组件之间传值
2023-12-14 11:57:12
目录
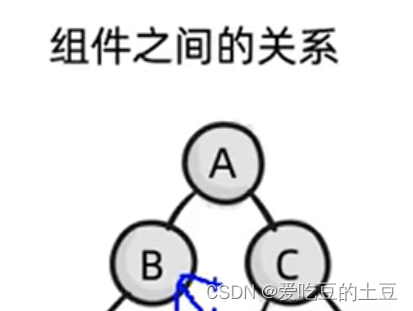
1:组件中的关系
在项目中使用到的组件关系最常用两种是,父子关系,兄弟关系

例如A组件使用B组件或者C组件或者BC组件都使用了,那么A组件就是BC组件的父,BC组件是A组件的子,BC组件就是兄弟关系。
2:父向子传值
父子组件之间的数据共享
一个组件(父)中导入了两外一个组件(子)使用自定义属性,定义props在子组件中,共享数据
?在App.vue组件中使用Left组件,父组件向子组件传值,在父组件中定义需要传的数据,子组件中定义props接收父组件的数据
3:子组件向父组件共享数据

在子组件中通过$emit函数定义一个事件函数名称和值,在父组件中声明这个方法
?子组件示例代码:
<template>
<div>
<div class="container">
<span id="app">你好</span>
<span>计数:{{ count }}</span>
<button @click="add">+1</button>
</div>
</div>
</template>
<script>
export default {
name: 'WORKSPACE_NAMEaa',
props:['init'],
data() {
return {
message:'Hello',
count:1
};
},
mounted() {
console.info('tag', document.getElementById('app').style.color='red')
},
methods: {
add(){
this.count = this.count +1
this.$emit('countchange', this.count);
},
show(){
console.info('调用了show方法')
}
},
created(){
console.info(this.show)
console.info(this.message)
console.info(this.init)
},
updated(){
},
beforeUpdate(){
}
};
</script>
<style lang="less" scoped>
.container{
background: goldenrod;
width: 300px;
height: 300px;
border: 1px solid black
}
</style>父组件示例代码:
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
<!-- <CCC init='你好' @countchange="getNewCount"></CCC>
</div>
</template>
<script>
import testMyTag from '@/views/商品案例/MyTag.vue'
import testMyTable from '@/views/商品案例/MyTable.vue'
import houbeiMyDialog from '@/views/后备插槽/MyDialog.vue'
import MyDialog from '@/views/默认插槽/MyDialog.vue'
import MyTable from '@/views/作用域插槽/MyTable.vue'
import testMyDialog from '@/views/具名插槽/MyDialog.vue'
import testnexttick from '@/views/TestnextTick.vue'
import BaseFrom from '@/views/BaseFrom.vue'
import BaseChart from '@/views/BaseChart.vue'
import AAA from '@/views/Left.vue'
import BBB from '@/views/Right.vue'
import CCC from '@/views/aa.vue'
export default {
// components:{
// AAA,BBB,CCC,BaseChart,BaseFrom,testnexttick,testMyDialog,MyTable,MyDialog,houbeiMyDialog,testMyTag,testMyTable
// },
data(){
return{
countvalue:0
}
},
methods: {
getNewCount(val){
this.countvalue = val
}
},
}
</script>
<style lang="less" scoped>
.footer_wrap a.router-link-exact-active{
background-color: #007acc;
}
body {
margin: 0px;
}
.footer_wrap {
position: relative;
left: 0;
top: 0;
display: flex;
width: 100%;
text-align: center;
background-color: #333;
color: #ccc;
}
.footer_wrap a {
flex: 1;
text-decoration: none;
padding: 20px 0;
line-height: 20px;
background-color: #333;
color: #ccc;
border: 1px solid black;
}
.footer_wrap a:hover {
background-color: #555;
}
</style>
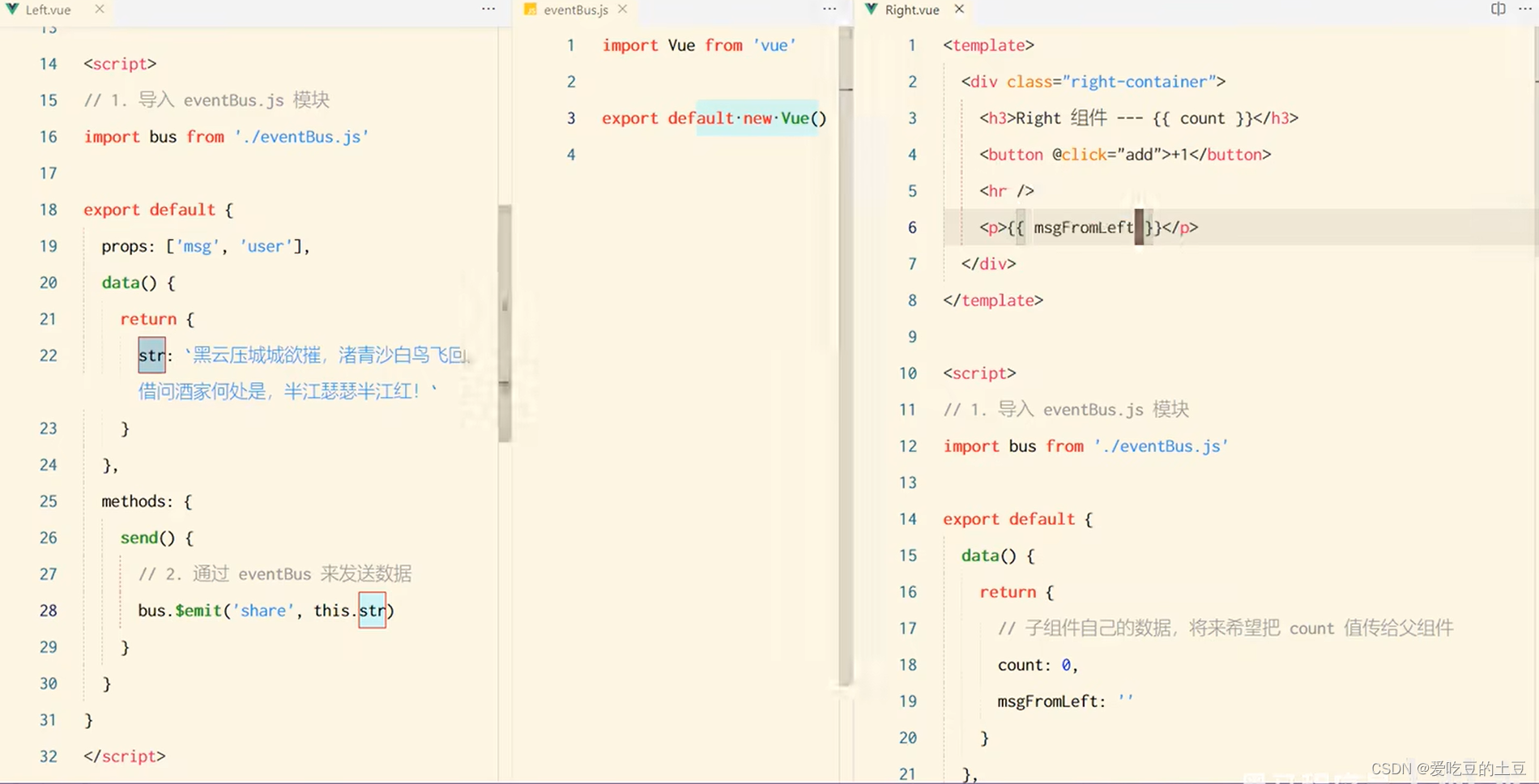
4:兄弟组件数据共享
在vue2.x中,兄弟组件数据共享的方案EventBus

 ?
?
文章来源:https://blog.csdn.net/m0_64550837/article/details/134913631
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!