【UniApp】-uni-app-处理项目输入数据(苹果计算器)
2023-12-26 06:02:55

前言
- 上一篇文章完成了项目的基本布局,这一篇文章我们来处理一下项目的输入数据
- 项目的输入数据主要是通过按键来输入的,所以我们需要对按键进行处理
- 那么我们就来看一下 uni-app-处理项目输入数据
步入正题
- 在上篇文章中,我在 data 中定义了一个 buttons
- 每个元素中,有一个 func 属性,这个属性就是告诉程序如果按下的话,需要执行什么操作,这里可以采用 switch 语句来进行处理
好,那么我们就来看一下具体的代码,在上一篇中,我给每一个元素都绑定了一个点击事件,接下来只需要在这个点击事件中进行处理就可以了,代码如下:
<script>
export default {
methods: {
operate(item) {
const func = item.func;
const params = item.params;
switch (func) {
case "operator":
this.operator(params);
break;
case "inputText":
this.inputText(params);
break;
}
},
operator(params) {
console.log("计算操作");
},
inputText(params) {
console.log("输入操作");
}
}
}
</script>好,那么我们来看一下效果,点击运算符,控制台输出 计算操作,点击数字,控制台输出 输入操作,效果如下:

首先来处理输入操作,也就是处理输入操作,好了,废话不多说直接肝代码,完成 inputText 方法。
主要处理的逻辑分别为:
- 如果输入的是
.,并且如果已经有了.,那么就什么都不做
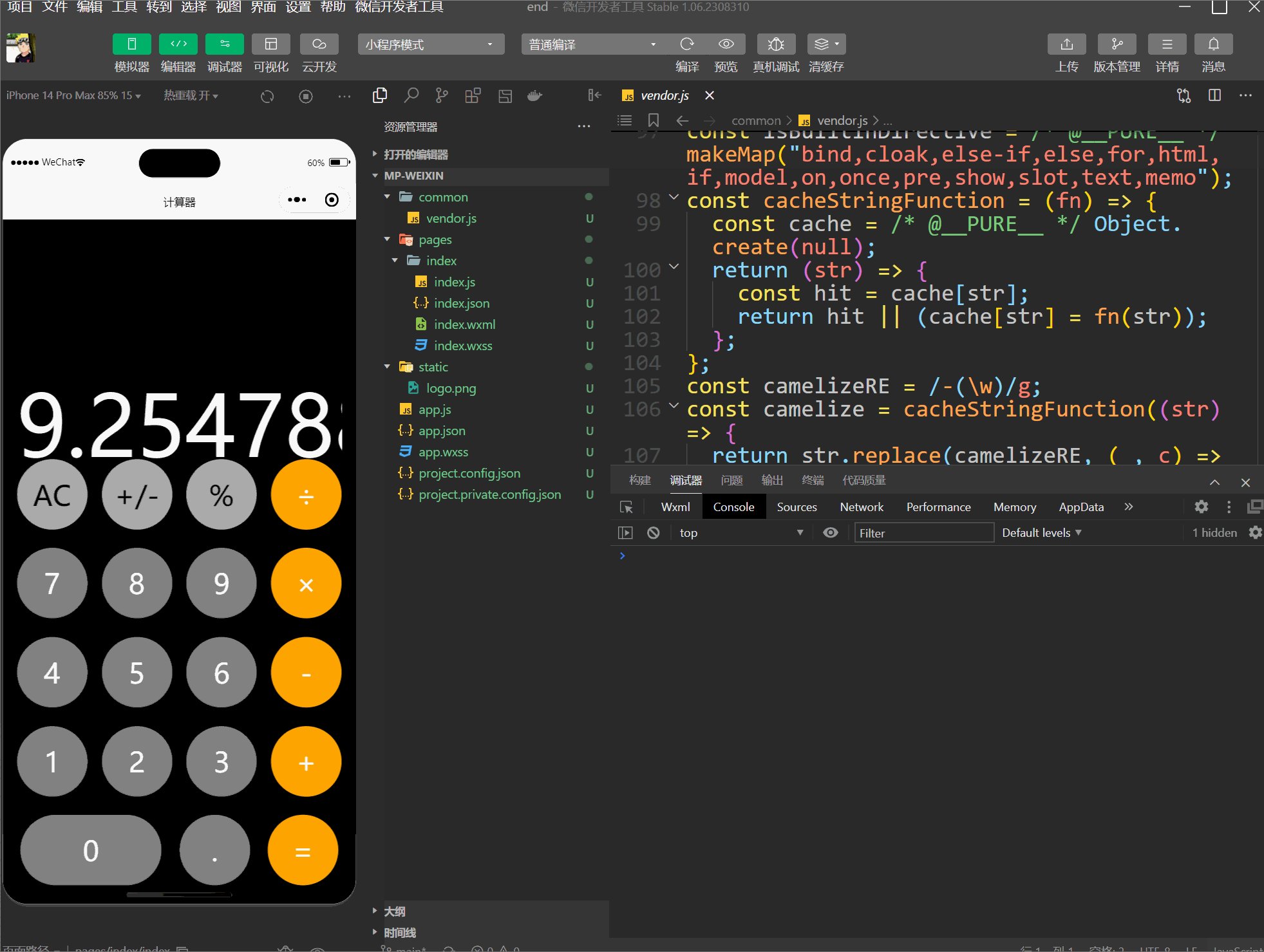
if (params == "." && this.showValue.indexOf(".") > -1) return;- 判断当前输入内容长度是否超过 11, 如果超过了,就什么都不做
if (this.showValue.length >= 11) return;- 如果输入的不是
.,并且如果当前输入内容是0,那么就把当前输入内容替换为输入的内容 - 如果是其它内容,那么就追加到当前输入内容的后面
if (params != "." && this.showValue == "0") {
this.showValue = params + "";
} else {
// 如果是其它内容, 那么就追加
this.showValue += params + "";
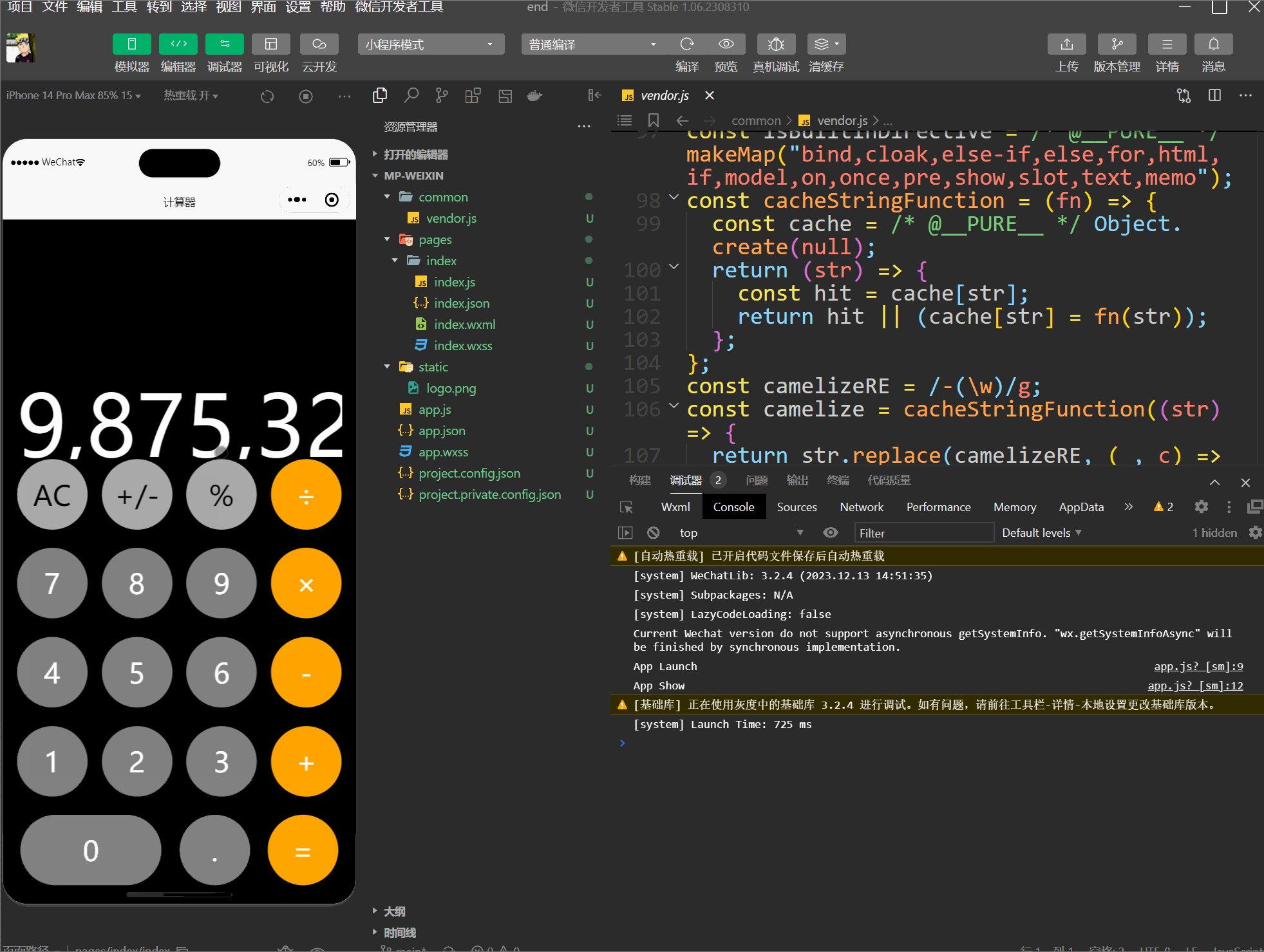
}- 如果是整数,还需要添加位数符号,比如
1,000,000
if (params != "." && this.showValue.indexOf(".") == -1) {
let num = parseInt(this.showValue.replaceAll(",", ""));
this.showValue = num.toLocaleString();
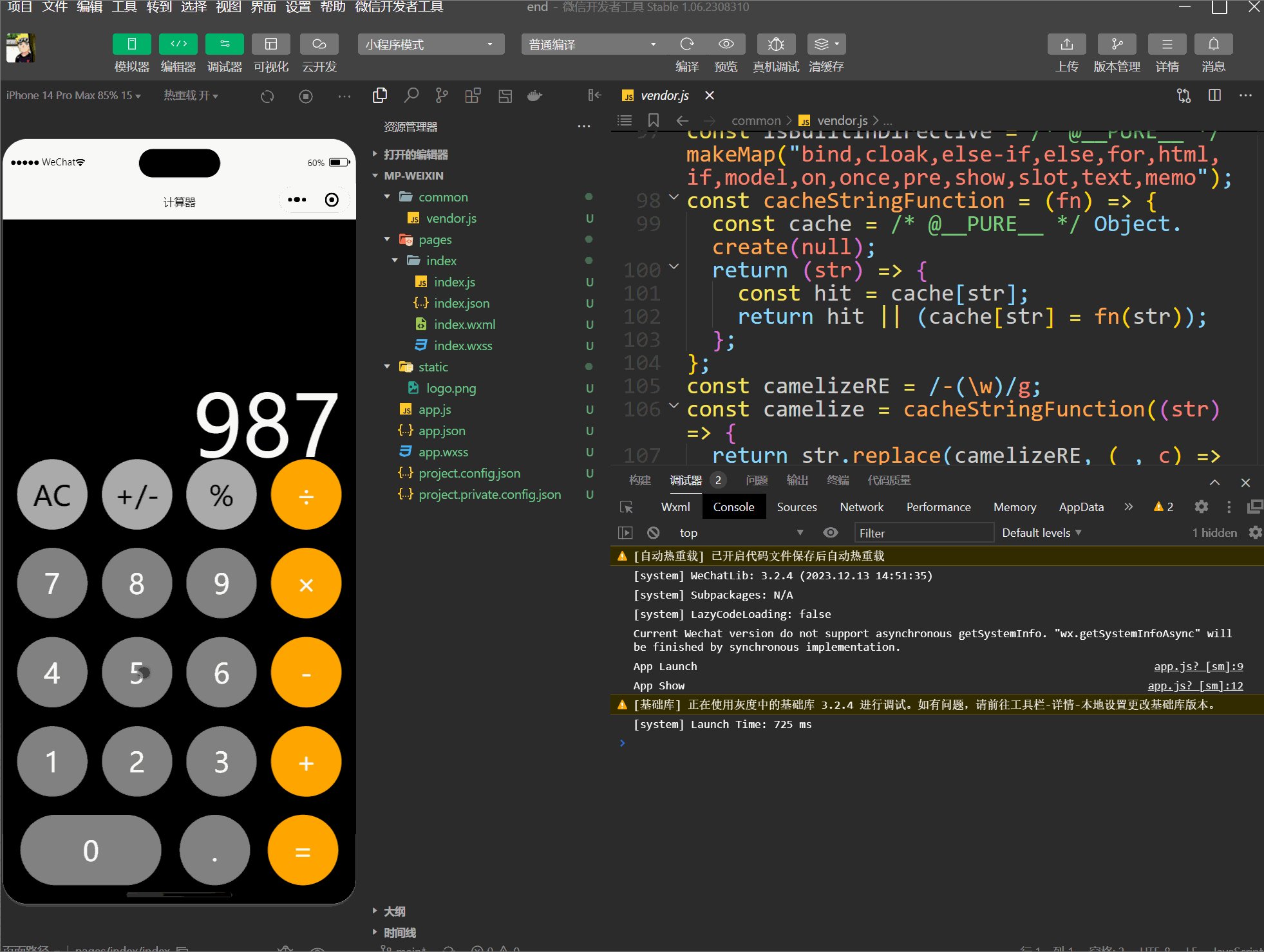
}好了理清楚大致的思路之后,接下来就是将思路转变为代码即可,最终代码如下:
inputText(params) {
// console.log("输入操作");
// 如果输入的是., 并且已经有., 那么什么都不做
if (params == "." && this.showValue.indexOf(".") > -1) return;
// 判断当前输入内容长度是否超过11, 超过11也什么都不做
if (this.showValue.length >= 11) return;
// 如果输入的不是., 并且当前没有数据, 那么就直接赋值
if (params != "." && this.showValue == "0") {
this.showValue = params + "";
} else {
// 如果是其它内容, 那么就追加
this.showValue += params + "";
}
// 如果是整数, 还需要添加位数符号
if (params != "." && this.showValue.indexOf(".") == -1) {
let num = parseInt(this.showValue.replaceAll(",", ""));
this.showValue = num.toLocaleString();
}
}这里最为关键的代码就是添加位数符号, 通过 replaceAll(",", "") 将 , 替换为空字符串, 然后通过 parseInt 将字符串转换为整数, 最后通过 toLocaleString 将整数转换为带有位数符号的字符串, 这样就完成了整数的位数符号添加。
运行测试效果:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

文章来源:https://blog.csdn.net/XiaohuihuiHuiYi/article/details/135204663
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!