound.properties.center
}
}
// 将所选点设置为地图中心
map.setCenter(center);
// Zoom to the zoom level 8 with an animated transition
map.zoomTo(7.5, {
duration: 2000
});
this.MBConfigOption(bounds)
},
- 蒙版遮罩配置信息
/**
* 蒙版遮罩配置信息
*/
MBConfigOption(bounds) {
const map = this.map
// map.addSource('geojson', {
// type: 'geojson',
// data: {
// type: 'FeatureCollection',
// features: [],
// },
// })
map.addLayer({
//蒙版边界
id: 'mb-line',
type: 'line',
source: {
type: 'geojson',
data: bounds, //区划的面数据
},
paint: {
'line-color': 'rgba(100, 149, 237, 0.6)',
"line-width": 4
},
layout: {
visibility: 'visible',
},
});
map.addLayer({
//蒙版图层 //通过边界数据反选 达到挖洞效果
id: 'mb-tag',
type: 'fill',
source: {
type: 'geojson',
data: {
type: 'Feature',
geometry: {
type: 'Polygon',
coordinates: [
[
// 多边形外围 需要进行遮罩的点 这里是给世界地图加遮罩 所以是世界的四个端点
[-180, 90],
[180, 90],
[180, -90],
[-180, -90],
],
bounds.geometry.coordinates[0][0]
],
},
},
},
paint: {
'fill-color': 'rgba(0, 41, 127, 0.68)',
// 'fill-opacity': 1 /* 透明度 */,
},
layout: {
visibility: 'visible',
},
});
},
小结
反向思维,遮罩全部,抠出部分即可。
文章来源:https://blog.csdn.net/lb1135909273/article/details/135237524
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!