第二章 JavaScript
第二章 JavaScript
- 1.JavaScript介绍
- 2.JavaScript与HTML结合使用的第一种方式
- 3.JavaScript与HTML结合使用的第二种方式
- 4.JavaScript的变量和数据类型介绍
- 5.JavaScript的关系运算
- 6.JavaScript中的逻辑运算
- 7.JavaScript的数组
- 8.函数的第一种定义方式
- 9.函数的第二种定义方式
- 10.JS中的函数不运行重载
- 11.隐形参数arguments
- 12.Object形式的自定义对象
- 13.花括号形式的自定义对象
- 14.事件介绍
- 15.两种事件注册的介绍
- 16.onload事件
- 17.onclick事件
- 18.onblur事件
- 19.onchange事件
- 20.onsubmit事件
- 21.document对象概念介绍
- 22.验证用户名是否有效
- 23.正则表达式对象
- 24.两种常见的验证提示效果
- 25.getElementsByName方法
- 26.getElementsByTagName方法
- 27.document对象三个查询方法的注意事项
- 28.dom对象查询练习
- 29.document对象补充说明
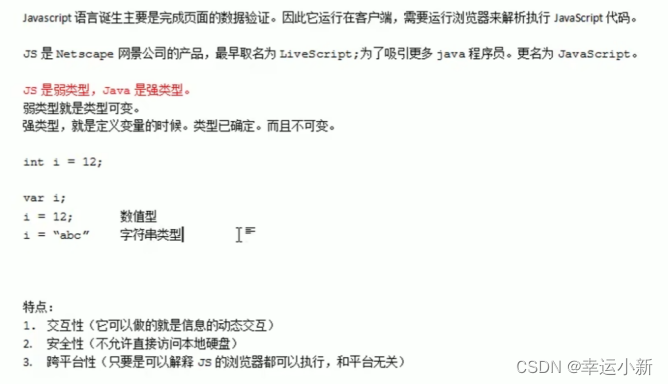
1.JavaScript介绍

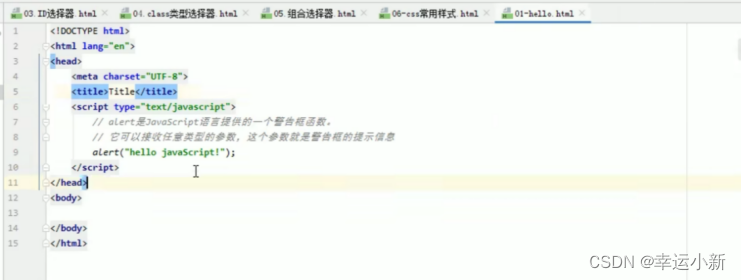
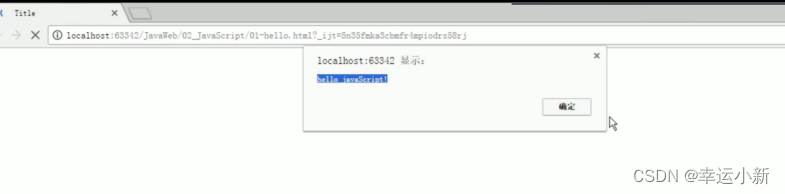
2.JavaScript与HTML结合使用的第一种方式



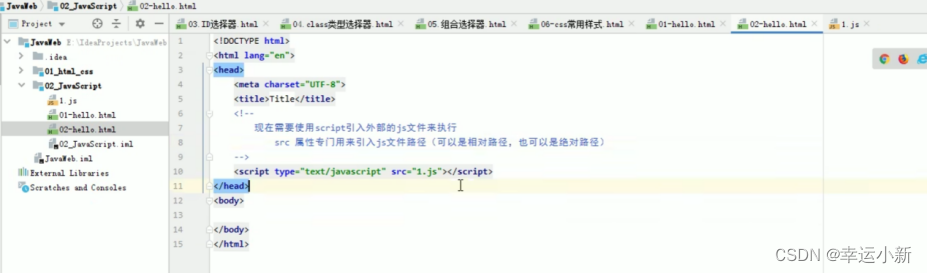
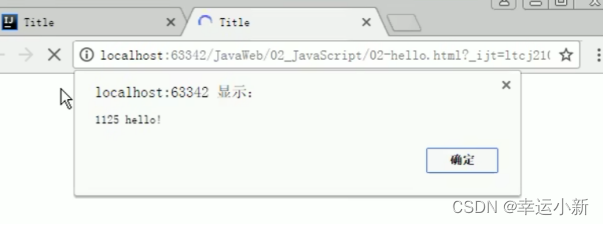
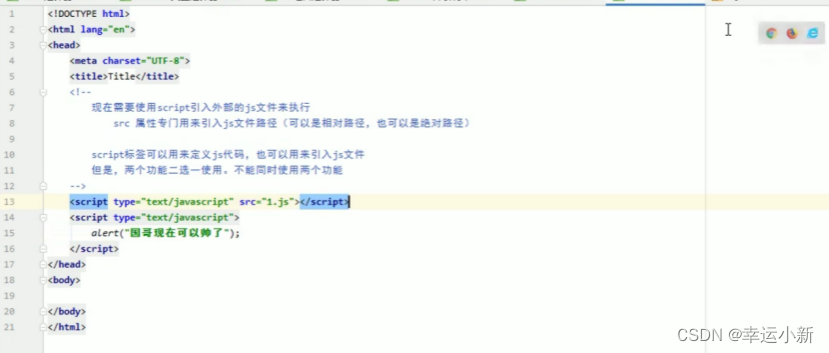
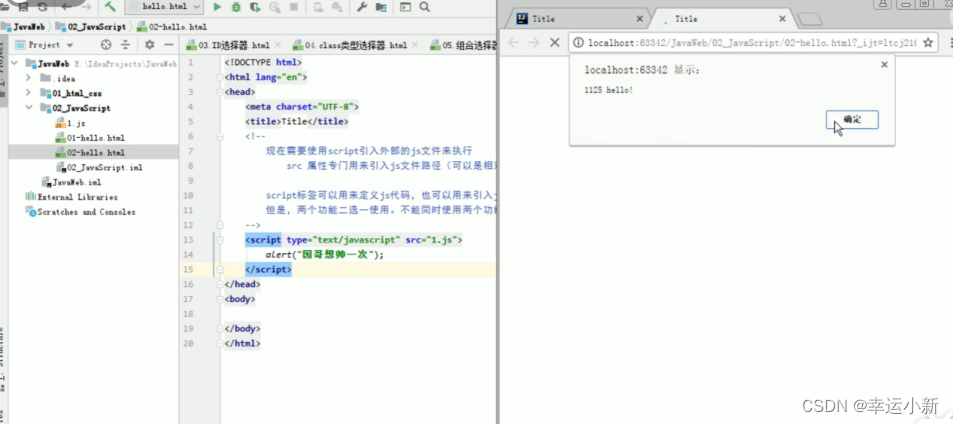
3.JavaScript与HTML结合使用的第二种方式





再写一个就可以使用了

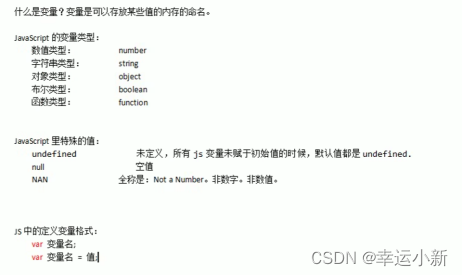
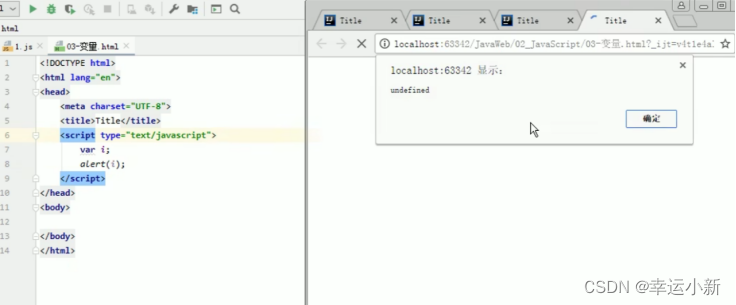
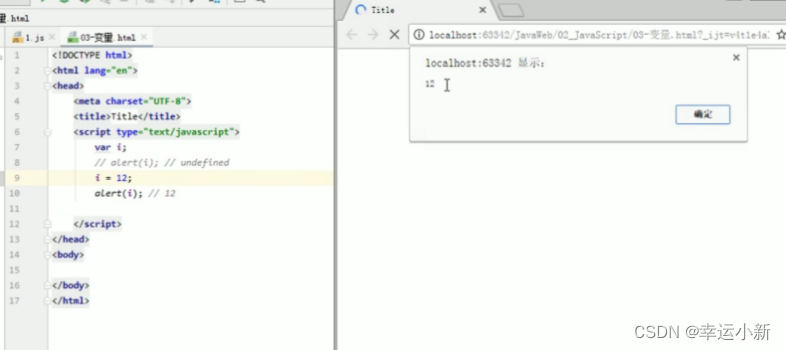
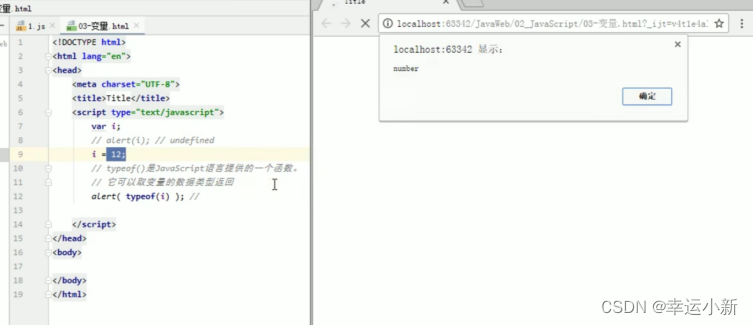
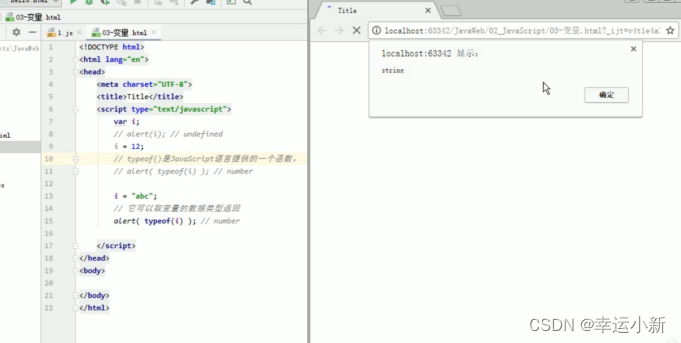
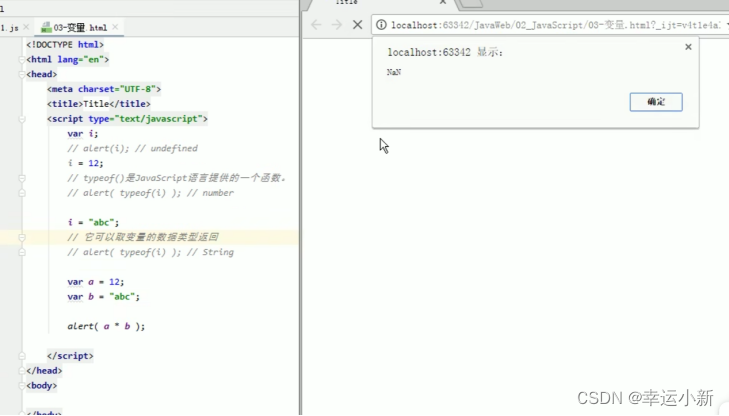
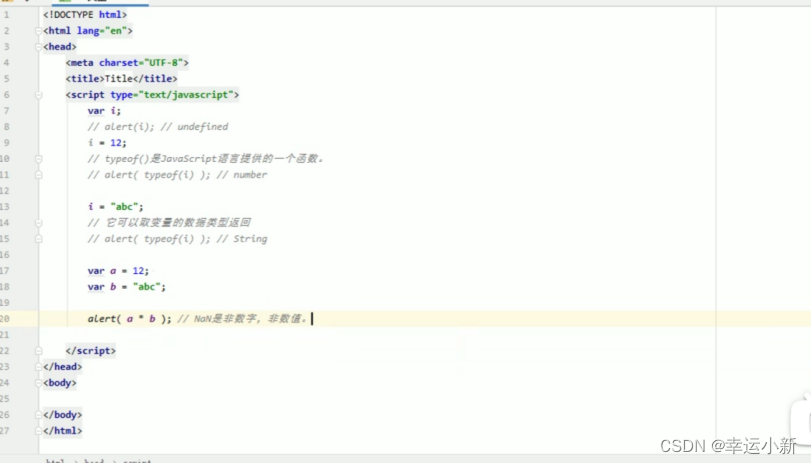
4.JavaScript的变量和数据类型介绍







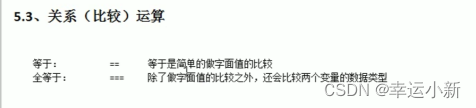
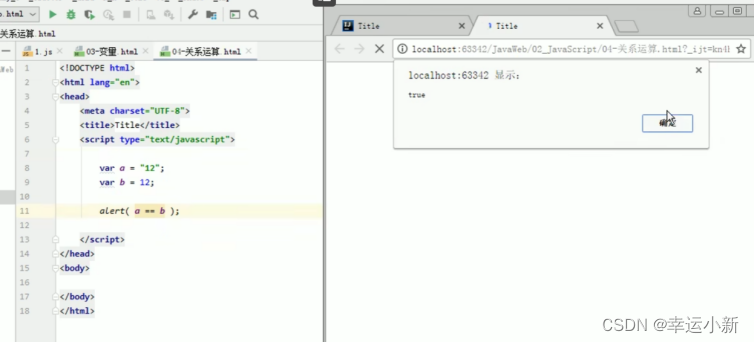
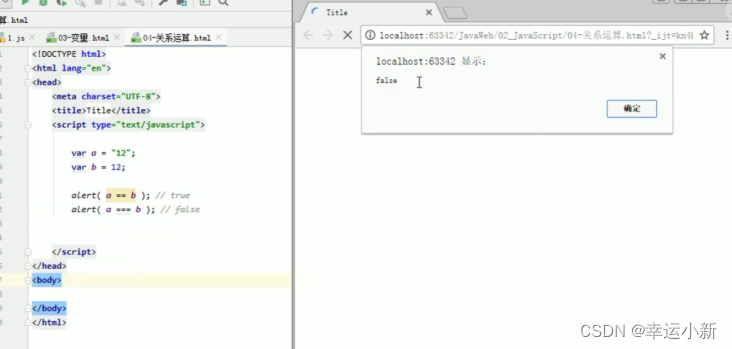
5.JavaScript的关系运算
其他的< ,> ,<= ,>=,!=与Java中的用法一样



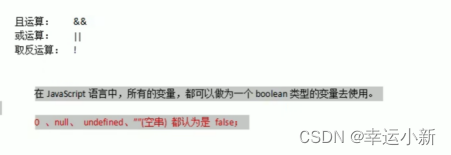
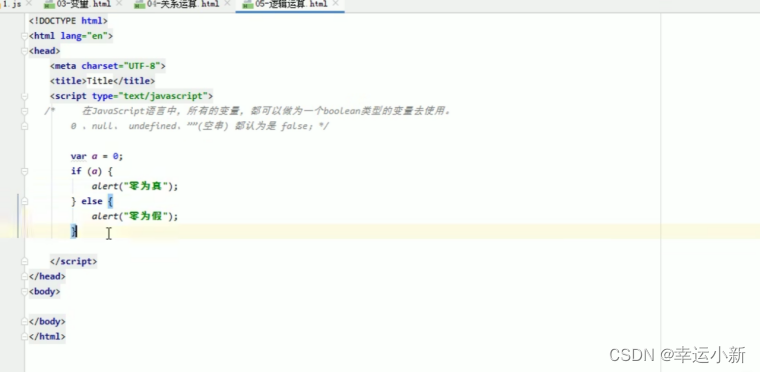
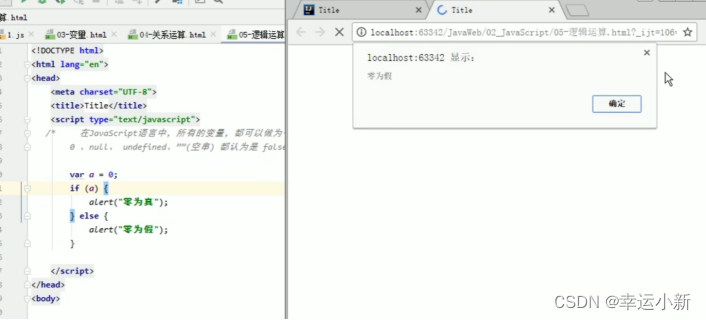
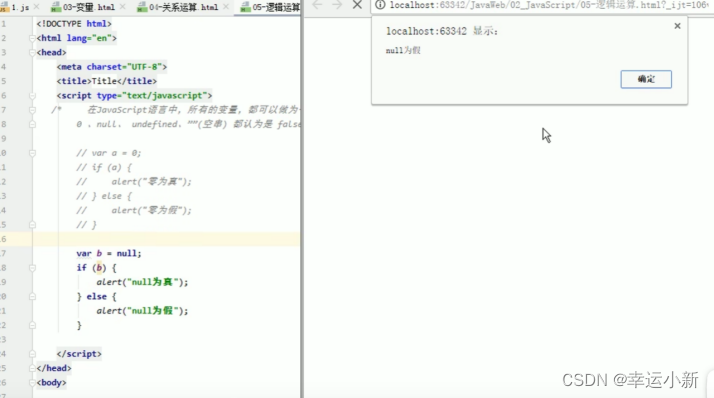
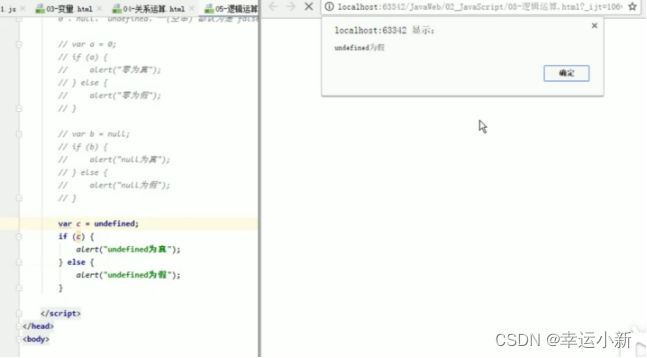
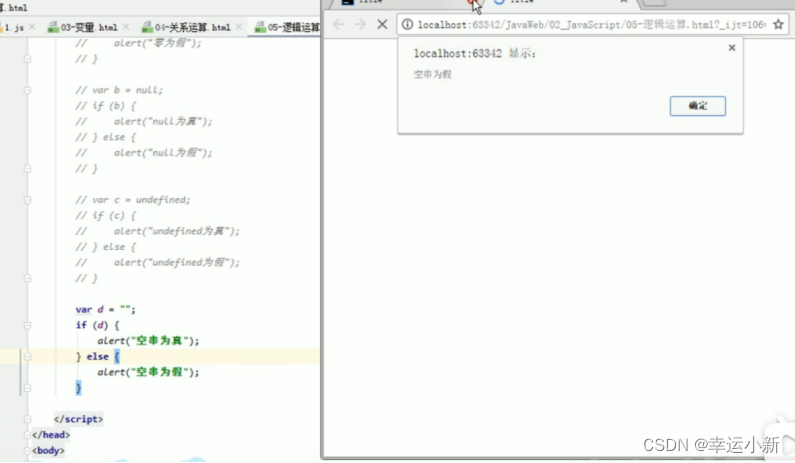
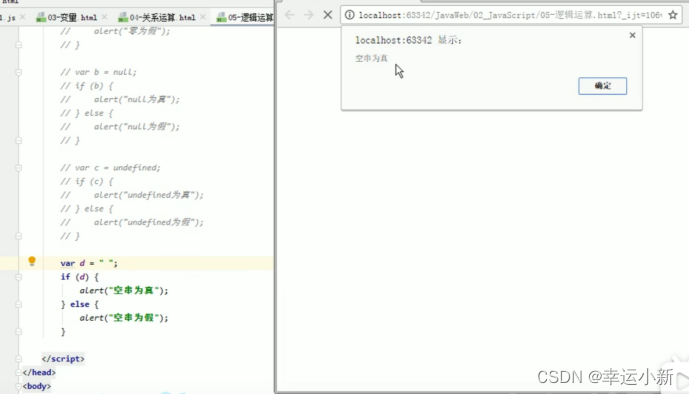
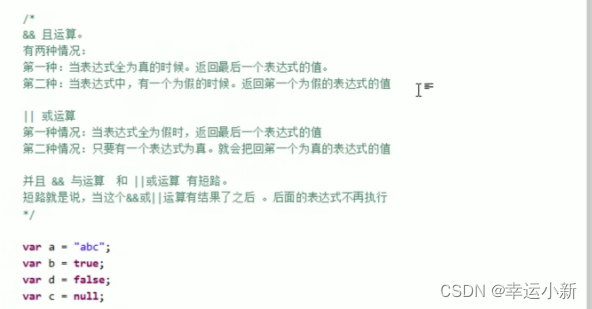
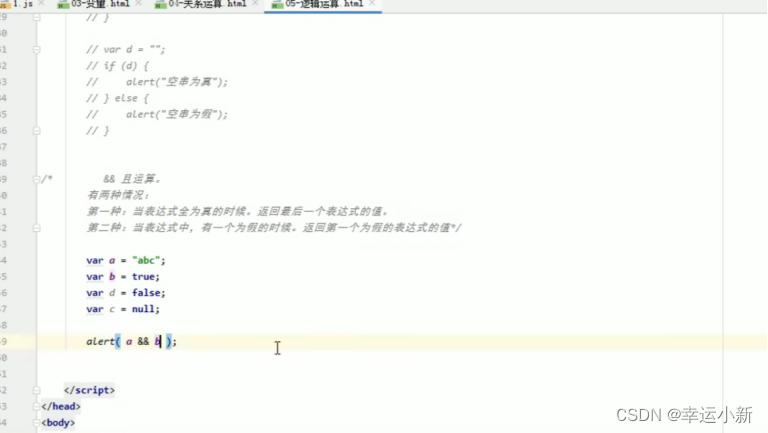
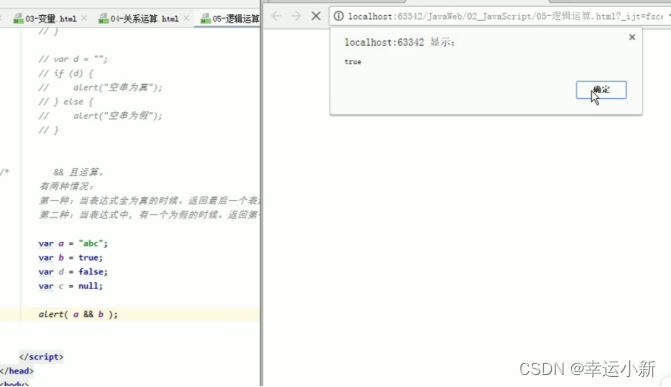
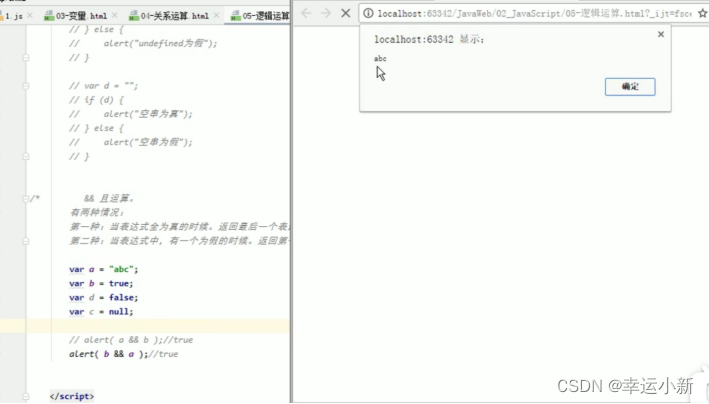
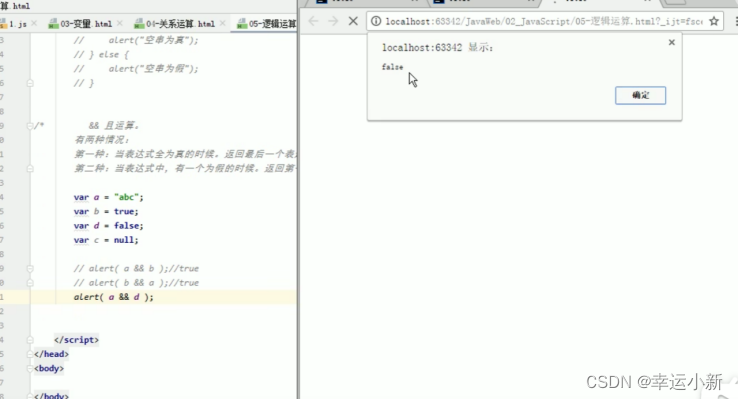
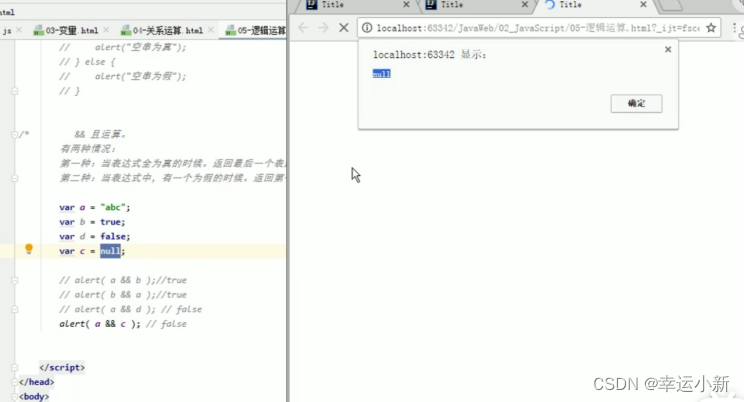
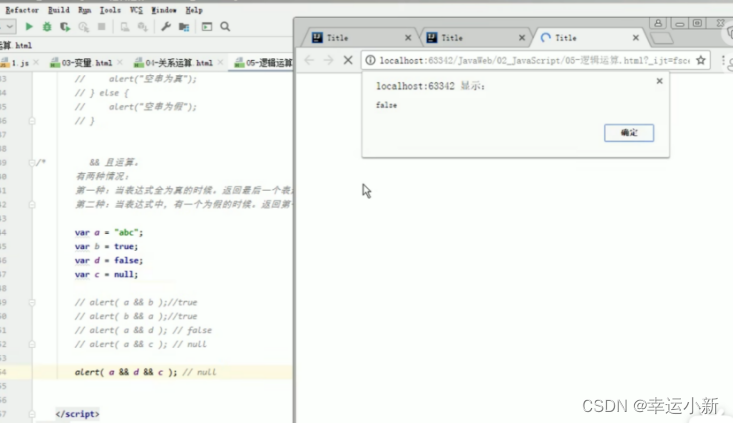
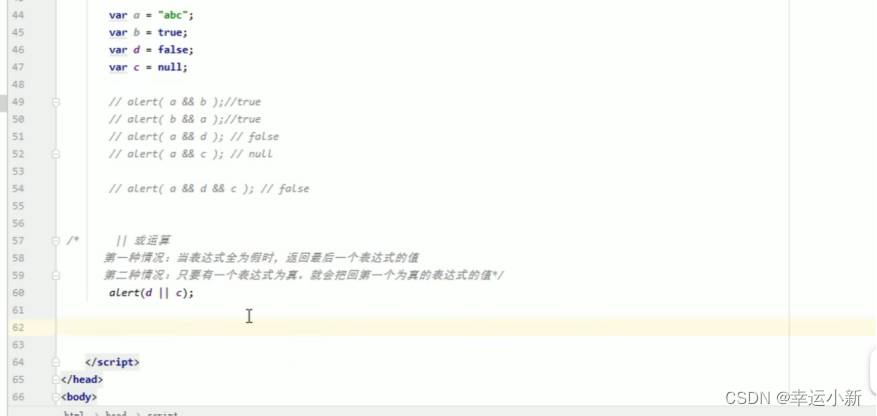
6.JavaScript中的逻辑运算






有一个空格就不算是空串了














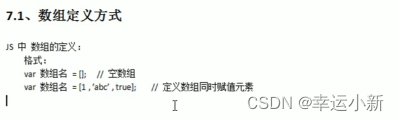
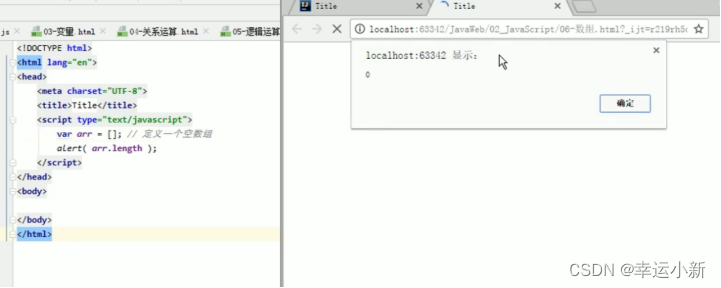
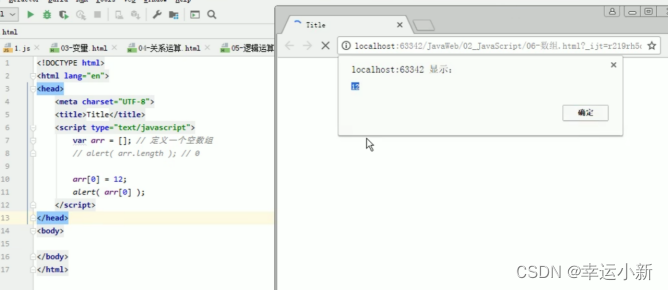
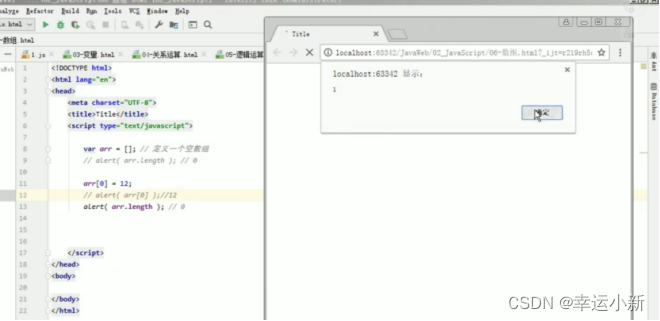
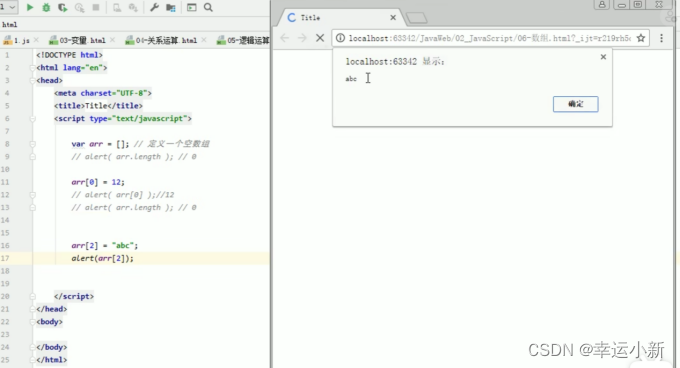
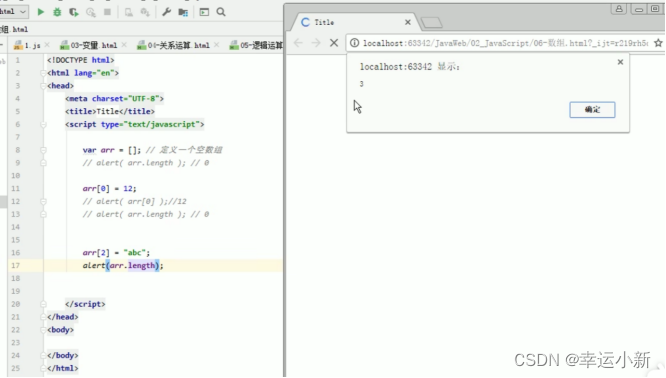
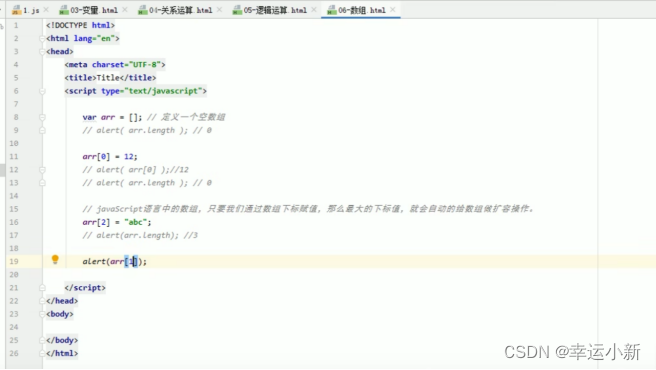
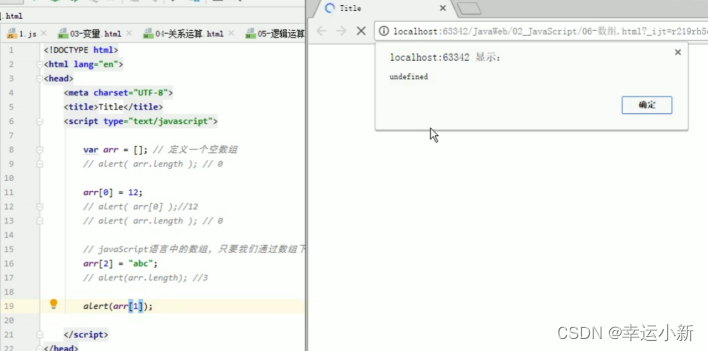
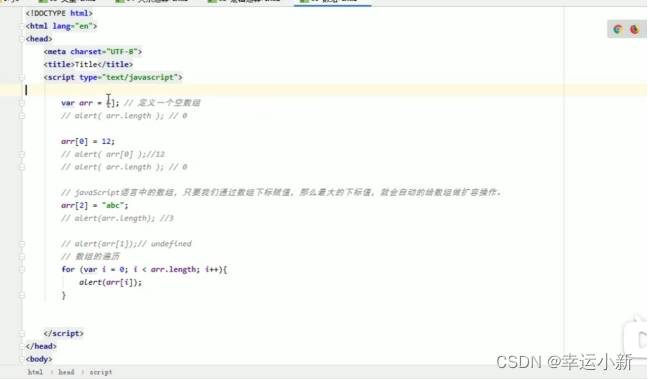
7.JavaScript的数组



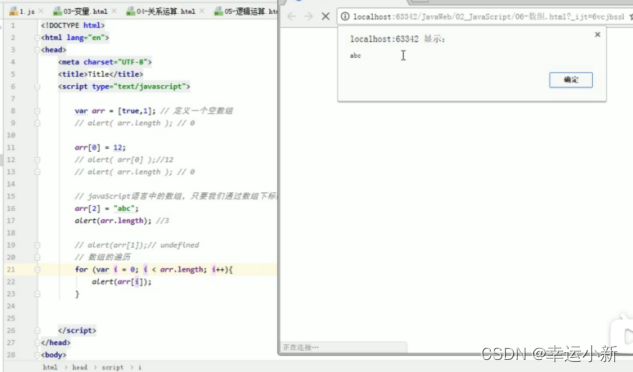
这里本应该是数组越界,但没有报错,且长度变为1






我们也可以在一开始就定义好数组,对后面的遍历也没有影响

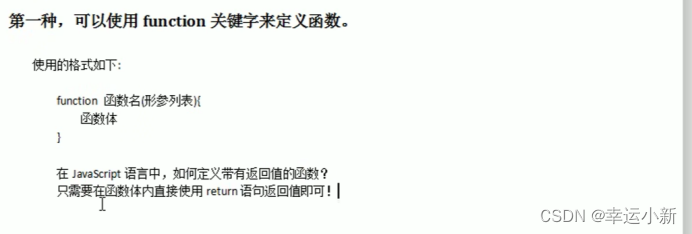
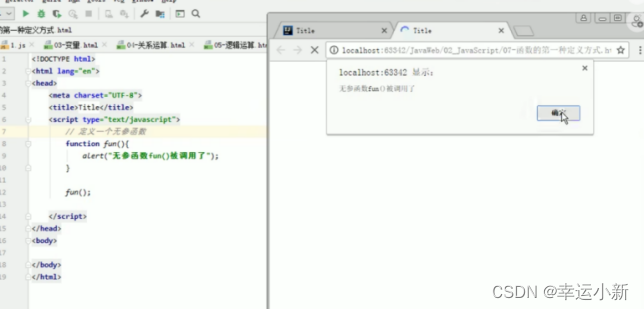
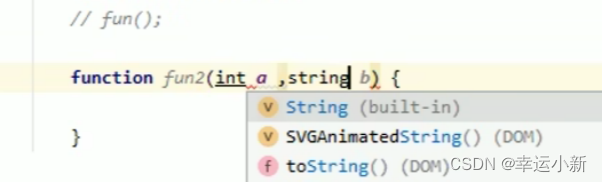
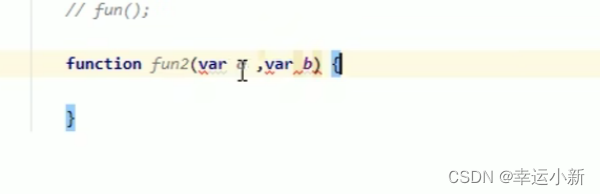
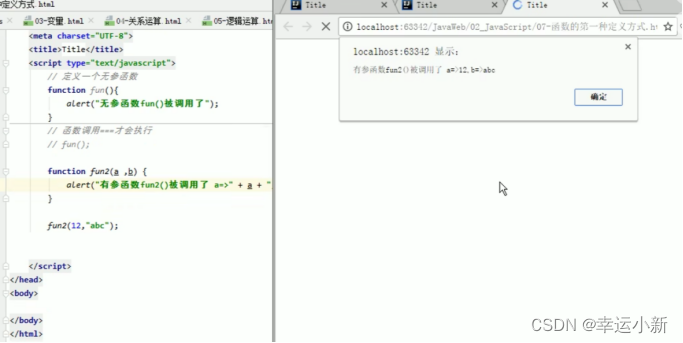
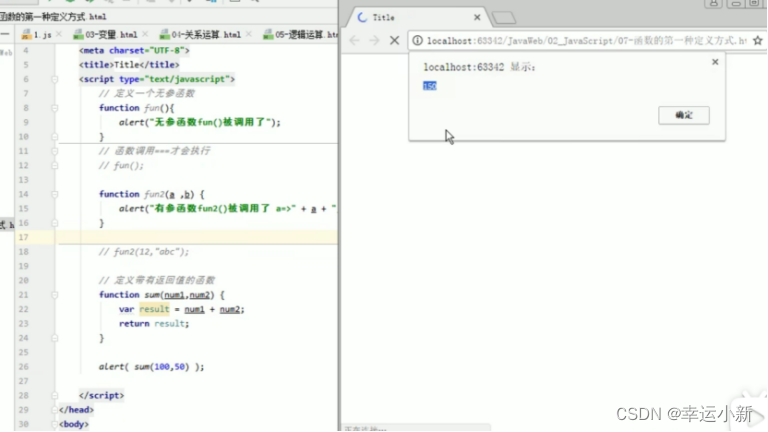
8.函数的第一种定义方式

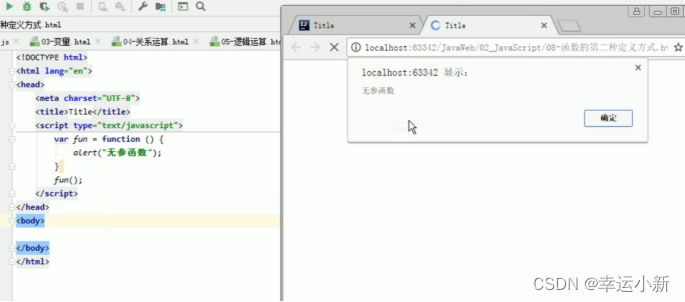
函数一定要调用才会执行

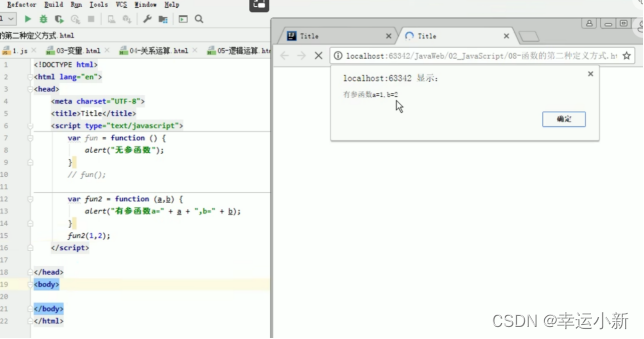
有参函数下面两种写法都是错误的,写明个数即可





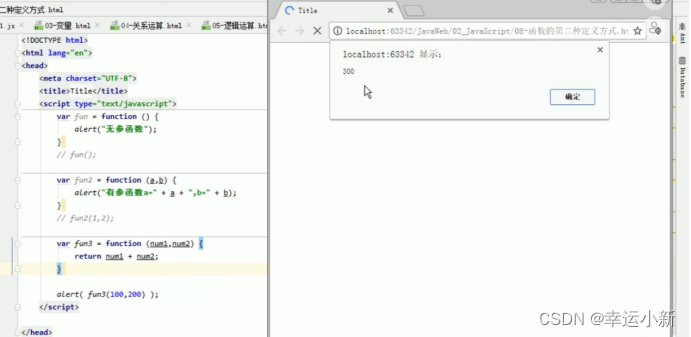
9.函数的第二种定义方式




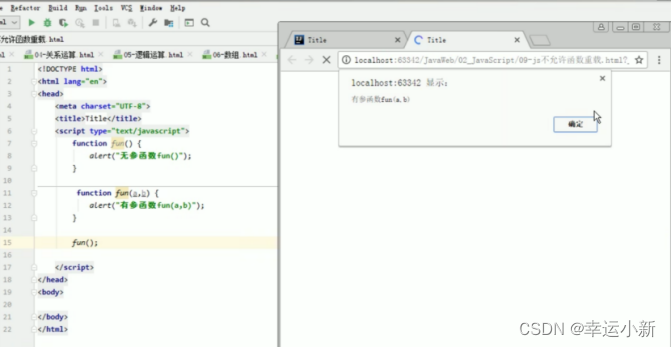
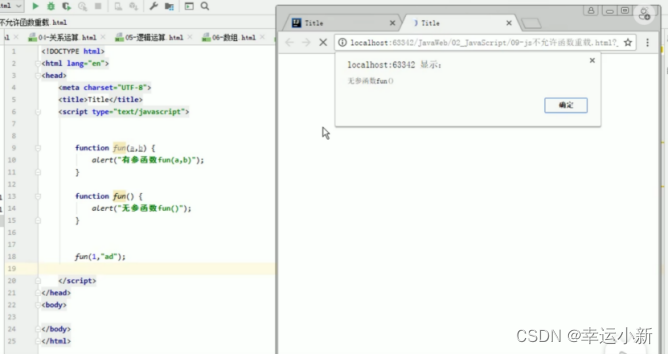
10.JS中的函数不运行重载



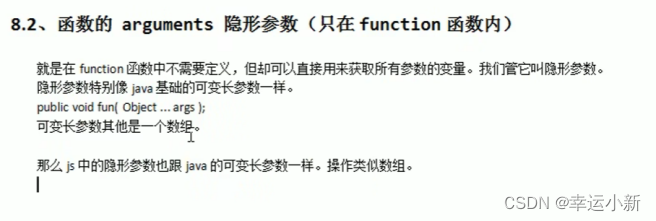
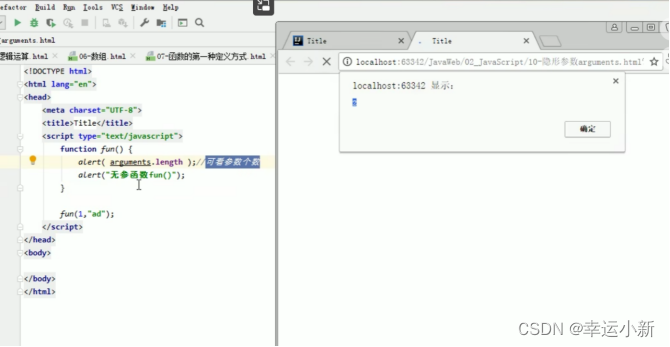
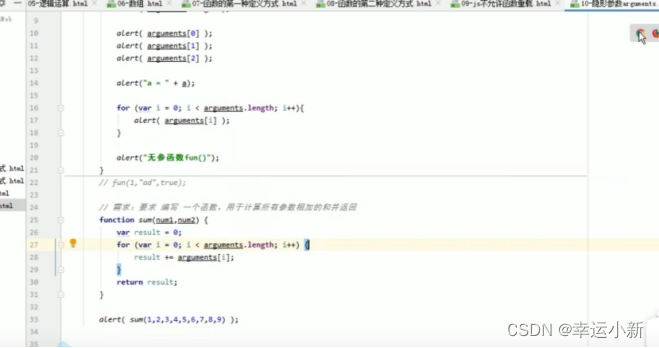
11.隐形参数arguments





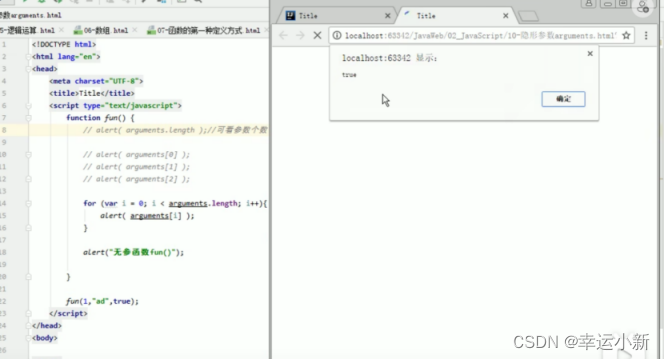
他类似于数组,所以也可以对它进行遍历操作

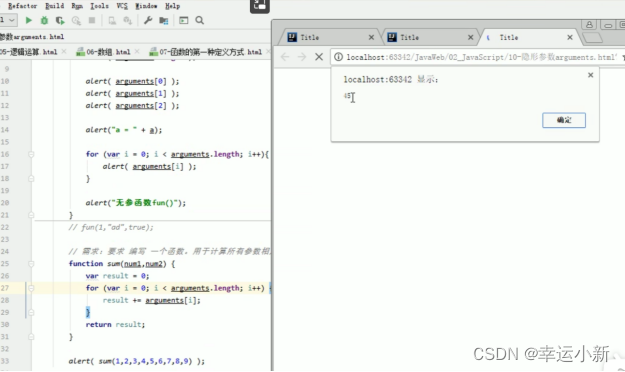
一般我们要传多个参数时,我们就写两个参数,后面再传多个参数也没有影响。


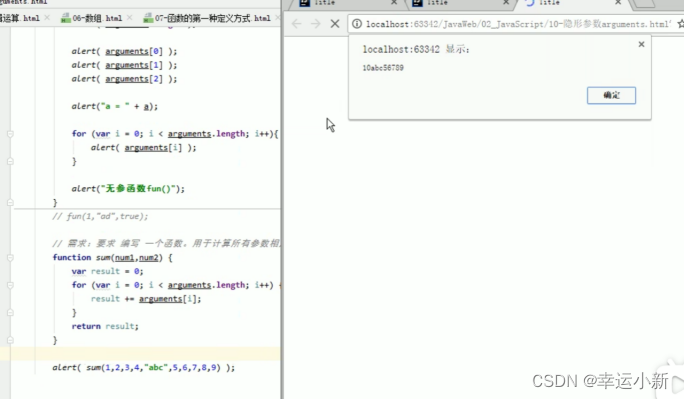
假如其中有一个字符串类型

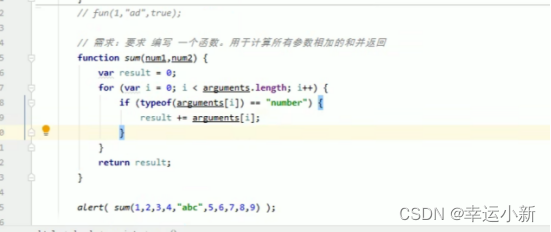
为了防止这种情况,我们可以做一个判断

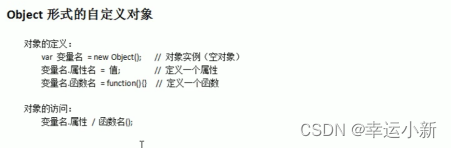
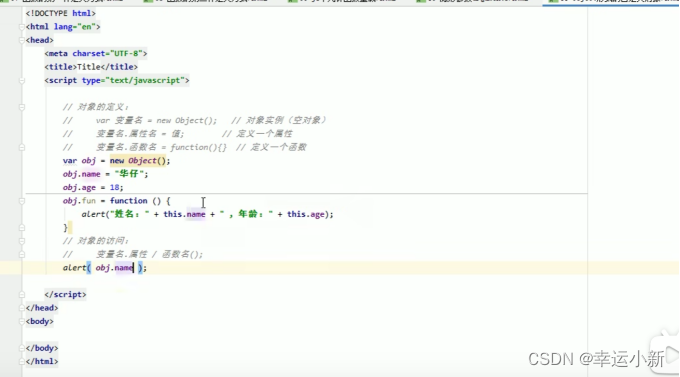
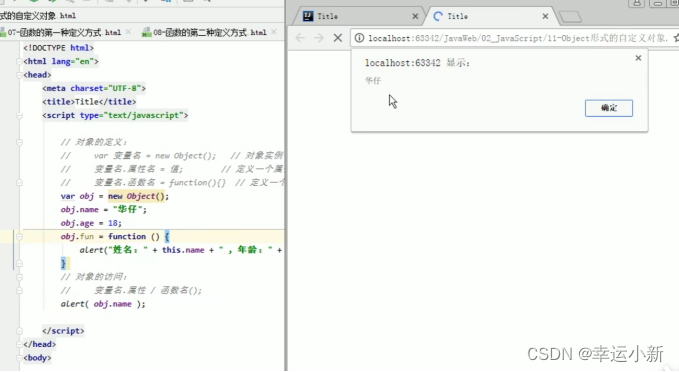
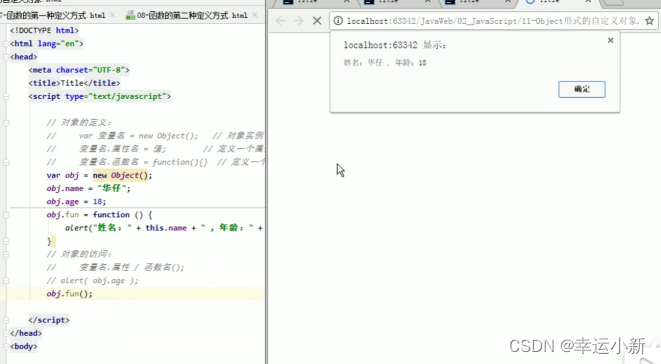
12.Object形式的自定义对象




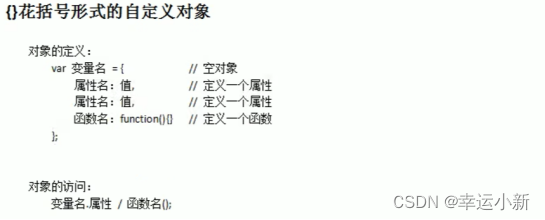
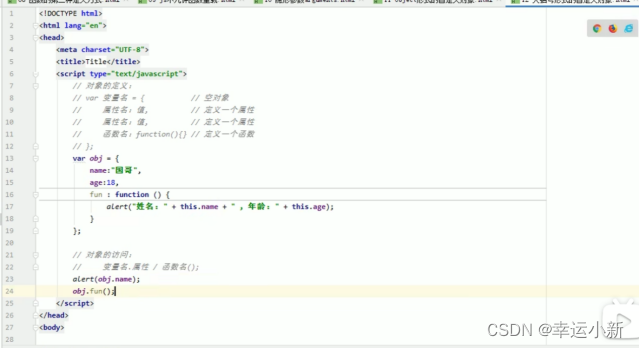
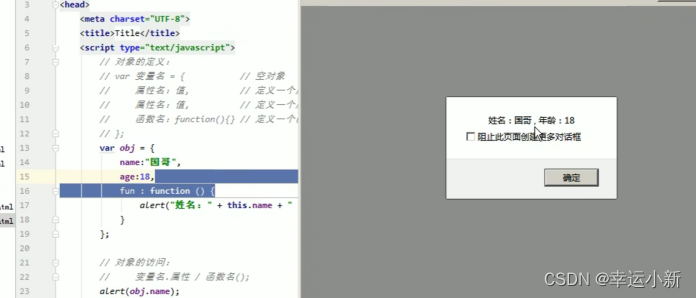
13.花括号形式的自定义对象




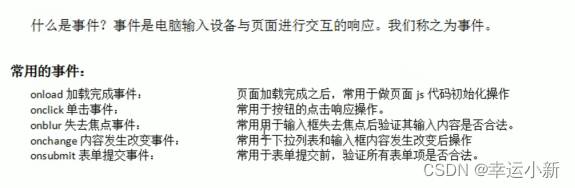
14.事件介绍

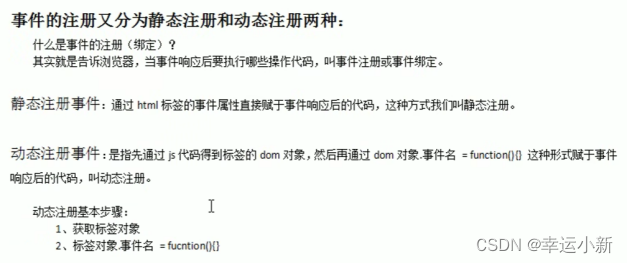
15.两种事件注册的介绍

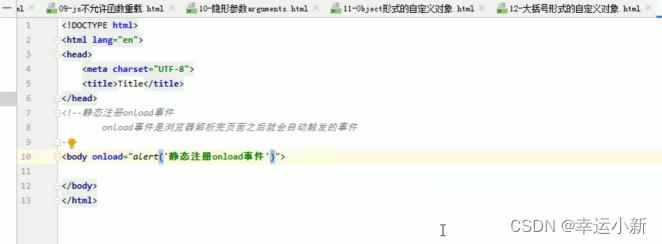
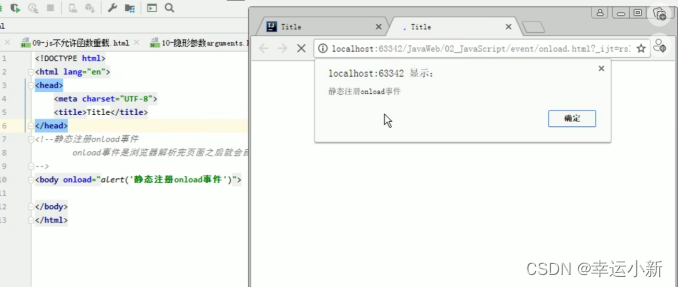
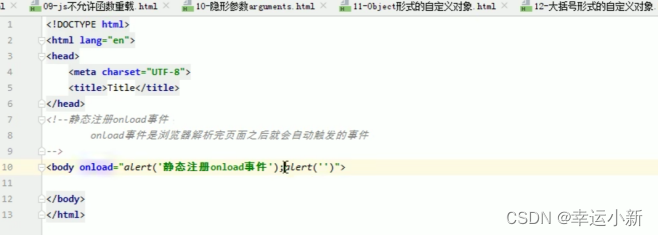
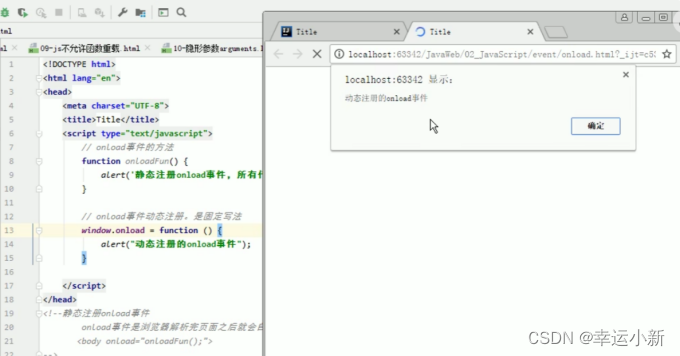
16.onload事件


如果要触发很多事件,一般就往后面写

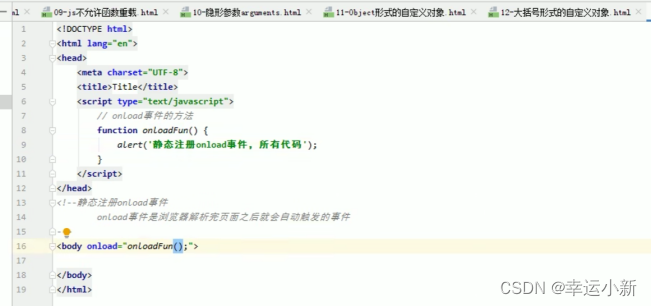
如果很多的话,可读性就很差。
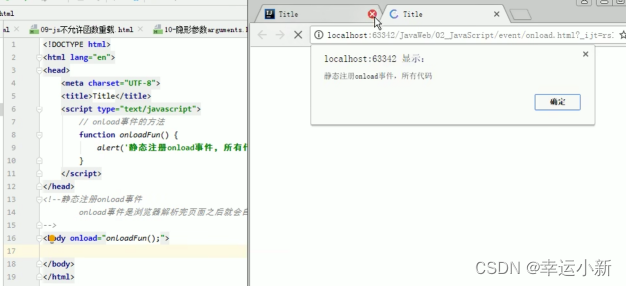
所以我们一般将我们要干的事情在外面定义好。


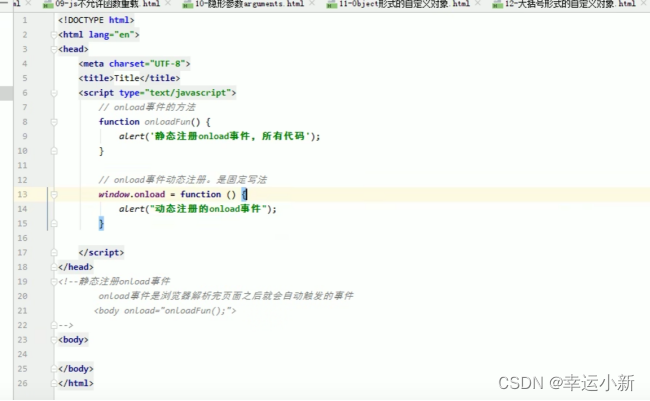
上面的是静态的写法,下面我们看看动态的写法。


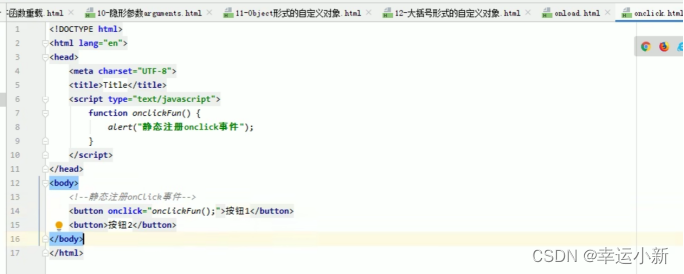
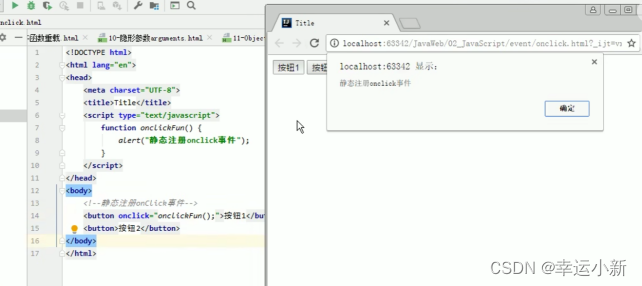
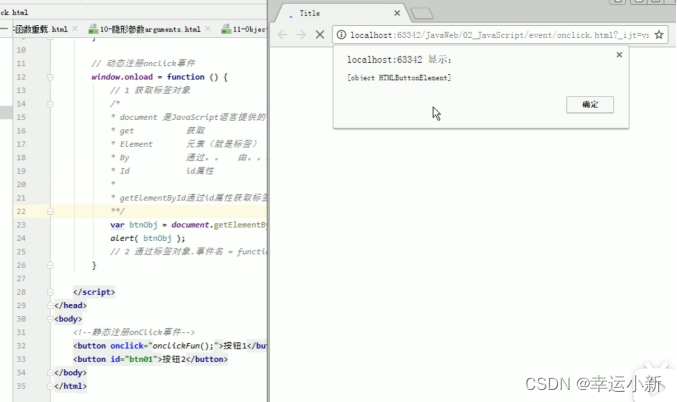
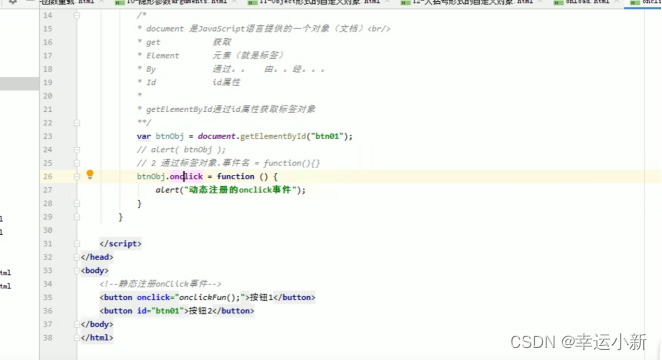
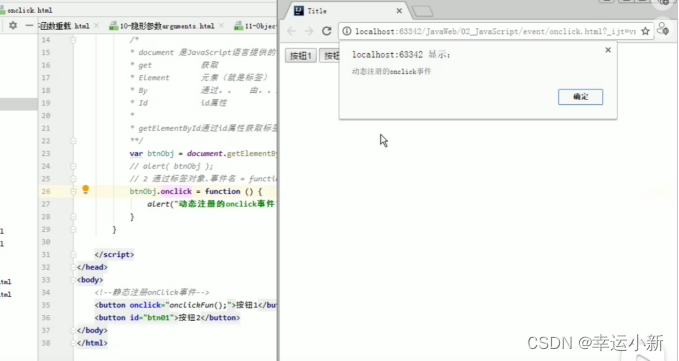
17.onclick事件


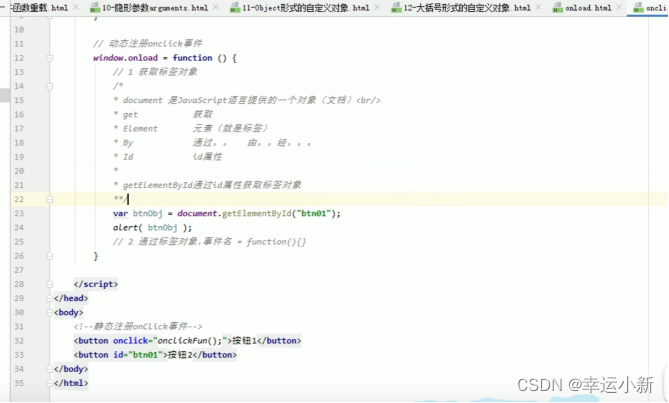
上面是静态注册,下面是动态注册


document表示整个界面


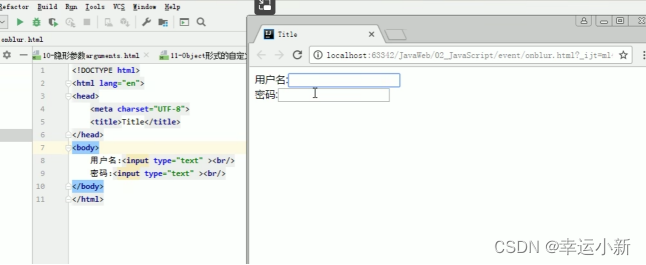
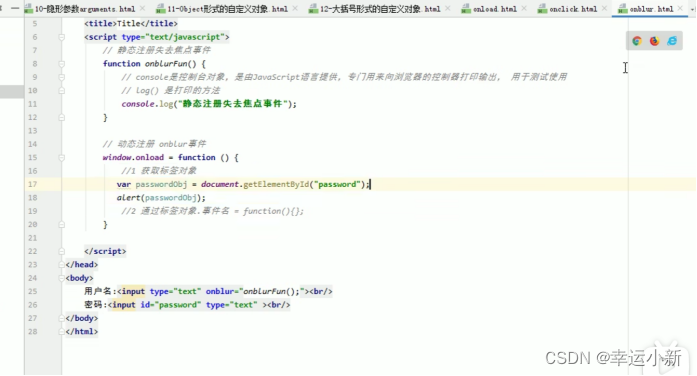
18.onblur事件

我们现在点的这个框子就是一个焦点。
失去焦点,就是我们点击其他地方的时候。

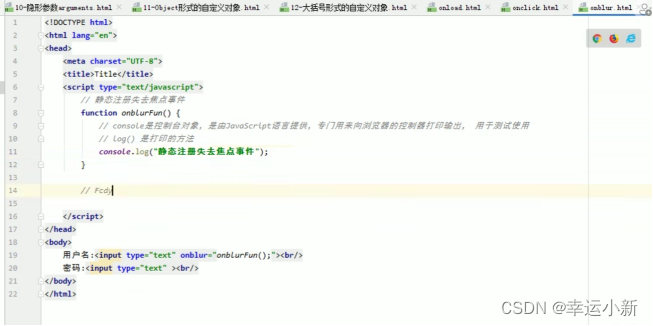
静态注册

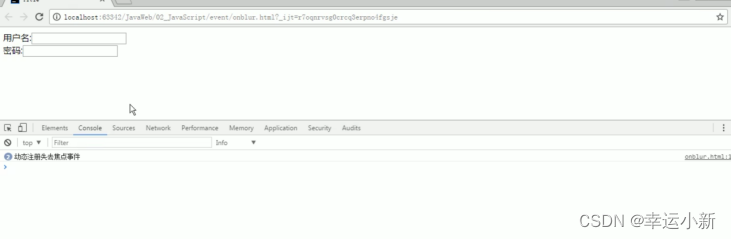
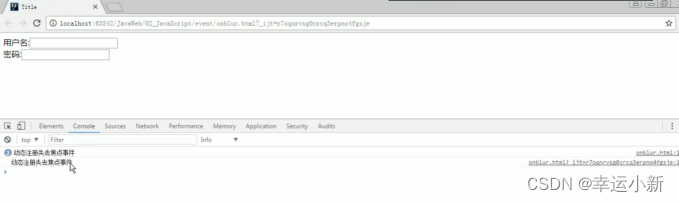
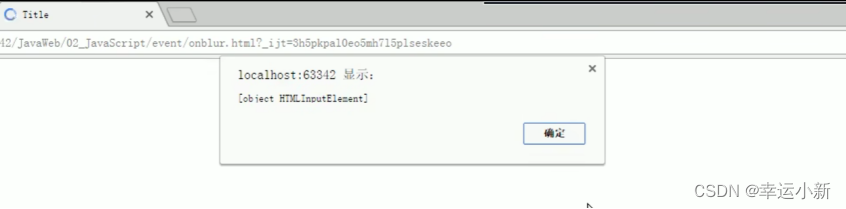
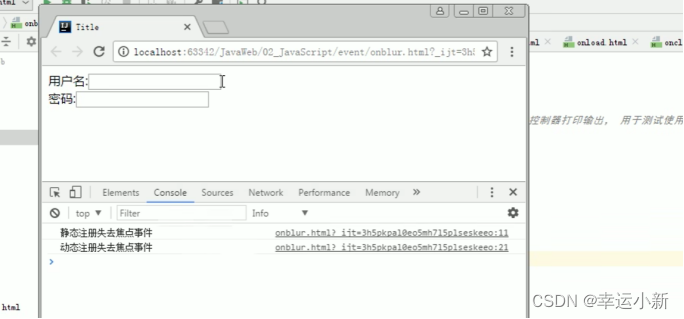
我们在控制台观察失去焦点事件。
控制台在这里,快捷键是Ctrl+shift+i。


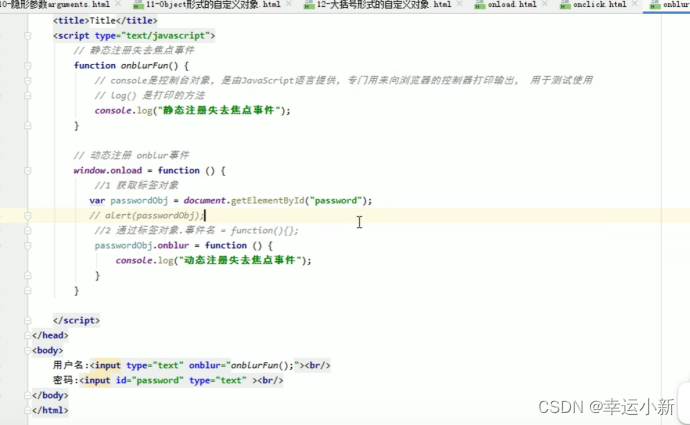
动态注册




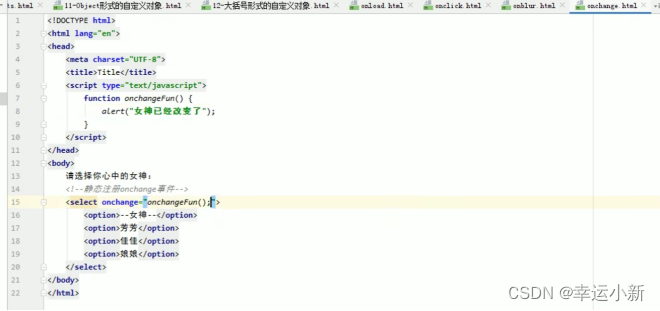
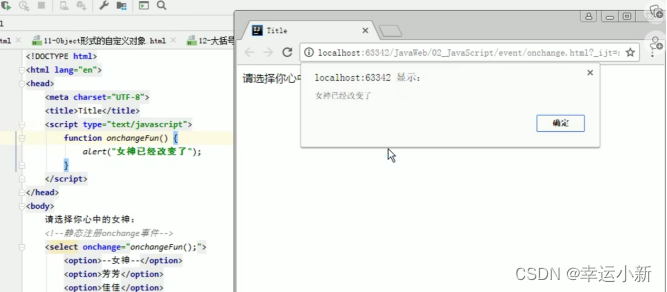
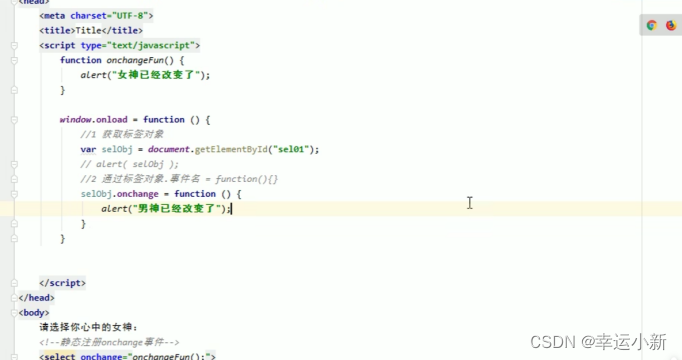
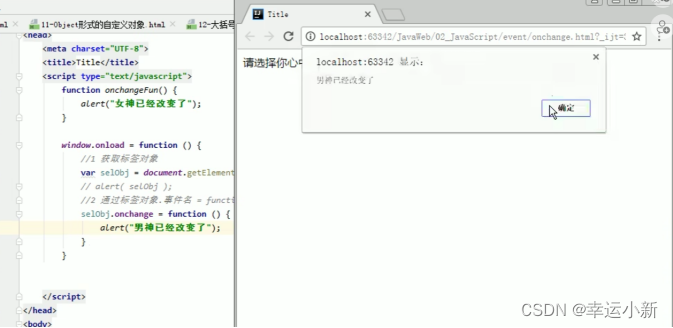
19.onchange事件
静态注册


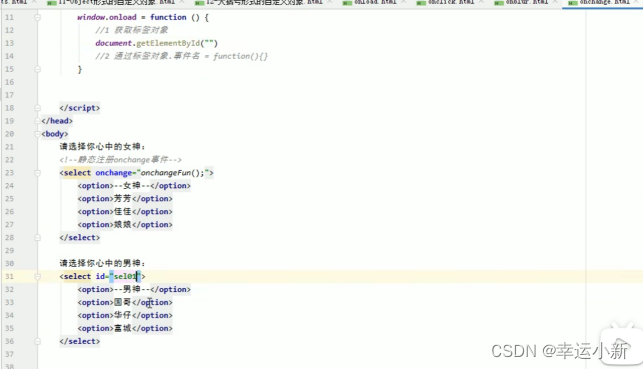
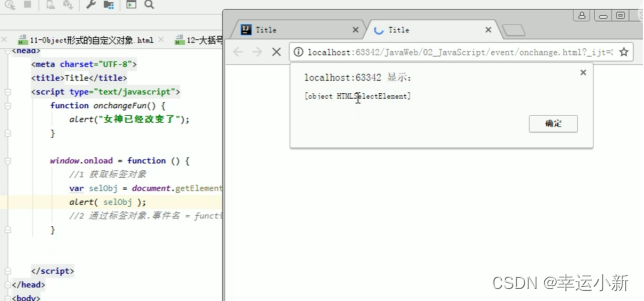
动态注册




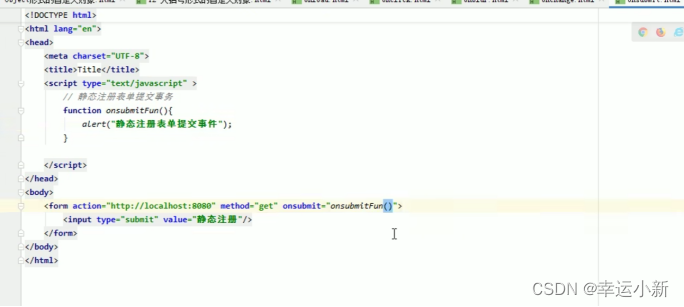
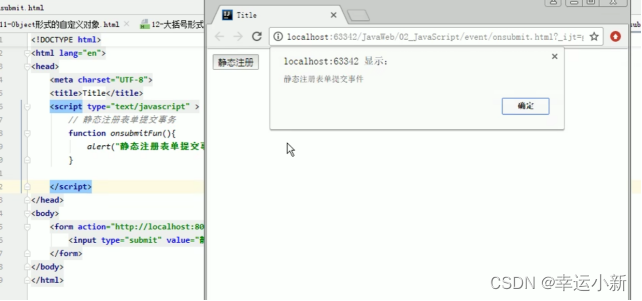
20.onsubmit事件
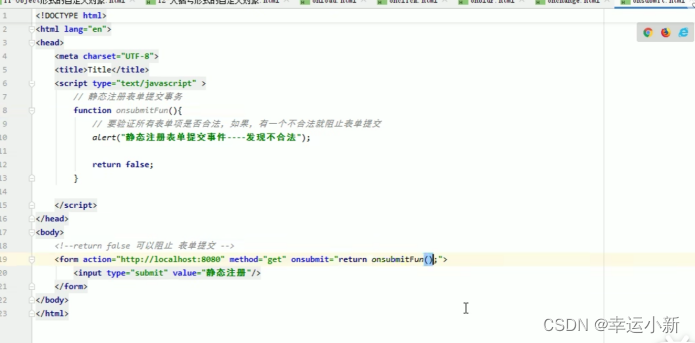
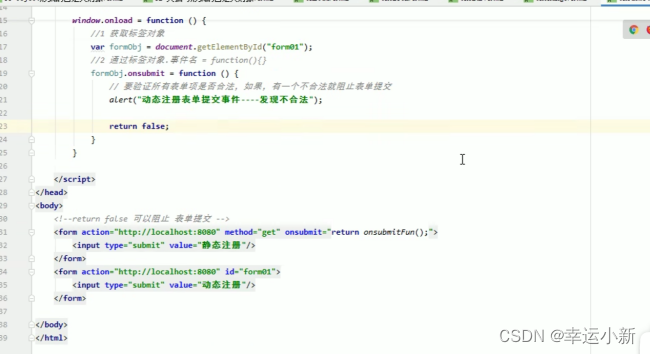
静态注册


下面我们考虑如果发现不合法,如何阻止提交。
return false可以阻止提交。

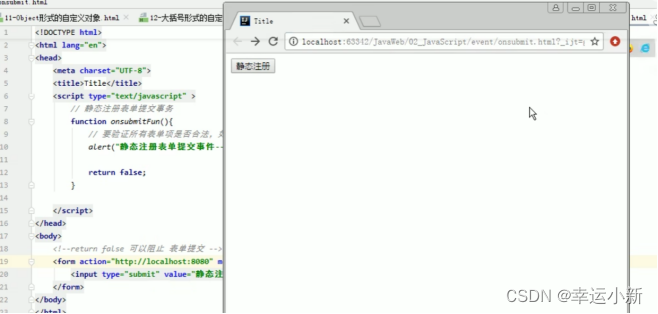
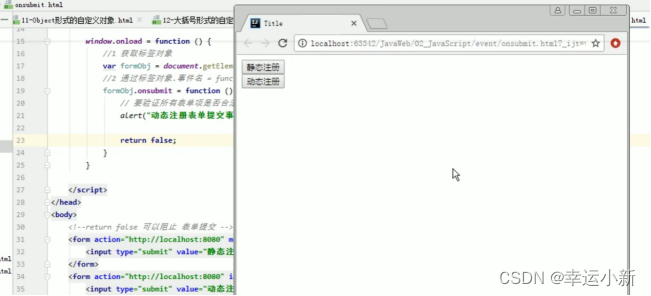
此时发现错误就提交不了了

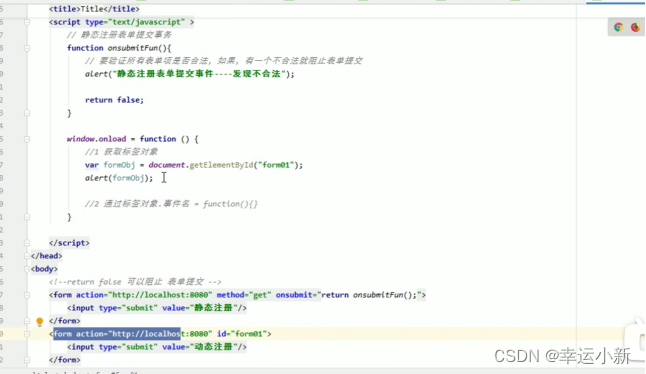
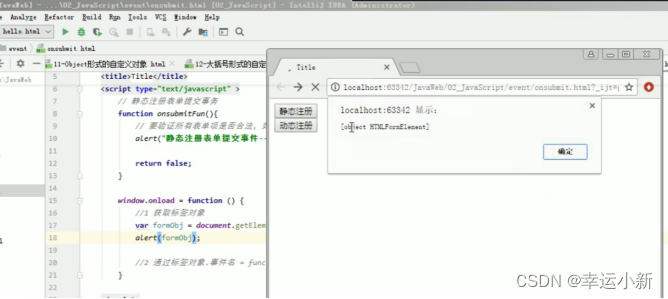
动态注册



不合法阻止成功

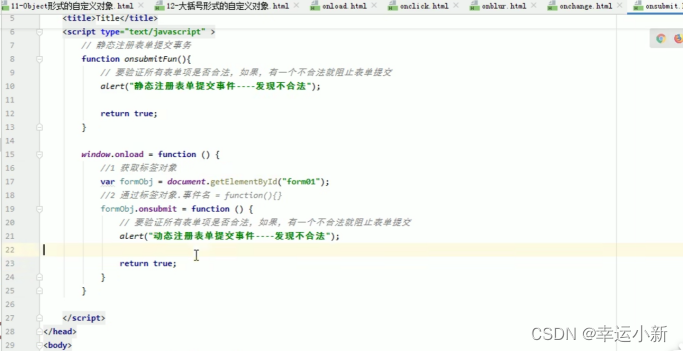
如果我们不想阻止
改成true即可

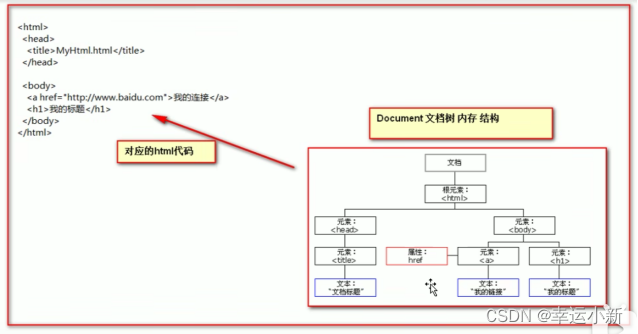
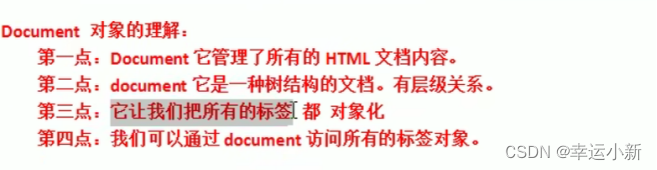
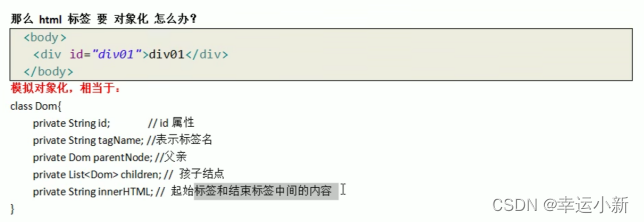
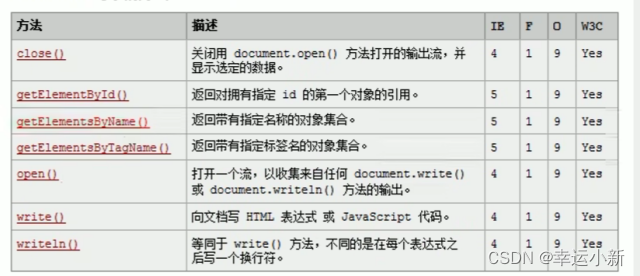
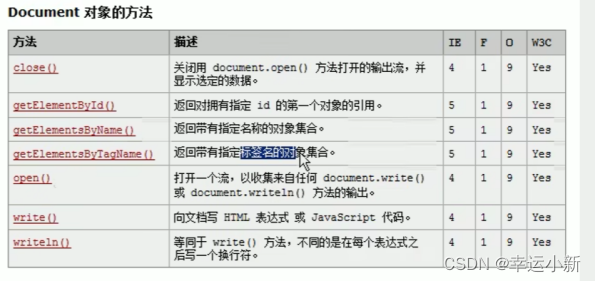
21.document对象概念介绍





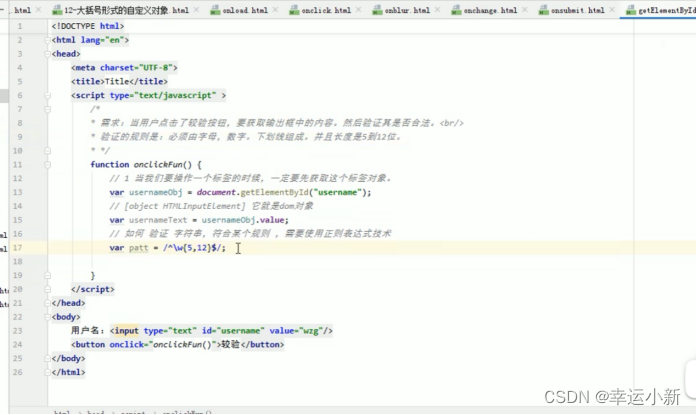
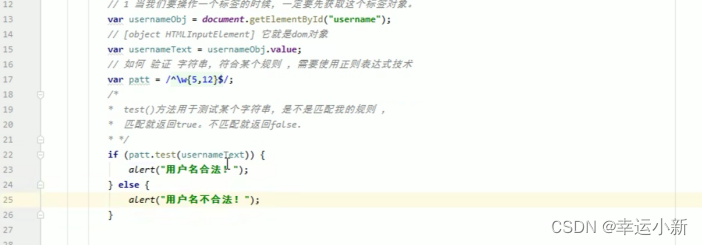
22.验证用户名是否有效




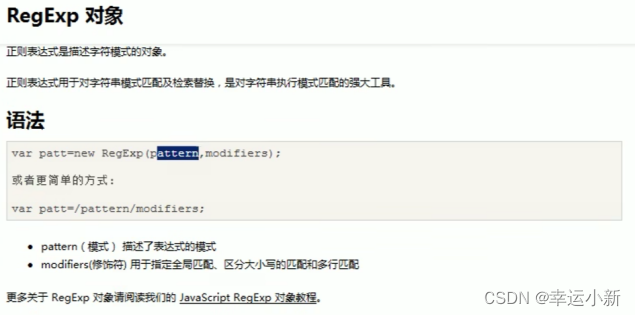
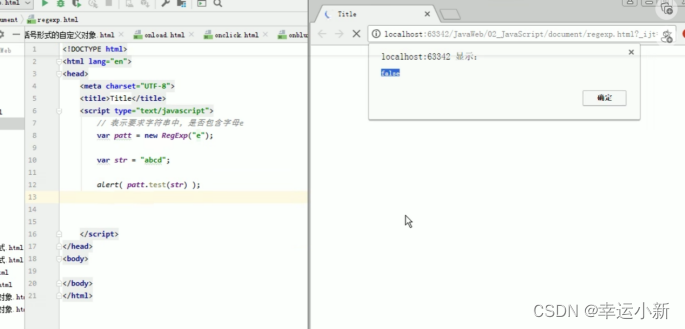
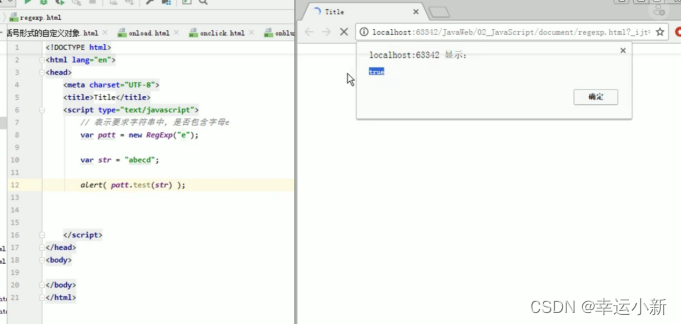
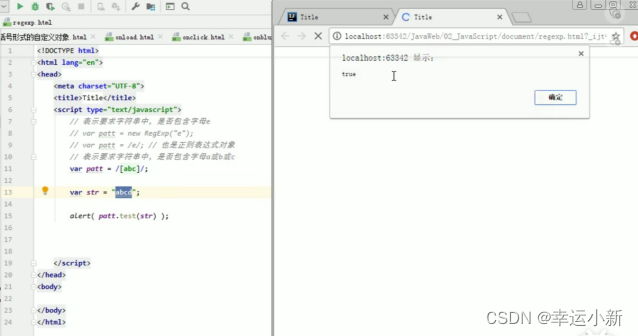
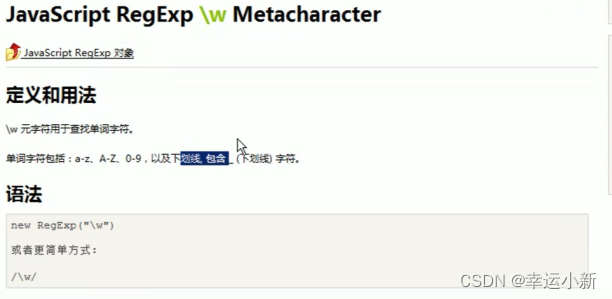
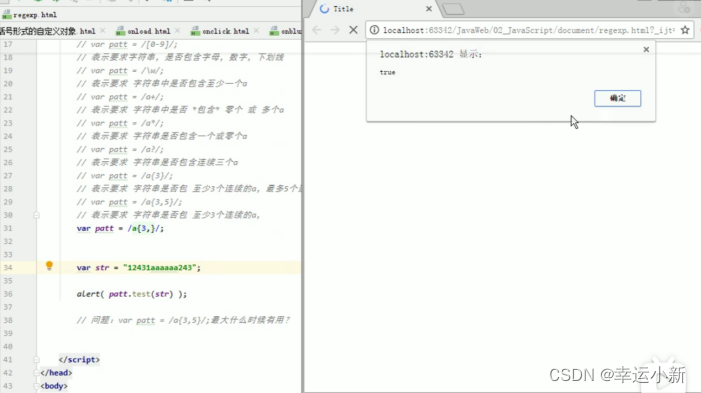
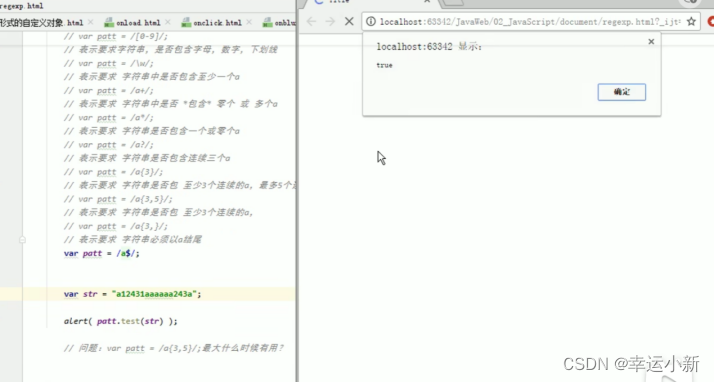
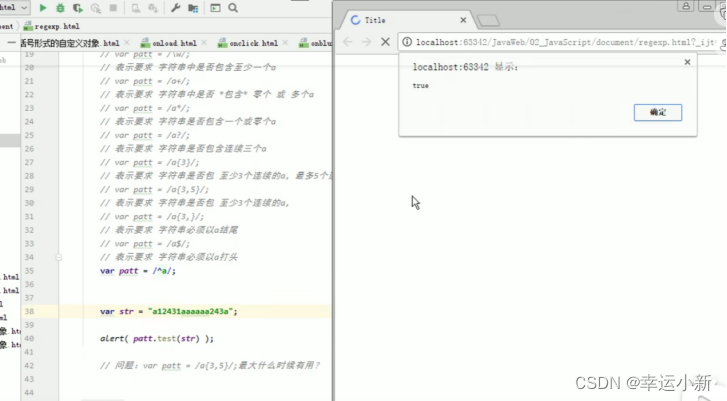
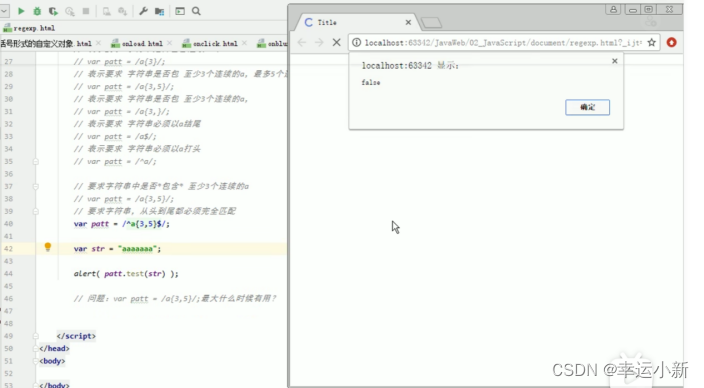
23.正则表达式对象



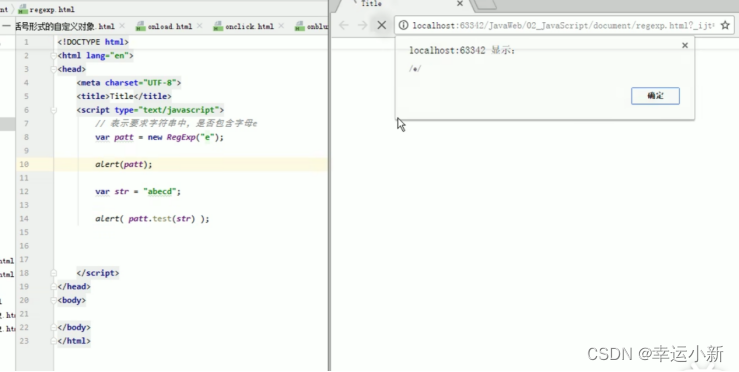
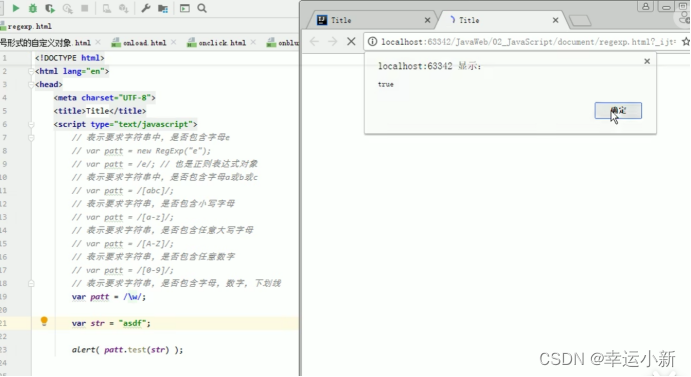
下面我们直接alert这个正则表达式,看看它到底什么样子

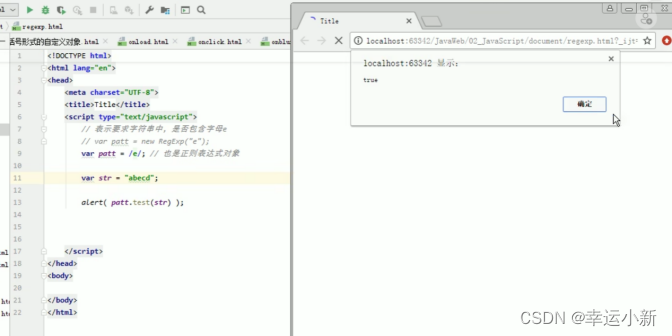
下面我们换一个写法,功能是一模一样的



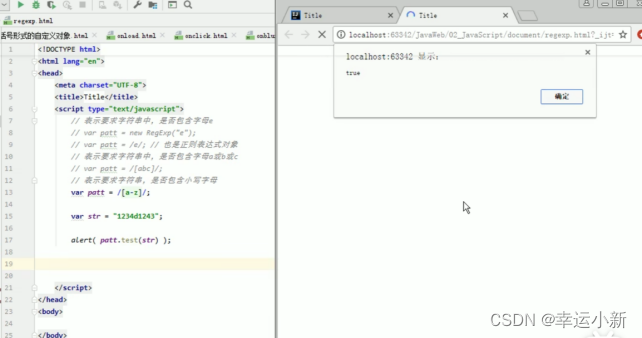
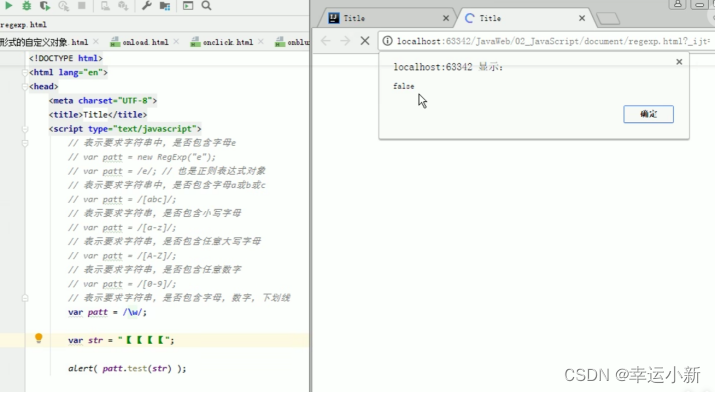
包含小写字母

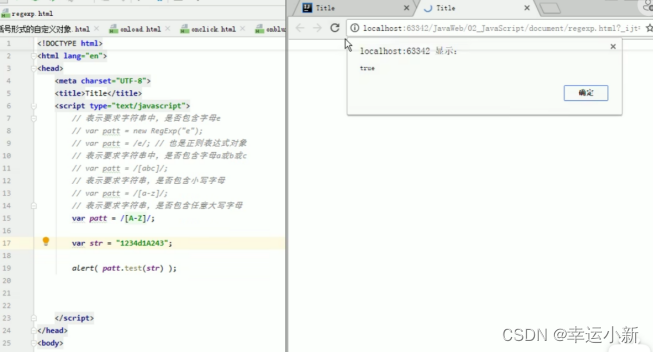
包含大写字母

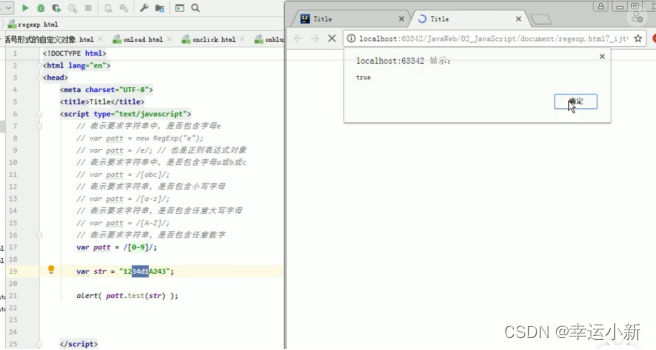
包含数字







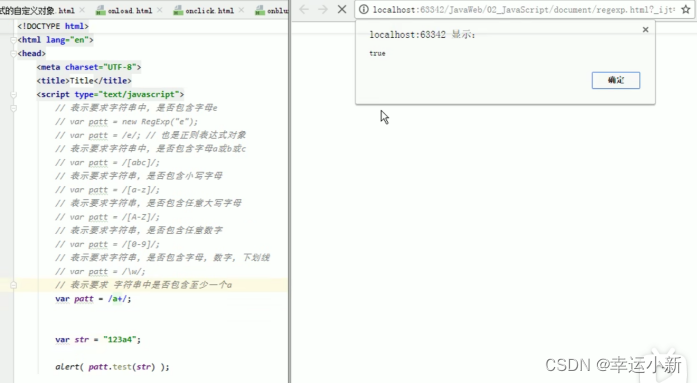
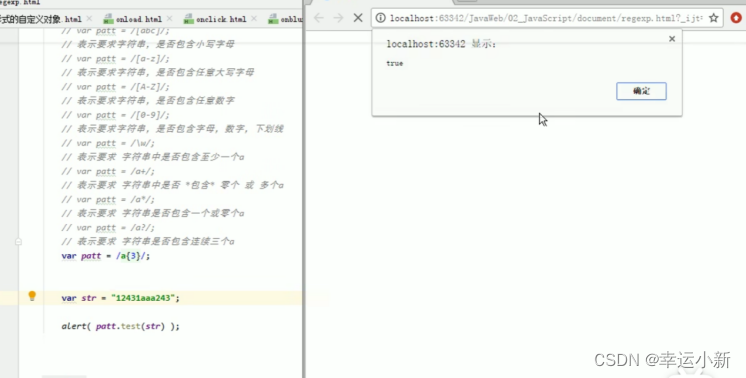
a{3}必须的 连续的 3个a

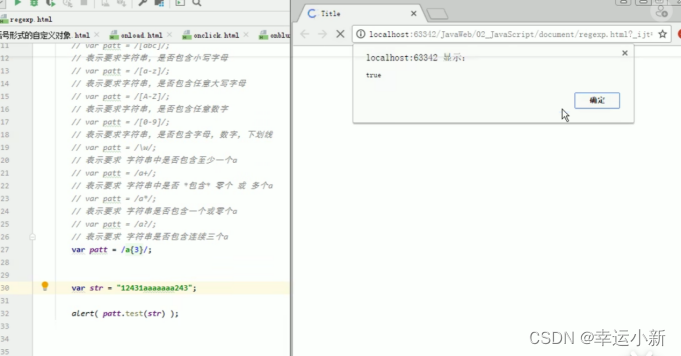
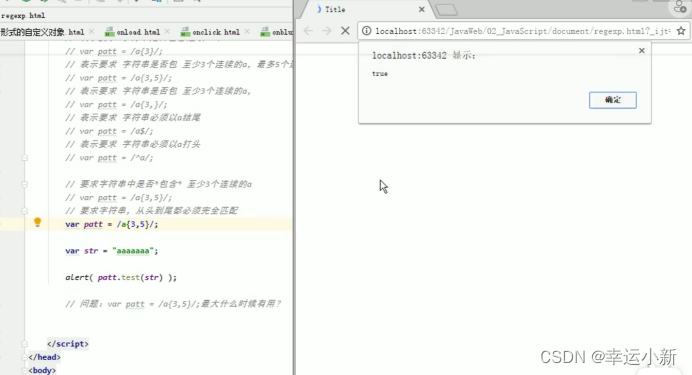
多余3个也是true


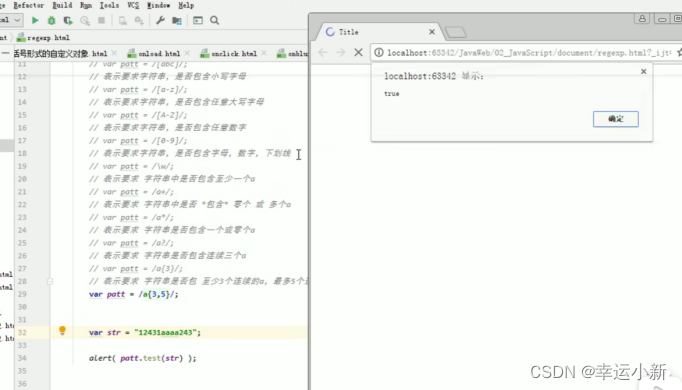
我们发现这里多余5个的时候也还是true




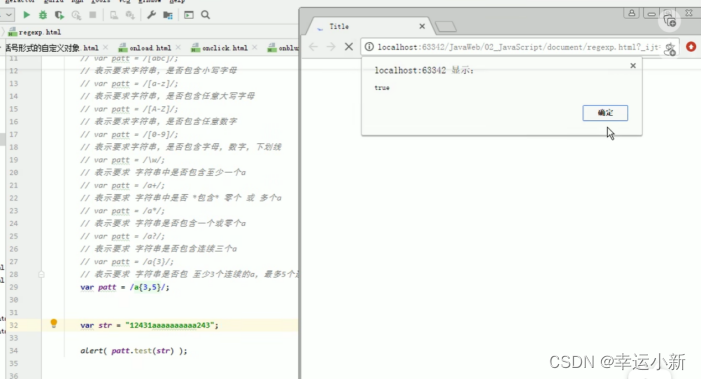
下面我们来解决上面那个问题


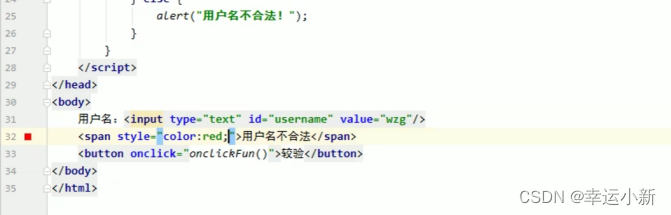
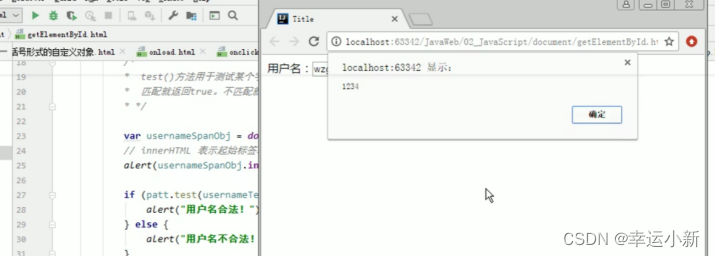
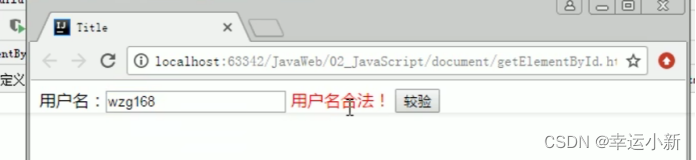
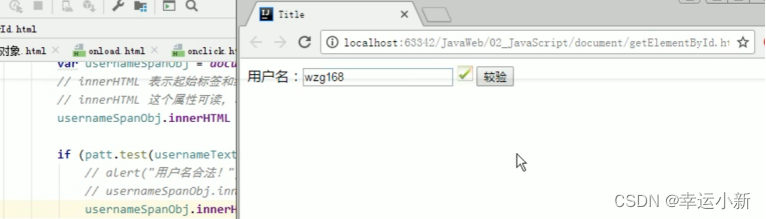
24.两种常见的验证提示效果
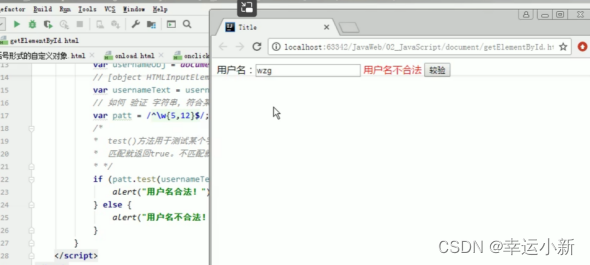
上面这个验证的提示效果很不合理

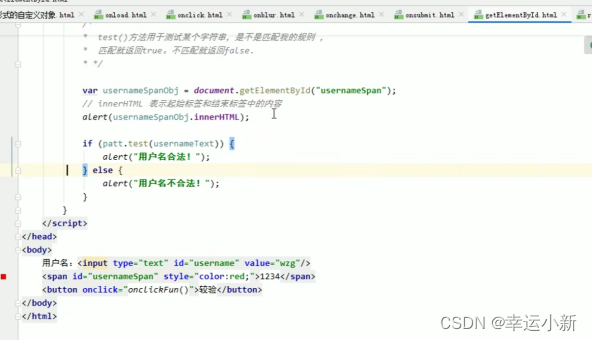
一般我们都是用下面这个方法提醒错误的

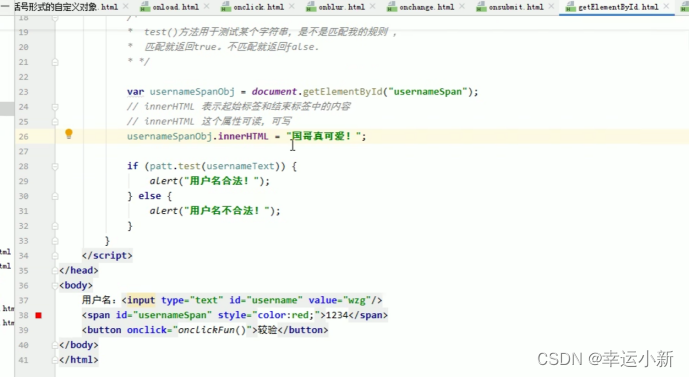
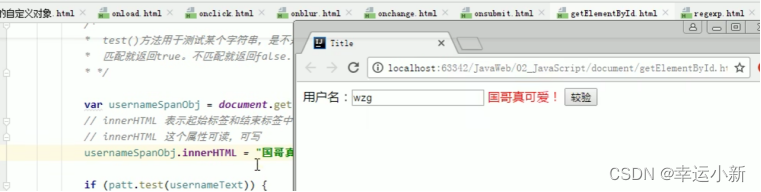
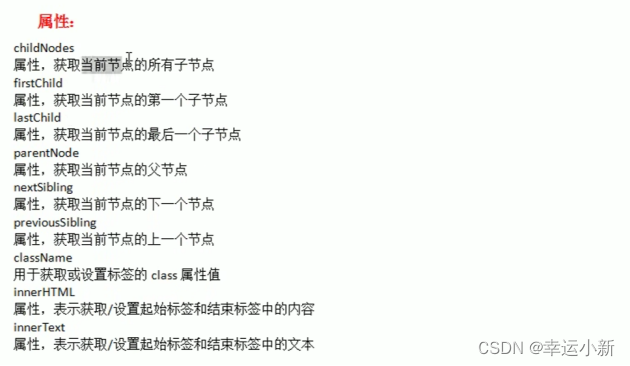
innerHTML可以获得起始标签和结束标签之间的内容






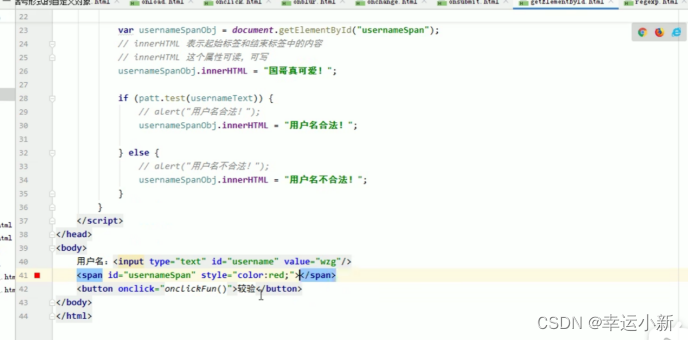
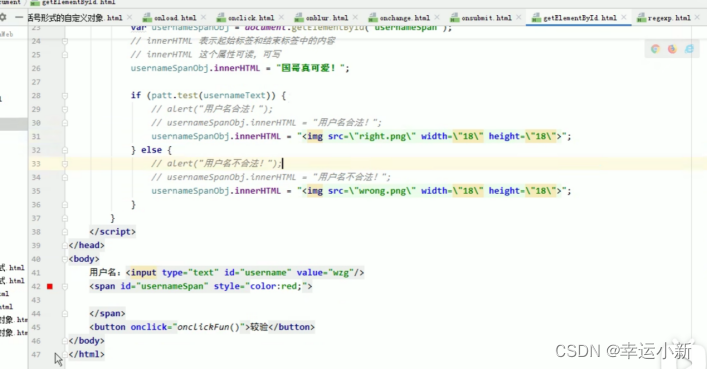
下面是另一种验证方法。
合法的话就打钩,不合法的话就打叉。
我们先传入两张图片。



\是一个转义字符


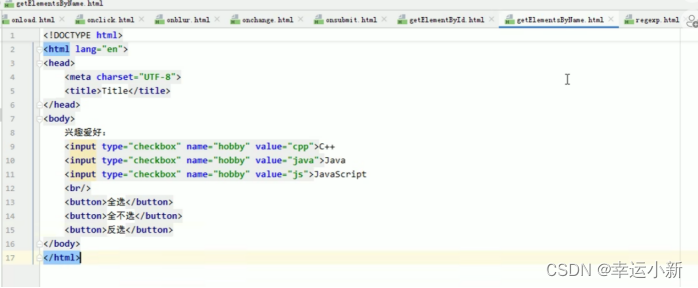
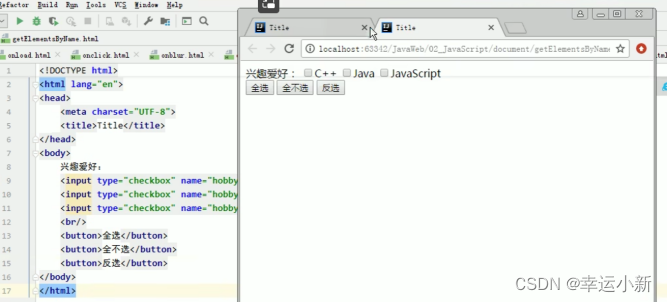
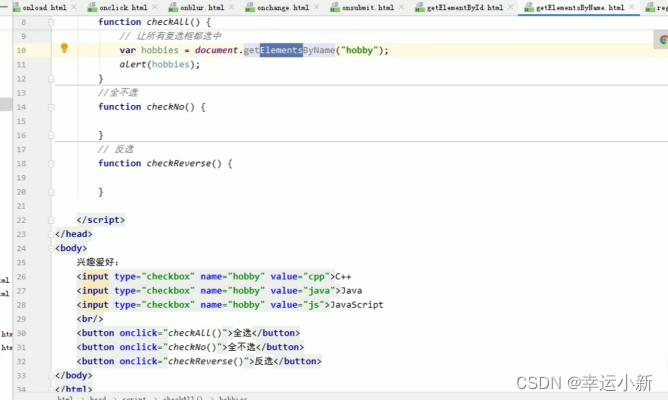
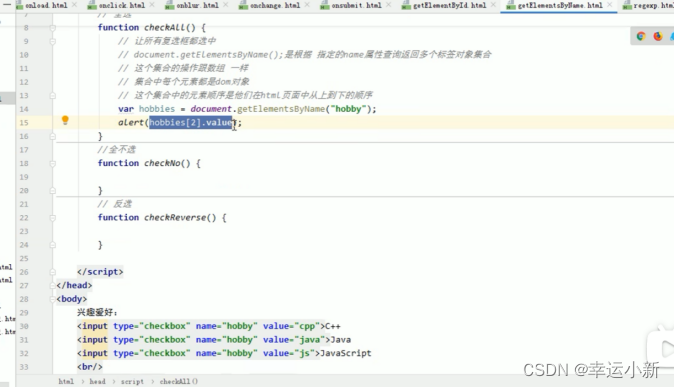
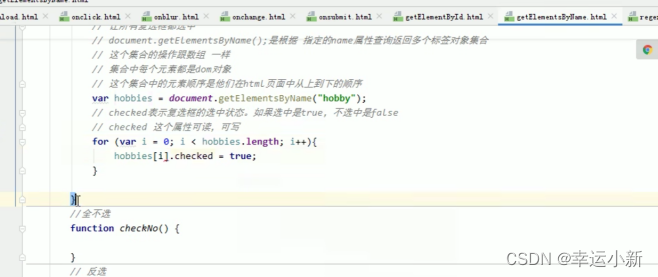
25.getElementsByName方法
ById只会返回一个,第一个。
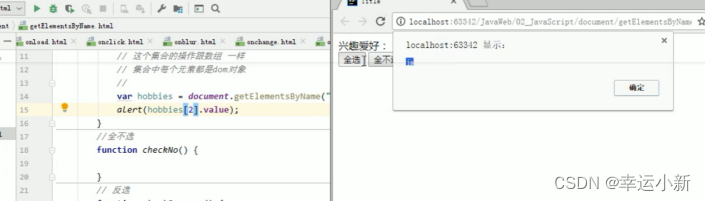
ByName返回多个。

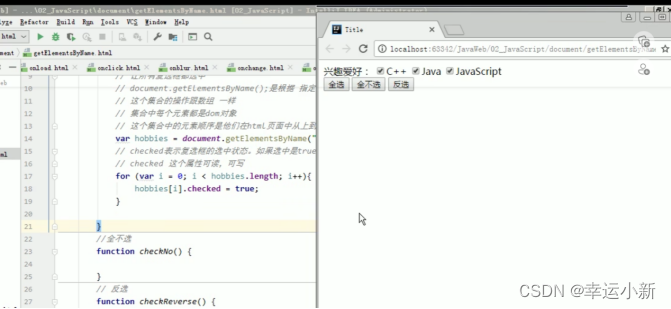
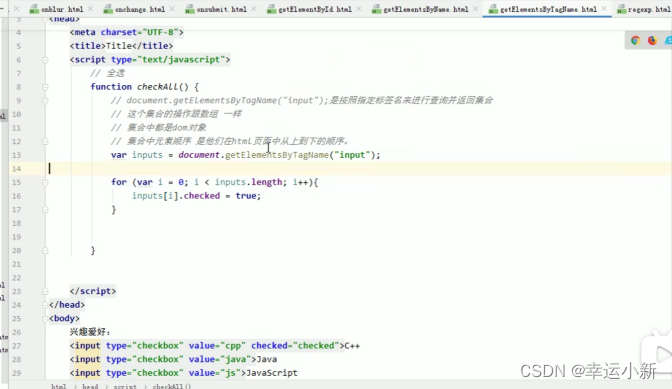
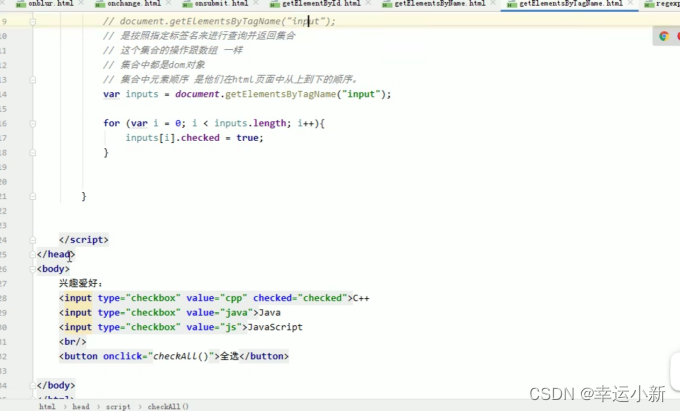
我们现在有需求,实现全选或者全不选以及反选





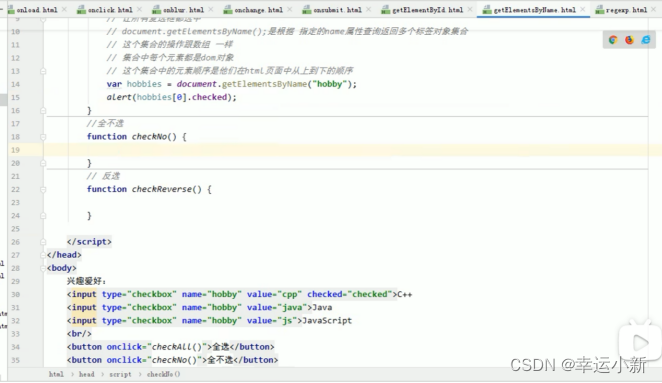
我们用checked表示被选中,一个被选中,显示为true


第二没有被选,显示为false

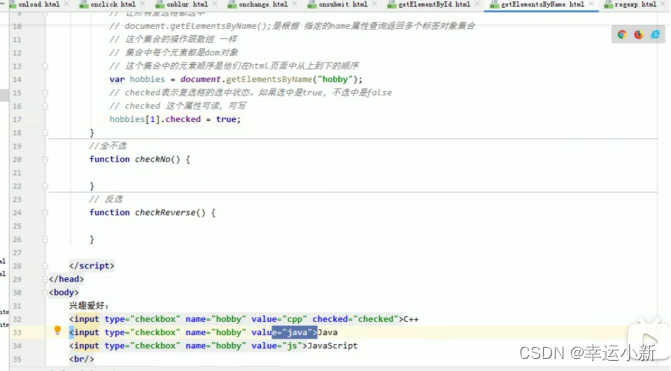
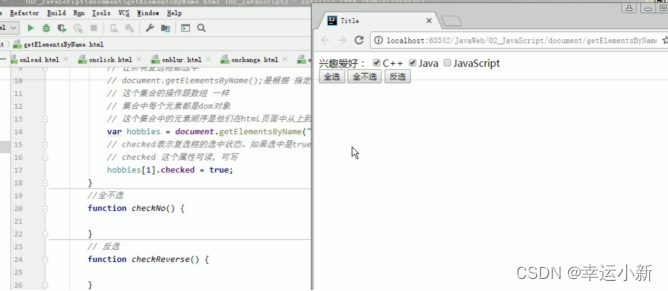
我们也可以直接改变它的选中状态


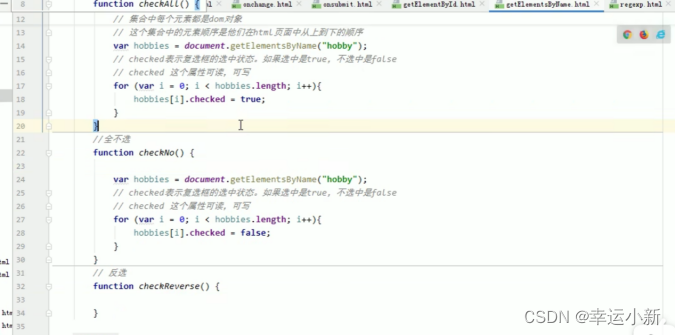
如果要满足需求,实现全选,遍历即可


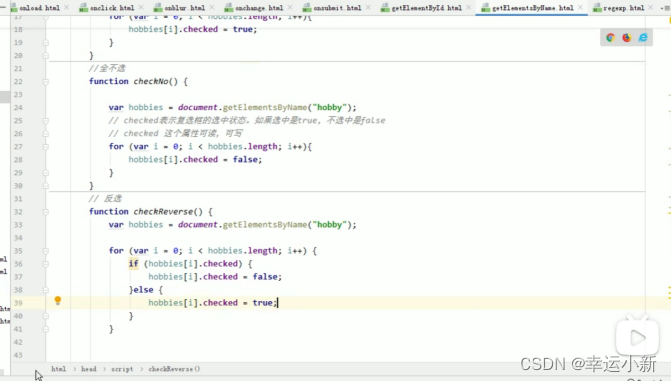
下面是全不选,改为false即可

下面为反选

26.getElementsByTagName方法



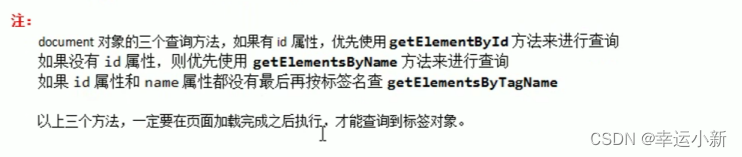
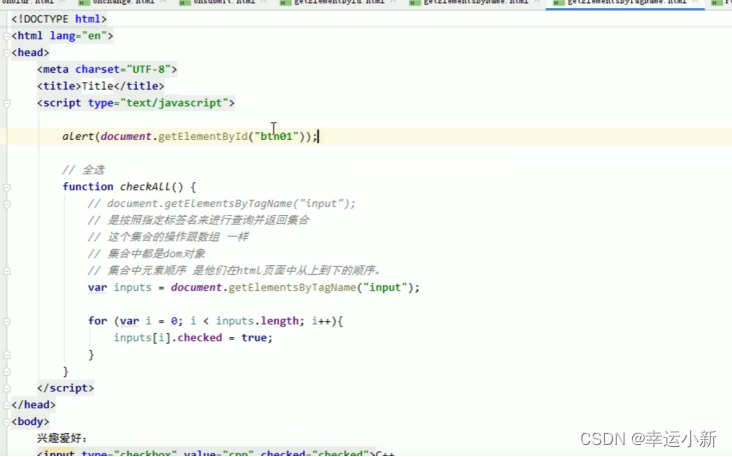
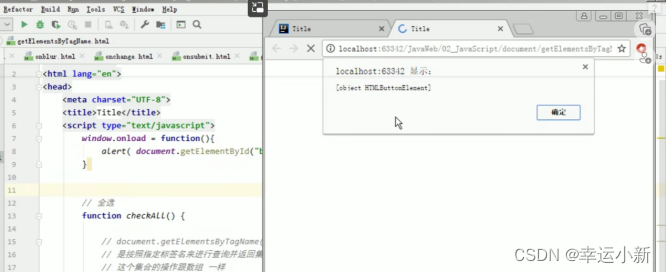
27.document对象三个查询方法的注意事项

我下面这种情况就查询不到,因为在执行这个页面的时候,代码是由上往下执行的,
读到alert(…)这句的时候会马上执行,但下面的内容还没有读到。所以不知道btn01是什么。

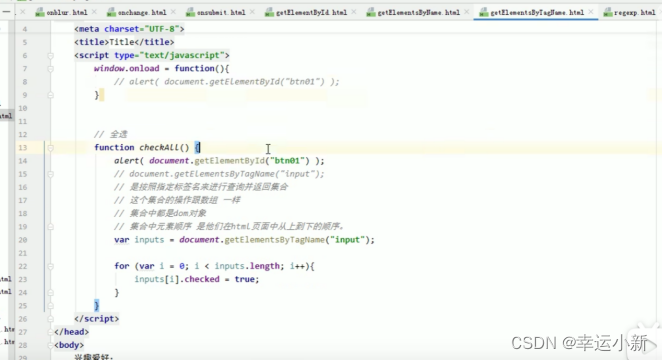
如果想要查询到,必须在页面加载完之后,比如我们在页面加载完之后会执行window.onload事件。此时就能查询到。

下面这种情况,也是可以查询到的

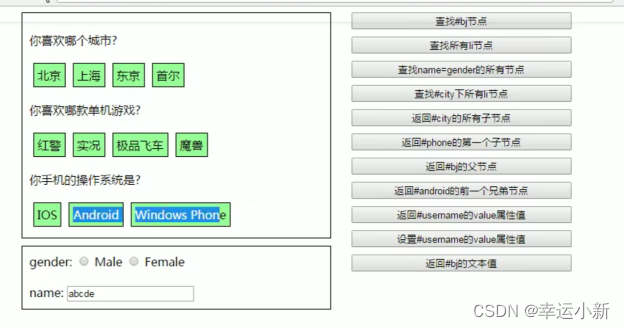
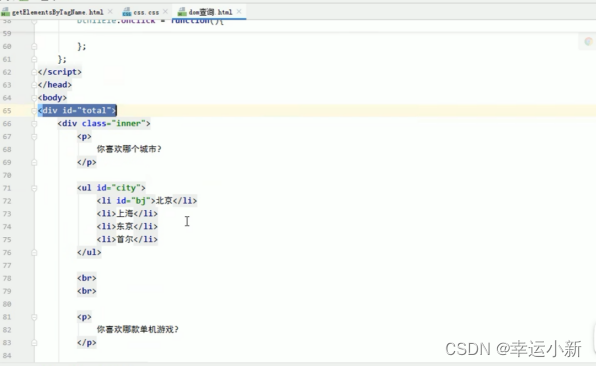
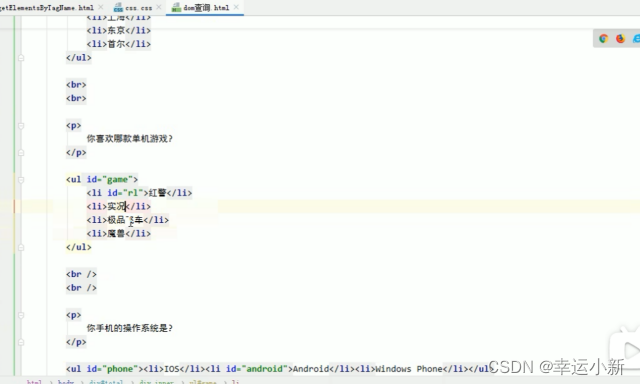
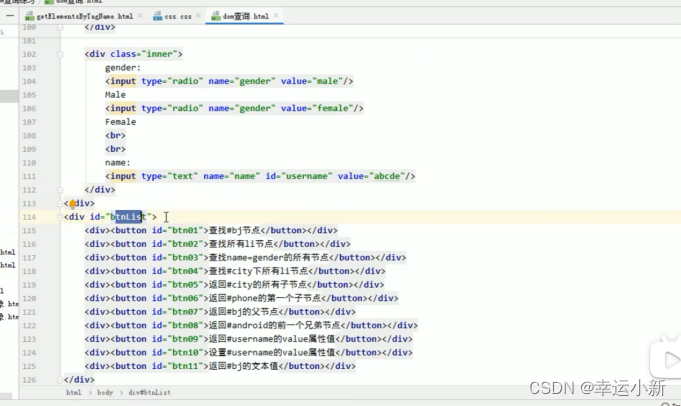
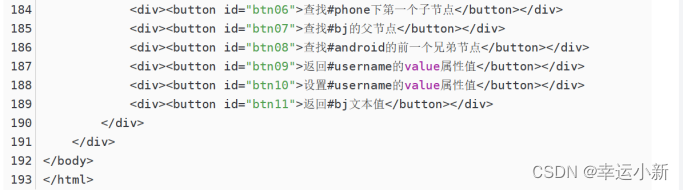
28.dom对象查询练习



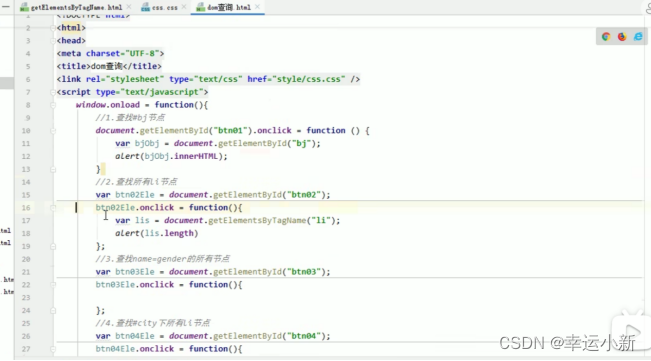
1.查找id为bj的节点
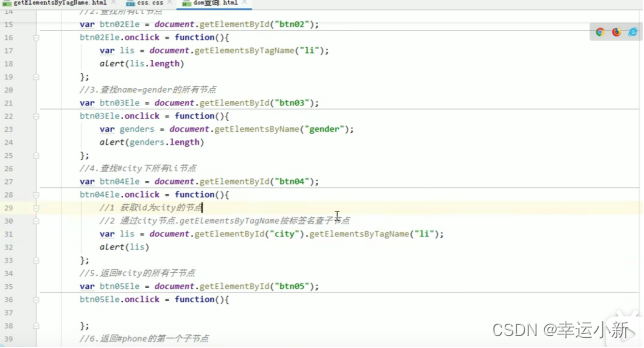
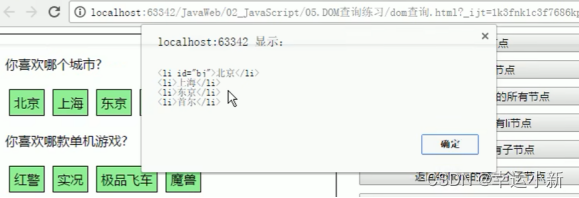
2.查找所有li节点

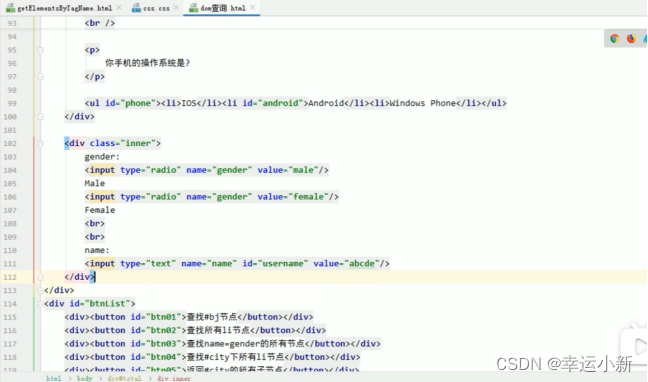
3.查找name=gender的所有节点
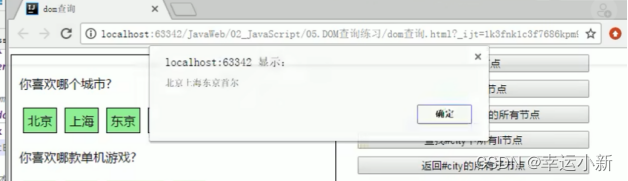
4.查找id为city下的所有节点

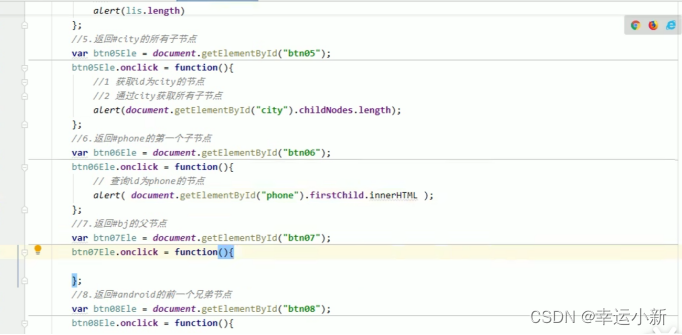
5.返回id为city的所有子节点(获取其长度时会返回9,输入只有4个,
原因是将空白字符也算入其中了)
6.返回id为iPhone的第一个子节点

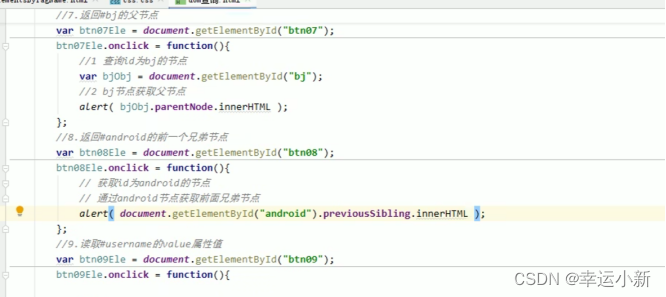
7.返回id为bj的父节点
8.返回id为android的前一个兄弟节点

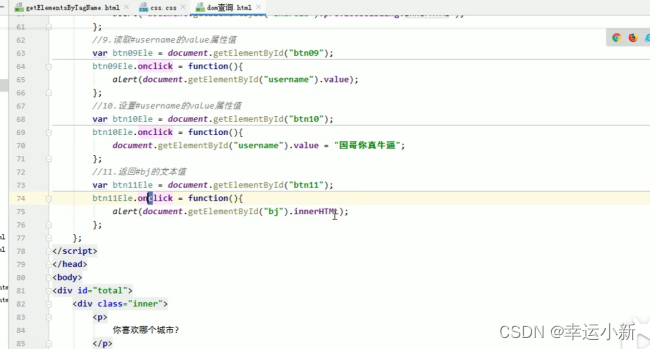
9.返回id为username的value属性值
10.设置id为username的value属性值
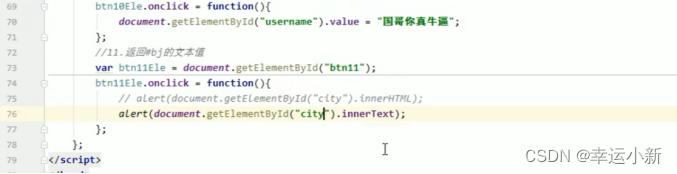
11.返回id为北京的文本值

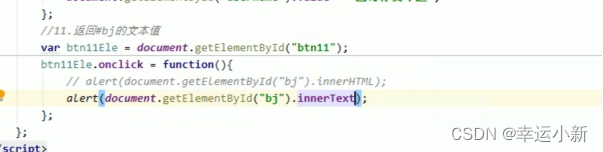
下面这种方式也可以去id为bj的文本值

下面我们观察它有什么区别










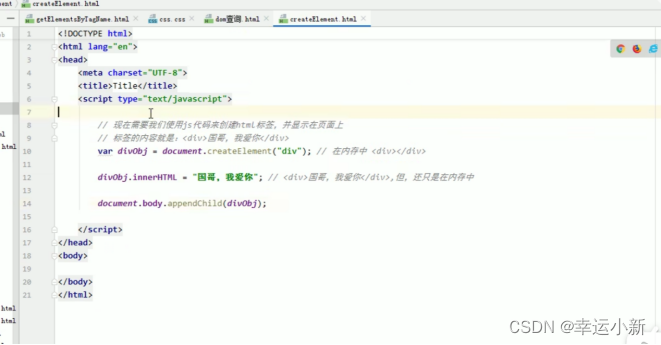
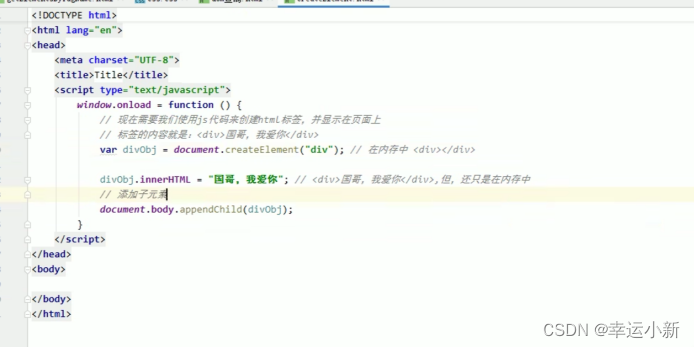
29.document对象补充说明



我们发现上面的运行不会成功
因为语句读到document.body的时候就会立刻执行,但下面的内容< body>却还没有读到
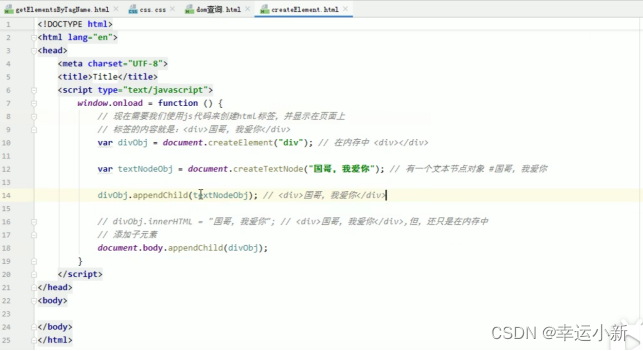
下面做一个调整


下面这种方法也行,将文字作为一个节点对象

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!