IDEA Community html文件里的script标签没有syntax highlighting的解决方案
2023-12-20 09:47:20
在网上找到的解决方法有的是针对Ultimate版本才可以下载的plugin,对我所用的Community版本无法生效,找了一圈最后在stackoverflow上找到一个有效的方案,给需要的小伙伴分享一下:IntelliJ Community Edition: Javascript syntax highlighting
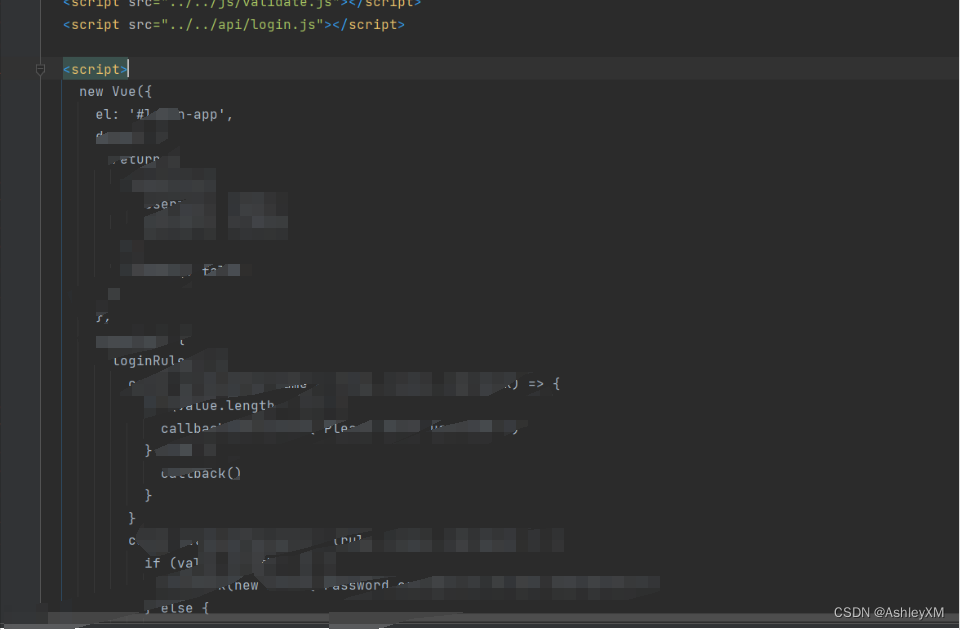
问题呈现

如上图,可以看到script标签里的文本没有syntax highlighting(即都是灰色的代码段,没有颜色区分提示代码syntax)。
解决方案
- 下载WebCalm插件,下载地址:https://plugins.jetbrains.com/plugin/21826-webcalm-javascript-and-css
- 在 IDEA 里导入,导入方法:菜单栏 File -> Settings -> Plugins -> 点击右边齿轮icon -> Install Plugin from Disk -> 选择刚刚下载的WebCalm的文件夹

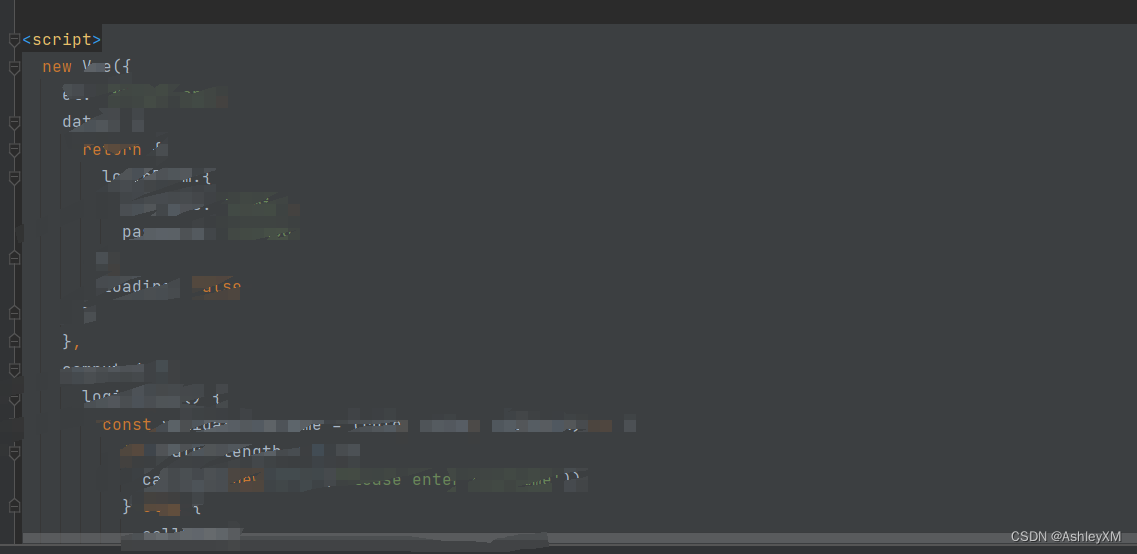
初步效果

现在的效果虽然有颜色提示语法,但是有大段灰色的背景,强迫症表示看着很不舒适,因此有需要可以进行下一步的操作:

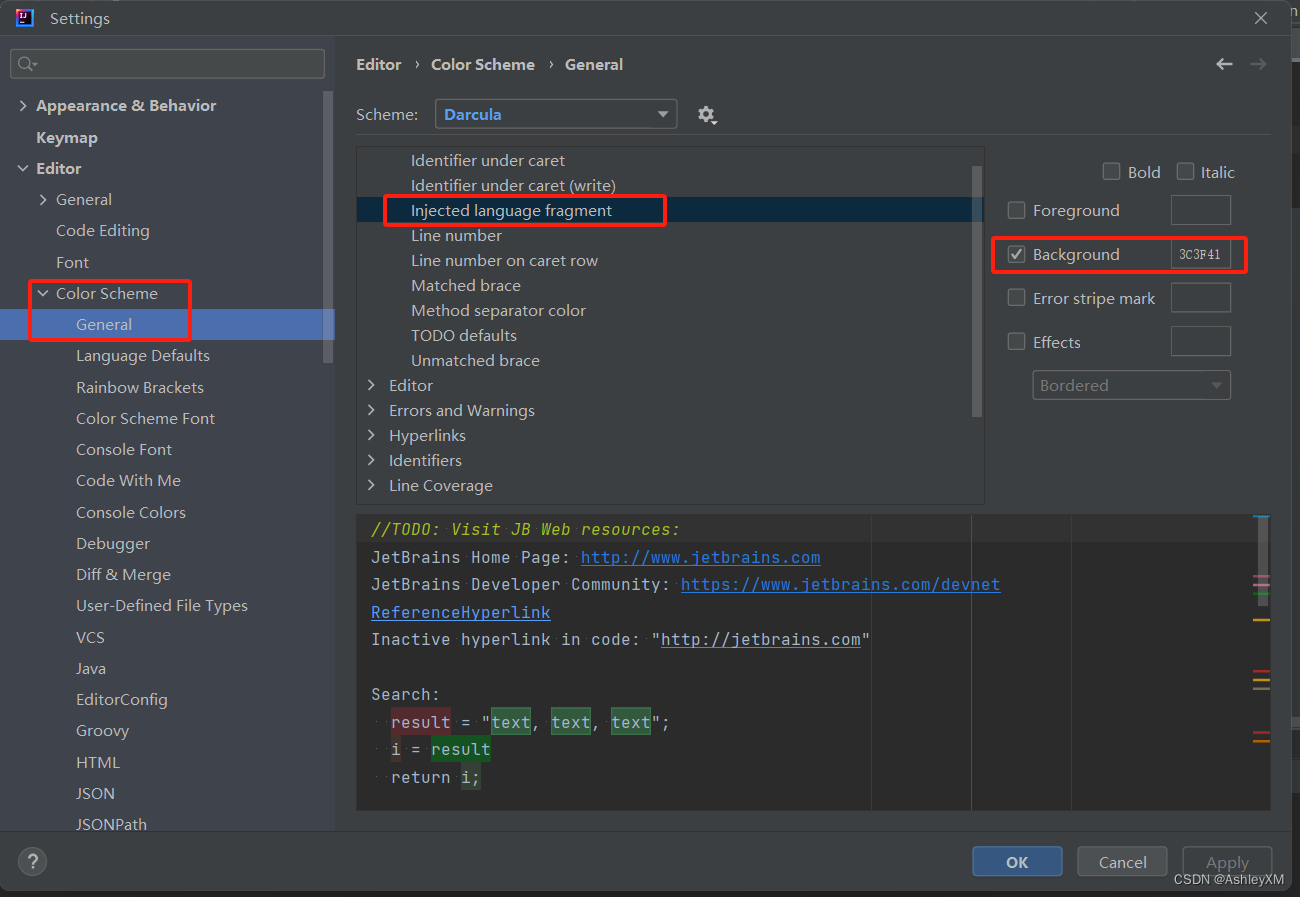
在Settings里,按照上图的方式将Background这一项的勾选取消,这样灰色背景就会消失。
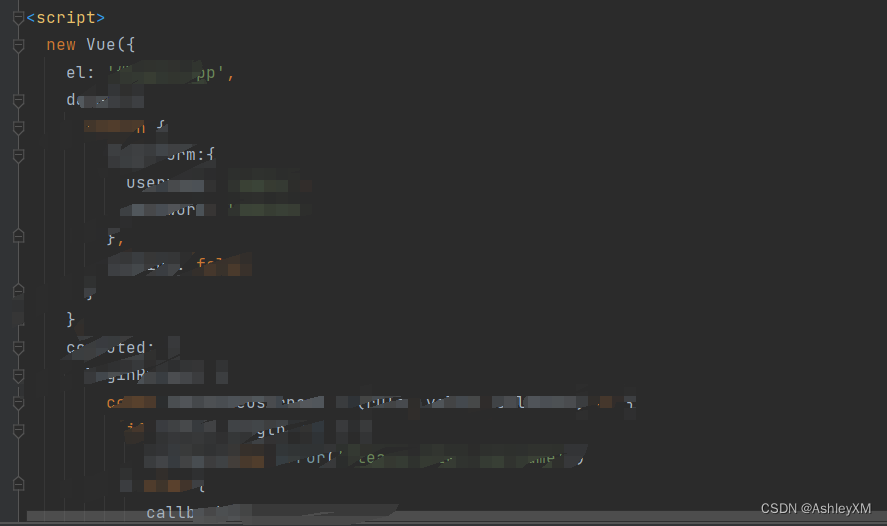
优化效果

文章来源:https://blog.csdn.net/AshleyXM/article/details/135098303
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!