vue2中自定义右击菜单--vue-contextmenujs
2023-12-26 19:11:37
第一步我们先安装这个依赖
npm install vue-contextmenujs
第二步把我们的依赖引入到全局中
import Contextmenu from 'vue-contextmenujs';
Vue.use(Contextmenu)
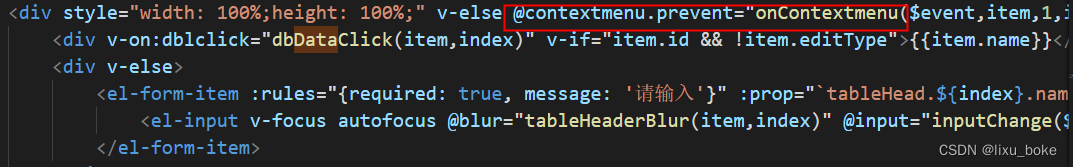
第三步在我们需要右击菜单的代码上增加如下代码

第四步在方法中写入方法


当然其中还是有很多别的属性,比如label、icon、hidden、onClick等等,基本上这些已经满足我们日常使用了
接下来看一下成品

文章来源:https://blog.csdn.net/lixu_boke/article/details/135227567
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!