静态网页设计——美食杰官网(HTML+CSS+JavaScript)
2024-01-07 20:34:55
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:仿照美食杰官网
主要内容
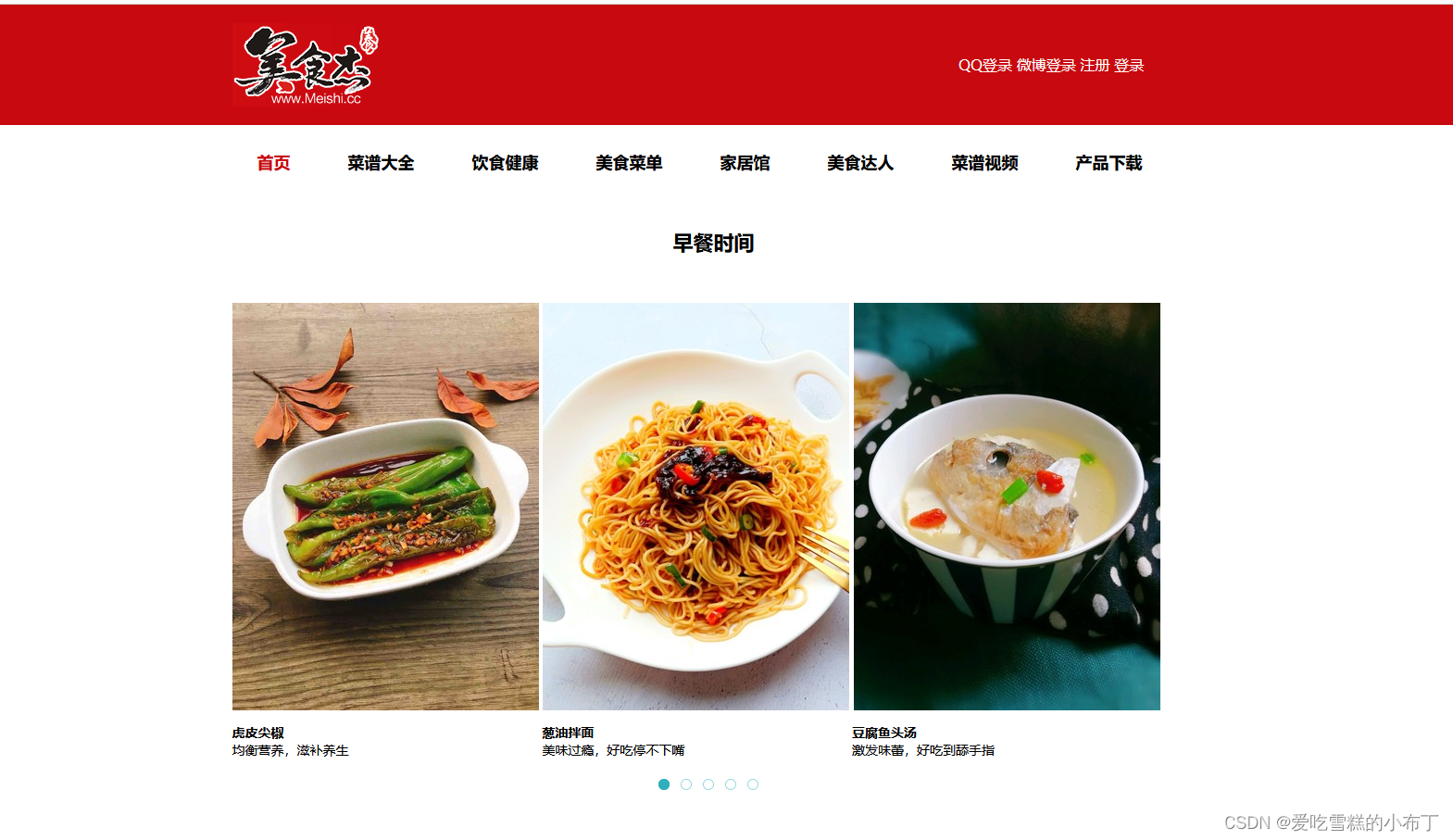
1、首页
首页用html标签分割成多个区域,使用css设置样式,精准的分割页面格式化。

使用js实现的动态切换的轮播图,点击下方按钮可以手动切换。

代码:
<div class="nav">
<ul>
<li><a href="#" class="color_in">首页</a></li>
<li><a href="html/caiPuDaQuan.html">菜谱大全</a></li>
<li><a href="html/yinShiJianKang.html">饮食健康</a></li>
<li><a href="html/meiShiCaiDan.html">美食菜单</a></li>
<li><a href="#">家居馆</a></li>
<li><a href="#">美食达人</a></li>
<li><a href="html/caiPuShiPin.html">菜谱视频</a></li>
<li><a href="html/chanPinXiaZai.html">产品下载</a></li>
</ul>
</div>
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current">
<p class="title">早餐时间</p>
<img src="images/index_banner/1.jpg" alt="" />
<img src="images/index_banner/2.jpg" alt="" />
<img src="images/index_banner/3.jpg" alt="" />
<p>
<p class="jieshao"><strong> 虎皮尖椒 </strong><br>均衡营养,滋补养生</p>
<p class="jieshao"><strong>葱油拌面 </strong><br>美味过瘾,好吃停不下嘴</p>
<p class="jieshao"><strong>豆腐鱼头汤 </strong><br>激发味蕾,好吃到舔手指</p>
</p>
</div>
<div class="pic">
<p class="title">午餐时间</p>
<img src="images/index_banner/4.jpg" alt="" />
<img src="images/index_banner/5.jpg" alt="" />
<img src="images/index_banner/6.jpg" alt="" />
<p>
<p class="jieshao"><strong>肠仔包 </strong><br>营养与口味并存,全家都爱</p>
<p class="jieshao"><strong>河南菜馍 </strong><br>美味营养,吃完元气满满</p>
<p class="jieshao"><strong>芡实南瓜粥 </strong><br>简单快手,分分钟搞定</p>
</p>
</div>
<div class="pic">
<p class="title">下午茶时间</p>
<img src="images/index_banner/7.jpg" alt="" />
<img src="images/index_banner/8.jpg" alt="" />
<img src="images/index_banner/9.jpg" alt="" />
<p>
<p class="jieshao"><strong>酱烧虾 </strong><br>经典家常,上桌就光盘</p>
<p class="jieshao"><strong>清蒸花盖蟹 </strong><br>色香味俱佳,惊艳味蕾</p>
<p class="jieshao"><strong>糖醋鱼 </strong><br>鲜美入味,好吃到爆</p>
</p>
</div>
<div class="pic">
<p class="title">晚餐时间</p>
<img src="images/index_banner/10.jpg" alt="" />
<img src="images/index_banner/11.jpg" alt="" />
<img src="images/index_banner/12.jpg" alt="" />
<p>
<p class="jieshao"><strong>脆皮炸鲜奶 </strong><br>无比美味,吃一口就爱上</p>
<p class="jieshao"><strong>玉米片紫薯球 </strong><br>香气四溢,吃出幸福感</p>
<p class="jieshao"><strong>百香果芒果雪糕 </strong><br>美味下午茶,让人欲罢不能</p>
</p>
</div>
<div class="pic">
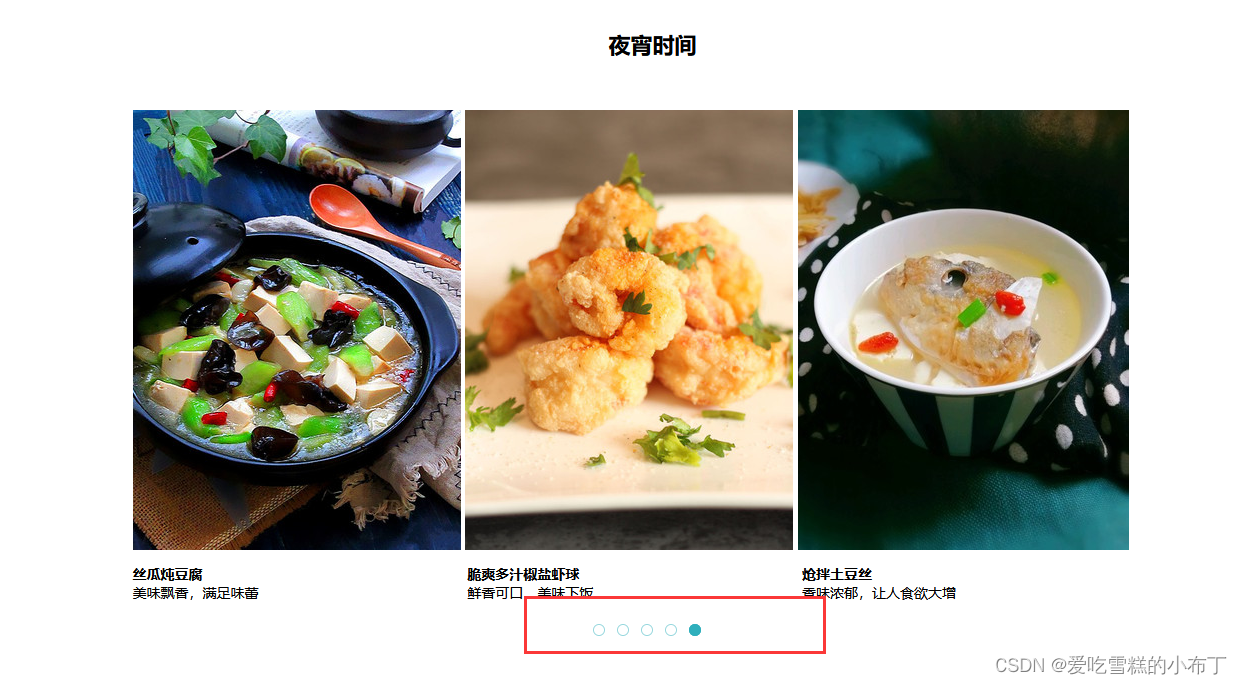
<p class="title">夜宵时间</p>
<img src="images/index_banner/13.jpg" alt="" />
<img src="images/index_banner/14.jpg" alt="" />
<img src="images/index_banner/15.jpg" alt="" />
<p>
<p class="jieshao"><strong>丝瓜炖豆腐 </strong><br>美味飘香,满足味蕾</p>
<p class="jieshao"><strong>脆爽多汁椒盐虾球 </strong><br>鲜香可口,美味下饭</p>
<p class="jieshao"><strong>炝拌土豆丝 </strong><br>香味浓郁,让人食欲大增</p>
</p>
</div>
</div>
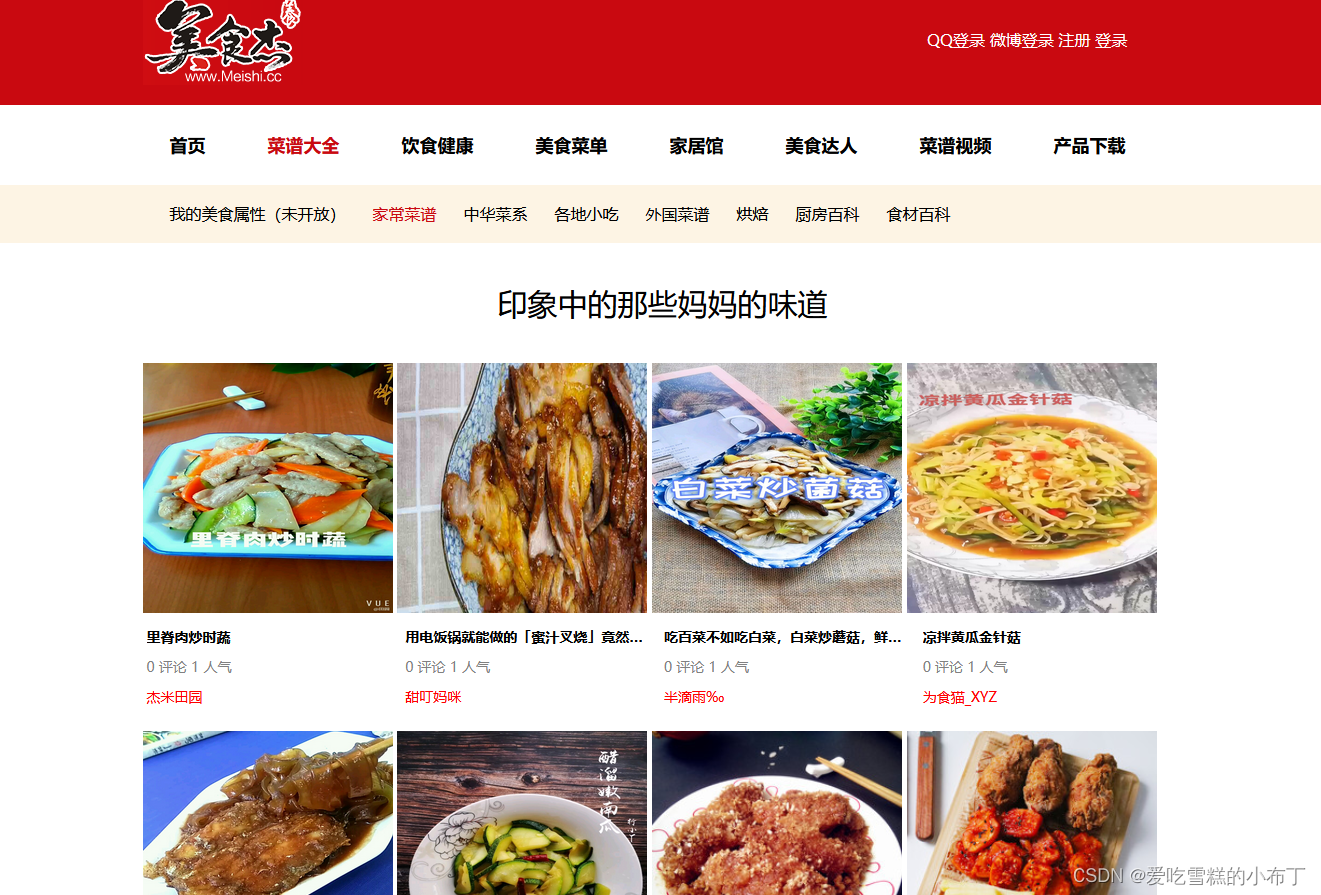
2、菜谱大全
HTML+CSS将页面分割为多张图片卡片。

代码:
<div>
<img src="../images/caiPuDaQuan/1.jpg" alt="">
<img src="../images/caiPuDaQuan/2.jpg" alt="">
<img src="../images/caiPuDaQuan/3.jpg" alt="">
<img src="../images/caiPuDaQuan/4.jpg" alt="">
<div class="xiangxi"><p>里脊肉炒时蔬</p><p>0 评论 1 人气</p><p>杰米田园</p></div>
<div class="xiangxi"><p>用电饭锅就能做的「蜜汁叉烧」竟然比餐厅还好吃!</p><p>0 评论 1 人气</p><p>甜叮妈咪</p></div>
<div class="xiangxi"><p>吃百菜不如吃白菜,白菜炒蘑菇,鲜美脆嫩又下饭</p><p>0 评论 1 人气</p><p>半滴雨‰</p></div>
<div class="xiangxi"><p>凉拌黄瓜金针菇</p><p>0 评论 1 人气</p><p>为食猫_XYZ</p></div>
</div>
<div>
<img src="../images/caiPuDaQuan/5.jpg" alt="">
<img src="../images/caiPuDaQuan/6.jpg" alt="">
<img src="../images/caiPuDaQuan/7.jpg" alt="">
<img src="../images/caiPuDaQuan/8.jpg" alt="">
<div class="xiangxi"><p>红烧带鱼粉条</p><p>0 评论 1 人气</p><p>杰米田园</p></div>
<div class="xiangxi"><p>醋溜嫩南瓜</p><p>0 评论 1 人气</p><p>行小丫</p></div>
<div class="xiangxi"><p>米粉蒸翅中</p><p>0 评论 1 人气</p><p>杰米田园</p></div>
<div class="xiangxi"><p>炸鸡套餐</p><p>0 评论 1 人气</p><p>个性胜过姿色I</p></div>
</div>
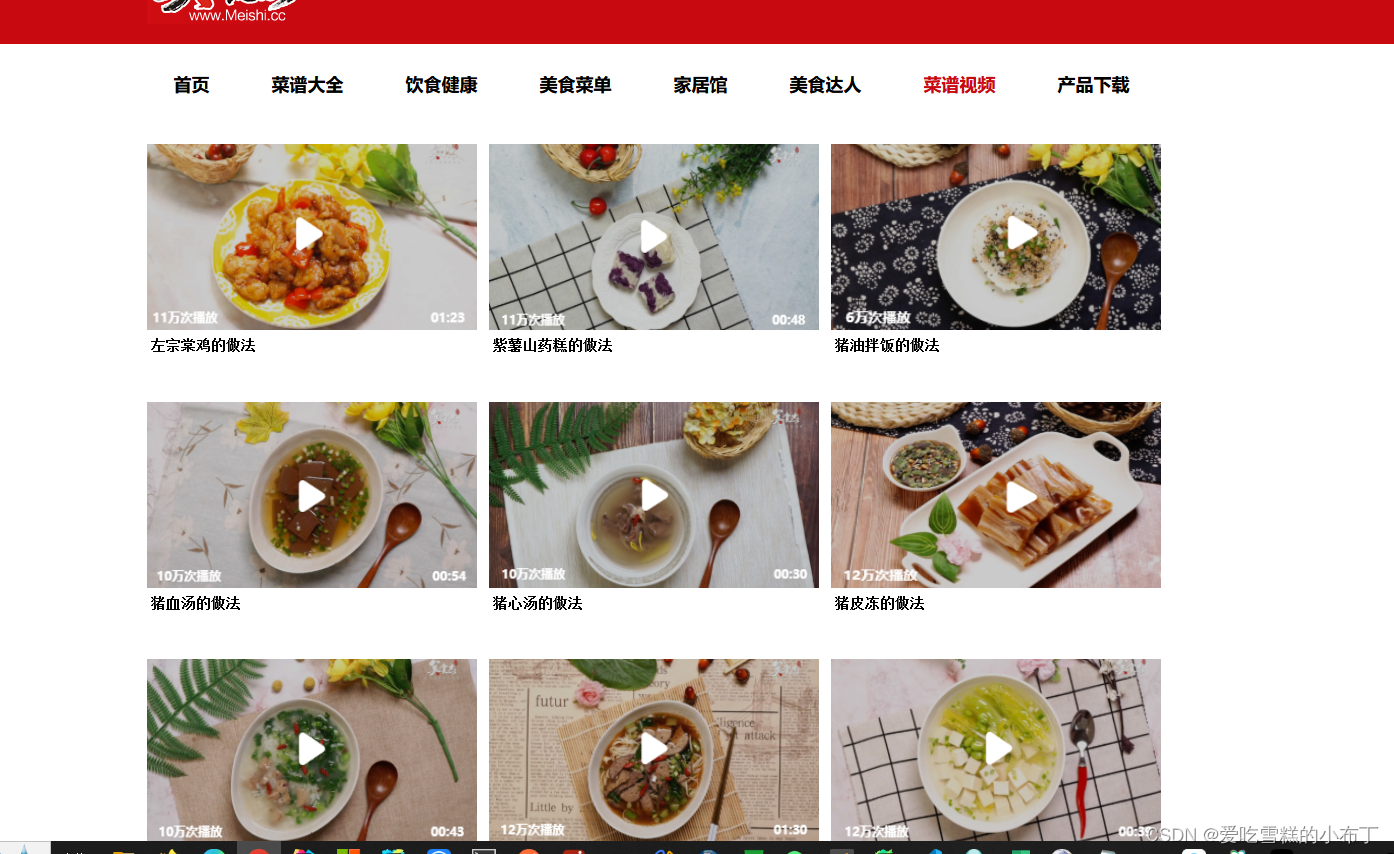
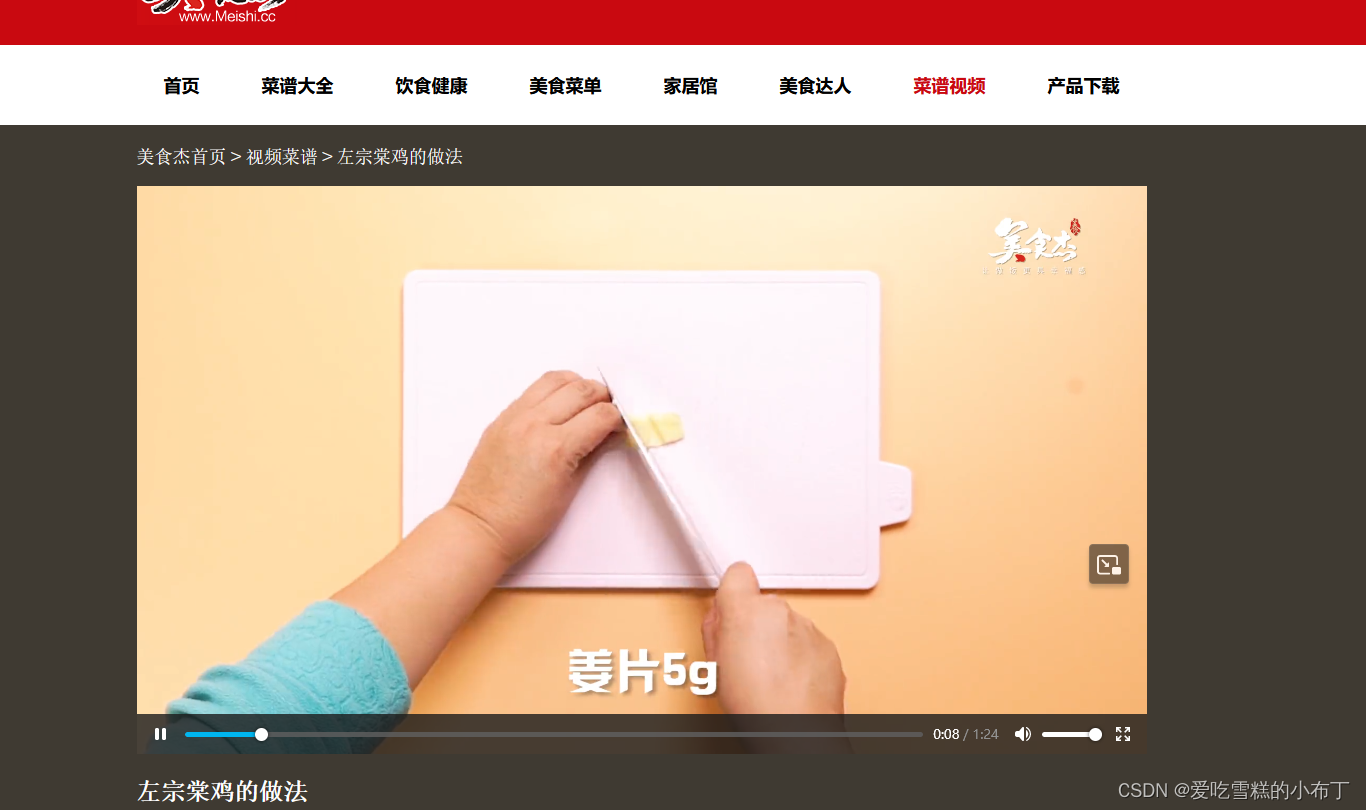
3、菜谱视频
点击某个菜谱卡片,能够观看vedio标签实现的视频。

视频如图:

代码:
<div class="content">
<a href="../html/caiPuShiPin_1.html" target="_bank"><img src="../images/caiPuShiPin/1.png" alt=""><p>左宗棠鸡的做法</p></a>
<a href="../html/caiPuShiPin_2.html" target="_bank"><img src="../images/caiPuShiPin/2.png" alt=""><p>紫薯山药糕的做法</p></a>
<a href=""><img src="../images/caiPuShiPin/3.png" alt=""><p>猪油拌饭的做法</p></a>
</div>
<div class="content">
<a href=""><img src="../images/caiPuShiPin/4.png" alt=""><p>猪血汤的做法</p></a>
<a href=""><img src="../images/caiPuShiPin/5.png" alt=""><p>猪心汤的做法</p></a>
<a href=""><img src="../images/caiPuShiPin/6.png" alt=""><p>猪皮冻的做法</p></a>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1QQ4y1L7RC/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135405496
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!