九、综合实例:修改用户资料(Qt5 GUI系列)

目录
一、设计需求
??????? 设计一个修改用户资料功能的对话框,要求包含基本信息、联系方式、详细资料的编辑和修改。本实例只实现界面。
二、实现代码
导航页面:
//添加的头文件
#include <QStackedWidget>
#include <QPushButton>
#include "baseinfo.h"
#include "contact.h"
#include "detail.h"
class Content : public QFrame
{
Q_OBJECT
public:
Content(QWidget *parent=0);
QStackedWidget *stack;
QPushButton *AmendBtn;
QPushButton *CloseBtn;
BaseInfo *baseInfo;
Contact *contact;
Detail *detail;
};
#include "content.h"
Content::Content(QWidget *parent)
:QFrame(parent)
{
//创建一个QStackedWidget对象
stack =new QStackedWidget(this);
//设置堆栈窗口的显示风格
stack->setFrameStyle(QFrame::Panel|QFrame::Raised);
//新建基本信息、联系方式、详细资料三个页面
baseInfo =new BaseInfo();
contact =new Contact();
detail =new Detail();
//依次插入三个页面
stack->addWidget(baseInfo);
stack->addWidget(contact);
stack->addWidget(detail);
//创建连个按钮,并对其布局
AmendBtn =new QPushButton(tr("修改"));
CloseBtn =new QPushButton(tr("关闭"));
QHBoxLayout *BtnLayout =new QHBoxLayout;
BtnLayout->addStretch(1);
BtnLayout->addWidget(AmendBtn);
BtnLayout->addWidget(CloseBtn);
//进行整体布局
QVBoxLayout *RightLayout =new QVBoxLayout(this);
RightLayout->setMargin(10);
RightLayout->setSpacing(6);
RightLayout->addWidget(stack);
RightLayout->addLayout(BtnLayout);
}
基本信息:
//添加的头文件
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>
#include <QPushButton>
class BaseInfo : public QWidget
{
Q_OBJECT
public:
BaseInfo(QWidget *parent=0);
private:
//左侧//
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *UserNameLineEdit;
QLineEdit *NameLineEdit;
QComboBox *SexComboBox;
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
QGridLayout *LeftLayout;
//右侧//
QLabel *HeadLabel; //右上角部分
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;
};
#include "baseinfo.h"
BaseInfo::BaseInfo(QWidget *parent) :
QWidget(parent)
{
/**** 左侧 ****/
UserNameLabel =new QLabel(tr("用户名:"));
UserNameLineEdit =new QLineEdit;
NameLabel =new QLabel(tr("姓名:"));
NameLineEdit =new QLineEdit;
SexLabel =new QLabel(tr("性别:"));
//新建QComboBox对象,并添加两个条目
SexComboBox =new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel =new QLabel(tr("部门:"));
DepartmentTextEdit =new QTextEdit;
AgeLabel =new QLabel(tr("年龄:"));
AgeLineEdit =new QLineEdit;
OtherLabel =new QLabel(tr("备注:"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
LeftLayout =new QGridLayout();
LeftLayout->addWidget(UserNameLabel,0,0);
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0);
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0);
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0);
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0);
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2);
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
/****右侧****/
HeadLabel =new QLabel(tr("头像: ")); //右上角部分
HeadIconLabel =new QLabel;
QPixmap icon("312.jpeg");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn =new QPushButton(tr("更新"));
TopRightLayout =new QHBoxLayout();
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel =new QLabel(tr("个人说明:")); //右下角部分
IntroductionTextEdit =new QTextEdit;
RightLayout =new QVBoxLayout();
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*************************************/
QGridLayout *mainLayout =new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
//设置大小
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
联系方式:
//添加的头文件
#include <QLabel>
#include <QGridLayout>
#include <QLineEdit>
#include <QCheckBox>
class Contact : public QWidget
{
Q_OBJECT
public:
Contact(QWidget *parent=0);
private:
QLabel *EmailLabel;
QLineEdit *EmailLineEdit;
QLabel *AddrLabel;
QLineEdit *AddrLineEdit;
QLabel *CodeLabel;
QLineEdit *CodeLineEdit;
QLabel *MoviTelLabel;
QLineEdit *MoviTelLineEdit;
QCheckBox *MoviTelCheckBook;
QLabel *ProTelLabel;
QLineEdit *ProTelLineEdit;
QGridLayout *mainLayout;
};
#include "contact.h"
Contact::Contact(QWidget *parent) :
QWidget(parent)
{
EmailLabel =new QLabel(tr("电子邮件:"));
EmailLineEdit =new QLineEdit;
AddrLabel =new QLabel(tr("联系地址:"));
AddrLineEdit =new QLineEdit;
CodeLabel =new QLabel(tr("邮政编码:"));
CodeLineEdit =new QLineEdit;
MoviTelLabel =new QLabel(tr("移动电话:"));
MoviTelLineEdit =new QLineEdit;
MoviTelCheckBook =new QCheckBox(tr("接收留言"));
ProTelLabel =new QLabel(tr("办公电话:"));
ProTelLineEdit =new QLineEdit;
mainLayout =new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addWidget(EmailLabel,0,0);
mainLayout->addWidget(EmailLineEdit,0,1);
mainLayout->addWidget(AddrLabel,1,0);
mainLayout->addWidget(AddrLineEdit,1,1);
mainLayout->addWidget(CodeLabel,2,0);
mainLayout->addWidget(CodeLineEdit,2,1);
mainLayout->addWidget(MoviTelLabel,3,0);
mainLayout->addWidget(MoviTelLineEdit,3,1);
mainLayout->addWidget(MoviTelCheckBook,3,2);
mainLayout->addWidget(ProTelLabel,4,0);
mainLayout->addWidget(ProTelLineEdit,4,1);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
详细资料:
//添加的头文件
#include <QLabel>
#include <QComboBox>
#include <QLineEdit>
#include <QTextEdit>
#include <QGridLayout>
class Detail : public QWidget
{
Q_OBJECT
public:
Detail(QWidget *parent=0);
private:
QLabel *NationalLabel;
QComboBox *NationalComboBox;
QLabel *ProvinceLabel;
QComboBox *ProvinceComboBox;
QLabel *CityLabel;
QLineEdit *CityLineEdit;
QLabel *IntroductLabel;
QTextEdit *IntroductTextEdit;
QGridLayout *mainLayout;
};
#include "detail.h"
Detail::Detail(QWidget *parent) :
QWidget(parent)
{
NationalLabel =new QLabel(tr("国家/地址:"));
NationalComboBox =new QComboBox;
NationalComboBox->insertItem(0,tr("中国"));
NationalComboBox->insertItem(1,tr("美国"));
NationalComboBox->insertItem(2,tr("英国"));
ProvinceLabel =new QLabel(tr("省份:"));
ProvinceComboBox =new QComboBox;
ProvinceComboBox->insertItem(0,tr("江苏省"));
ProvinceComboBox->insertItem(1,tr("山东省"));
ProvinceComboBox->insertItem(2,tr("浙江省"));
CityLabel =new QLabel(tr("城市:"));
CityLineEdit =new QLineEdit;
IntroductLabel =new QLabel(tr("个人说明:"));
IntroductTextEdit =new QTextEdit;
mainLayout =new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addWidget(NationalLabel,0,0);
mainLayout->addWidget(NationalComboBox,0,1);
mainLayout->addWidget(ProvinceLabel,1,0);
mainLayout->addWidget(ProvinceComboBox,1,1);
mainLayout->addWidget(CityLabel,2,0);
mainLayout->addWidget(CityLineEdit,2,1);
mainLayout->addWidget(IntroductLabel,3,0);
mainLayout->addWidget(IntroductTextEdit,3,1);
}
主函数:
#include "content.h"
#include <QApplication>
#include <QTextCodec>
#include <QSplitter>
#include <QListWidget>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//设置整个程序采用的字体和字号
QFont font("AR PL KaitiM GB",12);
a.setFont(font);
//新建一个水平分割对象,作为主布局框
QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0);
//用于设置QSplitter对象在调整大小时是否使用不透明的方式进行绘制
splitterMain->setOpaqueResize(true);
//在水平分割窗左侧窗口插入QListWidget类对象
QListWidget *list =new QListWidget(splitterMain);
list->insertItem(0,QObject::tr("基本信息"));
list->insertItem(1,QObject::tr("联系方式"));
list->insertItem(2,QObject::tr("详细资料"));
//在水平分割窗右侧窗口插入Content类对象
Content *content =new Content(splitterMain);
//连接列表框的currentRowChanged()信号与堆栈窗的setCuirentIndex()槽函数
QObject::connect(list,SIGNAL(currentRowChanged(int)),content->stack,SLOT(setCurrentIndex(int)));
//设置标题
splitterMain->setWindowTitle(QObject::tr("修改用户资料"));
splitterMain->setMinimumSize(splitterMain->minimumSize());
splitterMain->setMaximumSize(splitterMain->maximumSize());
splitterMain->show();
return a.exec();
}
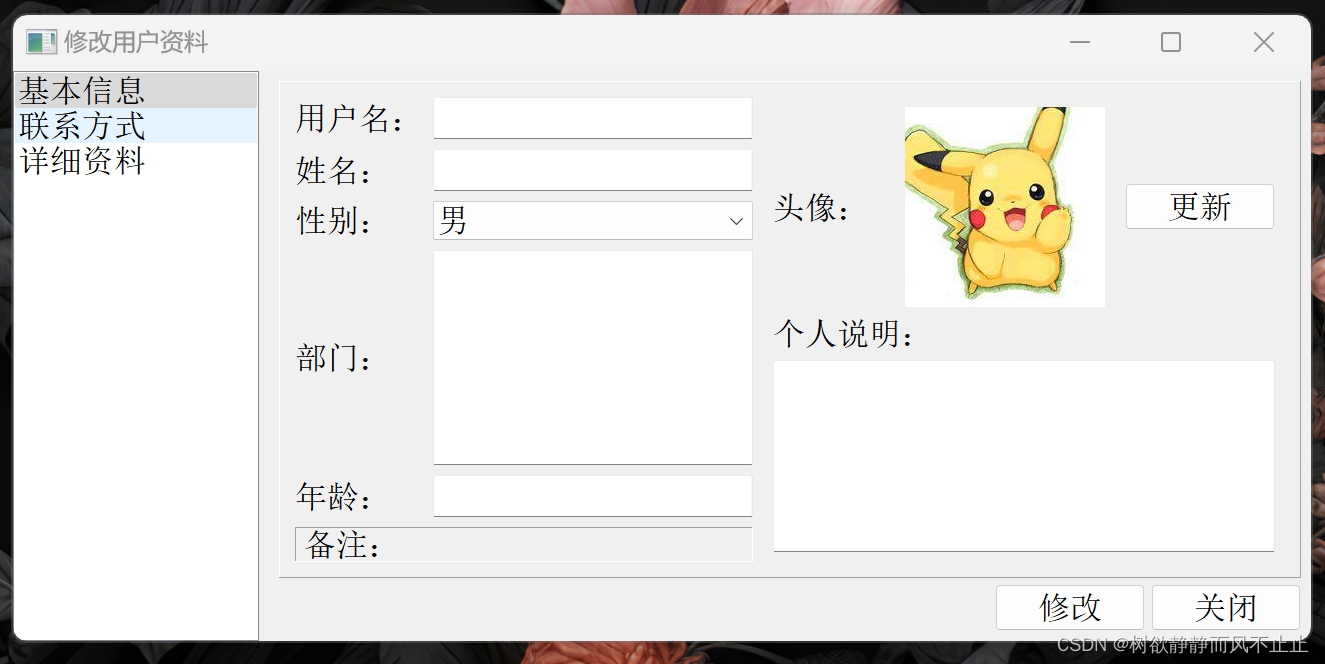
效果展示:

?
三、代码解析
??????? 上述代码中,导航页面Content类继承QFrame而其他页面继承的是QWidget。下面具体阐述一下两者的联系与区别。
| QFrame | QWidget | |
|---|---|---|
| 继承关系 | 继承自QWidget | 直接继承自QObject,是所有可视化部件的基类 |
| 功能 | 带有边框和背景的可视化部件 | 可视化部件,没有特定的样式或外观 |
| 外观 | 可设置边框样式、背景色等 | 不具有具体外观,需要在派生类中实现 |
| 默认样式 | 有默认的边框样式 | 无默认样式 |
| 容器能力 | 可以作为容器类部件容纳其他子部件 | 可以作为容器类部件容纳其他子部件 |
| 上级类/祖先类 | QWidget -> QObject | QObject |
| 特殊用途 | 擅长创建带有边框的部件 | 提供基础的可视化功能 |
四、总结
????????QDialog是Qt框架中的一个类,用于创建对话框窗口(Dialog)。对话框通常用于与用户进行简单的交互,例如显示消息、提示用户输入或选择选项等。
????????QDialog是QWidget的子类,因此它继承了QWidget的一些基本功能。同时,QDialog还提供了一些特定于对话框的功能和属性,以便更好地满足对话框的需求。
????????QDialog类具有以下特点和功能:
????????模态或非模态:QDialog可以使用setModal(true)设置为模态对话框,即在对话框关闭之前阻止对父窗口的操作。默认情况下,对话框是非模态的。
????????按钮:QDialog通常包括一个或多个按钮用于确认、取消或执行其他操作。可以使用addButton()方法添加按钮,并可以设置预定义的标准按钮(如Ok、Cancel、Yes、No等)。
????????结果返回:QDialog可以通过执行exec()方法来显示对话框,并在关闭对话框时返回一个结果码用于判断用户的选择。
????????布局管理:可以使用布局管理器(如QVBoxLayout)来管理对话框中的控件和部件的位置和大小。
????????标题和图标:可以为对话框设置标题和图标。
????????大小调整:可以设置对话框的大小调整方式,例如固定大小、自动拉伸等。
????????QDialog为开发者提供了一种方便的方式来创建和管理对话框窗口,并与用户进行交互。可以根据需求,自定义对话框的外观和行为,以实现特定的交互效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!