使用Flask逐步搭建Web应用程序
2023-12-21 23:58:15
大家好,Flask是一个使用Python编写的轻量级Web应用框架。它被设计成简单、易于学习和使用的,同时具备足够的灵活性和扩展性,以满足各种规模的Web应用开发需求。本文我们将介绍一个使用Flask逐步搭建Web应用程序的简单入门示例。
1.安装Flask
打开终端或命令提示符,并使用pip安装Flask:
pip?install?Flask

VS Code终端
Flask已安装,终端已准备好。
2.创建Flask应用程序
2.1创建文件夹结构:
/your_project_folder
├──?app.py
├──?templates
│???└──?index.html
└──?static
????└──?style.css

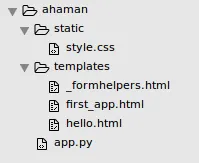
文件夹结构
请随意根据喜好命名文件夹。📁
2.2编写Flask应用程序:
app.py:定义应用程序的路由和逻辑。
from?flask?import?Flask,?render_template
app?=?Flask(__name__)
@app.route('/')
def?index():
????return?render_template('index.html')
if?__name__?==?'__main__':
????app.run(debug=True)
2.3创建模板:
index.html(位于templates文件夹内):创建HTML模板。
<!DOCTYPE?html>
<html>
<head>
????<title>My?Flask?App</title>
????<link?rel="stylesheet"?href="{{?url_for('static',?filename='style.css')?}}">
</head>
<body>
????<h1>Welcome?to?my?Flask?App!</h1>
</body>
</html>
2.4添加静态文件:
style.css(位于static文件夹内):添加静态内容。
body?{
????font-family:?Arial,?sans-serif;
????background-color:?#f0f0f0;
}
h1?{
????color:?blue;
}3.运行Flask应用程序
通过在终端中执行app.py来运行Flask应用程序:
python?app.py

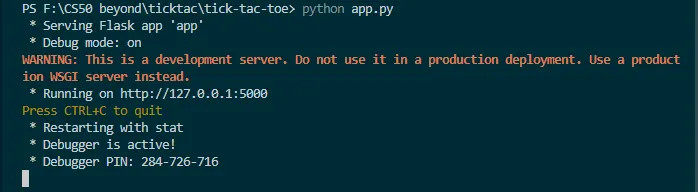
VS Code终端
在执行命令之前,请确保在终端中与app.py位于同一目录中。(可以使用* cd [directory name] *命令在目录之间移动。)
打开Web浏览器,访问http://127.0.0.1:5000/或http://localhost:5000/,查看Flask应用程序的运行情况。
使用Flask搭建Web应用程序,到这里就设置完成,这只是一个简单的入门示例。大家可以根据自己的需求扩展和定制Flask应用程序,可以添加更多的路由、视图函数,使用模板引擎渲染动态页面,处理表单提交,连接数据库等等。
文章来源:https://blog.csdn.net/csdn1561168266/article/details/135141996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!