Node.js
目录
Node开发基础
1. 概述
1.1 为什么要学习服务器端开发基础
-
能够和后端程序员更加紧密的配合
-
网站业务逻辑前置,学习前端技术需要后端技术支撑
-
扩宽知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
-
实现网站的业务逻辑 ---网站登录部分,比如用户登录名
-
数据的增删改查 ---电商网站的购物车管理页面,能够实现增查改删操作
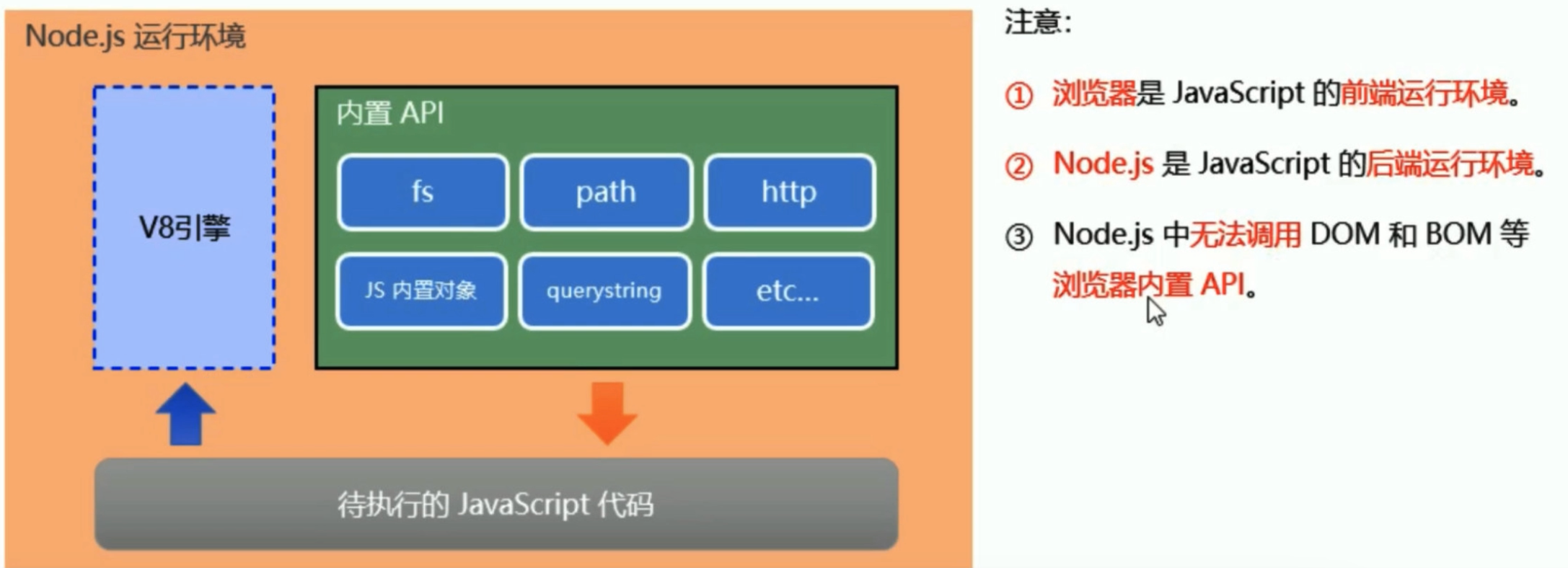
1.3 Node是什么
-
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
1.4 运行环境
-
浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
-
-
Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
-
2. Node运行环境搭建
2.1 Node.js运行环境安装
-
官网:Node.js
-
LTS = Long Term Support 长期支持版 稳定版
-
对于追求稳定性的企业项目来说,推荐安装LTS版本的Node.js
-
-
Current 拥有最新特性 实验版
-
新特性尝鲜版,对于喜欢尝试体验新特性的用户来说,推荐安装Current版本的Node.js,Current版本中可能存在Bug,或者漏洞,因此不妥剑企业使用该版本
-
2.2 Node.js版本号查看

node -v npm -v ? node package manager
3. Node.js快速入门
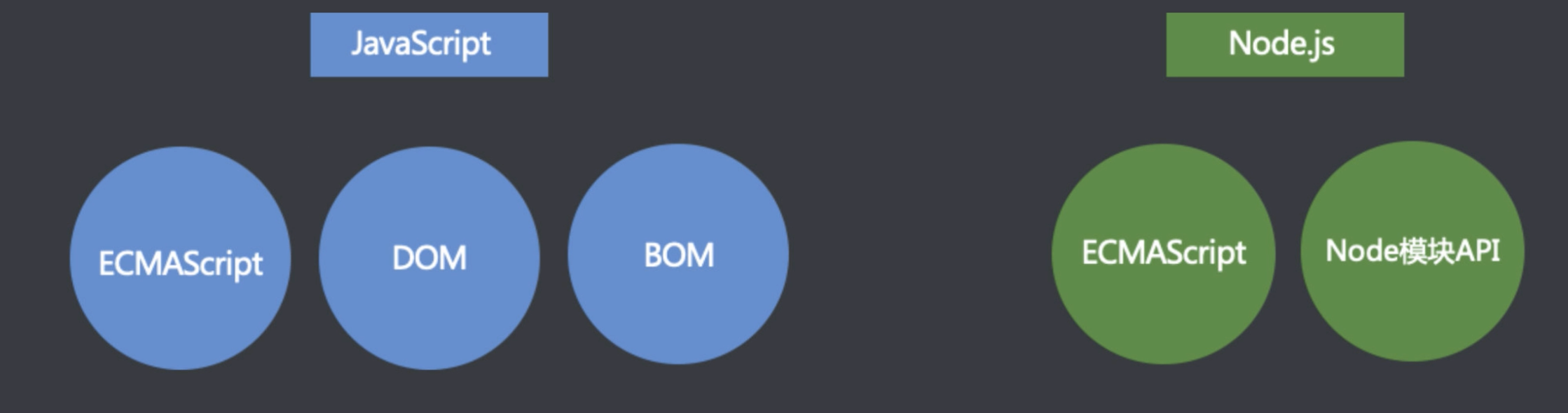
3.1 Node.js 的组成
-
JavaScript 由三部分组成,ECMAScript,DOM,BOM。
-
Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。

-
代码测试---借助命令行工具:执行代码操作01.hello.js
// demo 01
var first = "hello node!"
?
function fn () {
?console.log("fn执行了");
}
fn()
for (var i = 0; i < 3; i++) {
?console.log(i);
}
?
if (true) {
?console.log("abc");
}基本指令
-
mac版本
-
cal
-
date
-
mkdir
-
rmdir
-
touch a.js
-
rm a.js
-
-
window版本
-
Calc 打开计算器
-
cd ../ 回到上一级目录 change
-
cd Desktop 进入桌面目录
-
clear 清屏命令 cls
-
ls 查看当前目录
-
1.注意运行node指令,必须保证与执行文件在同一个目录之下 2.在vscode中可以打开终端执行执行node指令 3.输入文件名字太长,很麻烦,可以借助tab键帮我们识别文件名
3.2 Node.js的全局对象global
global.console.log("hello node")
global.setTimeout(() => {
? ?console.log("123")
}, 100);
?
console.log(global)
console.log("hello node")
?
setTimeout(() => {
? ?console.log("123")
}, 100);4. Node.js模块化开发
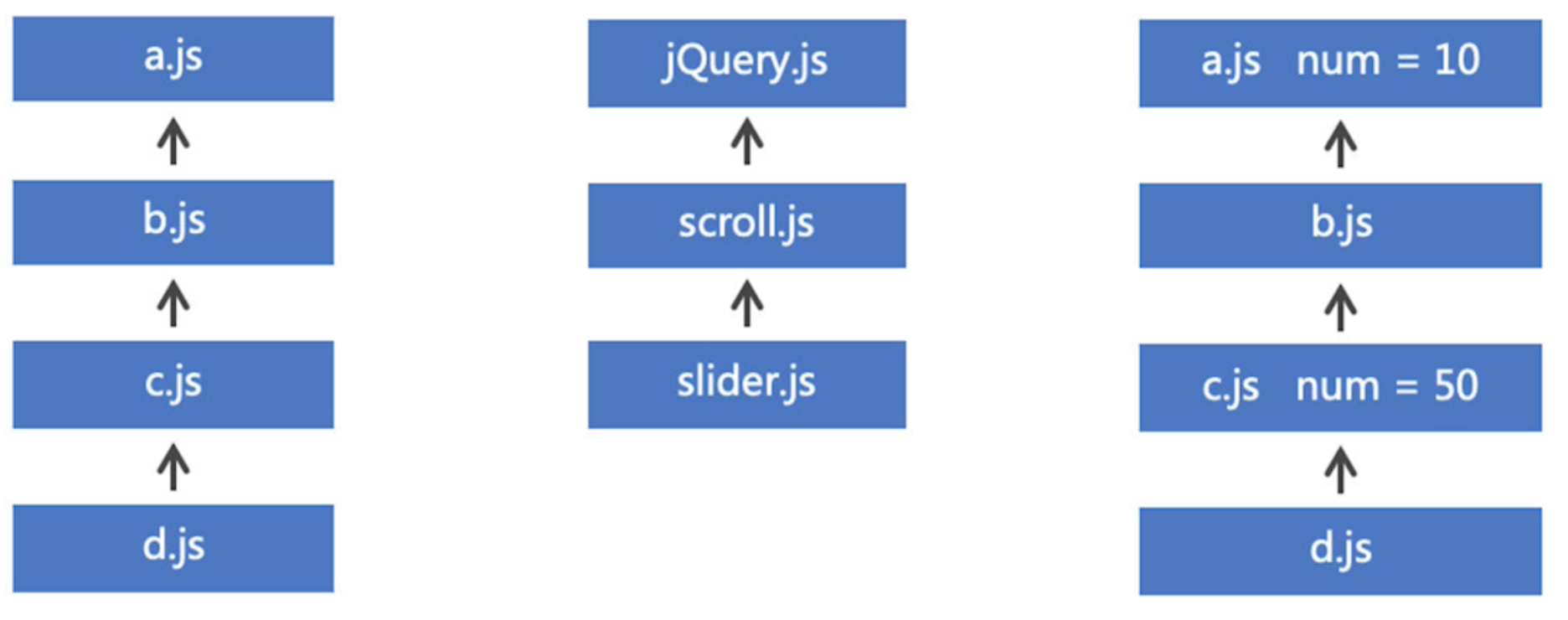
4.1 JavaScript开发弊端
-
JavaScript在使用时存在两大问题,文件依赖和命名冲突

-
生活中的模块化开发

-
软件中的模块化开发
-
编程领域的模块化,就是遵循固定的规则,把一个大文件拆成独立的小模块。js
-
提高代码的复用性
-
提高代码的可维护性
-
可以实现按需加载
-
-
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

4.2 Node.js中模块化开发规范
-
Node.js中模块的分类
-
内置模块:由node.js官方提供的例如fs,path,http等
-
自定义模块:用户所创建的.js文件,就是自定义模块
-
第三方模块:由第三方开发出来的模块,并未node.js官方提供的,也不是用户自己创建的,是用前需要下载,列入flexable.js
-
-
加载模块
使用强大的require()方法,可以加载需要的内置模块,自定义模块,第三方模块
//1. 加载内置的fs模块
const fs = require('path')
?
//2.加载自定义模块
const custom = require('./全局js对象');
?
//3.加载第三方模块,需要安装moent才可以,后面课程再做专门讲解
const moment = require('moment')-
模块作用域
-
只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域

-
向外共享模块作用域中的成员
Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到
模块内部可以使用exports对象进行成员导出,使用require方法导入其他模块。
每个.js自定义模块中都有一个module对象,它里面存储了当前模块的信息

-
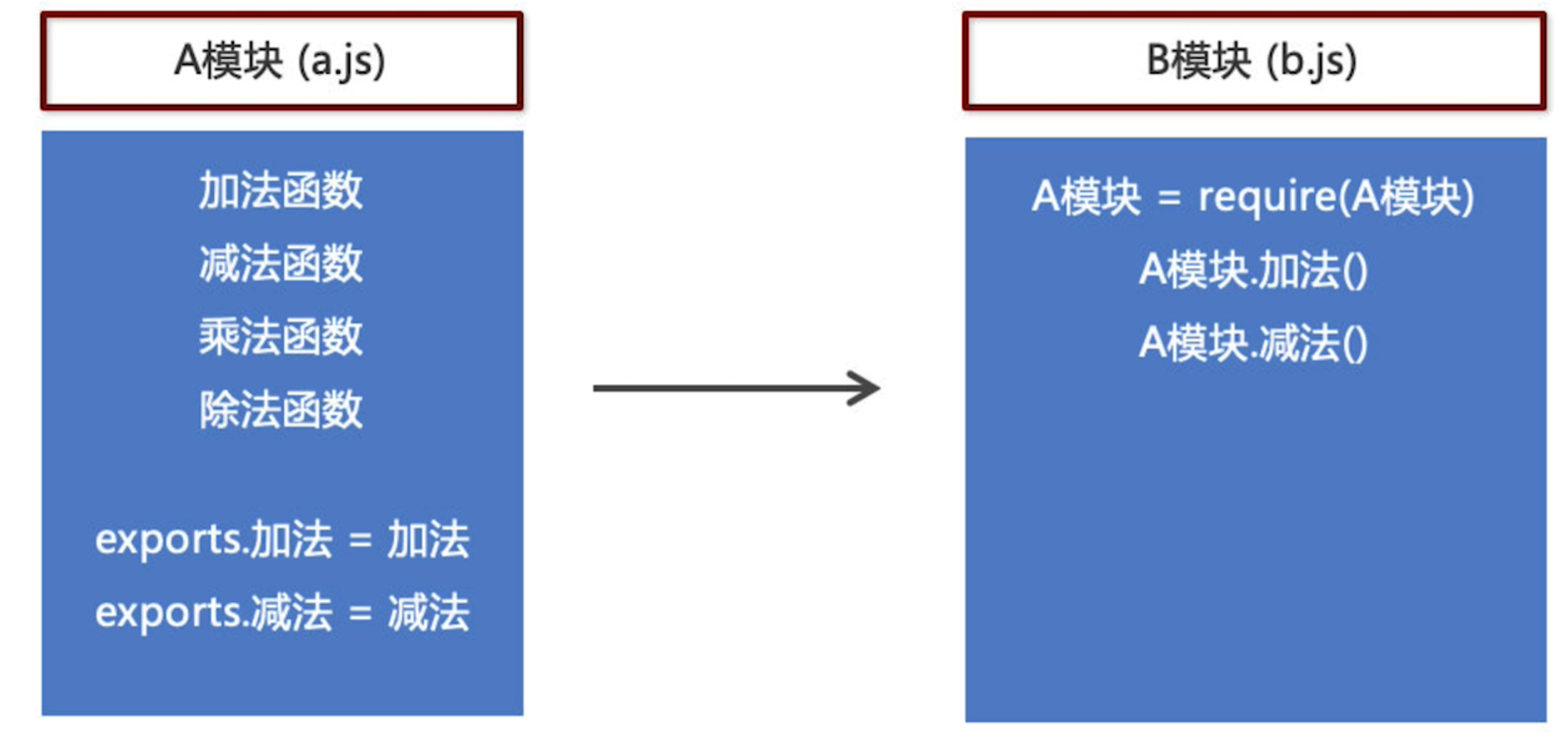
模块成员导出
// 03.module.js
const add = (x, y) => x + y
exports.add = add-
模块成员的导入
// 04.require.js
var abc =require('./03.module.js')
console.log(abc.add);
console.log(abc.add(1,2));
注意:导入模块时文件名后缀可以省略-
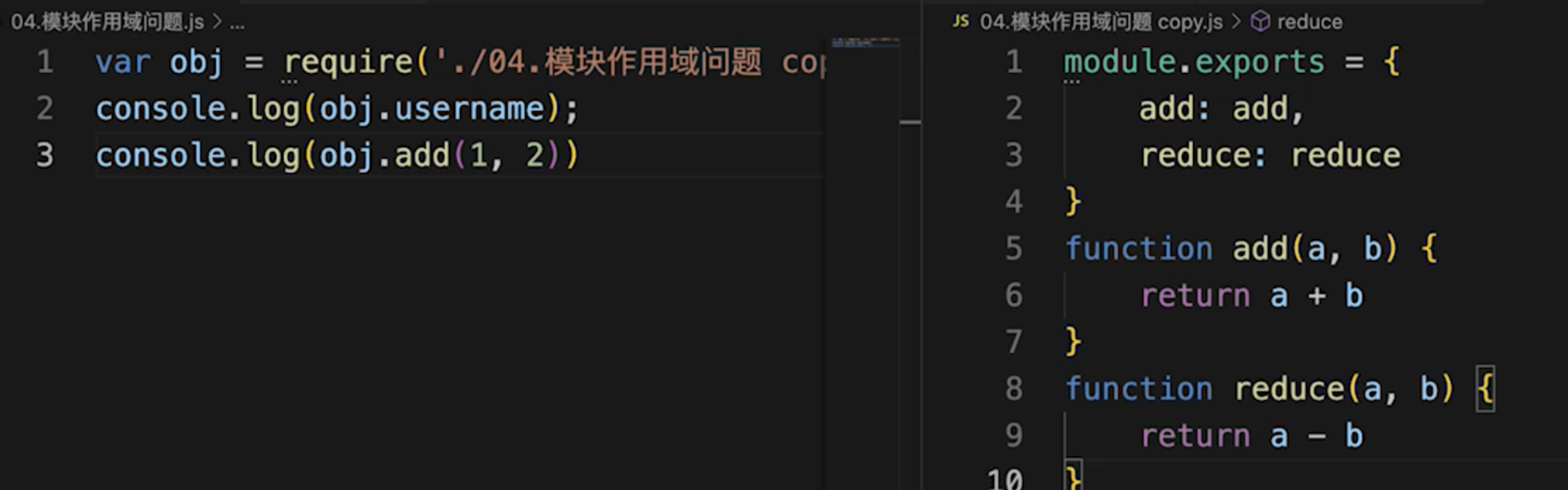
模块成员导出的另一种方式
-
exports是module.exports的别名(地址引用关系)

5. 内置模块
5.1 fs模块
fs模块是Node.js官方提供,用来操作文件的模块。
fs.readFile()方法,用来读取文件中的内容
fs.writeFile()方法,用来指定文件中写入内容// demo 07
const fs = require('fs')
fs.readFile('1.txt', 'utf-8', function (err, result) {
? ?// 如果读取成功,则打印读取的内容
? ?// 如果读取失败,则err的值为错误对象,
? ?if (err) {
? ? ? ?return console.log("文件读取失败" + err.message);
? }
? ?console.log("文件读取成功,内容是" + result);
})// demo 08
const fs = require('fs')
fs.writeFile('./files/2.txt', '我是要写入的内容', 'utf-8', function (err, result) {
?// 如果写入成功,则err的值为null
?// 如果写入失败,则err的值为错误对象
?if (err) {
? ?return console.log("文件写入失败" + err.message);
}
?console.log("文件写入成功");
})5.2 path模块.
path是node.js官方提供的,用来处理路径的,它提供了一些列的方法和属性,用来满足用户对路径处理的需求
例如:path.join()方法,用来将多个路径片段拼接成一个完成的路径字符串
// files文件下 demo 09
?
const path = require("path")
const pathStr = path.join('/a', '/b/c', '../', './', '/d', '/e')
// 注意 ../会抵消一级目录
console.log(pathStr)-
__dirname 获取当前文件所处绝对路径
// files文件下 demo 10
const path = require("path")
const pathStr = path.join(__dirname, "1.txt")
console.log(pathStr)?
6. 第三方模块
6.1 什么是第三方模块
-
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个.js文件组成并且被放置在一个文件夹中,所以又名包。
-
第三方模块有两种存在形式:
-
以js文件的形式存在,提供实现项目具体功能的API接口。----类似于jquery.js axios.js vue.js
-
以命令行的形式存在 去远程仓库下载
-
为什么需要包?
-
由于 Node. js的内置模块仅提供了一些底层的APl,导致在基于内置模块进行项目开发的时,效率很低,包是基于内置模块封装出来的,提供了更高级、更方便的APl,极大的提高了开发效率。包和内置模块之间的关系,类似于 jQuery和浏览器内置APl之间的关系。
6.2 获取第三方模块
国外有一家IT公司,叫做npm,Inc..这家公司旗下有一个非常著名的网站:npm | Home,它是全球最大的包共享平台,你可以从这个网站上搜索到任 何你需要的包,只要你有足够的耐心! ? 到目前位置,全球约1300多万的开发人员,通过这个包共享平台,开发并共享了超过120多万个包供我们使用。 ? npm,Inc.公司提供了一个地址为 的服务器,来对外共亨所有的包,我们可以从这个服务器上下载自己所需要的包。
-
npmjs.com:第三方模块的存储和分发仓库
-
怎么下包?
npm install 包完整名称简写
npm i 包完整名称 -
npm (node package manager) : node的第三方模块管理工具
-
下载:npm install 模块名称------npm install jquery
-
当我们输入num install jquery的时候,自动就会去https://registry.npmjs.org/帮你下载
-
-
初次装包后多了哪些文件?
-
node_modules文件夹
-
用来存放所有已安装到项目中的包,require()导入第三方包时,就是从这个文件夹中查找并加载包
-
-
package-lock.json配置文件
-
用来记录node_modules文件夹下的每一个包的下载信息,例如包的名字,版本号,下载地址
-
-
-
安装指定版本的包
-
默认情况下,使用npm install安装包的时候,会自动安装最新版本的包,如果需要安装指定版本的包,可以在包之后,
通过@符号指定具体版本
npm i jquery@3.7.0
-
-
包的语义化版本规范
-
包版本一共三位数字,例如 3.3.3
-
第一位数字:大版本
-
第二位数字:功能版本
-
第三位数字:Bug修复版本
-
-
-
为什么要有包管理配置文件?
-
多人协作问题
整个项目体积是30M
第三方包体积是28M
源代码体积1.6M
问题:就是第三方体积过大,不方便团队成员之间共享源代码
解决方案:共享时删除node_modules
-
如何记录项目中安装了哪些包?
再项目根目录创建一个叫package.json配置文件,用来记录安装了哪些包。
-
一次性安装所有包
npm install简写
npm i -
创建package.json文件
npm init -y运行npm install 命令时候,npm包管理工具会自动把包的信息名称和版本号记录到package.json文件中
-
dependenices节点
package.json文件中,有一个dependenices节点,专门记录npm install命令安装了哪些包
1.新建myproject文件夹,使用命令行工具npm init -y生成package.json文件 2.查看package.json文件 3.下载两个第三方模块 { "name": "myproject",//项目名字 "version": "1.0.0", //项目版本 "description": "", //项目描述 "main": "index.js", / 件 "scripts": { ? ? ? //存储的是命令的别名 ? "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", ? ? ? //项目作者 ? "keywords": [], //关键字 "license": "ISC" ? //项目的协议---开放源代码 } ?package.json 文件的作用(解决文件夹以及文件过碎的问题---实际上我们不需要将node_modules文件夹传输给别人)
-
-
项目依赖
在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{
? "dependencies": {
? ? ? "jquery": "^3.3.1“
? }
} -
开发依赖
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
运行npm install gulp --save-dev
{
? "devDependencies": {
? ? ? "gulp": "^3.9.1“
? }
} -
卸载包
npm uninstall 包名称 -
安装全局包
npm install 包名 -g ? ? #安装全局包 npm uninstall 包名 -g ? #卸载全局包全局包默认会被安装到C:\Users\用户目录\AppData\Roaming\npm\node_modules目录下
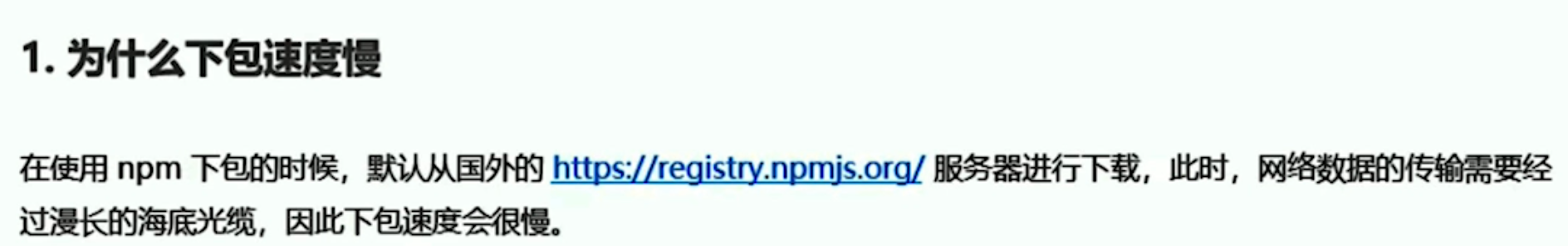
6.3 关于下包慢的问题?


//查看当前镜像源
npm config get registry
//切换淘宝镜像源
npm config set registry https://registry.npm.taobao.org6.4 第三方模块 nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤
1.使用npm install nodemon –g 下载它
1.在命令行工具中用nodemon命令替代node命令执行文件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!