刷题学习记录
[HDCTF 2023]Welcome To HDCTF 2023
知识点:js分析
刚进入环境,就是一个小游戏界面,跟之做的贪吃蛇差不多

其实解题特别简单,只要继续玩着游戏知到阵亡就可以得到flag

?在调试器发现源代码jsfuck加密

?然后将加密的代码复制到控制器进行运行,就可以得到flag

笔记
JSFuck
?
JSFuck加密技术是一种基于JavaScript的加密技术,通过使用JavaScript中的内置全局对象和预定义函数,将任何有效的JavaScript代码转换为JSFuck格式。JSFuck只使用了 !、[、]、(、) 和 + 这6个字符,通过各种运算符和表达式的组合和逻辑运算符,可以表示数字、字符串、变量和函数等各种元素,并进行各种计算和操作,在将其还原为原始的JavaScript代码时,需要执行一系列计算和操作,才能获得真正的代码。使用JSFuck加密代码后,可以有效地隐藏和保护JavaScript代码,并增加代码的安全性。因为在JSFuck加密代码中,所有的关键字和语言结构都被翻译成了各种数字和字符组合,让盗取者和恶意用户难以理解代码,难以使用它来进行恶意攻击。JSFuck加密技术虽然可以提供一定的保护,但也有一定的局限性。首先,加密后的代码相当臃肿,会大幅增加原始代码的文件大小,可能会导致页面加载时间的延长。其次,在对加密代码进行解码还原时,需要执行一系列复杂的计算和操作,从而增加了代码的执行时间,降低了代码的性能。
?
js逆向之浏览器控制台参考:js逆向之浏览器控制台_js逆向反调试不允许打开控制台怎么调试?_Deng872347348的博客-CSDN博客
浏览器控制台是一个开发者工具,用于在浏览器中执行 JavaScript 代码和调试网页。控制台通常用于开发人员进行调试和检查网页的运行环境,但也可以被滥用用于逆向工程和攻击。
逆向工程是通过分析和理解已编译或加密的代码,以还原其原始设计和功能的过程。浏览器控制台提供了一个机会,让开发人员可以查看网页的源代码、请求和响应信息,并在控制台中执行 JavaScript 代码,这使得逆向工程的一些活动变得更加容易。
下面是一些浏览器控制台常见的功能和用途:
查看网页源代码:控制台允许查看网页的HTML、CSS和JavaScript源代码,可以从中了解网页的结构和功能实现。
执行 JavaScript 代码:通过在控制台中输入和执行 JavaScript 代码,可以直接修改页面中的内容或进行一些自定义操作。
调试代码:开发者可以在控制台中设置断点,逐行调试 JavaScript 代码,查看变量的值、检测错误、查找性能问题等。
监控网络请求:控制台提供网络面板,可以实时监控页面发送的网络请求和接收的响应,并查看请求头、响应内容、请求时间等信息。
进行性能分析:通过控制台的性能面板,可以分析网页的加载性能、内存使用情况等,找出潜在的性能问题并进行优化。
修改 DOM 元素:在控制台中可以直接修改网页中的 DOM 元素,包括添加、删除和修改元素的属性和样式等。
?[LitCTF 2023]1zjs
知识点:js分析
进行JavaScript代码分析可以分为以下几个步骤:
-
理解需求和代码:在开始分析之前,要先理解代码的功能和需求。仔细阅读代码,熟悉其整体结构、函数和变量的用途,以及可能存在的问题。
-
静态代码分析:使用静态代码分析工具(如ESLint、JSLint、JSHint等),进行代码检查。这些工具可以帮助检查代码的语法错误、代码规范违规、潜在的错误和漏洞等。配置工具并执行代码检查,根据检查结果进行必要的修改和优化。
-
动态代码分析:使用调试工具(如Chrome DevTools或Firefox开发者工具)来进行动态代码分析。开启调试工具,设置断点,并逐步执行代码。通过观察变量的值、执行路径和代码覆盖率等信息,识别代码中的问题和潜在的性能瓶颈。
-
性能分析:使用性能分析工具(如Chrome DevTools的性能面板或Firefox开发者工具的性能分析器)来识别代码中的性能瓶颈。通过记录代码执行过程中的函数调用堆栈、DOM更新、网络请求等信息,找出引起性能问题的部分,并进行优化。
-
日志分析:在代码中添加适当的日志语句,并通过控制台输出相关信息。在不同的情况下,观察日志输出来追踪代码的执行流程,识别问题所在。
-
学习和共享:在分析过程中积累经验并学习新的工具和技术。将分析结果和解决问题的方法记录下来,以便将来遇到类似问题时可以参考。
?解题
进入又是一个小游戏,魔方

?一样先看源码,但是没有什么收获

?在调试器进行查看,挨个查看文件源码,没有发现jsfuck加密代码
在文件源码中CTRL+F搜索flag,但是没有发现flag有用的信息,但是搜索php发现了一个文件

?直接访问该文件得到jsfuck编码

?找一个在线工具进行解密得到flag、

?但是解密得到flag要把[]去掉才是正确的flag
NSSCTF{6[]5[]f6[]f2[]4[]4[]-0[]b4[]3[]-4[]4[]fa-9[]b3[]e-c5[]fa9[]8[]bdebd7[]}
NSSCTF{65f6f244-0b43-44fa-9b3e-c5fa98bdebd7}
[HNCTF 2022 Week1]2048
知识点:js分析+JavaScript系列之内置对象字符串String
简介
String.fromCharCode()?方法的作用是根据给定的 Unicode 值创建一个字符串。
在 JavaScript 中,每个字符都有一个对应的 Unicode 值,表示该字符在 Unicode 编码标准中的唯一编号。String.fromCharCode()?方法可以接受一个或多个 Unicode 值作为参数,并返回一个包含相应字符的字符串。
使用?String.fromCharCode()?方法可以实现以下功能:
生成特定字符序列:通过传递字符的 Unicode 值作为参数,可以将这些字符连接在一起,生成指定的字符序列。
解码编码字符:在某些情况下,我们可能需要对字符进行编码和解码操作。例如,当传输文本数据或在 URL 中传递参数时,字符可能需要进行 URL 编码或 Base64 编码。
String.fromCharCode()?方法可以用于将编码后的字符值解码回原始的 Unicode 字符。动态生成字符串:使用?
String.fromCharCode()?方法和循环结构,可以根据特定规则或计算的结果动态地生成字符串。
?解题
进入环境是一个数字游戏

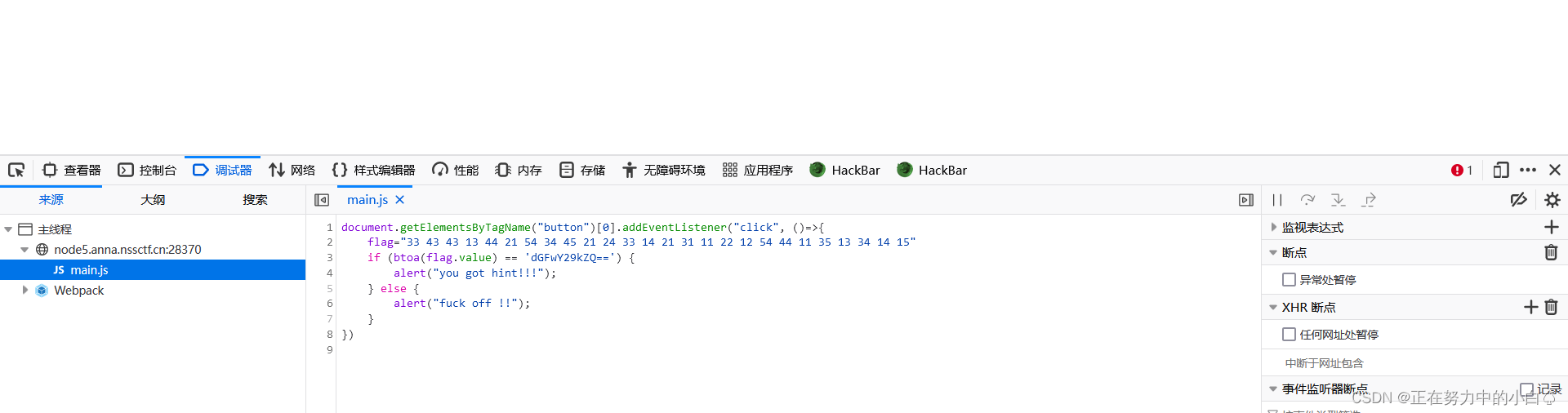
?老样子查看源码,F12调试器查看文件源码CTRL+F搜索string

?
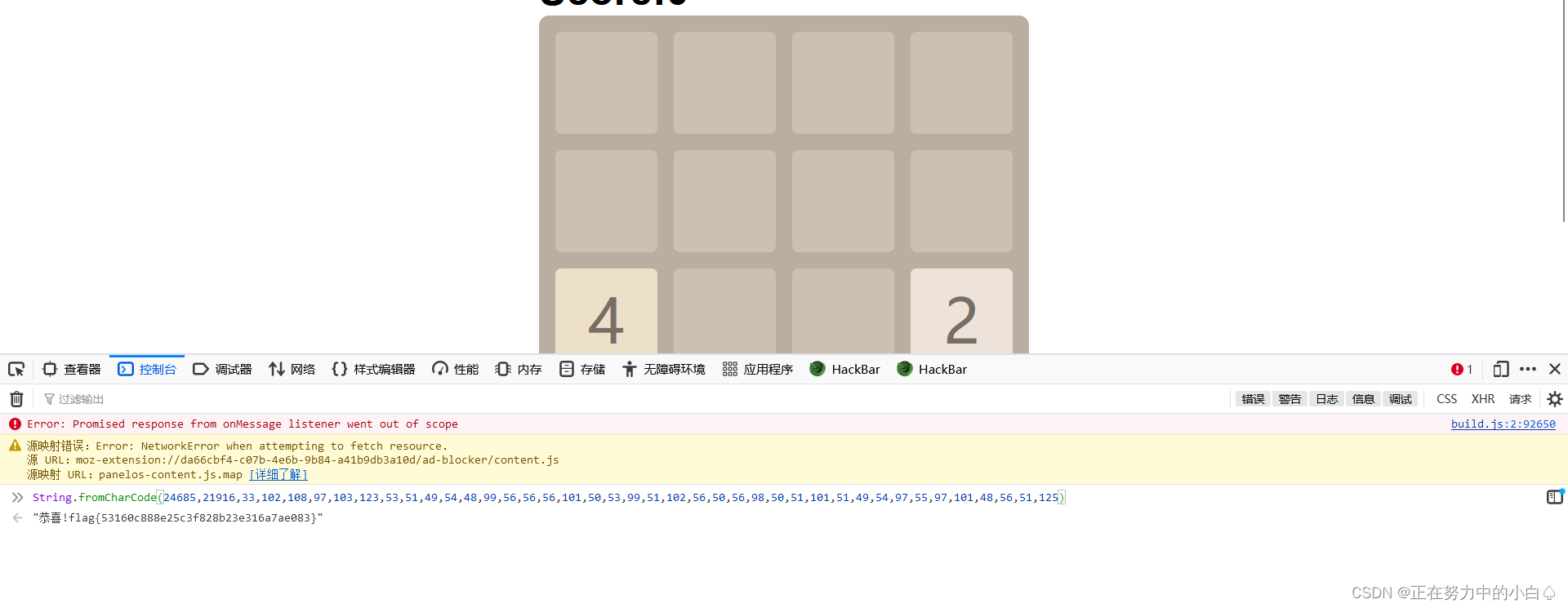
?然后控制台运行String.fromCharCode(24685,21916,33,102,108,97,103,123,53,51,49,54,48,99,56,56,56,101,50,53,99,51,102,56,50,56,98,50,51,101,51,49,54,97,55,97,101,48,56,51,125)
?得到flag
?笔记
参考:JavaScript系列之内置对象字符串String_string.fromcharcode中文-CSDN博客
?
[SWPUCTF 2022 新生赛]js_sign
知识点:js分析+敲击码
进入环境,得到的是一个查询框,查询了之后会提示fuck off

?老样子F12查看文件源码,直接发现关于flag的信息

?dGFwY29kZQ解码为tapcode
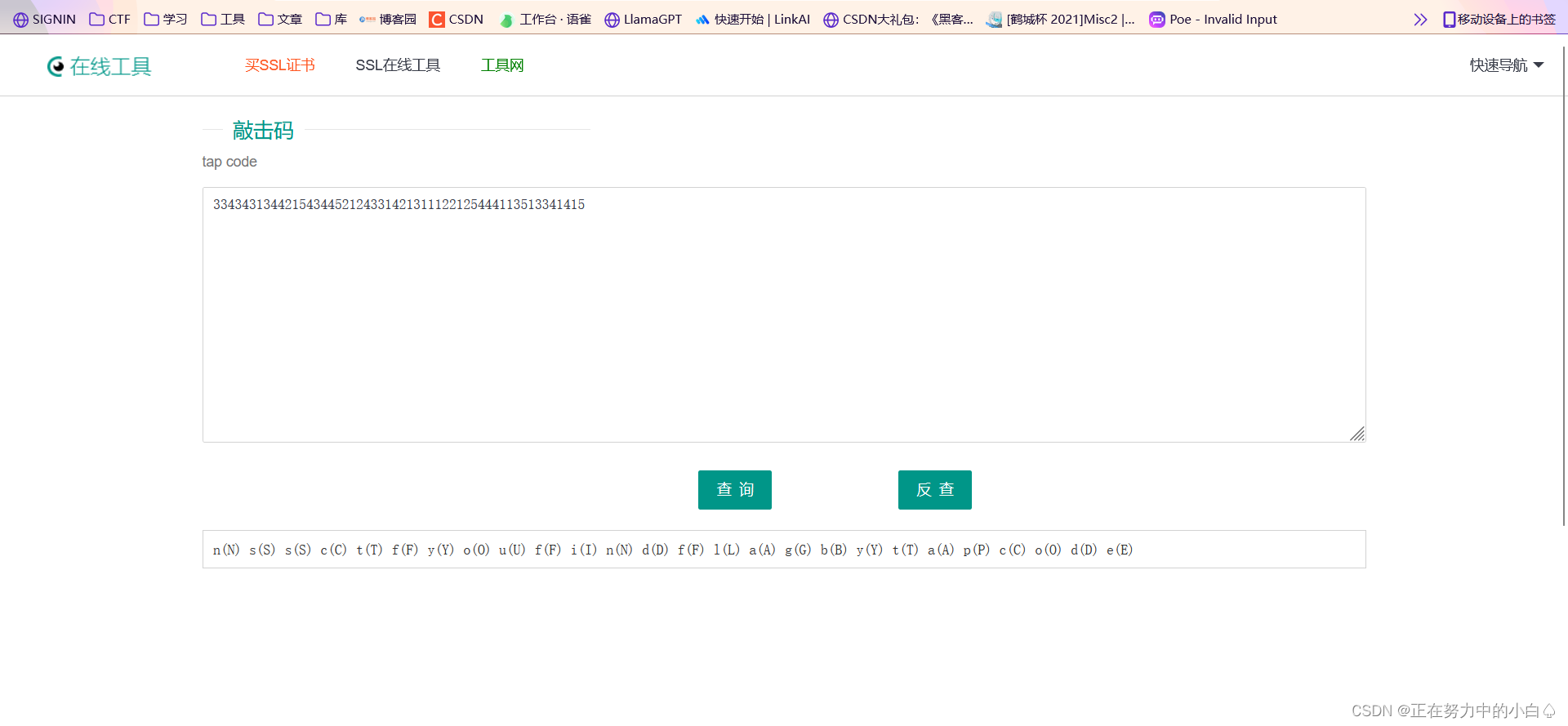
?百度搜索tapcode之后会提示敲击码,那么flag应该是敲击码,使用在线工具解码,但是敲击码要把空格去掉

最后得到flag
NSSCTF{youfindflagbytapcode}
笔记
敲击码
敲击码是一种用于编码文本的电信码。tapcode(敲击码)是敲击码的一个变种,它是在战争中广泛使用的一种秘密通信系统。它的特点是将字母和数字编码为一个 5 x 5 的网格中的敲击位置。
tapcode 网格由 25 个格子组成,每个格子可以被视为一个象限。通过敲击格子来表示字母和数字。例如,字母 A 可以表示为象限 1,1,即第一行第一列的格子。
tapcode 的好处是它可以被用于非常嘈杂的环境,比如战场。通过敲击格子来传递信息,相对于语音也更难被听到和识别。
尽管 tapcode 已经不像在战争中那么重要了,但它依然有一定的实际应用。例如,有些人可能使用它作为一种较为私密的应急通信方式。
不同于 Morse code,JavaScript 中并没有内置的 tapcode 编码或解码函数。但你可以使用 JavaScript 编写代码来实现它。你可以按照以下步骤来编写 tapcode 编码和解码函数:
创建 tapcode 的网格、字母和数字的映射,并定义一个特殊映射,用来表示空格。
编写函数来接受字符串并将其转换为按敲击位置表示的 tapcode 序列。可以使用循环在每个字母和数字中查找其相应的敲击位置,并将它们转换为按序列排序的敲击代码。
编写函数来接受 tapcode 序列并将其解码为原始文本。可以使用循环检查序列中的每个位置,并在映射中查找相应的字母或数字来转换它们。如果找到空格的标志,则将其添加到解码文本中。
下面是一个 JavaScript 实现 tapcode 编码和解码示例:
// tapcode 网格
const tapcodeGrid = [
["A", "B", "C", "D", "E"],
["F", "G", "H", "I", "J"],
["L", "M", "N", "O", "P"],
["Q", "R", "S", "T", "U"],
["V", "W", "X", "Y", "Z"]
];
// tapcode 映射表
const tapcodeMap = {
"K": [2, 3],
"Z": [4, 5],
"0": [4, 4],
"1": [1, 1],
"2": [1, 2],
// ... 其他字母和数字的 tapcode 映射表
};
// 空格的 tapcode 映射
const spaceTapcode = [5, 5];
// 编码函数
function encodeToTapcode(text) {
const encodedText = [];
const characters = text.toUpperCase().split("");
characters.forEach((char) => {
if (char === " ") {
encodedText.push(spaceTapcode);
} else if (tapcodeMap[char]) {
encodedText.push(tapcodeMap[char]);
} else {
const rowIndex = tapcodeGrid.findIndex((row) => row.includes(char));
const colIndex = tapcodeGrid[rowIndex].indexOf(char);
encodedText.push([rowIndex + 1, colIndex + 1]);
}
});
return encodedText.map((pos) => pos.join("/")).join(" ");
}
// 解码函数
function decodeFromTapcode(tapcode) {
const decodedText = [];
const codes = tapcode.split(" ");
codes.forEach((code) => {
if (code === "/") {
decodedText.push(" ");
} else {
const [row, col] = code.split("/");
const rowIndex = parseInt(row, 10) - 1;
const colIndex = parseInt(col, 10) - 1;
if (tapcodeGrid[rowIndex] && tapcodeGrid本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!