layui(iconPickerFa)图标选择器插件,主要用于后台菜单图标管理
2023-12-26 11:36:51
话不多说直接上代码
在页面中引入如下代码
<link rel="stylesheet" href="/template/admin/layui-v2.5.6/css/layui.css">
<script type="text/javascript" src="/template/admin/layui-v2.5.6/layui.js"></script>
<script type="text/javascript" src="/template/admin/iconPicker/iconPickerFa.js"></script>第二步html页面如图
<div class="form-group">
<label class="col-sm-2 control-label">选择图标</label>
<div class="col-sm-3">
<input type="text" id="icon" name="menu[icon]" lay-filter="icon" class="hide" value="fa fa-list">
</div>
</div>第三步如图代码
<script>
layui.use(['form', 'upload', 'jquery','table'], function() {
var form = layui.form,
upload = layui.upload,
iconPickerFa = layui.iconPickerFa,
$ = layui.jquery;
var table = layui.table;
var iconLess="/template/admin/font-awesome-4.7.0/less/variables.less"
iconPickerFa.render({
elem: '#icon',
url: iconLess,
limit: 12,
click: function (data) {
$('#icon').val('fa ' + data.icon);
},
success: function (d) {
console.log(d);
}
});
})
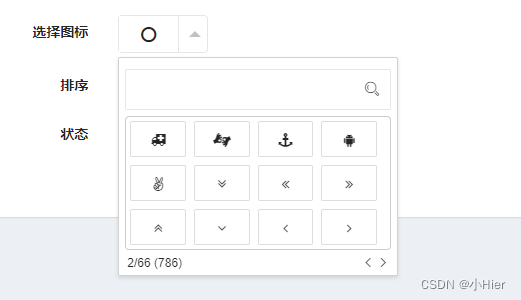
</script>最终呈现如下图

文章来源:https://blog.csdn.net/weixin_41965172/article/details/135216049
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!