37-数据类型,一元运算符typeof,字符串string,布尔Boolean,未定义undefined,空null,数组Array
2024-01-09 08:56:54
<body>
<script>
// 0.1加0.2不等于0.3,正确的运算方法如下
console.log(0.1+0.2);
var x = 0.1;
var y = 0.2;
console.log((x*10+y*10)/10);
</script>
</body>简单数据类型(5种):数字number,字符串string,布尔boolean,未定义undefined,空null
1.一元运算符typeof ???检测数据类型
语法如下,两种写法:
<body>
<script>
var num = 0;
console.log(typeof num);
console.log(typeof(num));
</script>
</body>
2. 字符串string
凡是左右两侧被单引号或者双引号包裹的内容,就是一串字符串

2.1计算?
字符串拼接,两者相加,如果其中一个为字符串,+作为连接的作用
<body>
<script>
console.log(1+2+3+"4"+5+"6"+7+"8"+"9");
</script>
</body>
?字符串+字符串=字符串,数字+字符串=字符串
<body>
<script>
console.log(typeof(1+"2"));
</script>
</body>
?2.2小数计算
<body>
<script>
// 0.1加0.2不等于0.3,正确的运算方法如下
console.log(0.1+0.2);
var x = 0.1;
var y = 0.2;
console.log((x*10+y*10)/10);
</script>
</body>?3.布尔Boolean:用于表示逻辑上的真或假,只有两个取值:true和false。
<body>
<script>
console.log(typeof true); //控制台给出值为Boolean
consoloe.log(typeof(typeof(1))); //控制台给出值为String
</script>
</body>4.未定义undefined: 表示变量已被声明但尚未赋值,或者不存在某个属性或方法。
<body>
<script>
// 未定义undefined
var x;
console.log(x);
</script>
</body>5.空null: 表示空对象指针,表示变量没有,为空。
<body>
<script>
console.log(undefined==null); //ture值相等
console.log(undefined===null); //false不完全相等
</script>
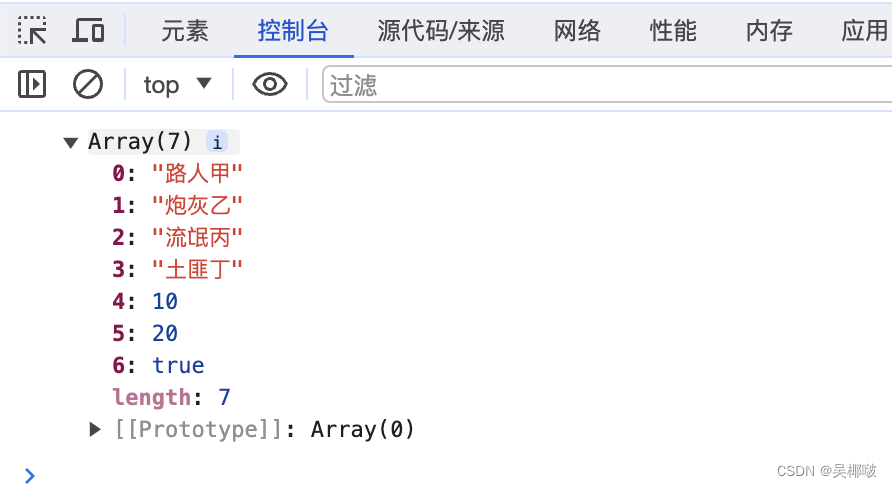
</body>?6.数组Array,值从0开始数的一共有几个
<body>
<script>
var name1 = "路人甲";
var name2 = "炮灰乙";
var name3 = "流氓丙";
var name4 = "土匪丁";
//一系列数据合集
var arr = ["路人甲","炮灰乙","流氓丙","土匪丁",10,20,true];
console.log(arr);
//取数据合集中第一个值
console.log(arr[0]);
//数组的长度
console.log(arr.length);
//数组的索引,任意一个数组,最大索引值要比该数组的长度小一
console.log(arr[arr.length-1]);
</script>
</body>
文章来源:https://blog.csdn.net/qq_47462646/article/details/135460484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!