vue3 + TS + vite 搭建中后台管理系统(完整项目)
2024-01-07 17:55:29
vue3 + TS + vite 搭建中后台管理系统(完整项目)
前言
要成功,先发疯,头脑简单往前冲!
三金四银,金九银十,多学知识,也不能埋头苦干,
要成功,先发疯,头脑简单往前冲!
项目主要架构:
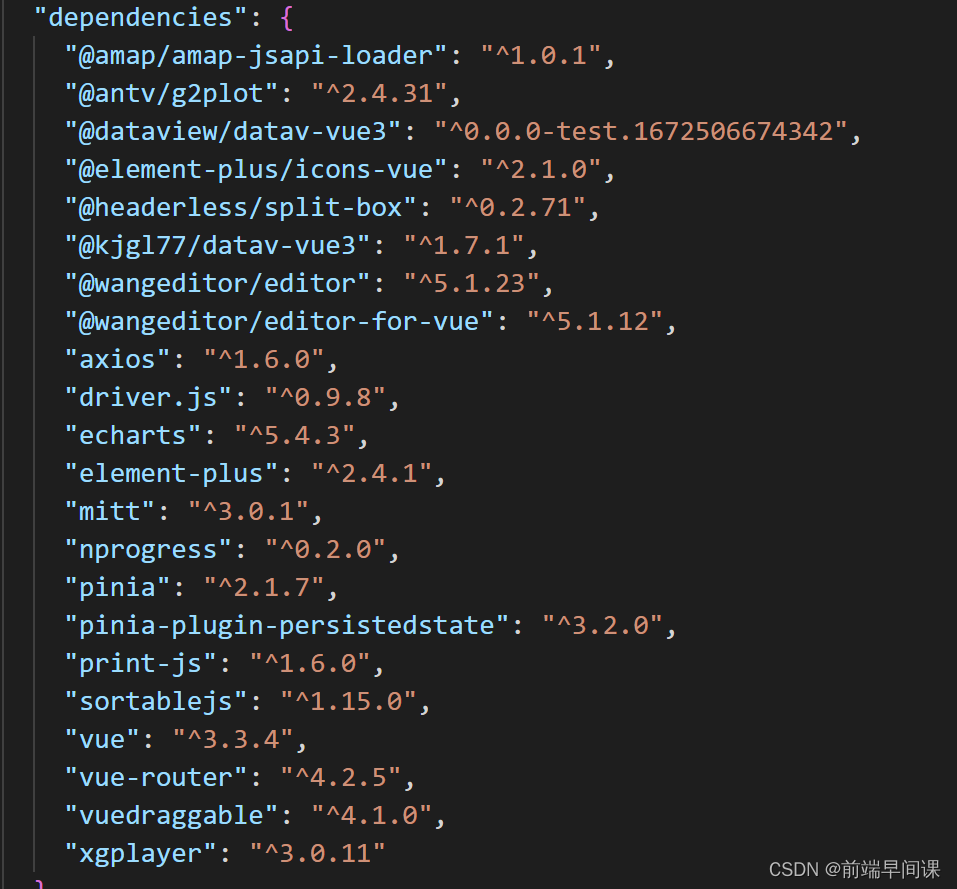
1、安装框架开发
2、配置vite 中使用 less 或 scss
3、配置vite自动导入语法插件开发
4、安装路由Router开发
5、安装pinia(vue3+ts使用pinia更好用,vuex使用ts没有pinia优雅)
6、安装element-ui-plus
7、配置vite.config.ts
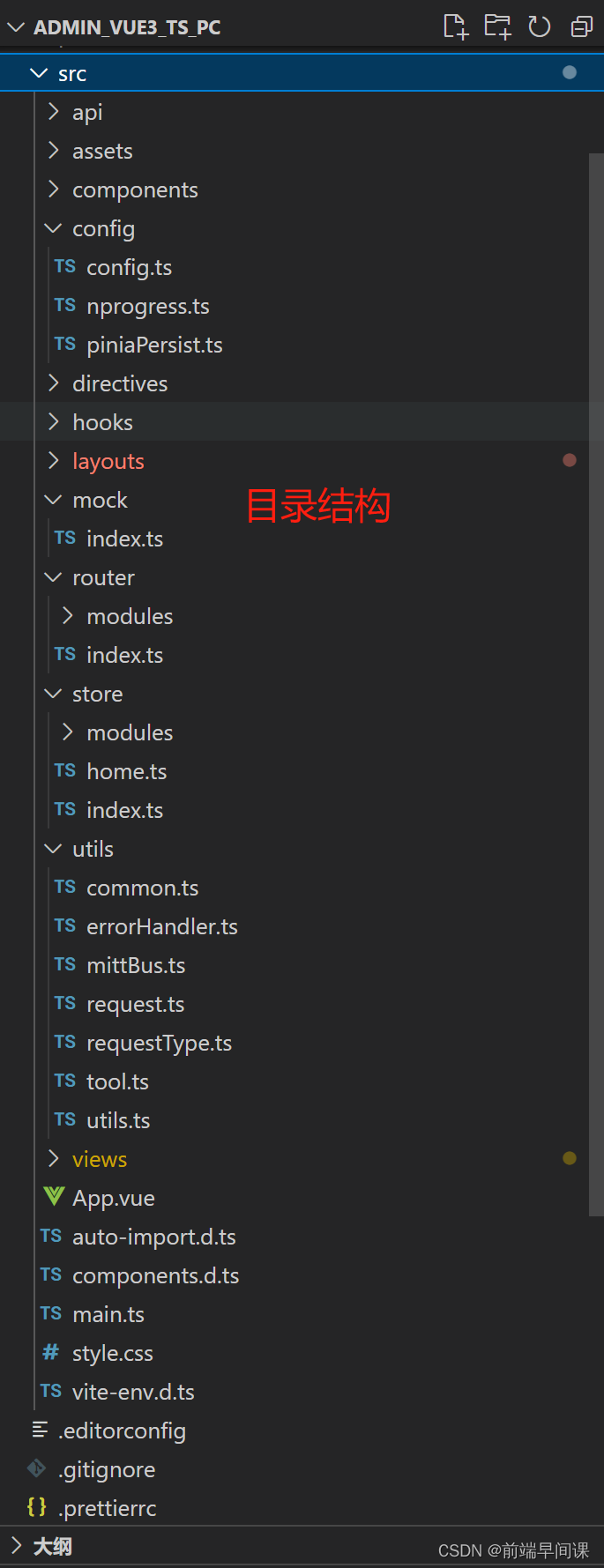
8、新建confing文件夹,分别配置一些共用的ts
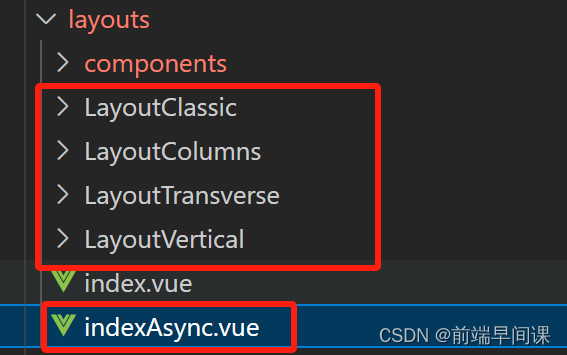
9、layouts搭建菜单组件开发
a、新建layouts模块文件
a-1、index.vue 主要入口(一次性加载方式)[二选一个入口即可]
a-2、indexAsync 主要入口(异步加载方式)[二选一个入口即可]
a-3、LayoutVertical 分栏主入口[纵向:vertical]
a-4、LayoutClassic 分栏主入口[经典:classic]
a-5、LayoutTransverse 分栏主入口[横向:transverse]
a-6、components 布局组件模块聚合[布局组件:components]
a-6-1、Menu [左侧菜单栏]
a-6-2、Main [右侧布局栏]
a-6-3、Header [头部栏]
a-6-4、Tabs [顶部Tabs切换]
a-6-5、Footer [底部页脚]
a-6-6、ThemeDrawer [布局切换栏]
a-7、创建MenuList数据开发
a-8、封装并异步调用接口数据开发
a-9、安装mockjs,实现数据模拟开发
a-10、安装nprogress进度条简单开发
10、路由权限配置
11、API接口配置
12、登录页面开发
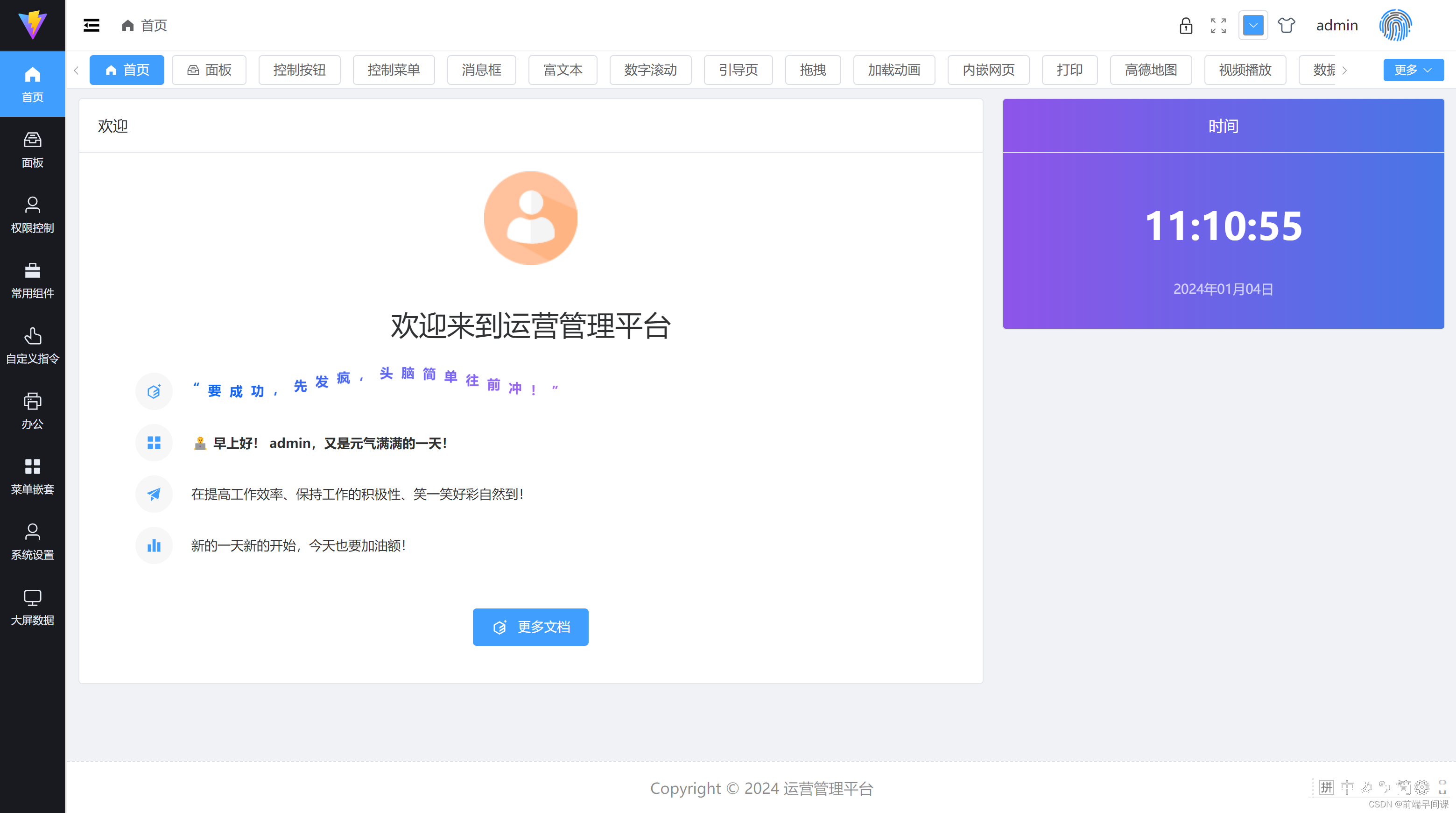
13、首页开发
14、安装拖动插件开发
15、富文本插件安装开发
16、引导页开发
17、拖拽组件开发
18、分屏开发
19、在线打印开发
20、charts开发
21、高德地图开发
22、西瓜视频开发
23、数据大屏开发
24、搭建框架插件安装注意问题
25、TS类型基础定义文档说明

1、搭建步骤及方法
搭建方法参考上一篇文章
https://blog.csdn.net/weixin_44873831/article/details/129728248
1、安装框架:
npm create vite@latest;
2、配置vite 中使用 less 或 scss:
npm add -D less 或 npm add -D sass
3、配置vite自动导入语法插件
npm install -D unplugin-vue-components unplugin-auto-import
a、使用 npm install -D unplugin-vue-components unplugin-auto-import
b、在vite.config.ts中引入
c、出现报错,(找不到模块“unplugin-vue-components/vite”。你的意思是要将 "moduleResolution" 选项设置为 "node",还是要将别名添加到 "paths" 选项中?ts(2792))
d、将tsconfig.json和tsconfig.node.json中的 "moduleResolution" 选项设置为 "node"
e、删除"allowImportingTsExtensions",从 TypeScript 3.8 开始,这个选项已经被废弃了;
2、集成多种插件功能,实现中后台按需使用
框架集成多种插件,项目做并不是所有都能用到,在使用时可以按照需要的插件方法

3、新手学TS如何快速进入状态、定义TS类型
TS官网
新手建议先看看官网,了解大概后进行实操;
如果不知道从哪里开始,接着往下看:
// 了解基本的类型定义
1、any // any类型,则允许被赋值为任意类型
2、void // void类型(空值),表示没有任何返回值的函数
3、Interfaces // 接口定义类型
a、 任意值 [let str:string;]: 如果是一个普通类型,在赋值过程中改变类型是不被允许的,任意值(Any)用来表示允许赋值为任意类型
str = '123'
b、 联合类型 [let str: string | number;]: 表示取值可以为多种类型中的一种
str = '123'
str = 123
c、 数组类型的定义 [let arr: number[]]: 简单的方法是使用「类型 + 方括号」来表示数组:
arr = [1,2,3]
d、 接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等
e、 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。
`泛型变量T` T表示任何类型
说明:`泛型的语法是尖括号 <> 里写类型参数,一般可以用T来表示`
示例1:
// let swap = ('1',2)
function swap<T, U>(tuple: [T, U]): [U, T]{
return [tuple[1], tuple[0]]
}
function swap(tuple) {
return [tuple[1], tuple[0]]
}
示例2:
let arr:Array<number> =[1,2,3];
// 定义多个类型
let arr:Array<number|string> =['1',2,3];
了解更多往下看;
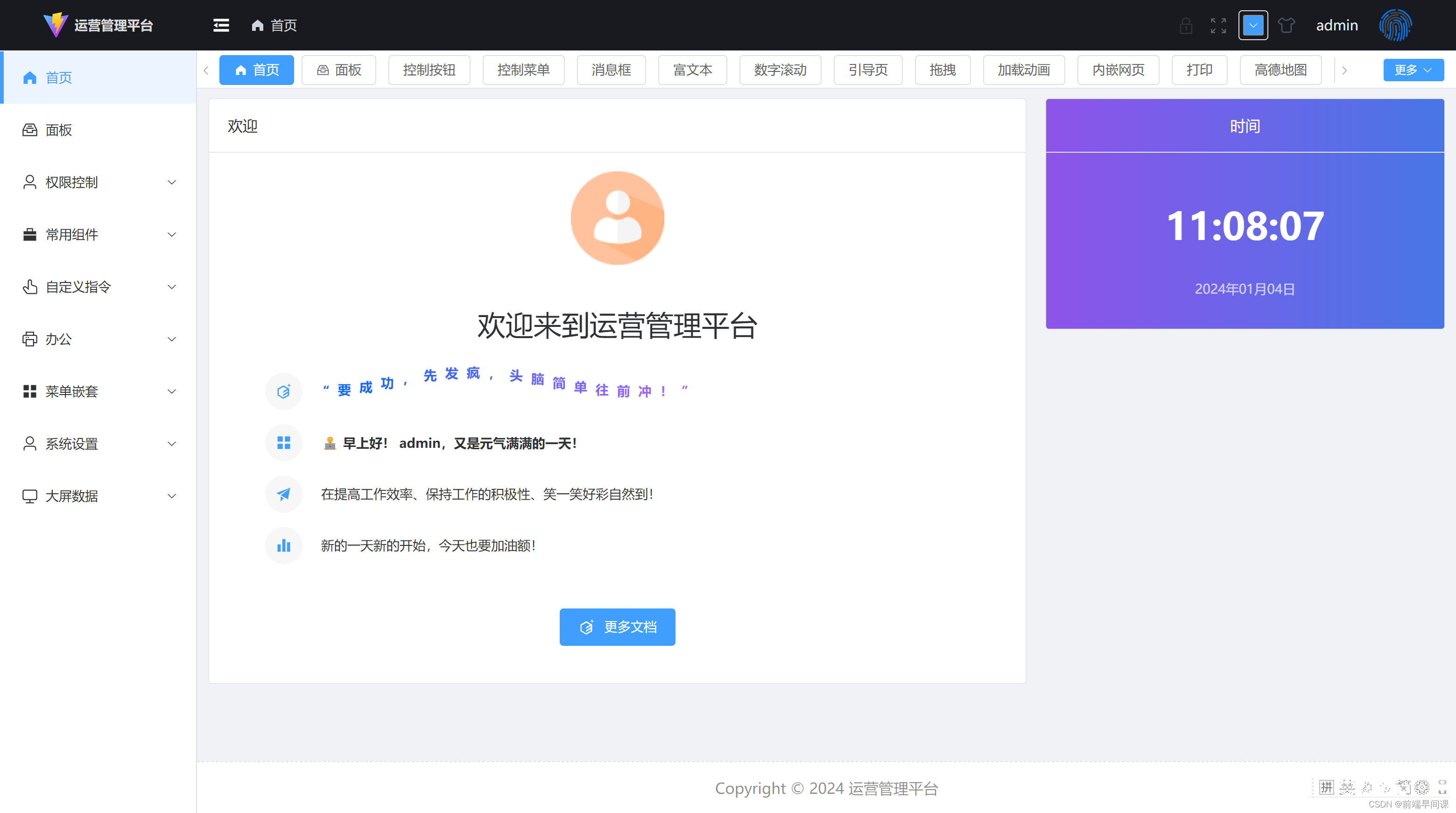
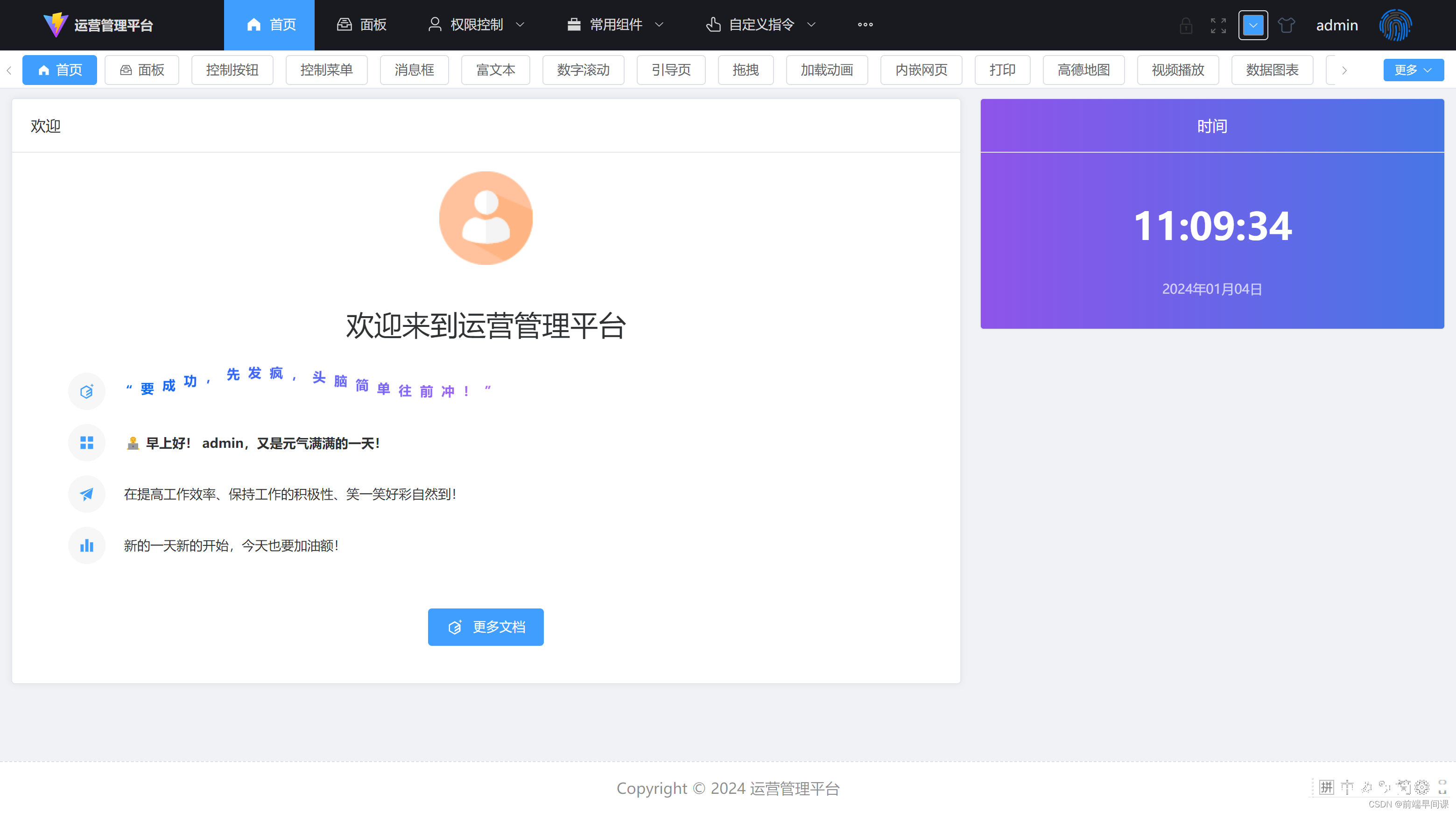
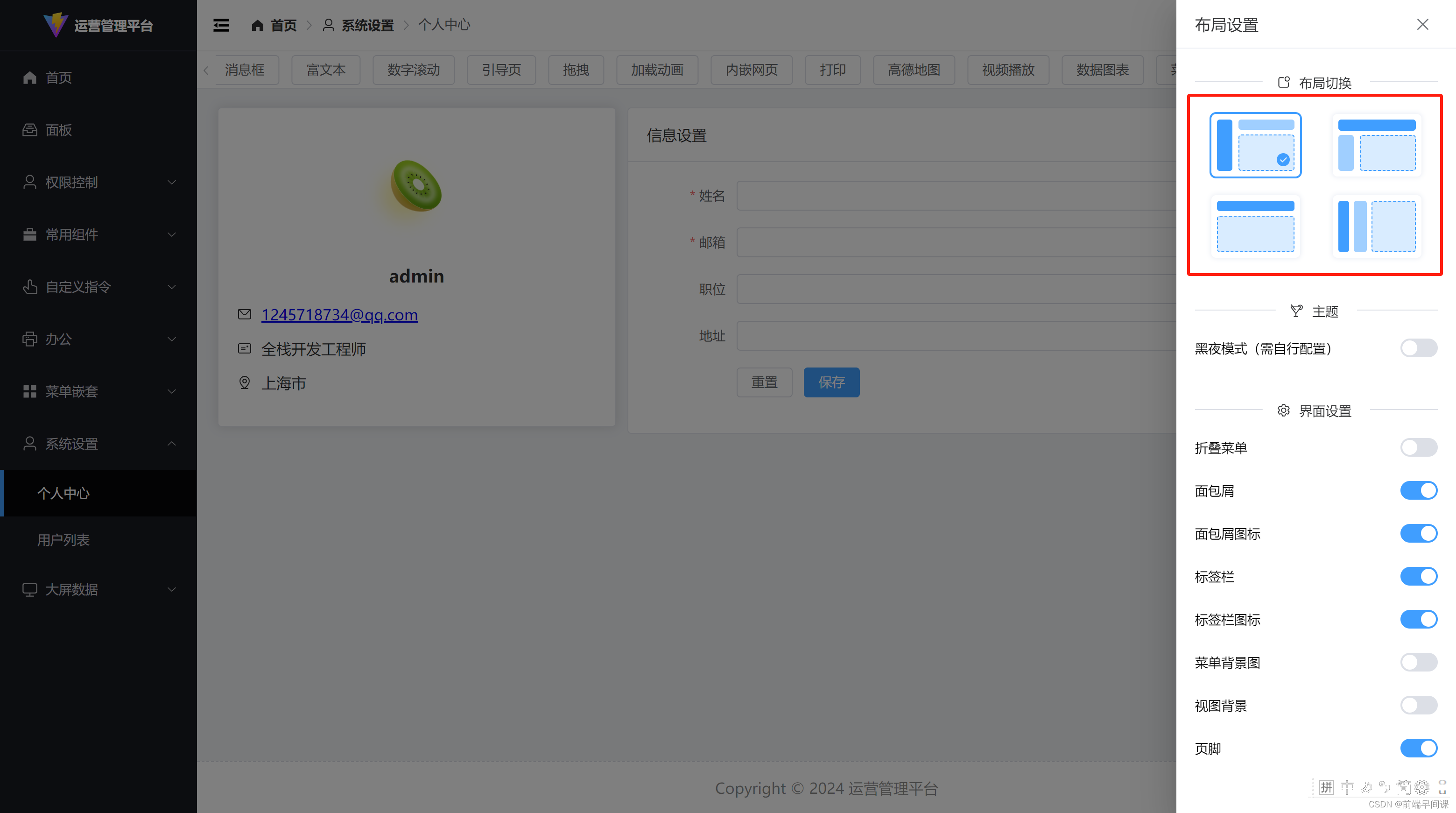
4、layout搭建四款常见风格
这里封装了
4款风格切换
layouts文件夹
第一款:

第二款:

第三款:

第四款:



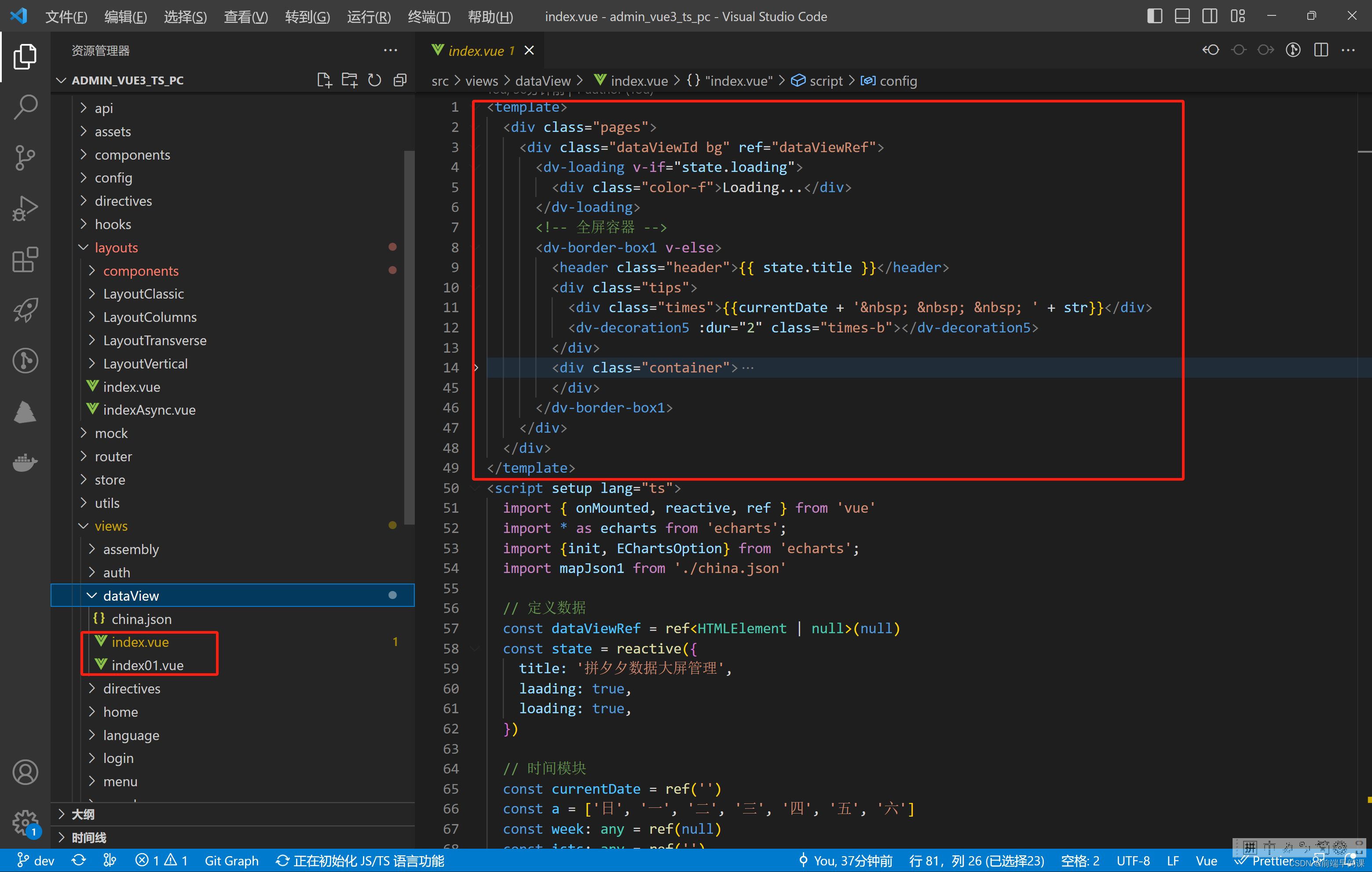
6、大屏搭建效果
大屏采用了
datav-vue3、echarts框架搭建
推荐使用:
官网:https://datav-vue3.netlify.app/
npm:pnpm install @kjgl77/datav-vue3
配合echarts:
官网:https://www.makeapie.cn/echarts
npm:npm install echarts --save
获取源码接着往下看!
第一款:拼夕夕大屏数据

第二款:城市大屏数据

大屏模块文件目录

5、vue3+Ts+运营管理系统
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —
文章来源:https://blog.csdn.net/weixin_44873831/article/details/135378326
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!