品优购实战案例
1. 开发工具
?VScode 、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)
2. 技术栈
? 利用 HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式
? 采取结构与样式相分离,模块化开发
? 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,请同学们遵循以下代
码规范。(详情见素材文件夹--- 品优购代码规范.md)
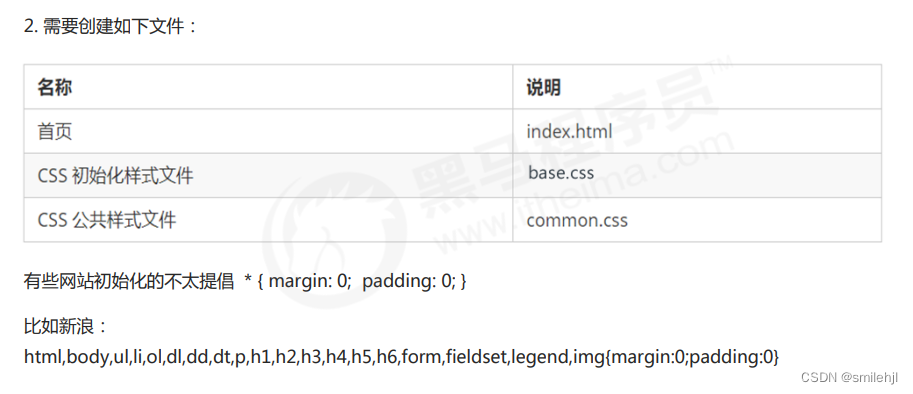
3. 案例结构

?

网站TDK三大标签SEO优化?
1. title 网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判
断点。
建议:网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
例如:
? 京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
? 小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2. description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网
作为…”、“电话:010…”之类语句。
例如:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、
家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物
体验!" />
3. keywords 关键字
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式。
例如:
<meta name= " keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配
件,手表,存储卡,京东" />
代码实现:
主页:标准流,浮动,定位,清除浮动等

?
?列表页:浮动和清除浮动的典型案例

?注册页:表单相关的布局应用

?
注意:具体代码实现可以查看资源
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!