Vue生命周期钩子函数
生命周期:
? ? ? ? 页面内容的三个阶段:创建阶段、更新阶段、销毁阶段。当一个页面内容出现在App.vue中,页面进入创建阶段。当响应式数据发生变化时页面自动更新,此时进入更新阶段。最后切换页面时,旧页面消失,就是进入了销毁阶段。
? ? ? ? 对应这三个阶段,vue提供了不同生命周期函数,也叫钩子函数。让我们可以在不同阶段对页面内容进行处理。
? ? ? ? 创建阶段生命周期只会在组件第一次加载时执行。除非组件被卸载了,当再次进入这个页面,创建阶段的生命周期会再次执行。
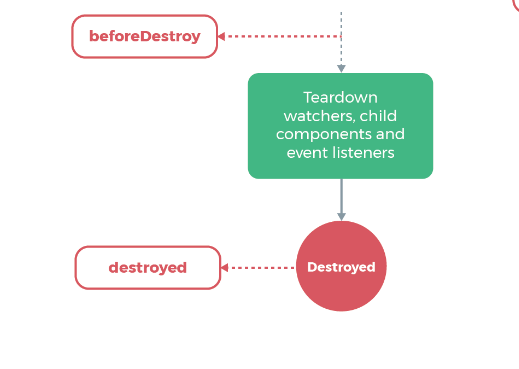
生命周期图示:



beforeCreate()? :? ?创建阶段的第一个生命周期,它是在vue实例对象刚刚被创建出来,但还没有完成data和methods与实例对象的结合。此时this已经存在了,只不过此时的this仅仅完成了第一个阶段的初始化,实例内部的属性和方法刚刚和this实例绑定完成。
created()? :? ?创建阶段的第二个生命周期,它是vue实例第二个阶段初始化完成,第二个阶段主要是把咱们配置的一些data、method、computed内容挂载到this实例上。所以我们才可以通过this.属性,this.方法,this.计算属性。
这个生命周期表示this实例已经初始化完成。页面的初始化请求最早(不是唯一或必须)只能放在这里,也可以放在后面,不能放在beforeCreate中,因为它里面的this还不存在响应式数据,请求结果没地方存。
beforeMount()? :? 创建阶段的第三个生命周期,vue渲染模板前执行,此时DOM还没有渲染出来.在挂载开始之前被调用.
mounted() :? ?创建阶段的第四个生命周期,vue渲染模板结束,此时DOM已经渲染出来。这个生命周期是最早能操作DOM的位置。
beforeUpdate() :? ?更新阶段的生命周期,响应式数据发生变化,页面在重新渲染前执行这个钩子。
updated() :? ?更新阶段的生命周期,响应式数据发生变化,页面在重新渲染后执行这个钩子。
beforeDestroy() :? ?vue实例销毁前调用,卸载阶段,页面卸载前,清楚一些定时器(window的)、订阅事件,因为这些不是vue的东西,只能我们手动清除。
destroyed() :? vue实例销毁后调用,该钩子在服务器端渲染期间不被调用。
个人练习,仅供参考:
<template>
<div class="life main">
<h5>
生命周期:页面内容的三个阶段创建阶段、更新阶段、销毁阶段。当一个页面内容出现在App.vue中,页面进入创建阶段。当响应式数据发生变化时页面自动更新,此时进入更新阶段,最后切换页面时,旧页面消失,就是进入了销毁阶段。
对应这个三个阶段,vue提供了不同的生命周期函数,也叫钩子函数。让我们可以在不同的阶段对页面内容进行处理。
</h5>
<h5>
创建阶段生命周期只会在组件第一次加载时执行。除非组件被卸载了,当再次进入这个页面,创建阶段的生命周期会再次执行。
</h5>
<p id="p" @click="num++">num: {{ num }}</p>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
timer: null,
};
},
methods: {
add() {
this.num++;
},
},
computed: {
allName() {
return "123";
},
},
beforeCreate() {
// 创建阶段的第一个生命周期:它是在vue实例对象刚刚被创建出来,但此时还没有完成data和methods与实例对象的结合。此时this已经存在了,只不过此时的this仅仅完成了第一个阶段的初始化:实例内部的属性和方法刚刚和this实例绑定完成。
// console.log(this);
},
created() {
// 创建阶段的第二个生命周期:它是vue实例第二个阶段初始化完成,第二个阶段主要是把咱们配置的一些data、method、computed内容挂载到this实例上。所以我们才可以通过this.属性,this.方法,this.计算属性
// 这个生命周期表示this实例已经初始化完成。页面的初始化请求最早(不是唯一或必须)只能放在这里。不能放在beforeCreate中,因为它里面的this还不存在响应式数据呢,请求结果没地方存。
// console.log(this);
},
beforeMount() {
// 创建阶段的第三个生命周期:vue渲染模板前执行,此时DOM还没有渲染出来。
console.log(document.getElementById("p"));
},
mounted() {
// 创建阶段的第四个生命周期:vue渲染模板结束,此时DOM已经渲染出来。这个生命周期是最早能操作DOM的位置。
console.log(document.getElementById("p"));
console.log("组件创建完毕");
// this.timer = setInterval(() => {
// console.log("-----");
// }, 1000);
},
beforeUpdate() {
// 更新阶段的生命周期:响应式数据发生变化,页面在重新渲染前执行这个钩子。
console.log("页面更新前");
},
updated() {
// 更新阶段的生命周期:响应式数据发生变化,页面在重新渲染后执行这个钩子。
console.log("页面更新后");
},
beforeDestroy() {
// 卸载阶段:页面卸载前,清除一些定时器、订阅事件,因为这些不是vue的东西,只能我们手动清除。
console.log("卸载前");
// clearInterval(this.timer);
},
destroyed() {
console.log("卸载后");
},
};
</script>
<style lang="" scoped></style>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!