HTML常用表单元素使用?
2023-12-15 17:30:12
目录
- 一、常用表单元素使用的关键字
- 二、常用表单元素使用的效果与作用
- (1)password : 保护用户的隐私
- (2) email: 输入邮件(比如QQ邮件)
- (3)、number : 输入框只能输入数字
- (4)、tel : 常用于输入电话号
- (5)、url : 用于输入网址
- (6)、file: 用于选择文件路径
- (7)、range:通常用于显示滑动条
- (8)、search:通常用于当作搜索栏
- (9)、radio:单选性别等
- (10)、checkbox:和上一个相反,这个是多选
- (11)、select 标签和option 标签组合
- (12)、textarea 文本域:一般用于留言,会话等功能
- (13)、submit 按钮:用于提交试题,个人资料等
- (14)、reset按钮 :用于重置
- (15)、button按钮:普通按钮


一、常用表单元素使用的关键字
<form action="提交数据的路径" method="POST/GET">
文本框:<input type="text" value="值" placeHoLder="输入框提示" id="id" disabled="禁用" readonly="只读" required="输入框必填" hidden="隐藏" pattern="正则表达式" maxlength="最大长度"
minlength="最小长度" size="输入框的长度">
密码:<input type="password" value="值">
email输入框:<input type="email" value="值">
数字输入框:<input type="number" value="值">
手机号输入框:<input type="tel" value="值">
url:<input type="url" value="值">
文件:<input type="file" value="值">
滑块:<input type="range" value="值">
搜索:<input type="search" value="值">
单选框:<input type="radio" value="值">
复选框:<input type="checkbox" value="值">
下拉框:<select name="名字"><option value="值" selected默认第一个显示></option></select>
文本域:<textarea value="值"></textarea>
提交:<input type="submit" value="值">
重置:<input type="reset" value="值">
按钮:<input type="button" value="值">
</form>
二、常用表单元素使用的效果与作用
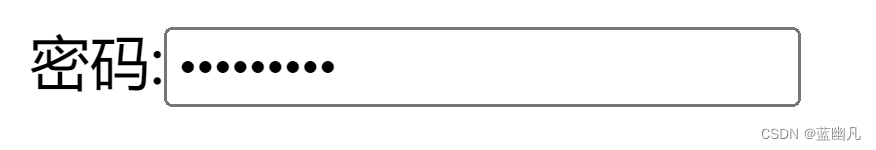
(1)password : 保护用户的隐私
属性:password
密码:<input type="password" value="123456789">

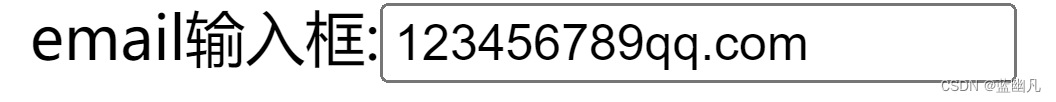
(2) email: 输入邮件(比如QQ邮件)
属性:email
email输入框:<input type="email">

(3)、number : 输入框只能输入数字
属性:number
数字输入框:<input type="number" value="111">

(4)、tel : 常用于输入电话号
属性:tel
手机号输入框:<input type="tel" value="值">

(5)、url : 用于输入网址
属性:url
url:<input type="url" value="值">

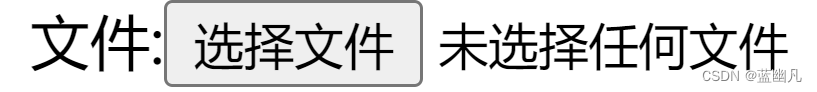
(6)、file: 用于选择文件路径
属性:file
文件:<input type="file">

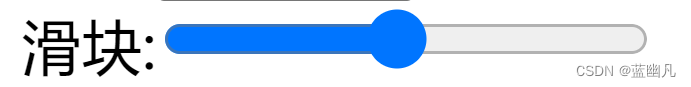
(7)、range:通常用于显示滑动条
属性:range
滑块:<input type="range" value="值">

(8)、search:通常用于当作搜索栏
属性:search
搜索:<input type="search" value="值">

(9)、radio:单选性别等
属性:radio
注意 :把input的name设置一样才能实现单选
男<input type="radio" name="sex">
女<input type="radio" name="sex">

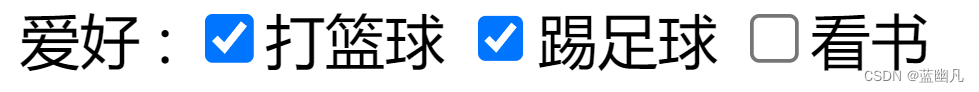
(10)、checkbox:和上一个相反,这个是多选
属性:checkbox
爱好 : <input type="checkbox">打篮球
<input type="checkbox">踢足球
<input type="checkbox">看书

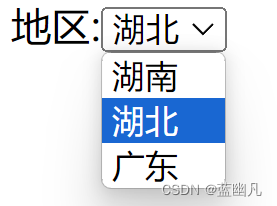
(11)、select 标签和option 标签组合
属性:select 和 option
注 :selected是默认显示
地区:<select name="名字">
<option value="湖南">湖南</option>
<option value="湖北" selected>湖北</option>
<option value="广东">广东</option>
</select>

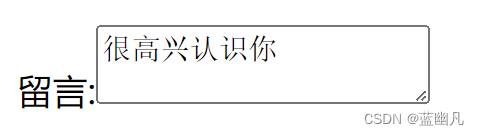
(12)、textarea 文本域:一般用于留言,会话等功能
属性:textarea
留言:<textarea value="很高兴认识你"></textarea>

(13)、submit 按钮:用于提交试题,个人资料等
属性:submit
提交:<input type="submit" value="提交按钮">

(14)、reset按钮 :用于重置
属性:reset
重置:<input type="reset" value="重置按钮">

(15)、button按钮:普通按钮
属性:button
按钮:<input type="button" value="普通按钮">

文章来源:https://blog.csdn.net/qwerty147532/article/details/134870723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!