React antd如何实现<Upload>组件上传附件再次上传已清除附件缓存问题
2023-12-14 12:40:54
最近遇到一个React上传组件的问题,即上传附件成功后,文件展示处仍然还有之前上传附件的缓存信息,需要解决的问题是,要把上一次上传的附件缓存在上传成功或者取消后,可以进行清除

经过一顿试错,终于解决了这个问题。
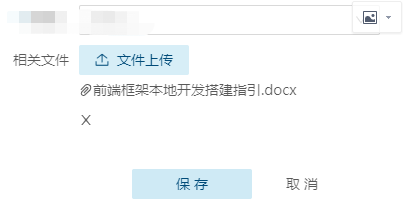
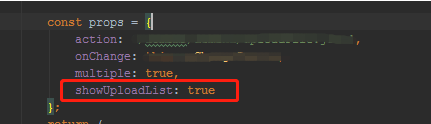
showUploadList,是可选参数,即是否展示uploadList,默认是开启的,showUploadList:true即为展示,效果是当附件上传成功后,会在页面上显示出上传的附件名字记录,如上图所示。

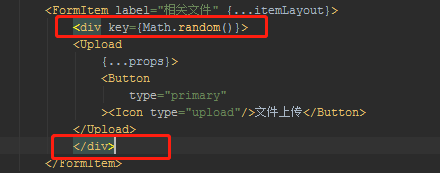
需要解决的问题是:在有上传按钮的弹出框里,当上传附件后,点击确定或者弹出框取消时,之后再打开弹出框,原来的附件缓存还在弹出框上,这个问题的解决方法很简单,只需要在Upload标签外层加一个带有随机key的div即可解决:

?Math.random()获得的值是一个随机数,这样在每次打开弹窗的时候,Upload组件得到的key值就是唯一值了。
按照以上方法,即可以实现React+antd实现<Upload>组件上传附件后再次上传清除附件缓存的问题。
文章来源:https://blog.csdn.net/weixin_40706420/article/details/134992246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!