WEB 3D技术 three.js 基础网格材质演示几何体贴图 ao贴图效果
本文 我们来说一下 基础网格材质
之前我们也用到过这个材质 但是用的非常基础
我们在官网搜索 MeshBasicMaterial

这是能够给到物体最基础的材质 但也是性能最好的材质
后续我们还会学效果更好的物理材质 但还是那句话 效果复杂的东西对性能消耗自然会更多
我们拉下来 会发现 他有非常非常多的属性

我们先来写个最基础的 编写代码如下
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
let planeGeometry = new THREE.PlaneGeometry(1,1);
let planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff
})
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
controls.update();
requestAnimationFrame(animate);
/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);
}
animate();
这里 关键代码是
let planeGeometry = new THREE.PlaneGeometry(1,1);
let planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff
})
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
PlaneGeometry平面缓冲几何体 上文 我们也看过 创建一个 材质 MeshBasicMaterial声明 里面就设置了一个 color颜色 为白色
然后 我们将元素 add到世界坐标中
运行结果如下

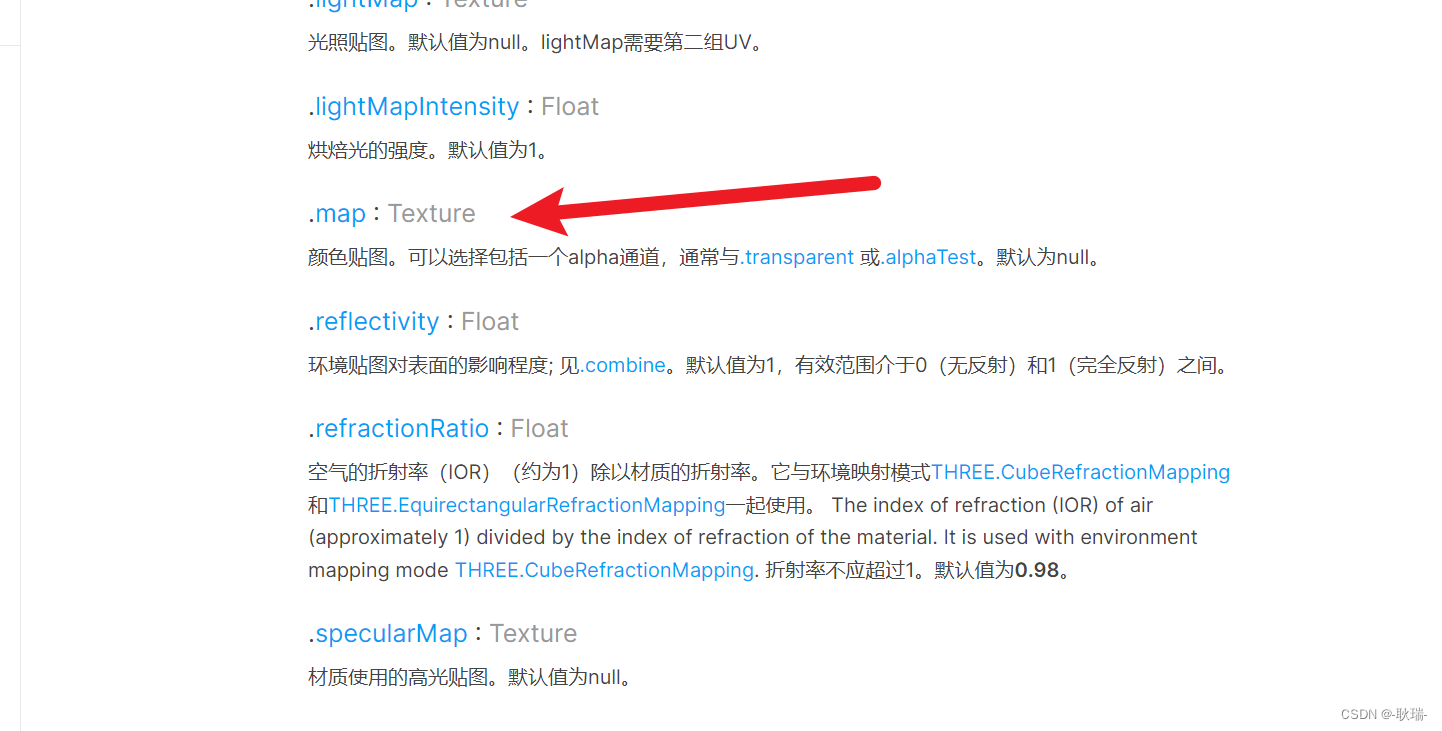
然后 我们给几何体设置一个贴图 文档中 是 map属性

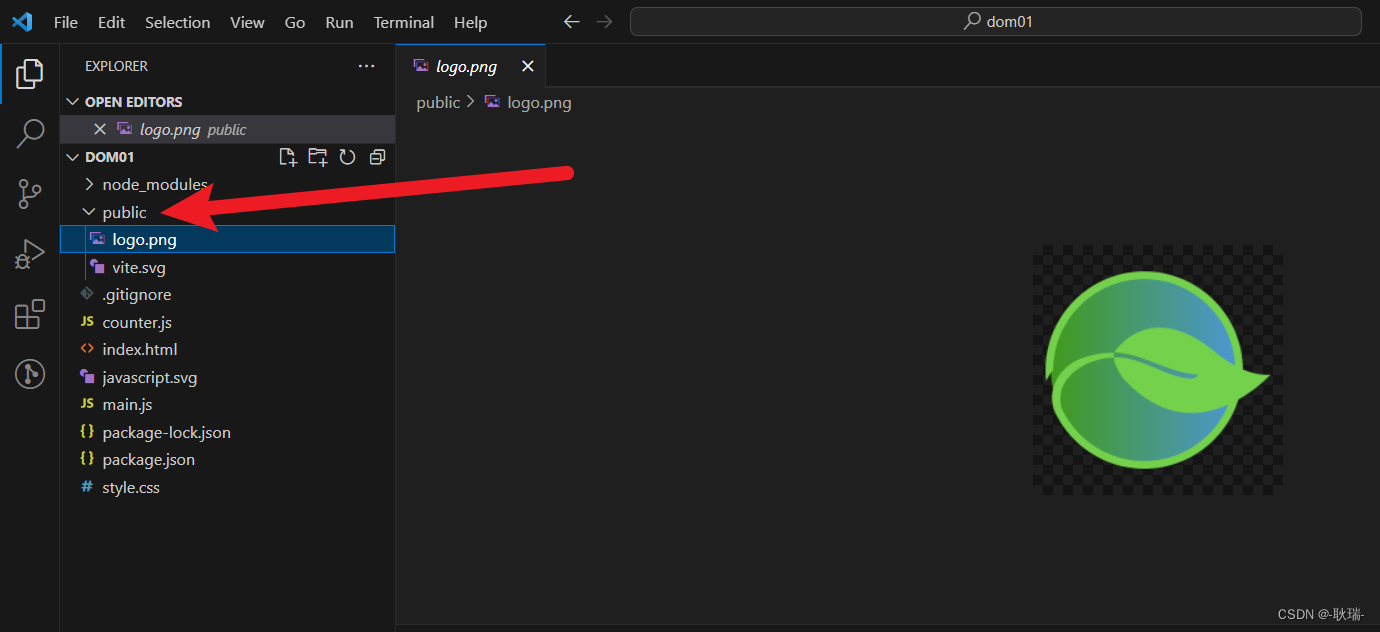
这里 我们用一个png图片做 因为这样能够更好的看出效果 如果没有png图片 可以下载我的资源
案例png图片,3D材质学习辅助工具

我们将png图片弄到项目公共文件目录中

然后改写代码如下
let planeGeometry = new THREE.PlaneGeometry(1,1);
let textureLoader = new THREE.TextureLoader();
let texture = textureLoader.load("./public/logo.png");
let planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
map: texture
})
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
我们用 TextureLoader 创建一个纹理加载器
然后通过纹理加载器的load函数 内指定图片相对路径 把图片导入进来
然后通过 这个图片对象 赋值给材质的map
运行结果如下

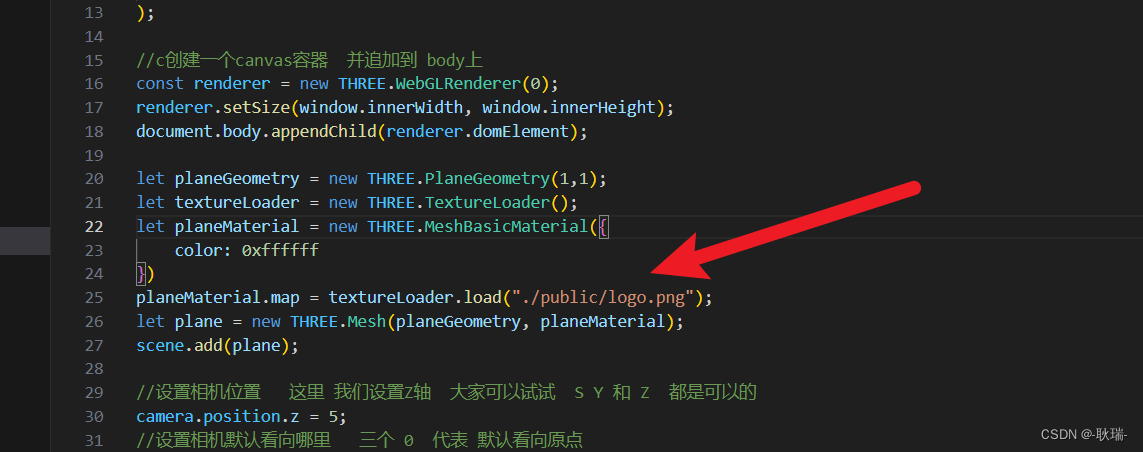
其实除了直接在构造函数中传入 还可以直接材质对象点 属性 去修改
例如

这样看着就会简便很多
然后 如果我们图片 明明是 png但是没有实现多余部分透明的话可以设置 transparent 属性为true

这个属性的含义就是 是否允许透明
然后 在项目里面在随便放一个图片进来

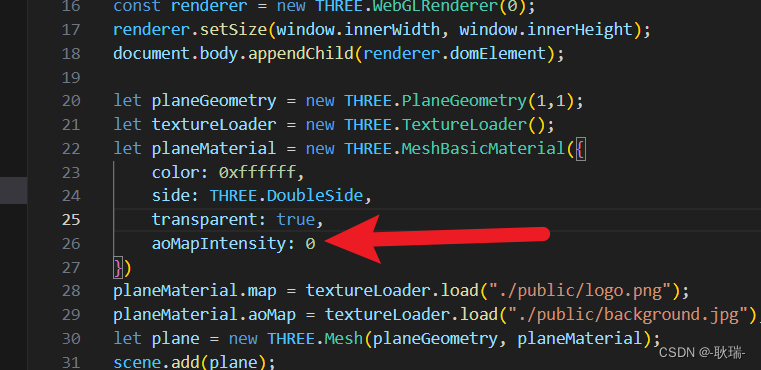
编写代码如下
let planeGeometry = new THREE.PlaneGeometry(1,1);
let textureLoader = new THREE.TextureLoader();
let planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
side: THREE.DoubleSide,
transparent: true
})
planeMaterial.map = textureLoader.load("./public/logo.png");
planeMaterial.aoMap = textureLoader.load("./public/background.jpg");
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
其实就加了个 planeMaterial.aoMap = textureLoader.load(“./public/background.jpg”); 设置 ao贴图
这要 我们图片 颜色不是很深的地方就会看着像有一个背景图一样

aoMapIntensity 可以设置ao效果的强度

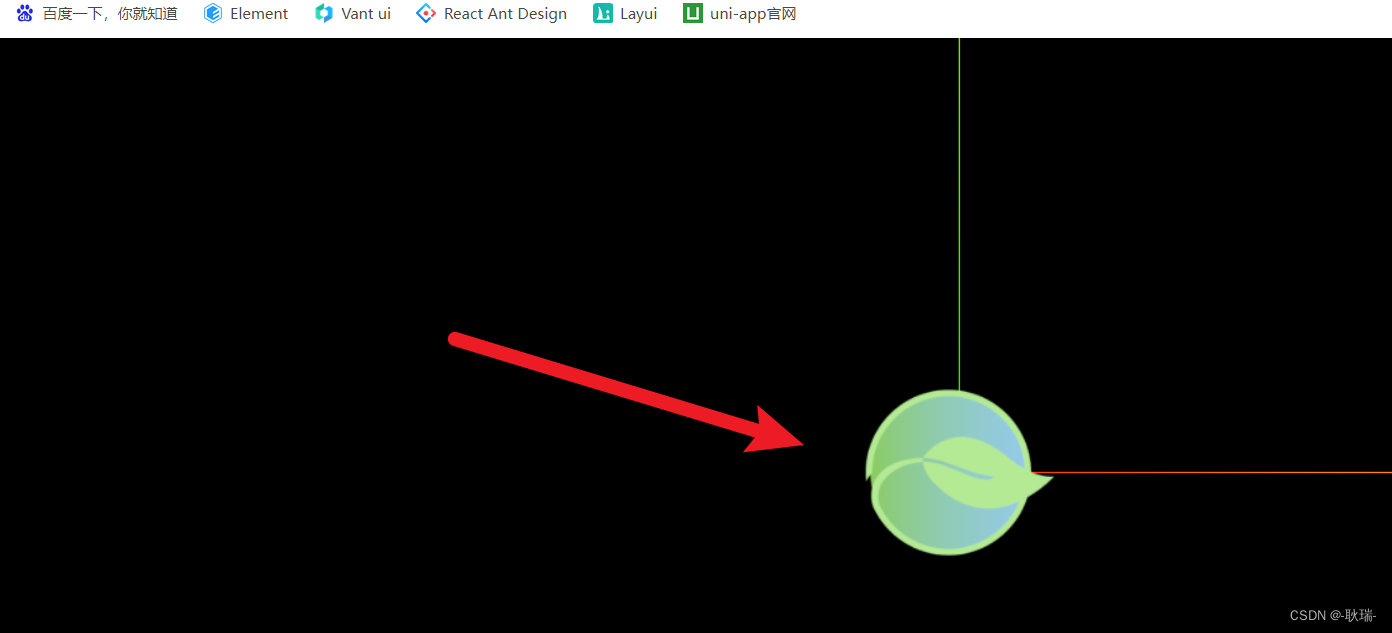
这里 我们设置为 0

然后运行代码 就会发现 效果基本就没了

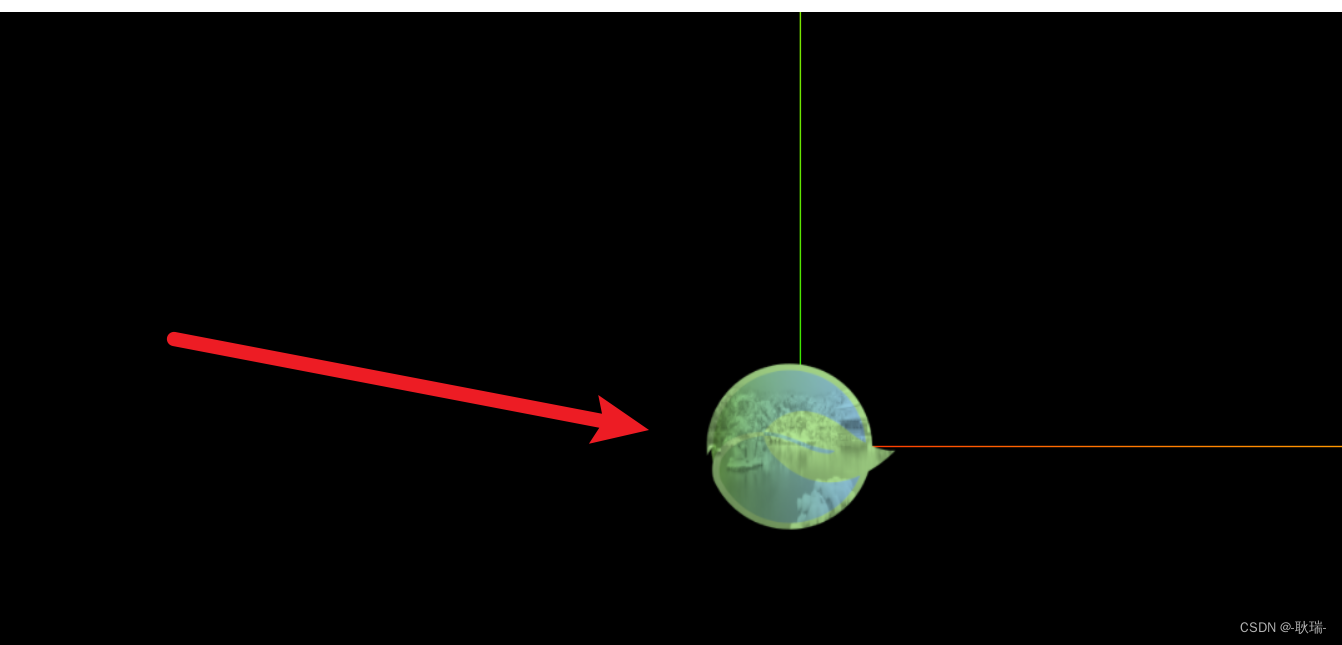
然后我们设置个 0.9

然后运行代码 效果就比较明显了

aoMapIntensity 值的范围就是 0 0.1 0.2 0.3 0.4 0.5 0.6 0.7 0.8 0.9 1
值越大效果越强 0基本就是没有了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!