uni-app 前后端调用实例 基于Springboot 详情页实现
2024-01-07 17:27:22
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni-app简介、第2讲 uni-app环境搭建、第3讲 uni-app之HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:??????uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:??????uni-app 前后端调用实例 基于Springboot-CSDN博客
后端:
/**
* 根据id查询新闻详细信息
* @param id
* @return
*/
@GetMapping("/detail/{id}")
public R detail(@PathVariable(value = "id")Integer id){
News news = newsService.getById(id);
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("news",news);
return R.ok(resultMap);
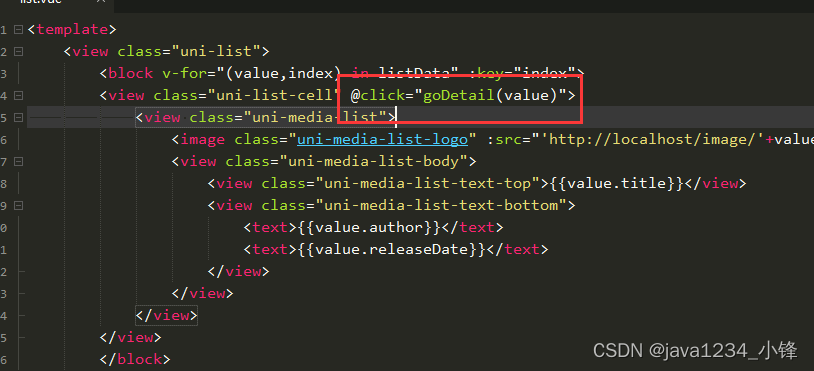
}加下点击事件:

跳转方法:
goDetail:function(e){
uni.navigateTo({
url:'/pages/detail/detail?id='+e.id
})
}样式:
.banner {
height: 360rpx;
overflow: hidden;
position: relative;
background-color: #ccc;
.banner-img {
width: 100%;
}
.banner-title {
max-height: 84rpx;
overflow: hidden;
position: absolute;
left: 30rpx;
bottom: 30rpx;
width: 90%;
font-size: 32rpx;
font-weight: 400;
line-height: 42rpx;
color: white;
z-index: 11;
}
}
.article-meta {
padding: 20rpx 40rpx;
display: flex;
flex-direction: row;
justify-content: flex-start;
color: gray;
.article-text {
font-size: 26rpx;
line-height: 50rpx;
margin: 0 20rpx;
}
.article-author,
.article-time {
font-size: 30rpx;
}
}
.article-content {
padding: 0 30rpx;
overflow: hidden;
font-size: 30rpx;
margin-bottom: 30rpx;
}<view>
<view class="banner">
<image class="banner-img" :src="'http://localhost/image/'+news.coverImage"></image>
<view class="banner-title">{{news.title}}</view>
</view>
<view class="article-meta">
<text class="article-author">{{news.author}}</text>
<text class="article-text">发表于</text>
<text class="article-time">{{news.releaseDate}}</text>
</view>
<view class="article-content">
<rich-text :nodes="news.content"></rich-text>
</view>
</view>export default{
data(){
return {
news:{}
}
},
onLoad(event){
const id=event.id || 0;
console.log("id="+id)
this.getDetail(id);
},
methods:{
getDetail(id){
if(id>0){
uni.request({
url:"http://localhost/news/detail/"+id,
success:(data)=>{
let result=data.data;
this.news=result.news;
uni.setNavigationBarTitle({
title:result.news.title
})
},
fail:(data,code)=>{
console.log("fail:" + JSON.stringify(data))
}
})
}
}
}
}
文章来源:https://blog.csdn.net/caoli201314/article/details/135371184
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!