实用干货:推荐4个超级好用的Vue库,你可能不知道!
大家好,我是大澈!
本文约1200+字,整篇阅读大约需要3分钟。
感谢关注微信公众号:“程序员大澈”,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 干货速览
这两天老粉会发现,大澈在功能问题的内容基础上,增加了技术资讯、实用干货这两个专栏。主要目的是尽量为大家多输出一些东西吧,让大家在看功能问题实现这种枯燥技术文章的过程中,添加一些别样的小乐趣。

然后,今天大澈精心整理了4个十分不错的Vue库,分享给大家。
以便大家在项目中遇到此类需求时,能有一个印象,知道有这么一个可以用的东西,不至于两眼空空蛮干哈。
下面先速览一下干货列表:
-
-
第一个库,点击波纹效果。
-
第二个库,hook函数工具库。这个库强烈推荐!
-
第三个库,关键词高亮。
-
第四个库,签名绘图。这个库用于手写签名需求超丝滑!
-
2. 干货详述
2.1?v-wave
第一个库,点击波纹效果。
一个指令搞定点击波纹效果,具有原生安卓风格的动画延迟和取消特性。这个插件使用 CSS 变换实现波纹,不影响元素外观,能自动适应波纹颜色,并支持各种定位的元素。
开箱即用,为您提供与其所应用的元素的文本颜色相匹配的波纹,并具有响应式波纹感觉的合理默认值。
您可以以每个元素为基础更改波纹的外观和感觉,或者通过修改全局默认值来更改波纹的外观和感觉。
传送门:https://github.com/justintaddei/v-wave

2.2?vue-hooks-plus
第二个库,hook函数工具库。
一个高性能且极致简约的?Vue3 Hooks?库,拥有以下丰富特性:
🏄🏼?♂? 易学易用
🔋 支持 SSR
🛸 丰富的 Hooks
🏟? 覆盖大部分业务场景
🦾 首选 useRequest,强大的请求中间层
🎪 交互式 demo,身临其境
🎯 使用 TypeScript 构建,提供完整的类型定义文件
🪄?支持按需加载,减少打包体积
🤺 演练场,大有用武之地
🔐 测试完善,安全可靠
最重要的,他有一个简洁明了的文档,包括:中文文档和英文国际化文档。
传送门:https://github.com/InhiblabCore/vue-hooks-plus

2.3?vue-word-highlighter
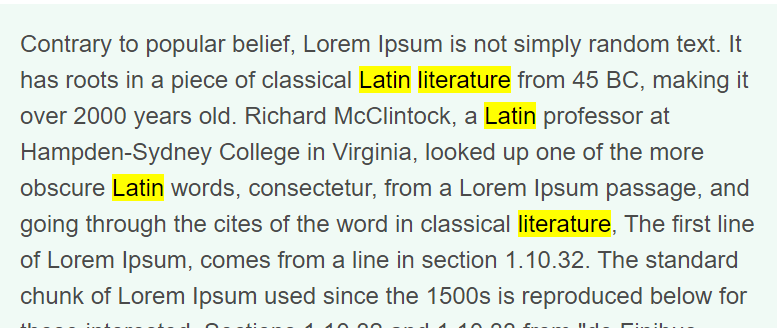
第三个库,关键词高亮。
一个用于 Vue 2 和 Vue 3 的单词高亮库。这个库提供了一种简便的方法来高亮显示文本中的特定单词或短语。
要使用它,只需为 props 提供搜索词,为默认槽提供文本正文,即可轻松实现关键词高亮效果。
传送门:https://github.com/kawamataryo/vue-word-highlighter

2.4?v-perfect-signature
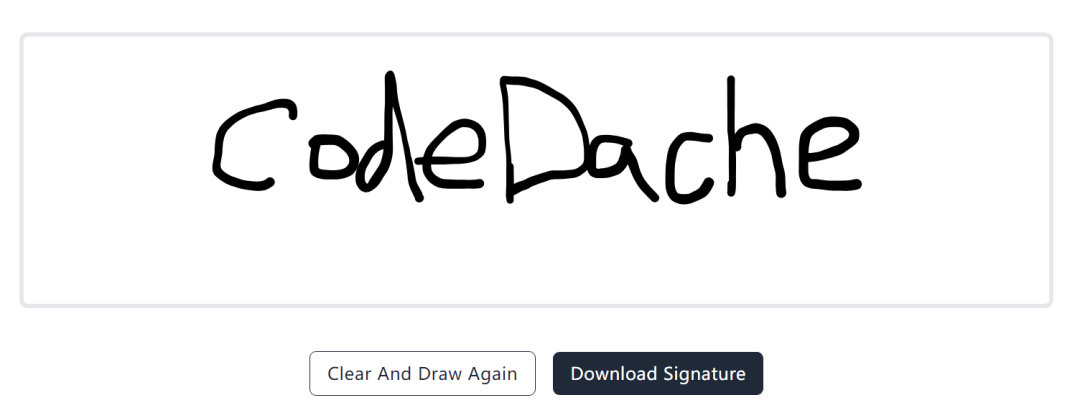
第四个库,签名绘图。
一个基于 Vue 2 和 Vue3 构建的压力敏感签名绘图库。
它基于perfect-freehand构建,提供了一种简单的方式在 Vue 应用中实现手写签名功能。
传送门:https://github.com/wobsoriano/v-perfect-signature

结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后免费加入问答群,从此让解决问题的你不再孤单!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!