SpreadJS 17.0:Create Gantt Scheduling Apps in JS
Create Gantt Scheduling Apps in JavaScript
December 27, 2023
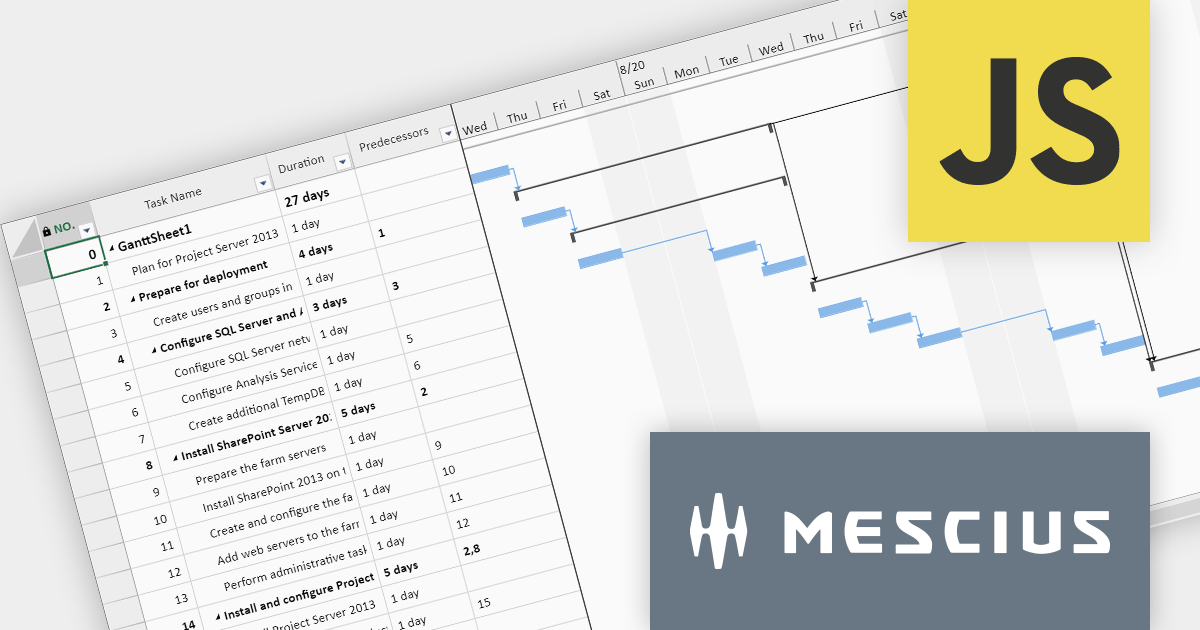
SpreadJS 17 introduces the optional GanttSheet add-on, offering a data-bound DataTable view with Gantt chart behavior and a spreadsheet UI.

SpreadJS by MESCIUS is a powerful JavaScript library that lets you build Excel-like spreadsheets within your web applications. It offers tables, charts, formulas, pivot tables, and more, all running within the browser. It works with major frameworks like Angular, React, and Vue, and offers Excel file import and export. SpreadJS empowers developers to create interactive dashboards, analyze data, and streamline workflows, all within the familiar spreadsheet interface.
The SpreadJS 17 release introduces the optional GanttSheet Add-On, a full Gantt implementation that works inside of SpreadJS. It seamlessly integrates with your existing spreadsheets, transforming them into clear and concise Gantt charts. This allows you to visualize tasks, dependencies, and progress at a glance, identifying potential bottlenecks and adjust schedules proactively. GanttSheet offers a flexible and intuitive may to manage tasks, sort data, customize calendar settings, and even import/export plans for smooth collaboration.
SpreadJS 17.0
Released: Dec 18, 2023
Updates in 17.0
Features
- Added new ReportSheet and GanttSheet add-ons.
- ReportSheet is a simple and flexible way of creating complex reports. It supports data entry, pagination, data filtering, sorting, conditional formatting, and more.
- With GanttSheet, users can assign different tasks to different resources to effectively manage tasks, schedules, and resources. You can also display the task progress status as a percentage in the 'complete' field.
- SpreadJS now supports shape-based charts to set the stack order of a positioned element using the zIndex method and then use the group method to put together all the elements.
- Enhanced support for styling the specific pivot area using offset. Offset refers to the pivot area's left cell (0,0) as the base cell to define the range.
- Added support for using the TopRowChanged and LeftColumnChanged events when the top row or left column changes while scrolling.
- You can now set the font style for the sheet using the font property which includes values for font style, font weight, font size, and font family.
- SpreadJS now supports adding charts with multi-selection to dynamically alter the visualizations based on selected criteria.
- SpreadJS now allows you to create lollipop variance sparklines by using the LOLLIPOPVARISPARKLINE method.
- The existing IMAGE function has been updated to match the latest Microsoft Excel function.
- Added support for Trigger formulas in TableSheet which are useful to store independent data in a column.
- You can now recalculate your data based on selected conditions or clean data when a new value is entered or set an appropriate default value for a column.
- Added support for viewing referencing calculated columns in the TableSheet.
- Users can now get the current worksheet's last sort state using the getSortState() method.
- Support for Distributed horizontal alignment has been added where each word in every line of text is aligned evenly across the width of the cell and both the left and right sides of the cell are padded when the indent value is applied.
- Enhanced support for showing cumulative growth with a curvy line by setting the smooth property to true in the Line charts and Scatter charts.
- Enhanced support for setting the layout style for the specified table area using different ranges, such as the data area of the second column.
- Users can now implement advanced sheet tab styles in the sheet tabs, such as text style, background color, and icons of the sheet tab.
- Added support for the waterfall chart which is useful for understanding the cumulative impact of sequentially introduced positive or negative values.
- Pasting to clipboard now supports more options that are accessible from the context menu of the SpreadJS Designer or at runtime.
- New WINDOW functions have been added for data analysis in a TableSheet, such as FrameGroups, ExcludeMode, and WindowChaining.
Fixes
- Resolved the performance issues while importing Excel file.
- Cross-sheet reference formula is now working correctly in Designer.
- Resolved the issues where the layout of the axis labels in the chart is collapsed.
- Resolved the borderline issues while exporting some areas of SpreadJS as images.
- The image size of the exported PDF is consistent now.
- Diagonal border line is now identical with Excel while the cell orientation is not 0.
- The wireless bar set for the area snapshot line is now consistent with the Excel.
- Resolved the issues where the position of the data labels of the Line chart in the Composite chart cannot be changed.
- Resolved the performance issues while using the CalcEngine.supportRowColumnFormula.
- Resolved the performance issue of AutoGenerateColumns in the table generated with the Field panel list schema.
- Resolved the performance issues when switching the dropdown of the Form control.
- Resolved the performance issues while copying cells in the transform layout.
- TableResized event is now properly working when a table is resized by the drag-fill action.
- Resolved the issue that occurs on changing the color of a data point.
- Resolved the issue where rows are hidden after exporting from SpreadJS in case of grouping.
- Default cell values are now as expected with a dynamic array formula.
- Resolved the inconsistency issue between SpreadJS and Excel when filtering.
- No error is thrown while importing file console reports when the column is hidden.
- SpreadJS no longer throws any errors on upgrading the product version.
- While saving the file in SJS format, the shape is now displayed as expected.
- SpreadJS input results are now consistent with Excel.
- Resolved the alignment issues of the items displayed in the ListFilterArea of the Filter dialog.
- Resolved the issues where the camera content was lost on exporting.
- Resolved the performance issues on printing an Excel file from the Designer.
- Exporting JSON files to Excel is now working correctly.
- Importing the JSON file with the chart is working as expected.
- Resolved the issue where the content positions are mismatched while copy-paste.
- Resolved the performance issues of preventing the pivotTablePanel from appearing when a cell is clicked.
- The calculation results of SpreadJS formulas are now consistent as expected.
- Resolved the issue where the precision is lost after CSV imports numeric string values.
- Resolved the table data binding issue where if a formatter is set for a column, the formatter will become invalid after exporting Excel.
- Function ISFORMULA is now working correctly with the column formula.
- Resolved the issue where all significant digits are not displayed in the editing state.
- Resolved the issue where the formula remains unchanged after changing the value of a cell.
- Resolved the issue when a row in a table is clicked and the serial number at the header of the row disappears.
- Resolved the issue where the chart cannot be displayed after loading the XLSX file.
- Resolved the issue where the paint service is suspended after setting the comma style.
- The grid line setting in the Bar chart is working correctly.
- The dropdown for ComboBox cell types now appears correctly.
- Resolved the issue where the vertical axis position setting property is lost after deleting a chart's series.
- Resolved the issue where the No Border feature is not working in the Designer.
- The addRows() method of Worksheet no longer throws any RangeError.
- Resolved the issue where the Redo button will fail to trigger the ViewZoomed event.
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!