运行和部署若依分离版前端
2023-12-13 12:45:16
一、运行
一、用vscode打开

二、安装依赖
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
浏览器访问 http://localhost:80
二、部署
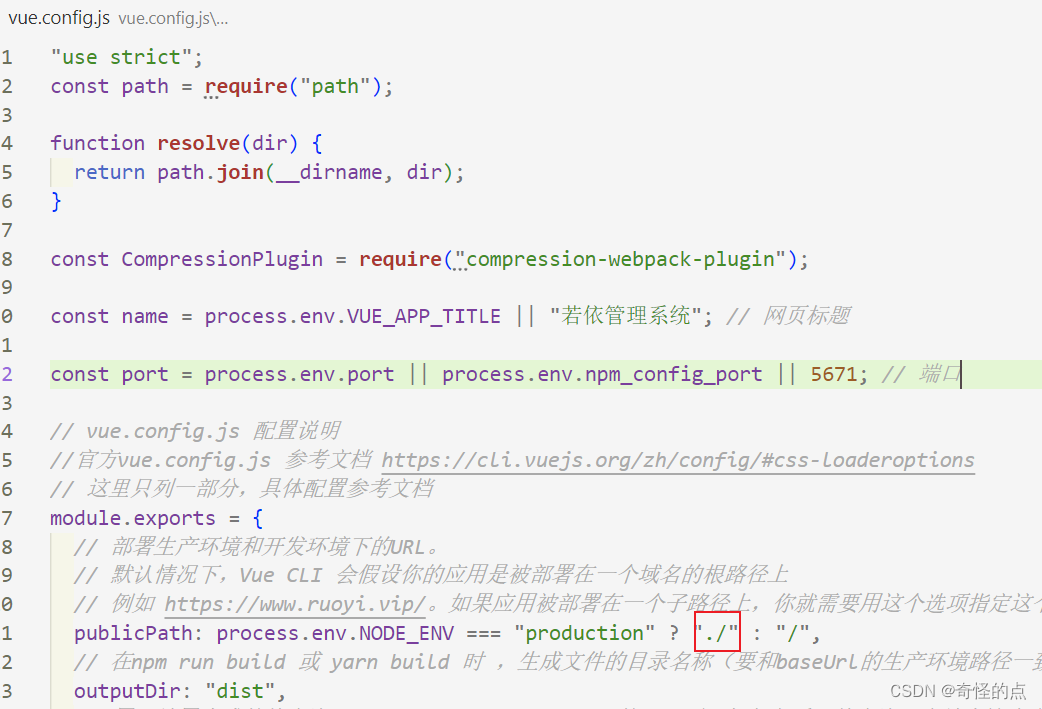
一、修改vue.config.js
生产环境路径改为 ./

二、打包
npm run build:prod
三、上传到服务器(省略docker安装教程)
可以看这篇文章 https://blog.csdn.net/lcc2001/article/details/127028242
四、修改nginx.conf

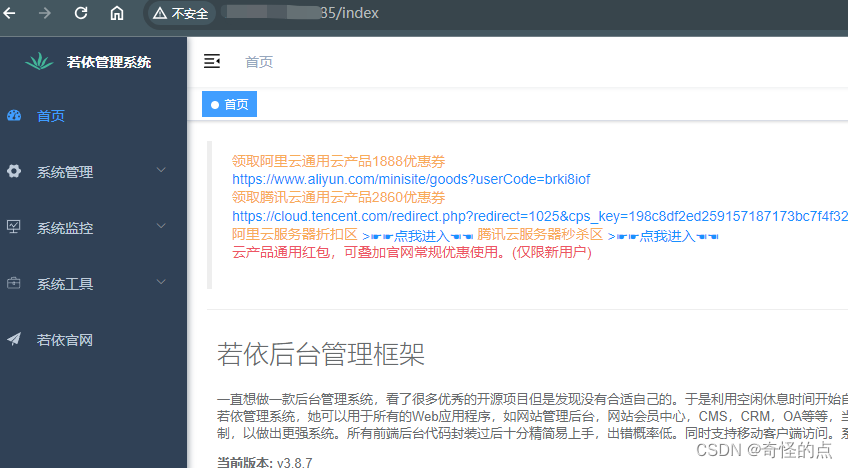
五、测试访问

六、运行和部署后端
看这篇文章 https://blog.csdn.net/lcc2001/article/details/134953451
文章来源:https://blog.csdn.net/lcc2001/article/details/134968022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!